一般我们的做法是提供jsdoc,大部分编辑器可以提供快捷生成jsdoc的
古腾堡编辑器中插入并显示pdf文件wordpress插件pdf block
编辑器 sheet 页 - thingjs 文档中心
文字的风格使阅读变得简单方便,你可以使用好看连字的字体使编辑器看
"命令面板"可调出命令面板,输 桌面编辑器visual"/>
或点击"查看"->"命令面板"可调出命令面板,输 桌面编辑器visual
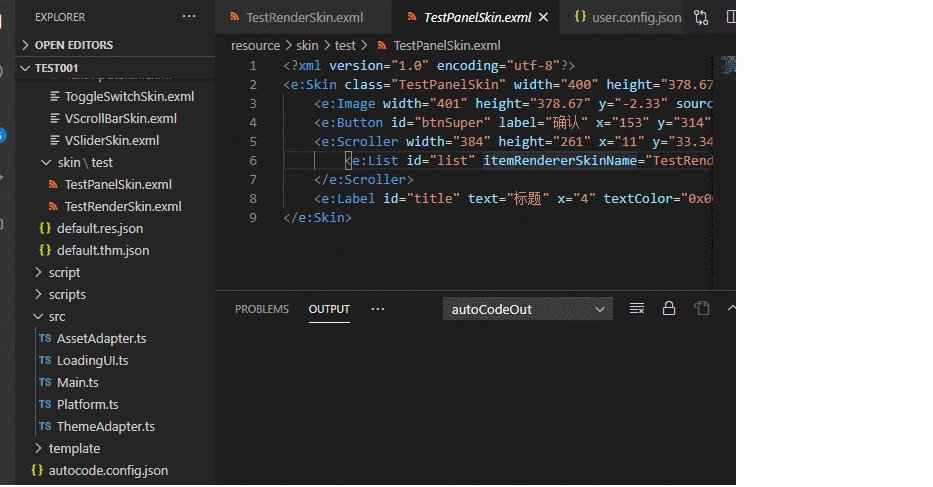
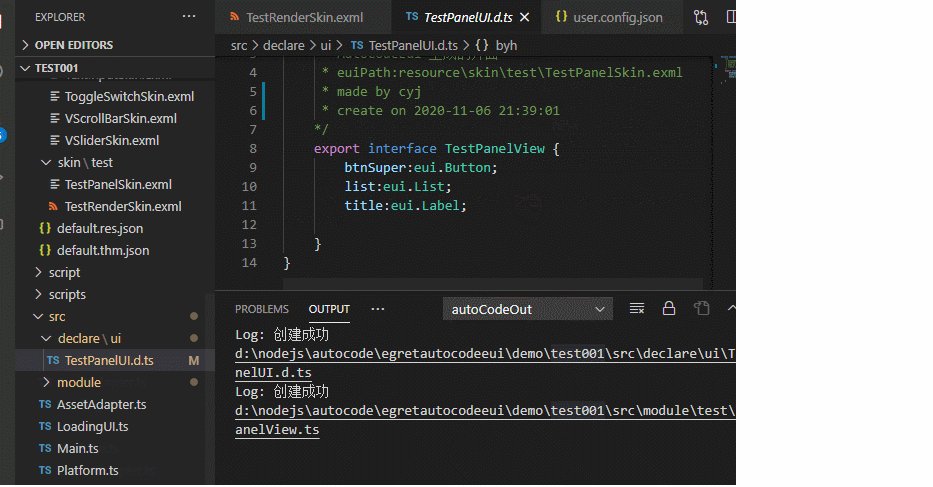
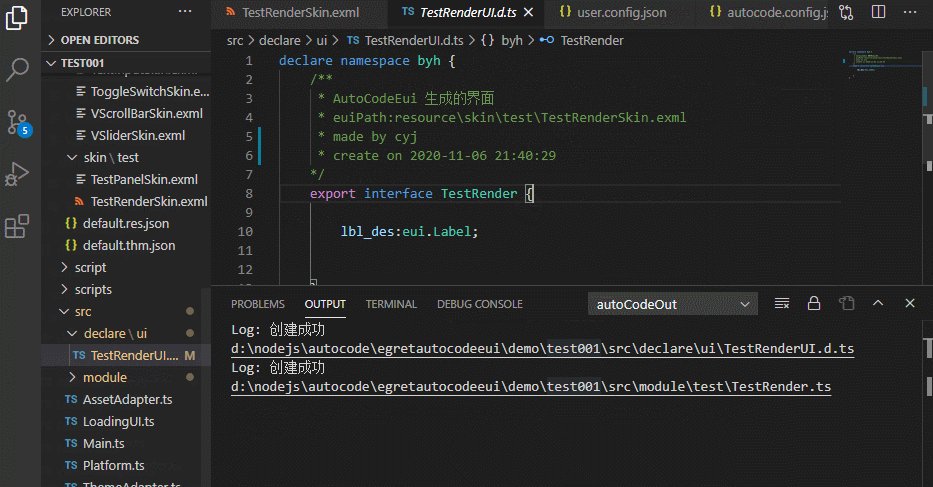
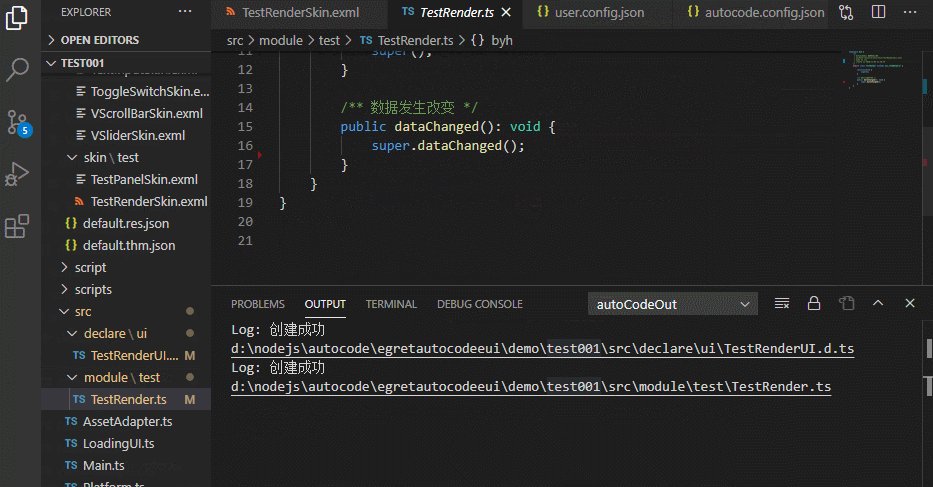
