gif进度条动效|ui|动效设计|干饭都是人上人 - 原创
2022-02-08 来源:动态图库网

ui动效|让你欲罢不能的购物车动效_设计
被人误解的ui设计师们
上传和下载进度条. 或者用户所在的位置
这5个牢不可破的设计规则,是你打造优秀动效的标准
如何将迪士尼的10大动画原理应用于ui动效设计?
视觉设计 | 2019年设计流行趋势了解一下
是短视频疯狂发展的一年 北快手,南抖音 而时刻与潮流挂钩的设计师们
13个提高「进度条」用户体验的设计技巧
不得不说,首屏的设计一直是网页设计的焦点所在,设计师将注意力集中
宣策部:以photoshop为主的图像处理技术,应用于海报和宣传单的设计.
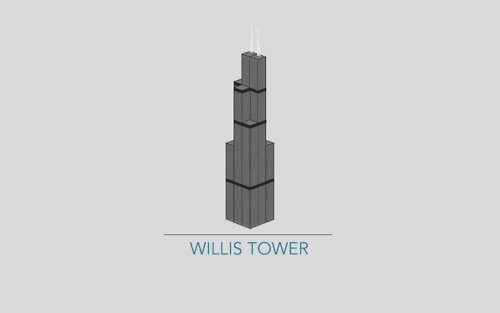
终于等到你!常见的loading进度条动效设计
说实话,如果我不是专业工程师,也可以把一堆枯燥无味的数据通过很高
实则是让你的设计更出色
动效设计模式(上)
腾讯内部动效设计输出落地 - 干货指南.docx
最全的动效落地方法(上篇):在界面设计中,好动效是什么样的?