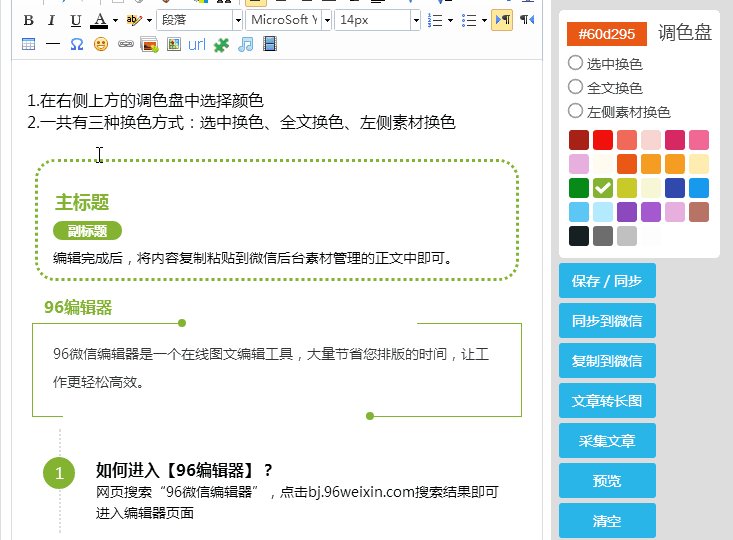
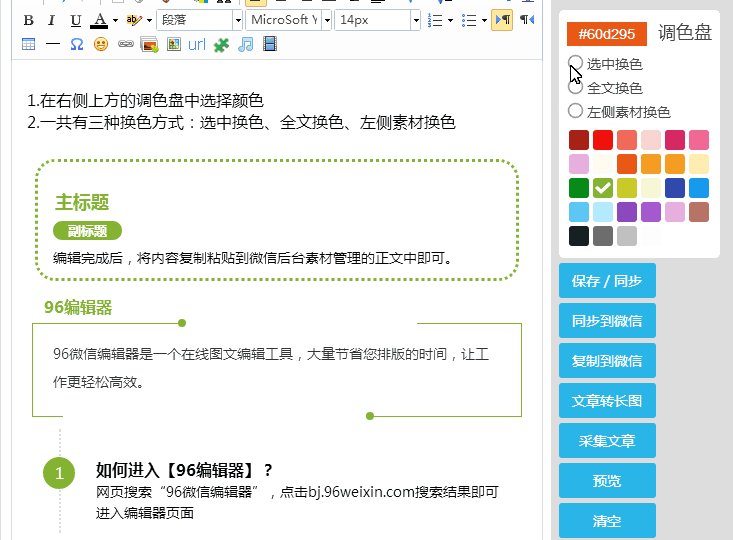
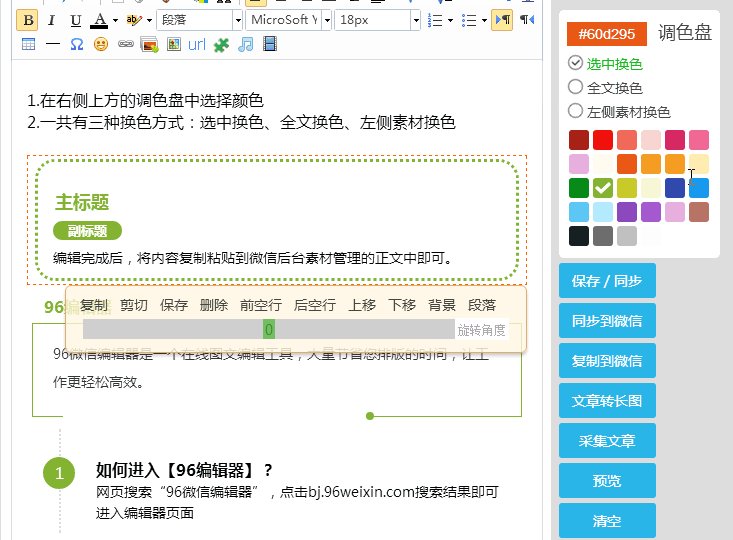
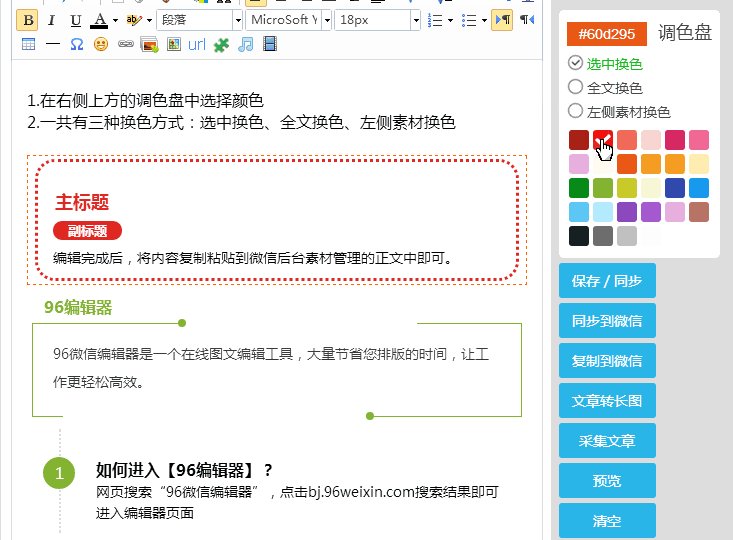