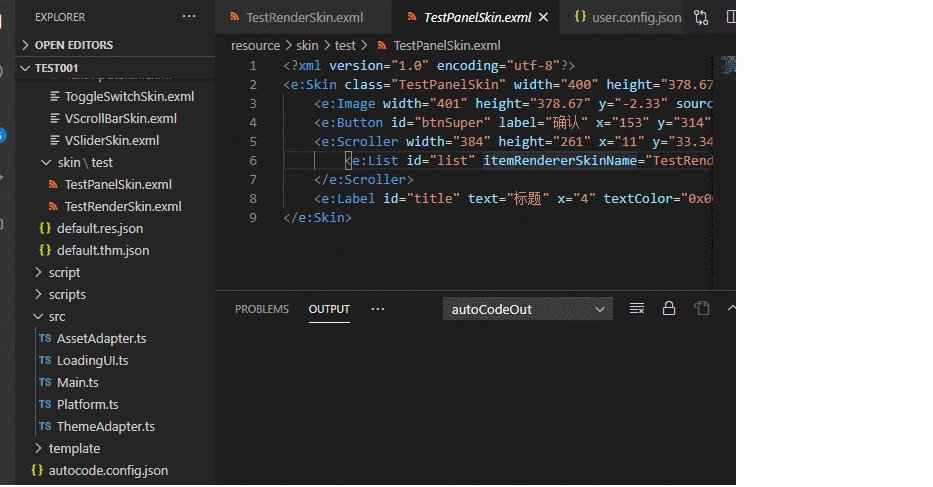
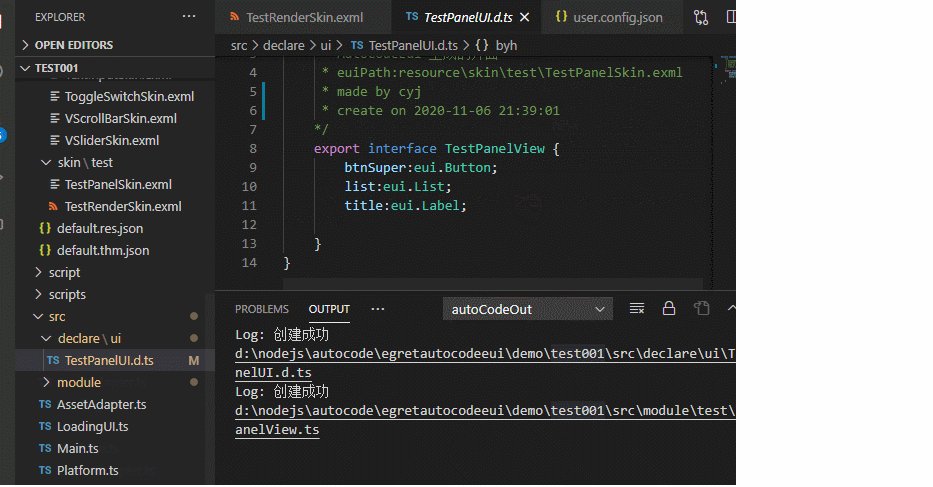
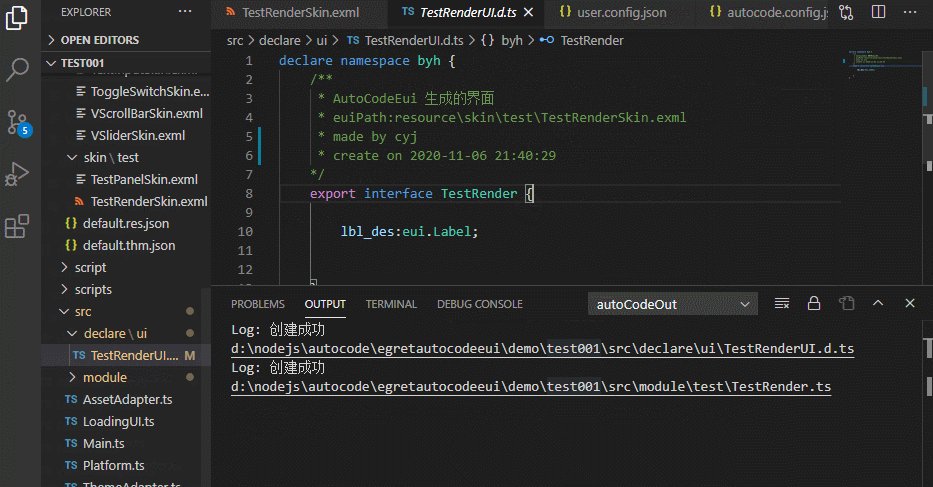
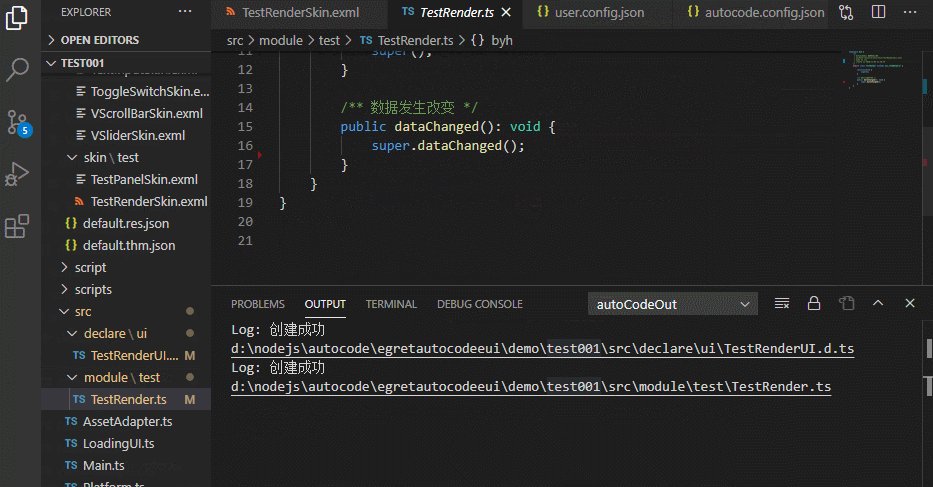
egretautocodeeui 根据当前编辑器中的exml 文件生成对应的代码