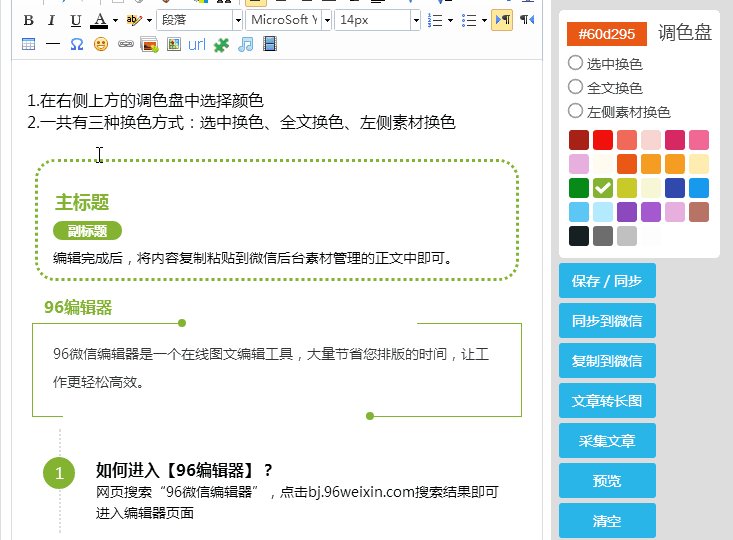
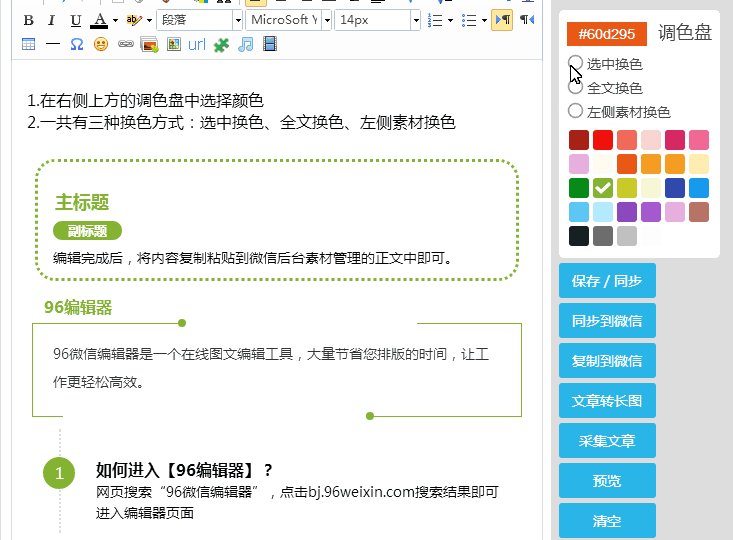
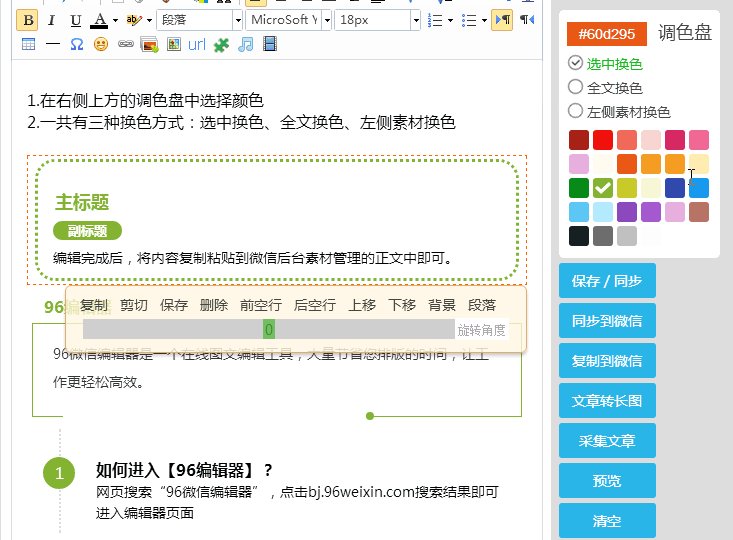
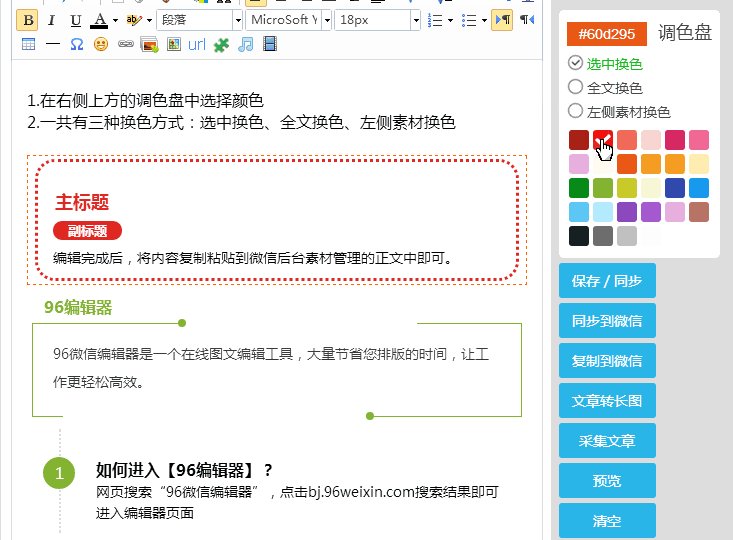
编辑或选择颜色操作.gif
2022-02-08 来源:动态图库网

编辑或选择颜色操作.gif
线框颜色.gif
第一种,首先选中要操作的对象,在顶部工具栏中,找到 【编辑→编辑颜色
(干货分享)史上最全的135编辑器功能说明!
可以搜索图标或图标包,支持中文 和 英文 功能和下载 > 编辑图标颜色

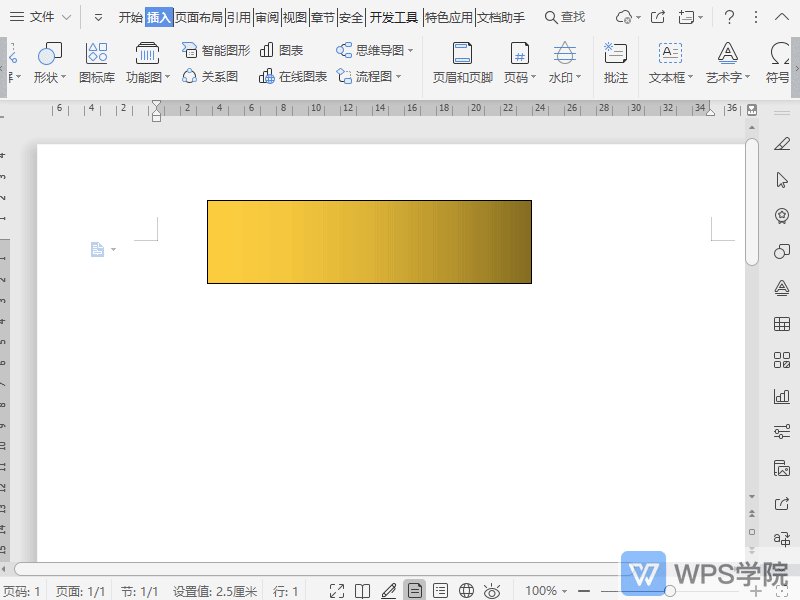
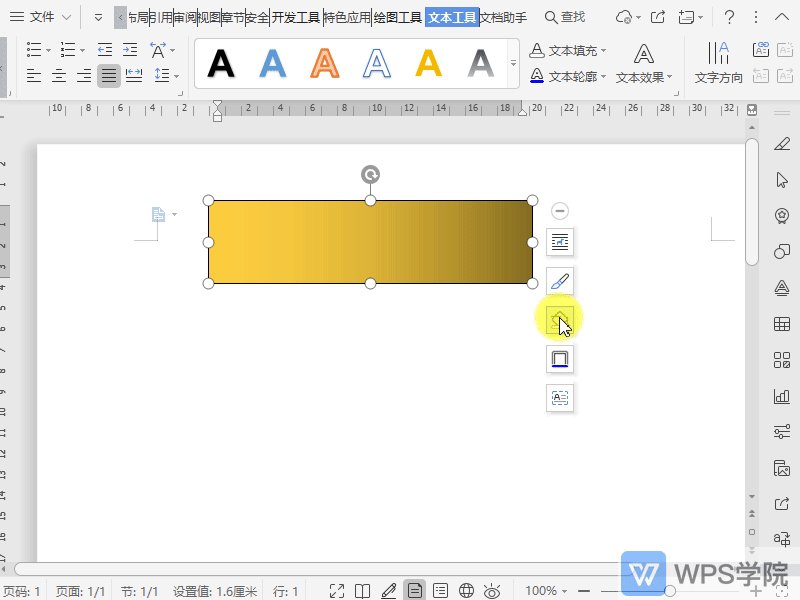
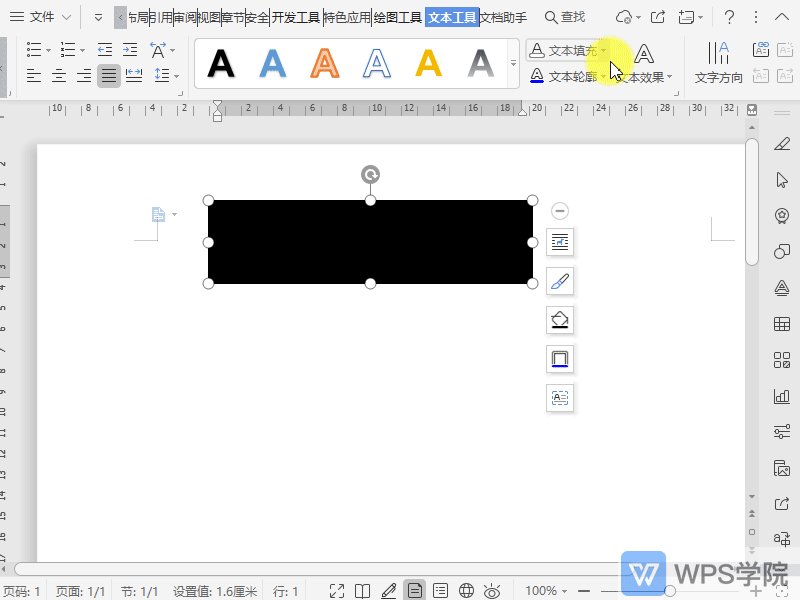
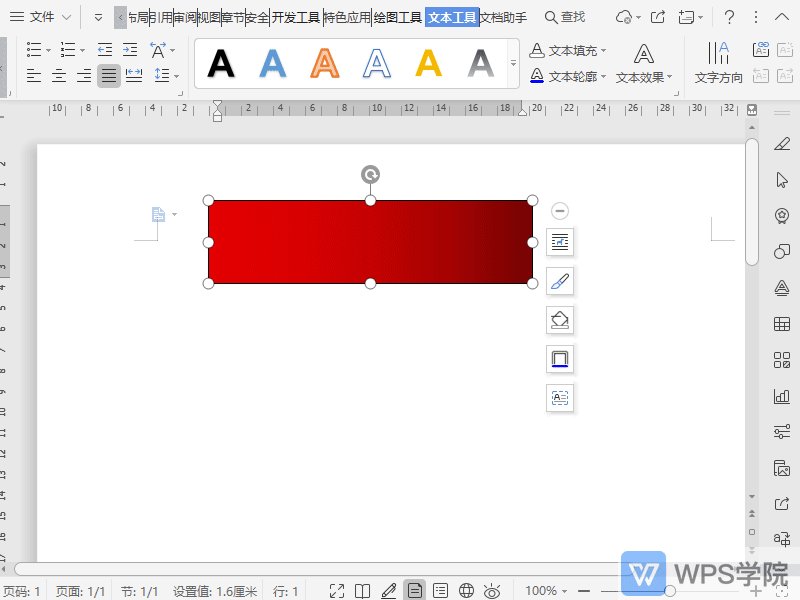
如何修改文本框填充颜色?gif