gif动态图教程-js语言9-for循环语句(实例)
当我们在编辑器里输入 console.
js扩展后,可以按 ctrl/cmd() shift p 显示编辑器的命令选项面板
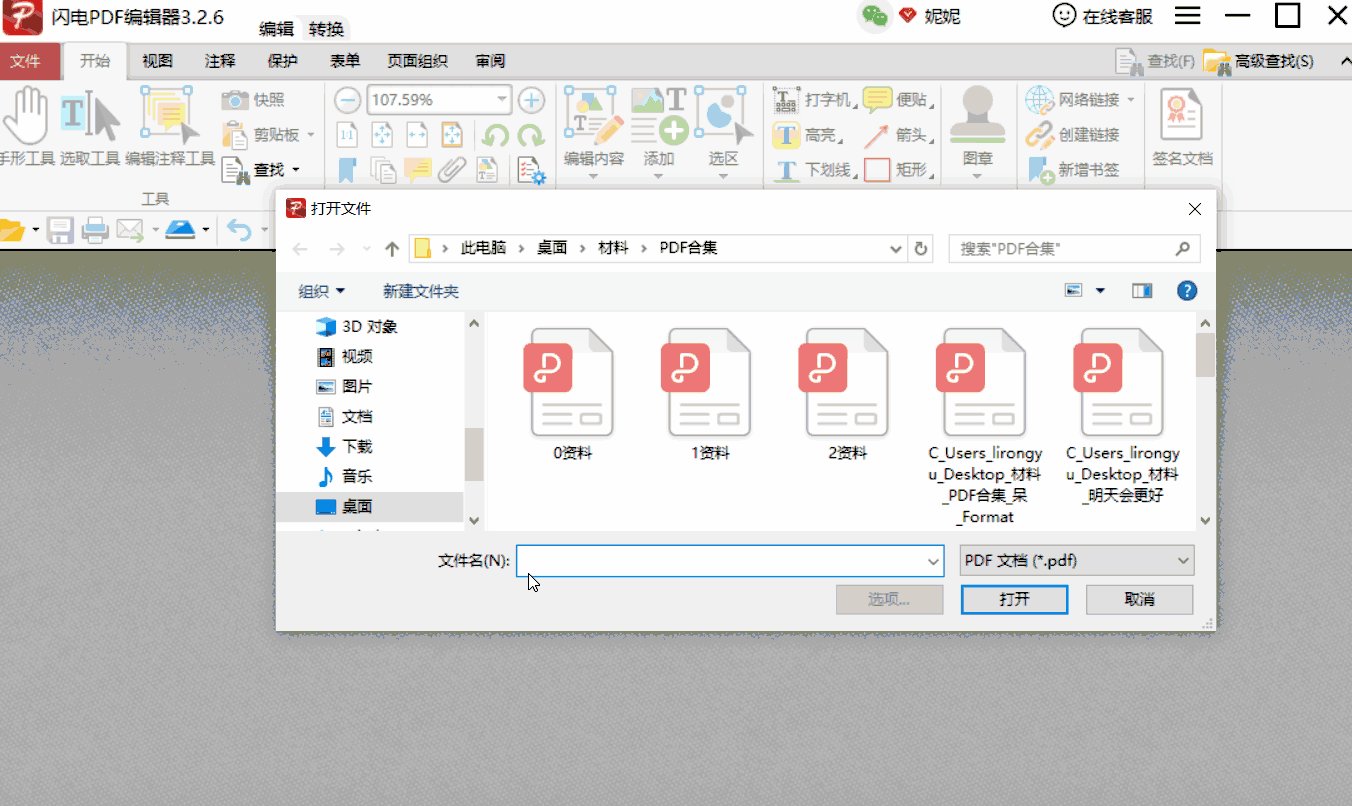
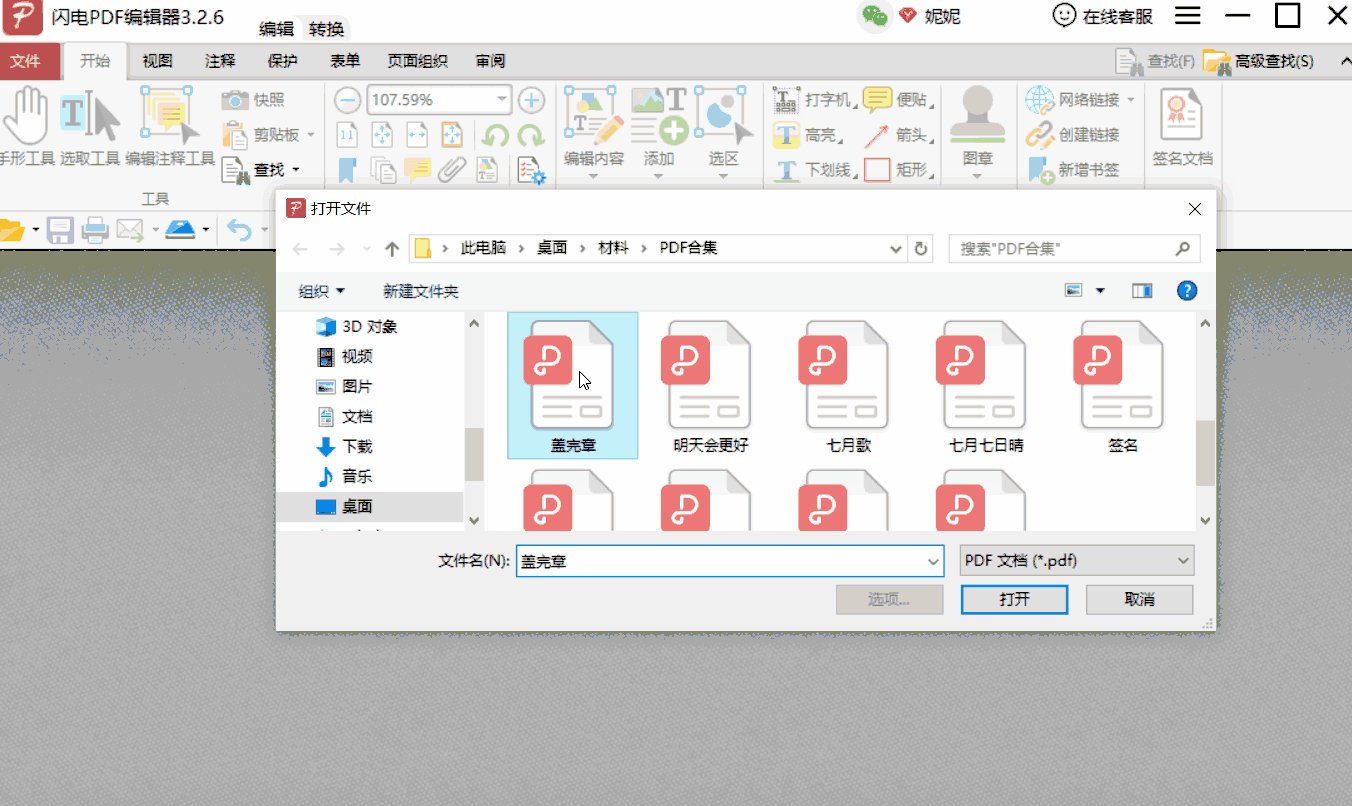
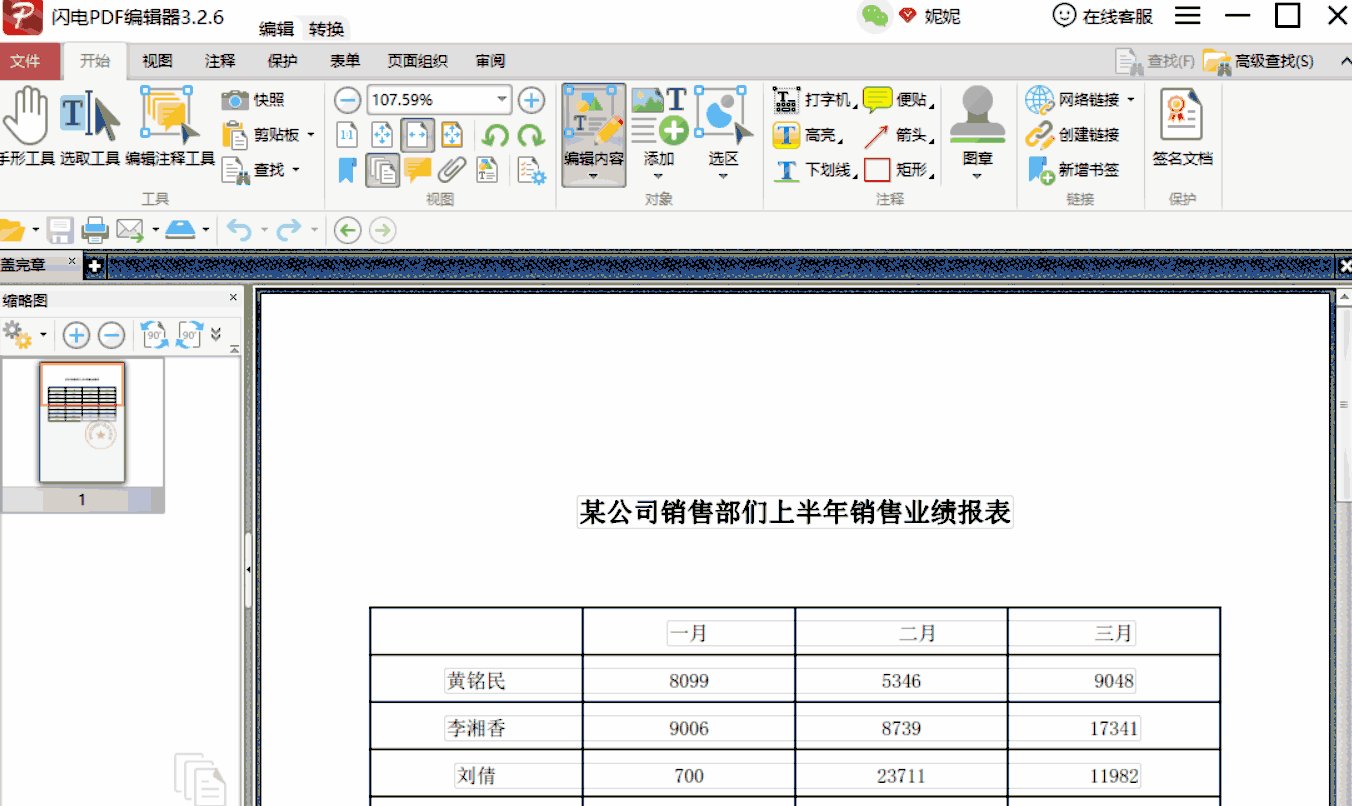
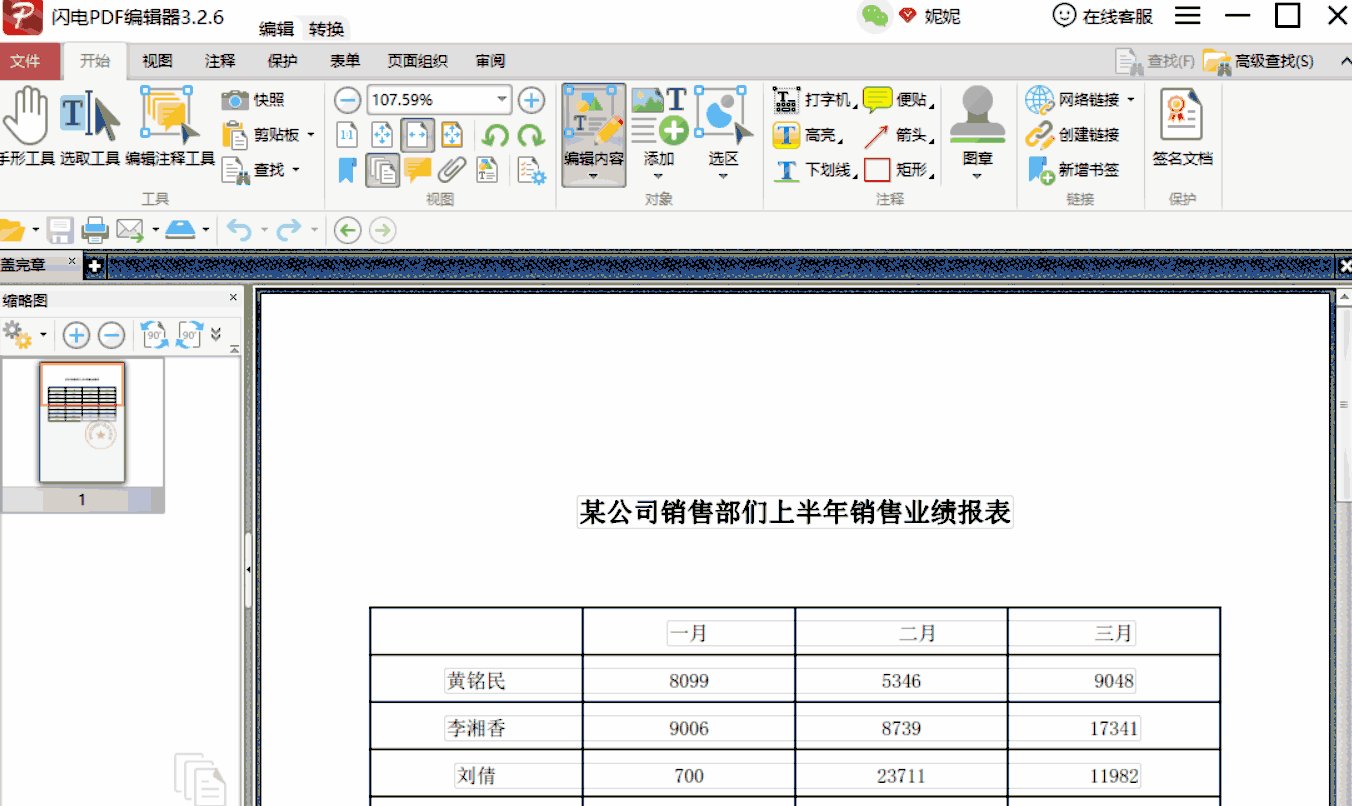
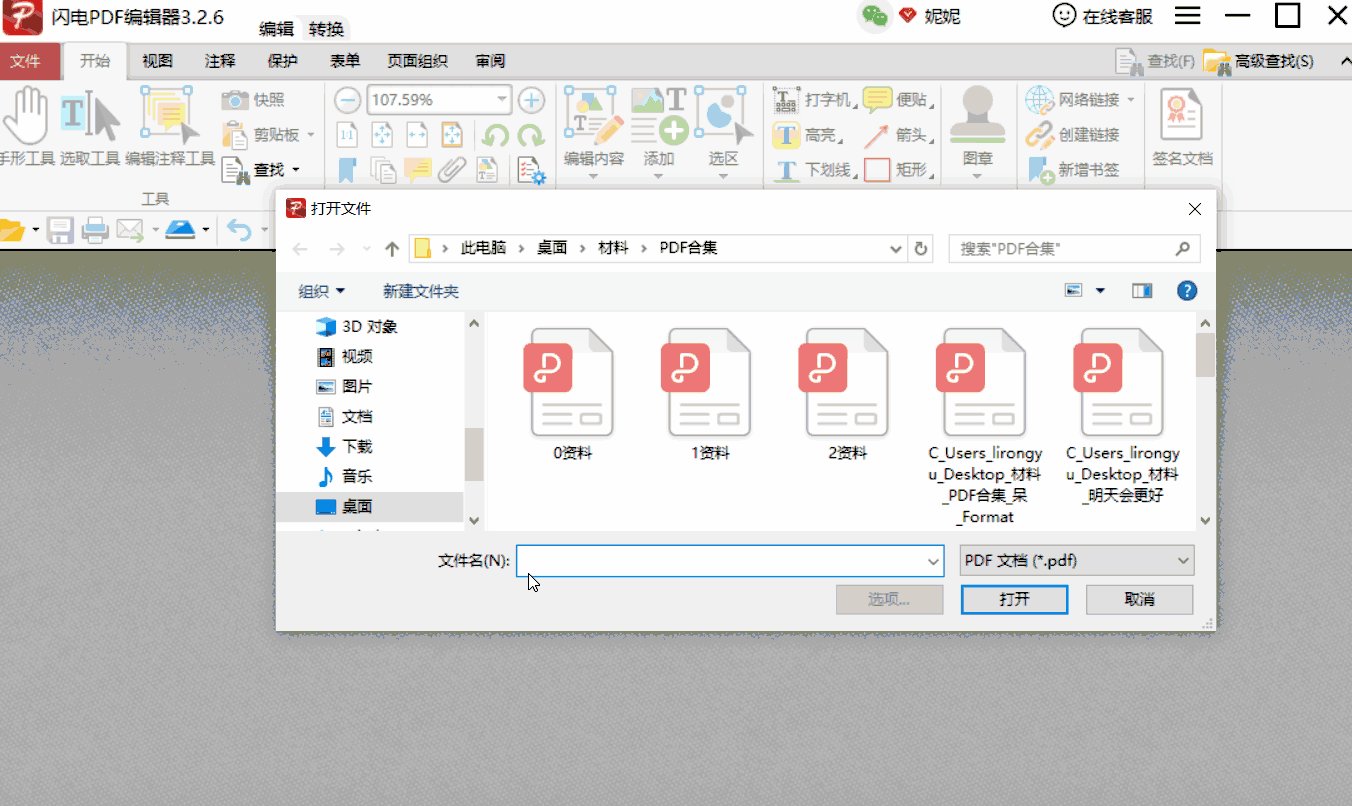
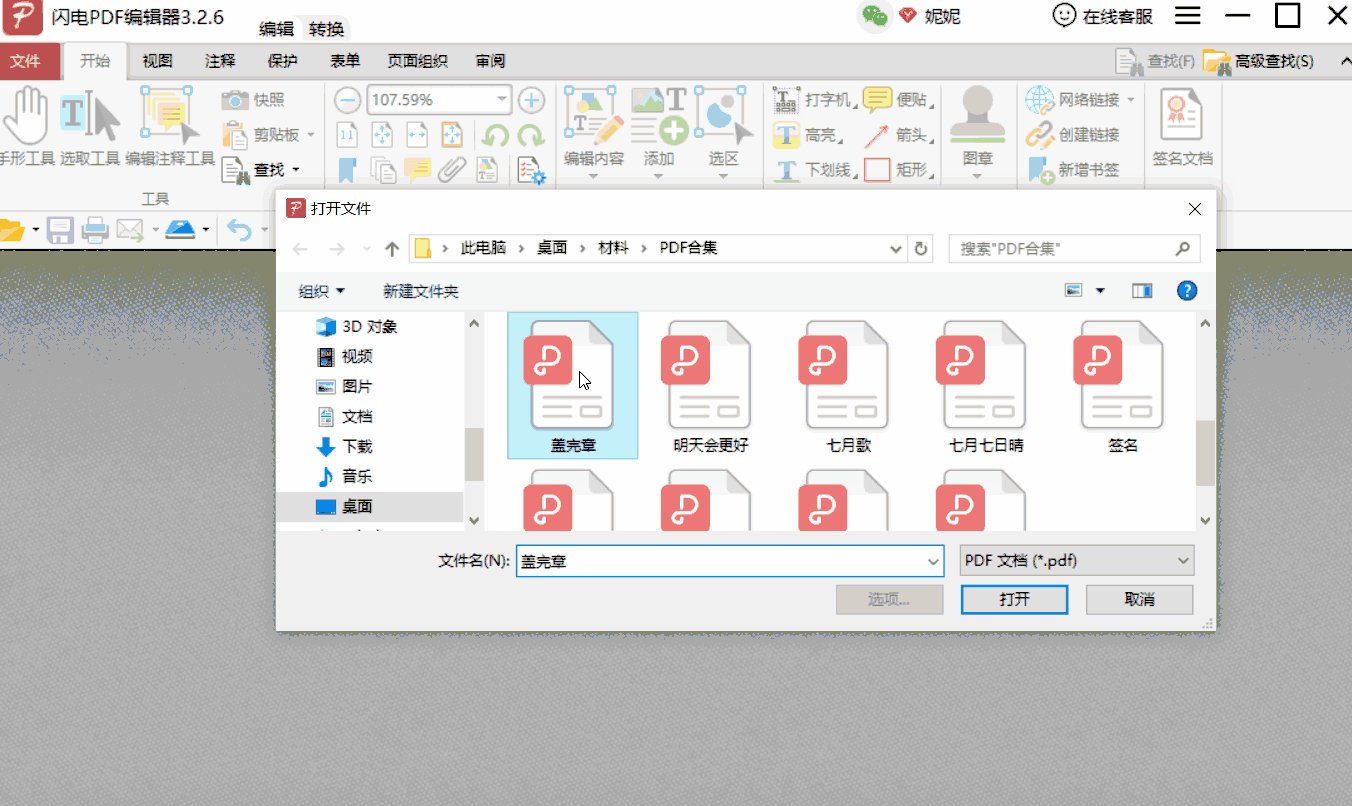
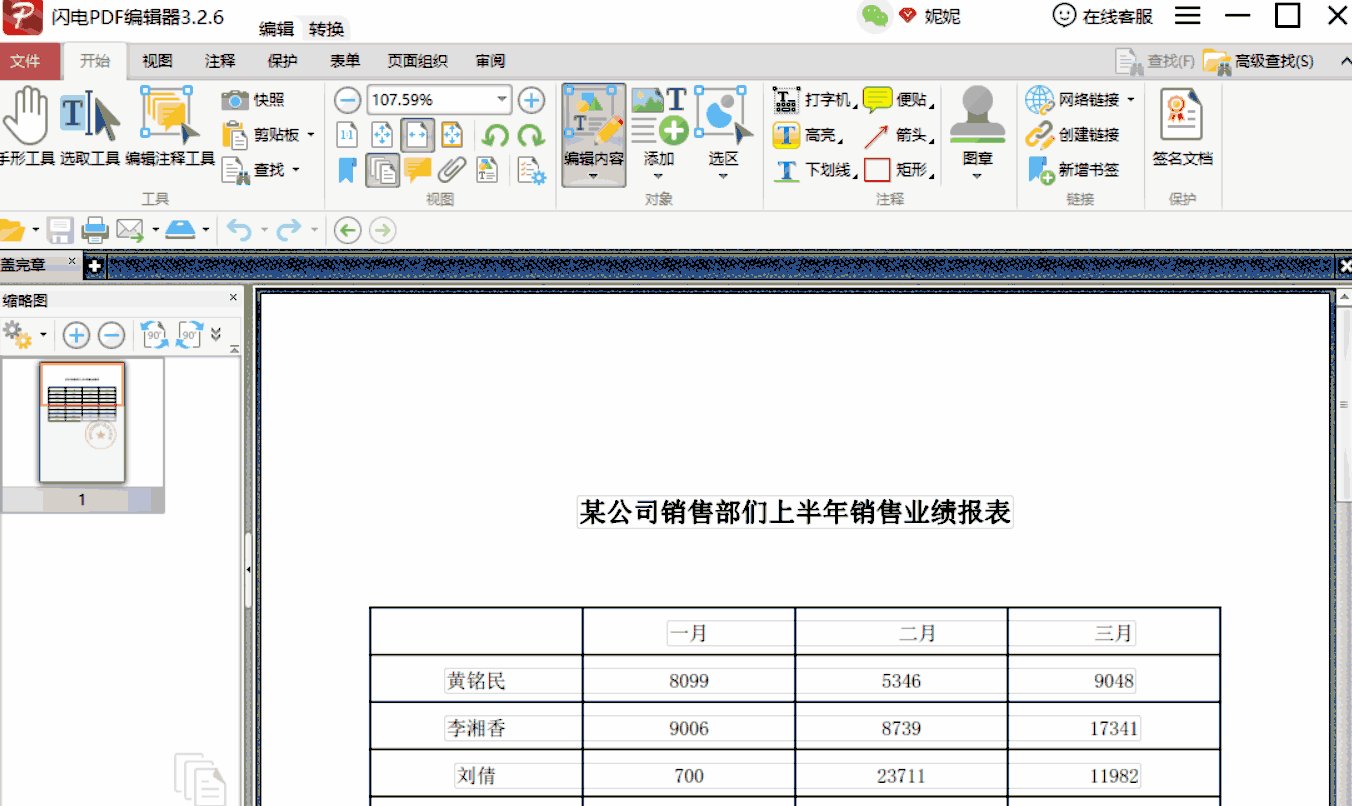