96微信编辑器操作gif教程之"如何更换素材颜色"
全键 ansi 87 键 ansi 61 键 iso 105 全键 iso 88 键 设计键帽颜色
激活快捷方式的行为 复制的颜色的格式 (hex,rgb 等 ) 编辑器中颜色
功能教程 一键优化 如果想要一次性将多个非主题颜色,统一成主题色
如何编辑导航栏
如何设置文档内容底纹颜色?gif
quicker用户手册 文本悬浮窗 选择或编辑文本内容时,在鼠标指针抬起
文档编辑区最上方右上角有个不容易发现的小按钮,单击它切换标尺栏
教你轻松消除透明gif白色毛边
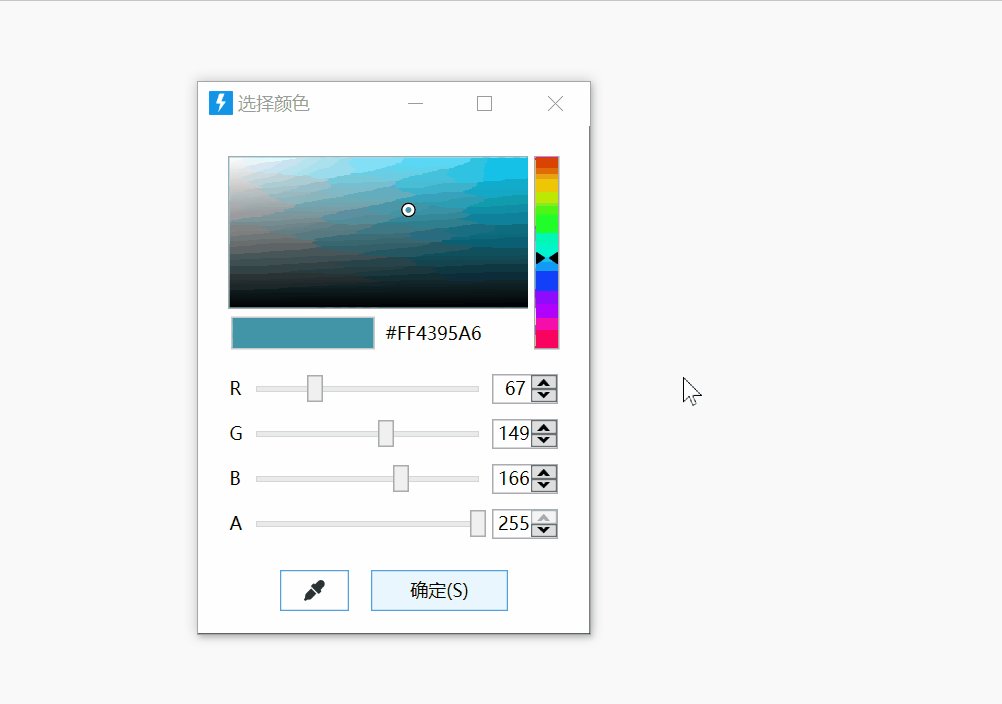
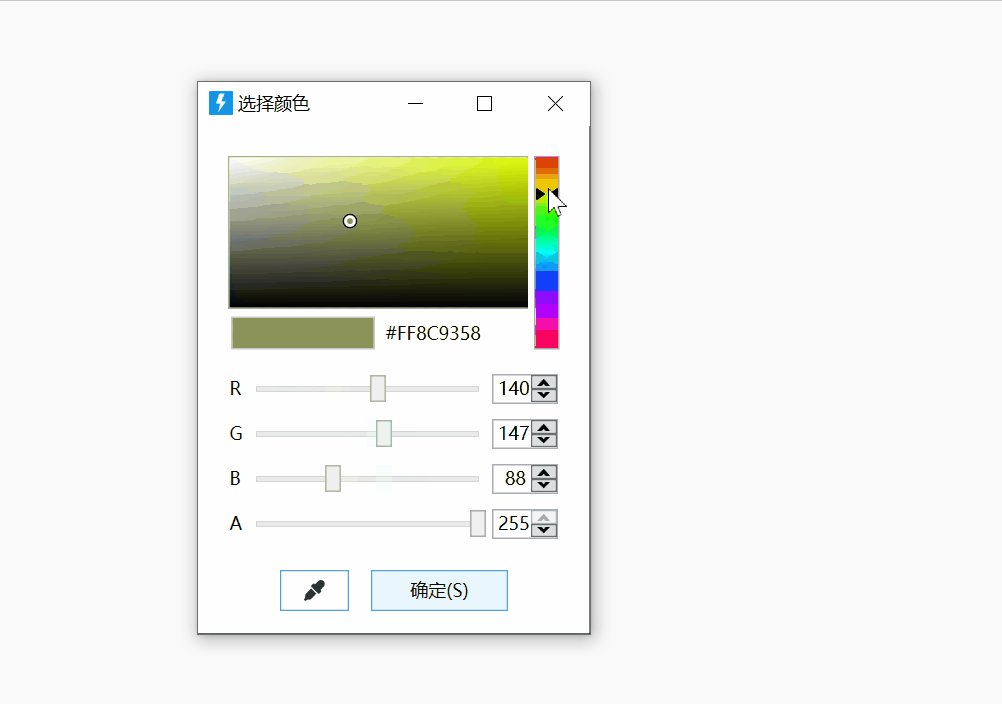