怎么用闪电pdf编辑器在pdf上签名
api端点,你可以安装这个工具,直接在编辑器里相互性地发http请求
和change-case更配哦 设置同步,换一台电脑一键还原编辑器
atom 编辑器 上 10个必备的 插件
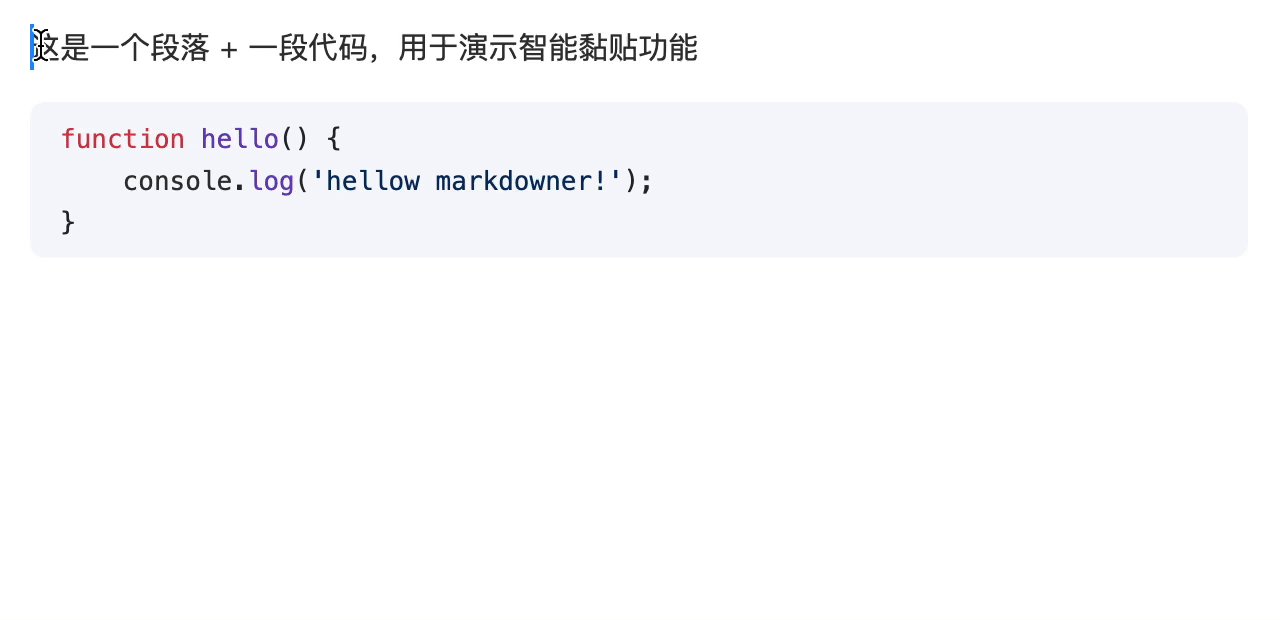
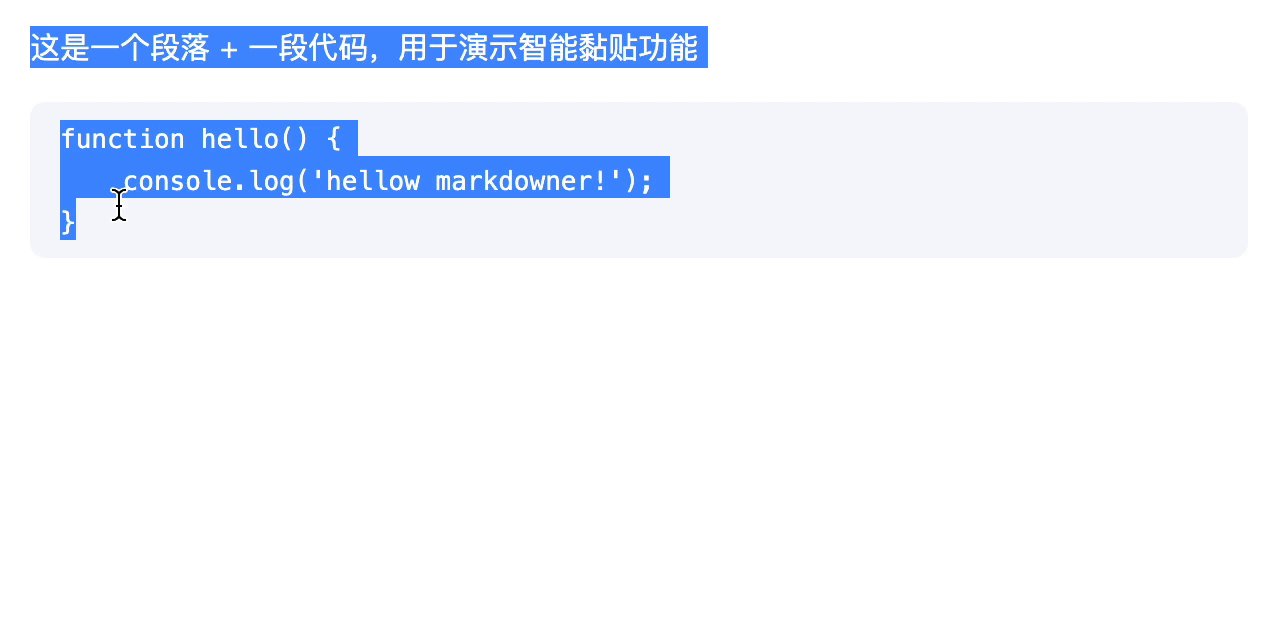
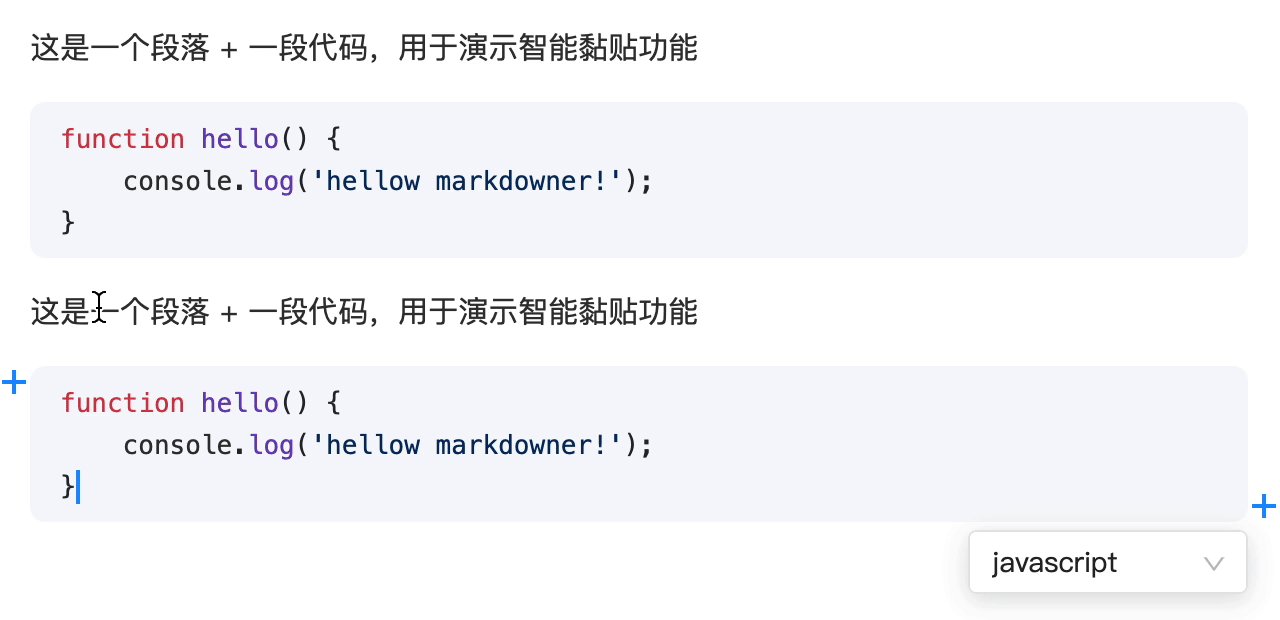
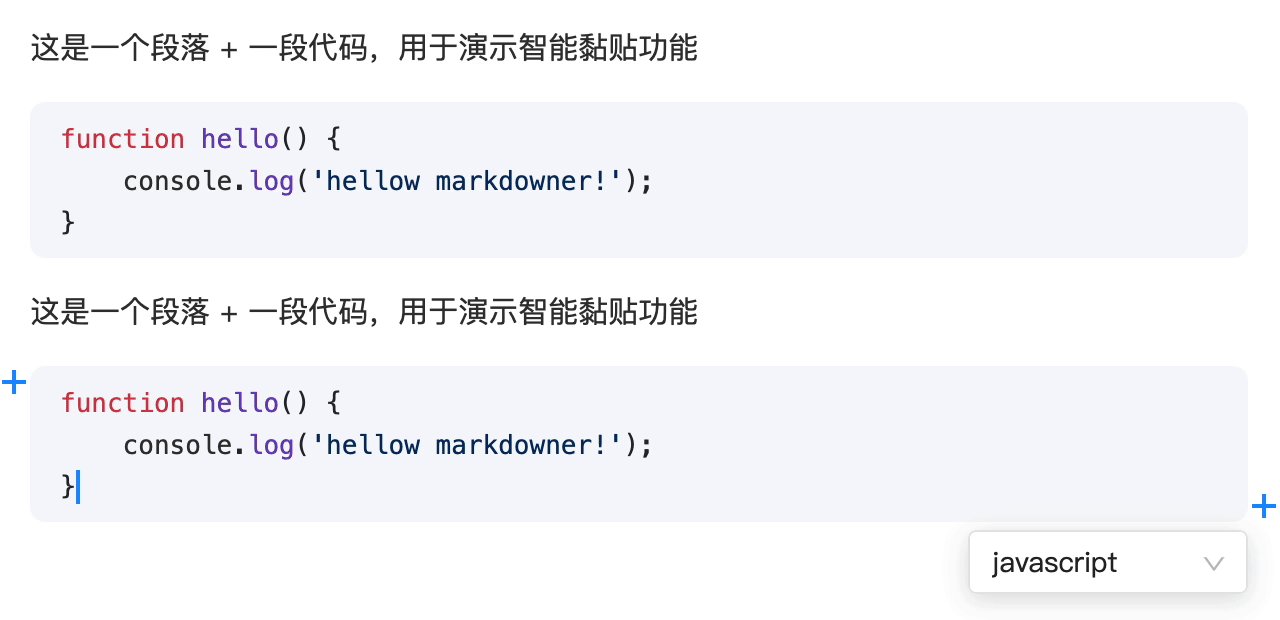
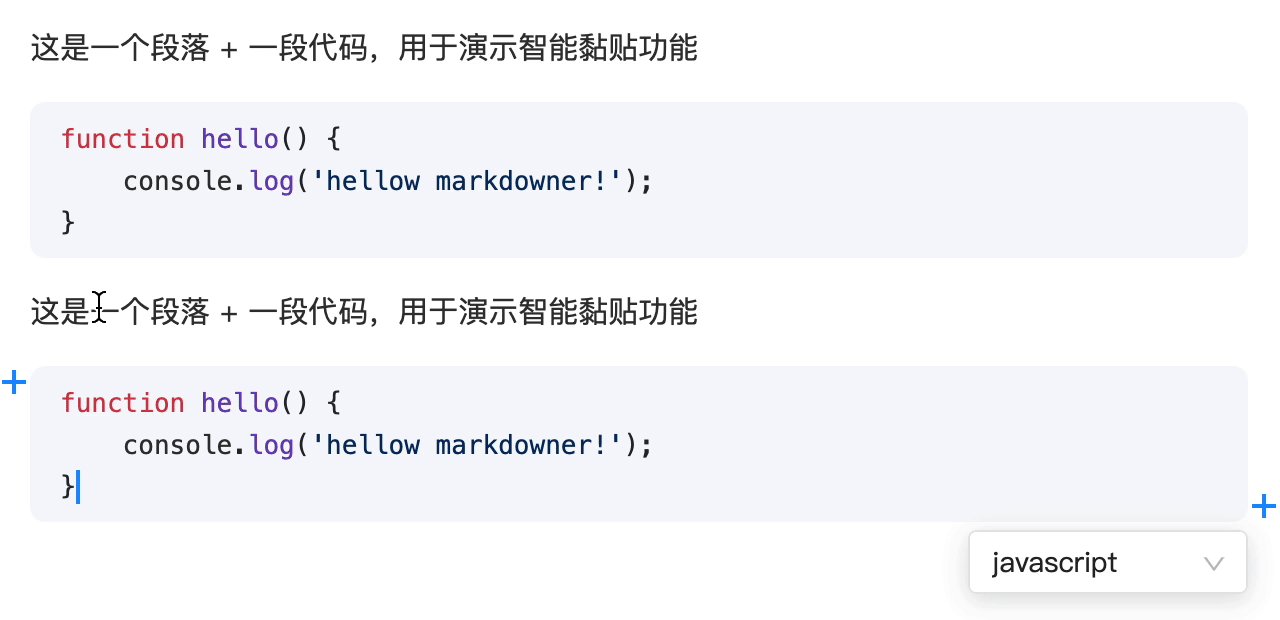
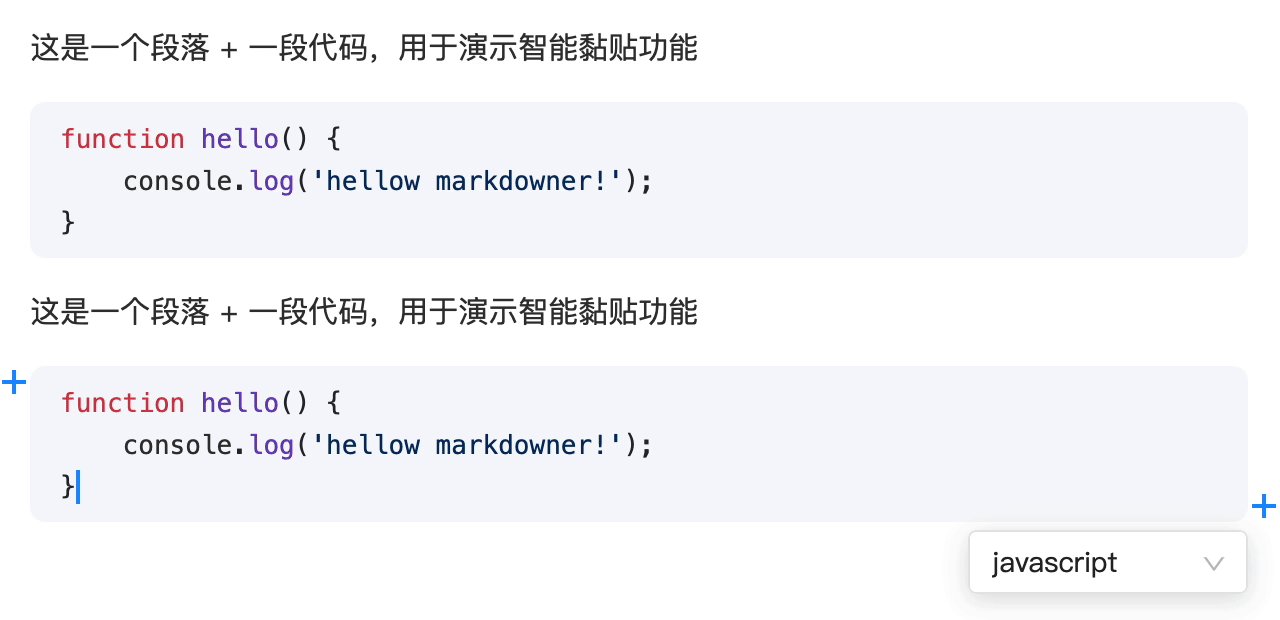