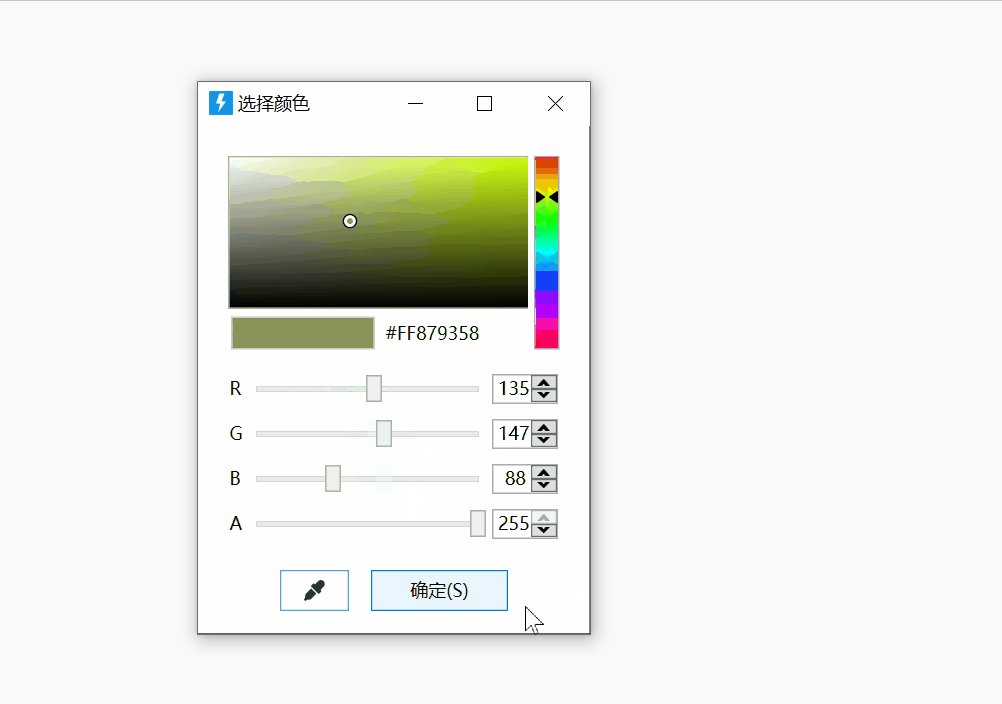
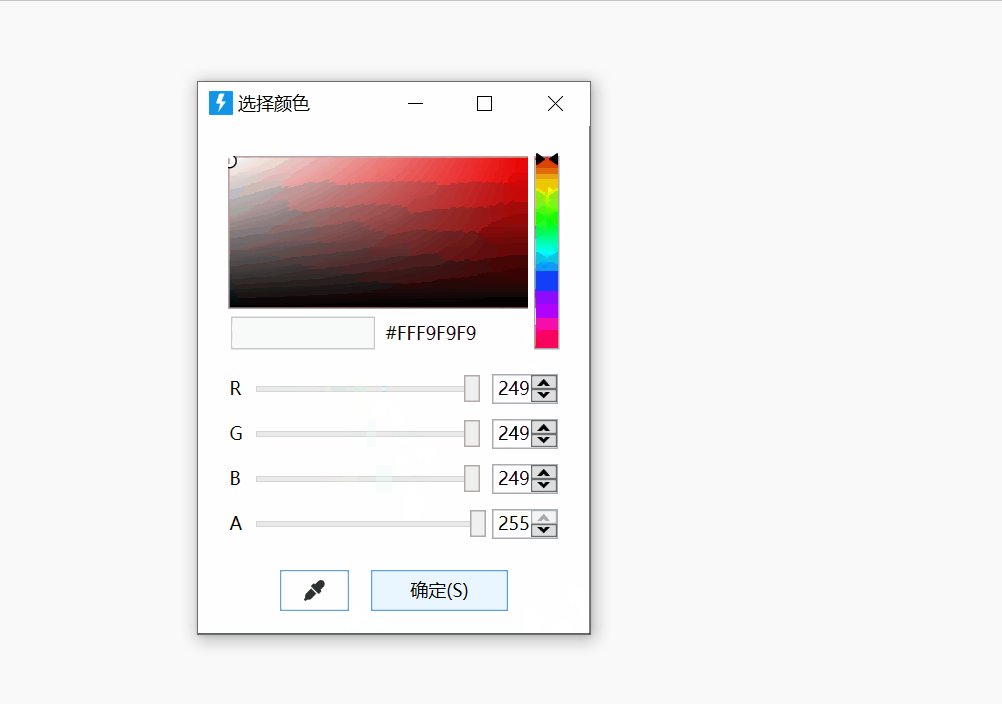
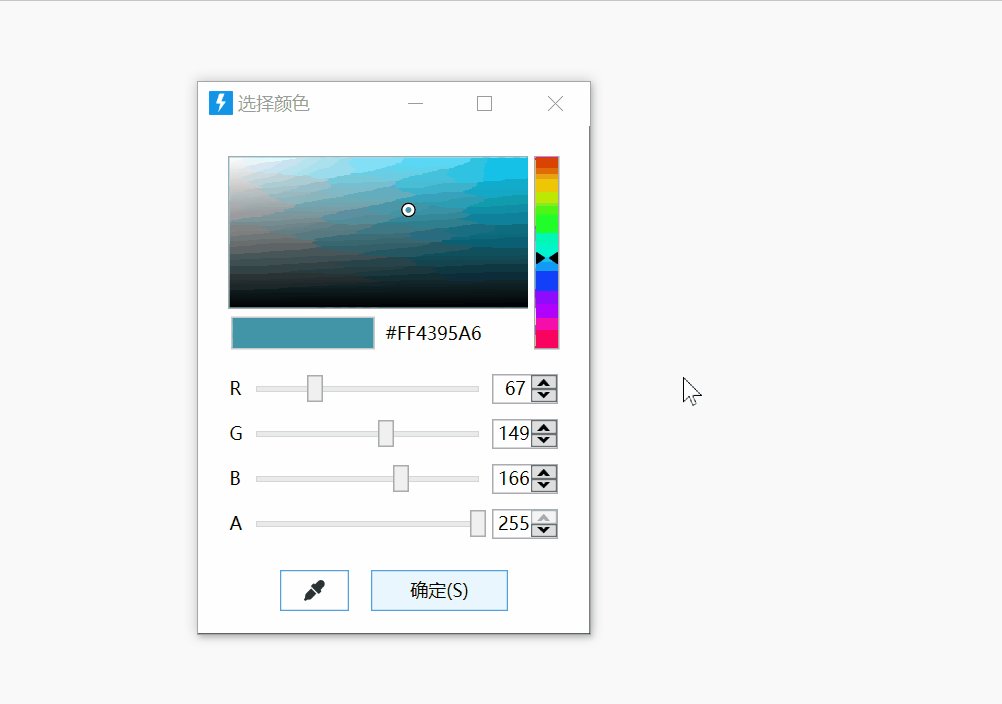
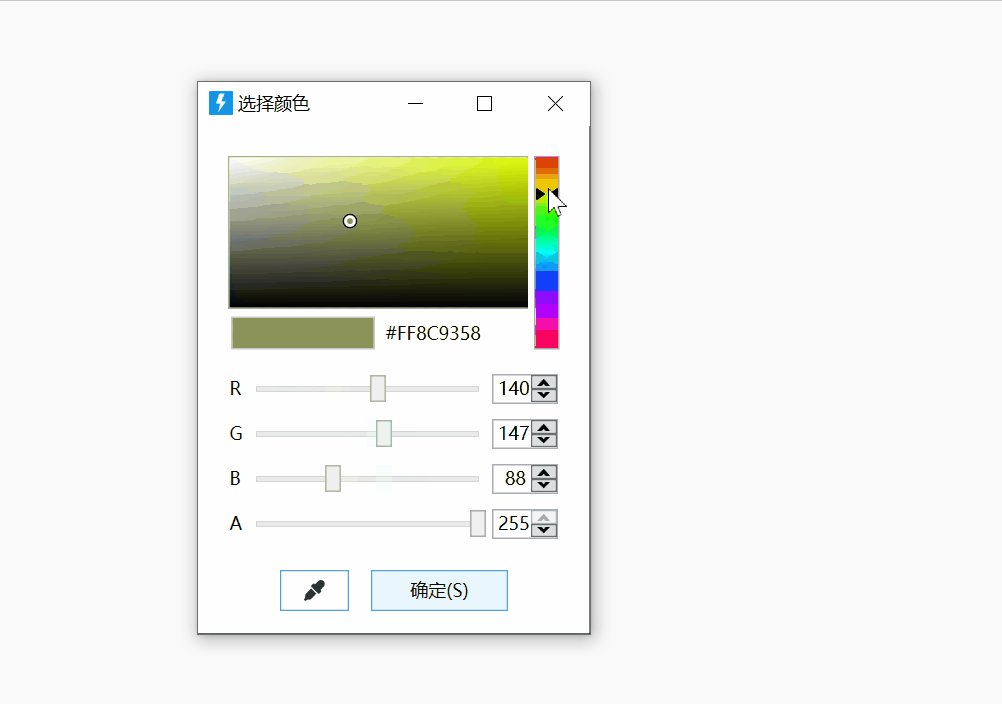
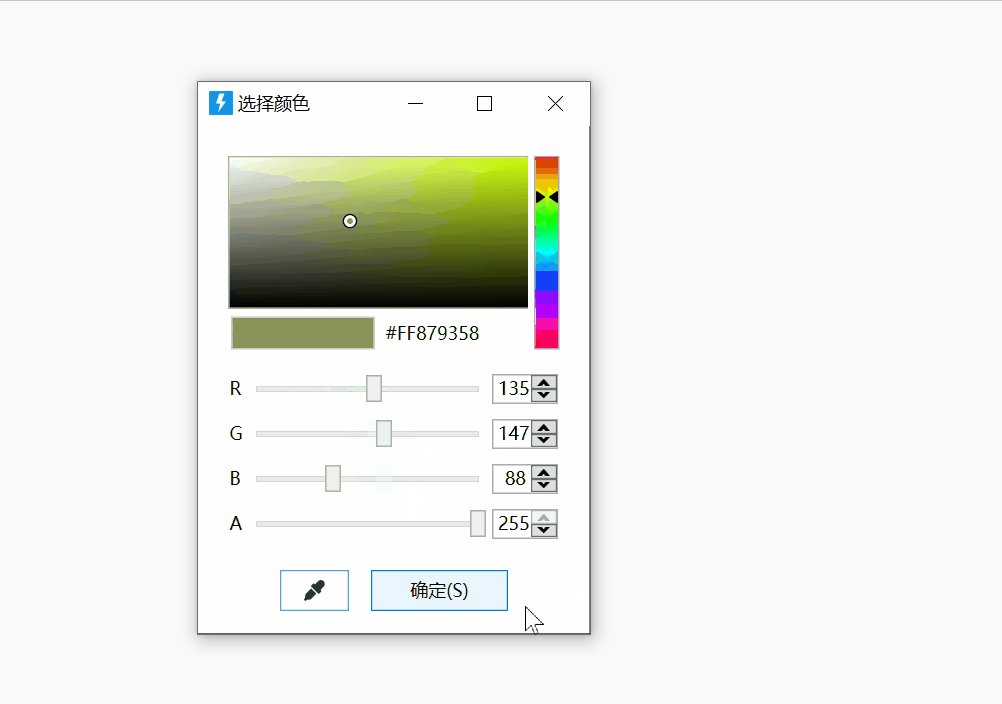
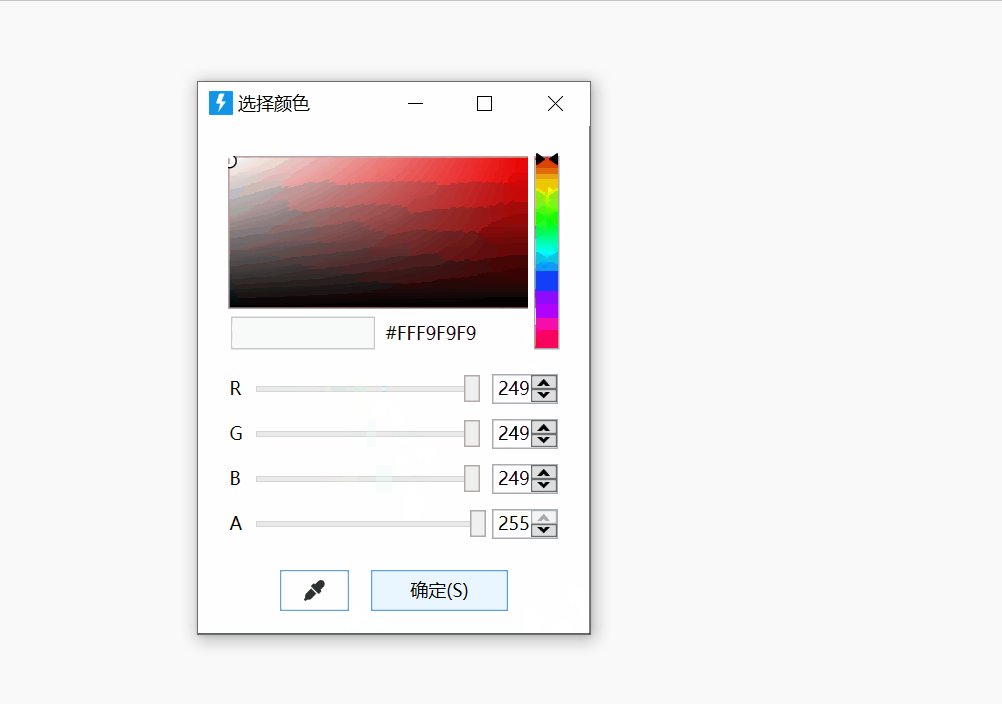
qt 作品展 qtquick/qml自定义控件(4)-颜色输入对话框 录制的gif渐变




![]()















![]()