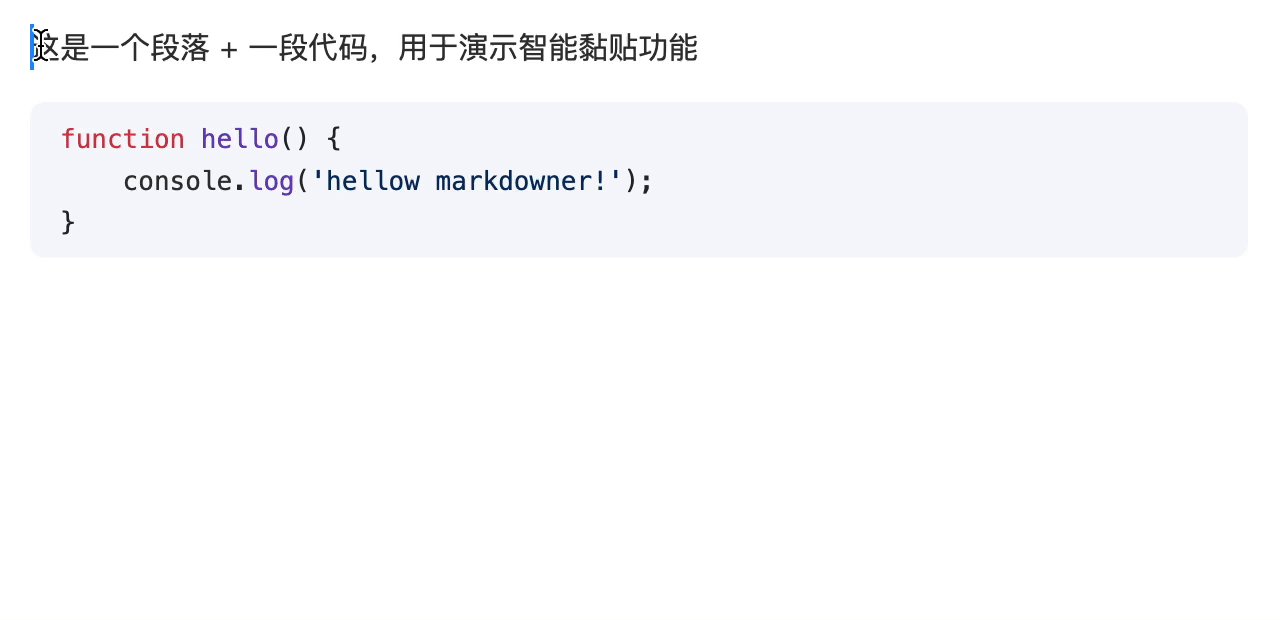
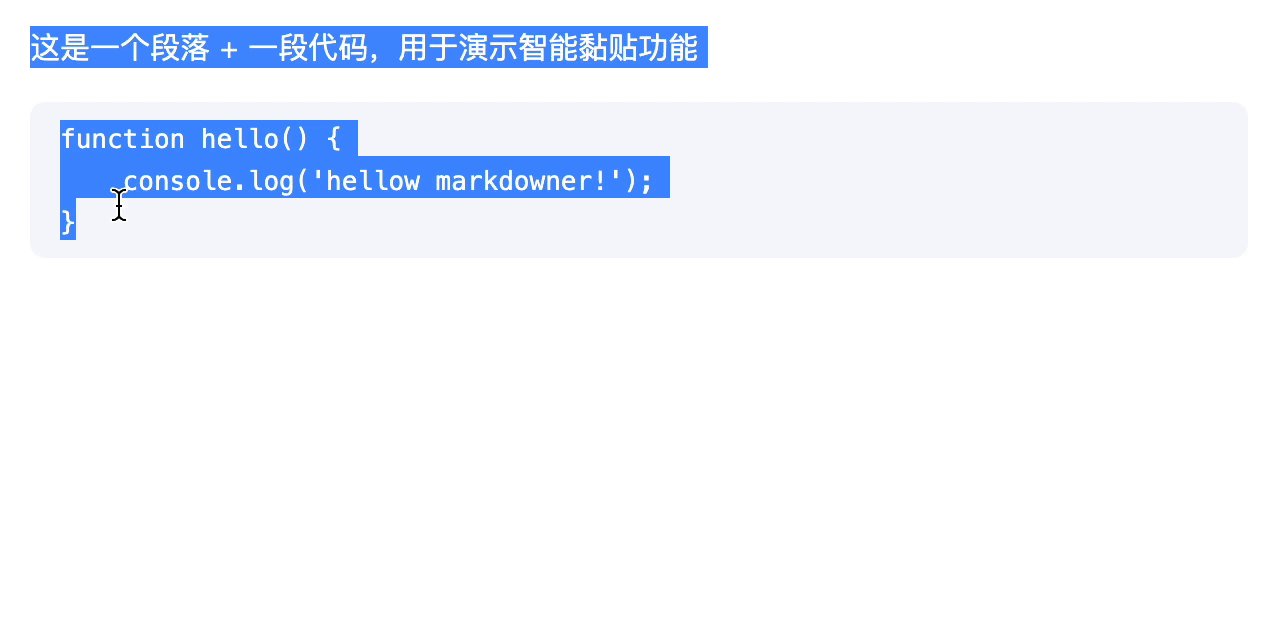
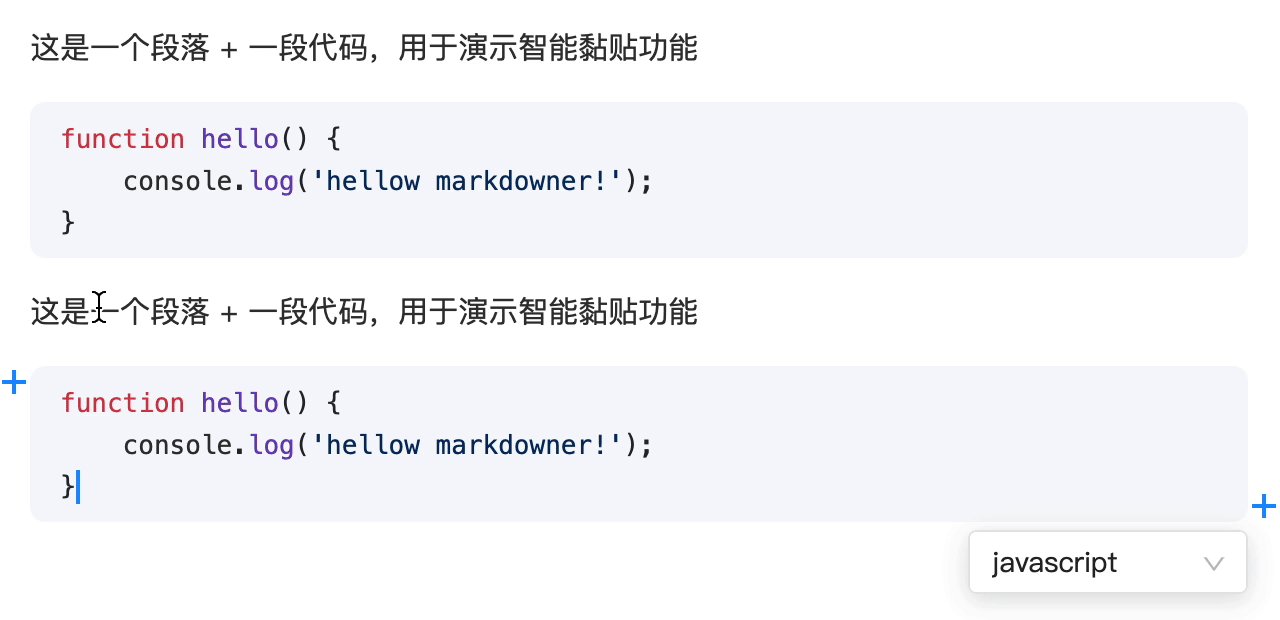
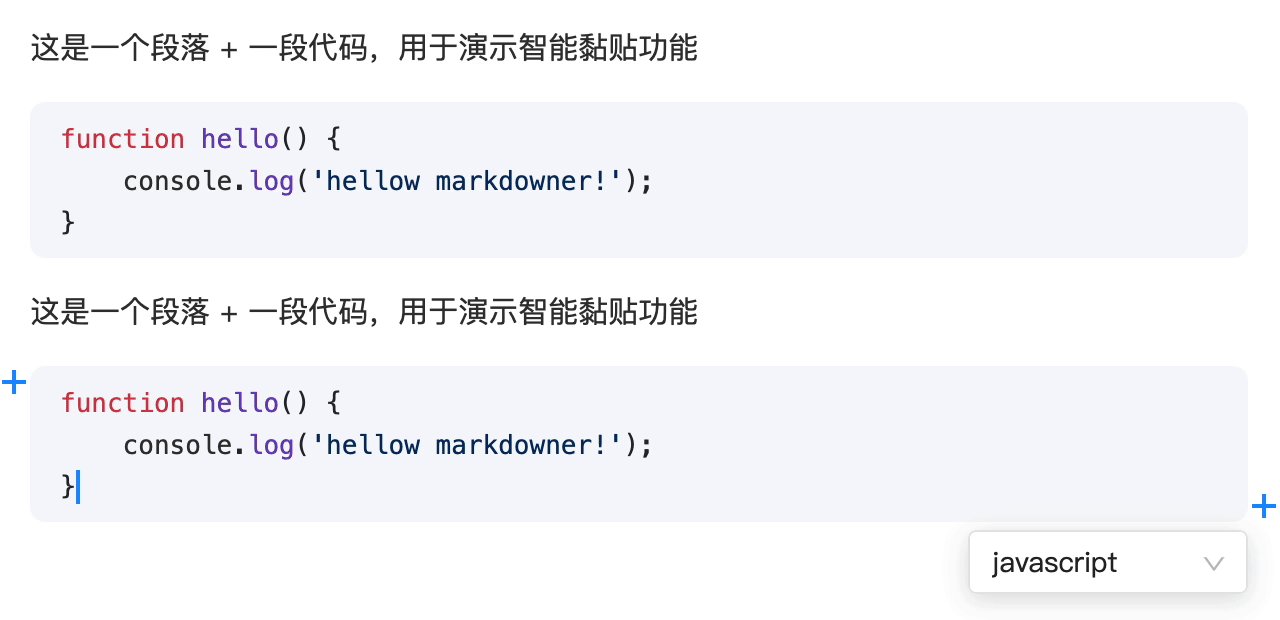
安利一款在线 markdown 编辑器,类似 typora 的编辑体验