万仟网 it编程 ui设计 photoshop ps制作出闪烁的星空gif动态图(2)
2022-02-05 来源:动态图库网

photoshop初学者教程:逐帧动画制作基础(1)
1 博雅广场赏星空 亲人爱犬同陪伴 一闪一闪亮晶晶 挂在天上放光明
iphone动态壁纸新玩法!两个屏幕居然可以隔空互动!
用ps制作gif图,其实也很简单
【ps教程】制作gif动态图,让配字简单到更随心所欲
用ps制作动态微信爱心表情,自己动手不求人
ppt图片处理技巧大汇总,保证把你教会!一分钟让你的ppt脱颖而出
ps教程-动态气泡的制作
娶妻当娶毛利兰,腿法胜似甄子丹
裸女变身美人鱼,动态图告诉你,你离ps大师的距离还有多远
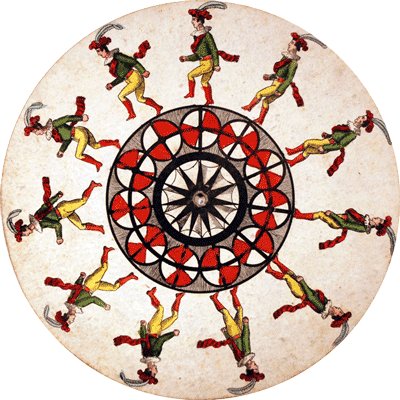
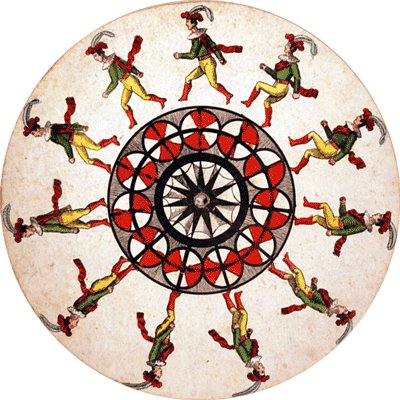
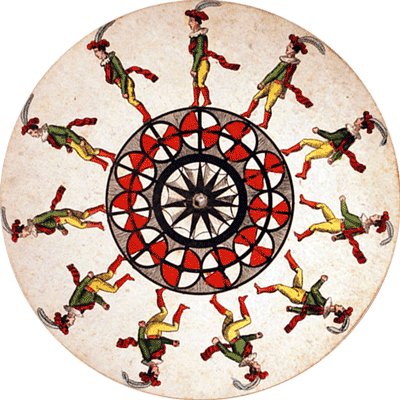
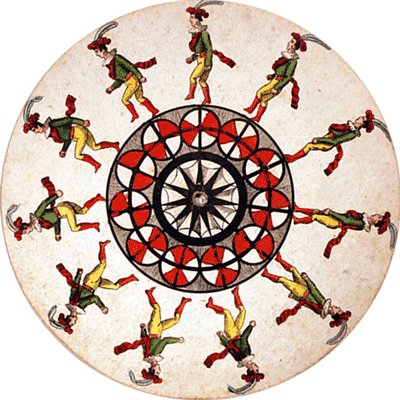
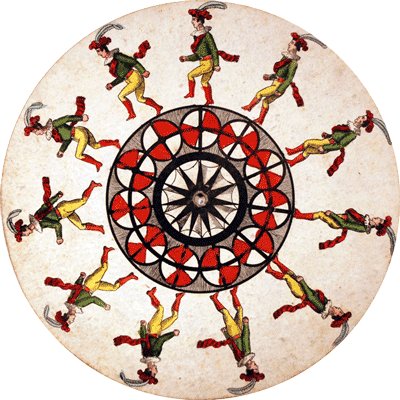
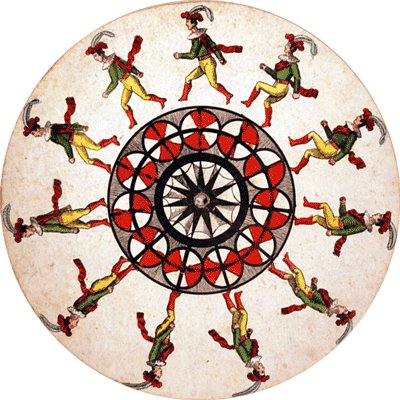
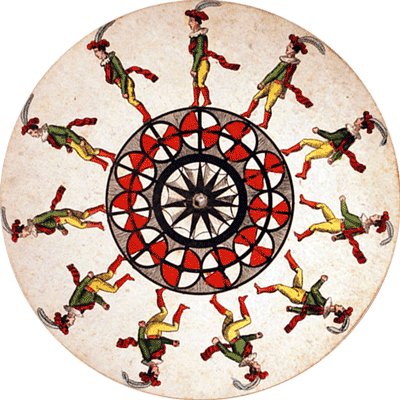
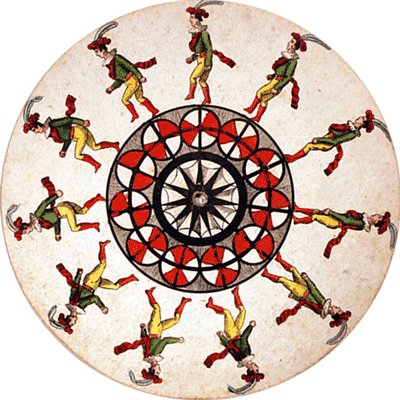
没有ps和gif制作软件,150年前的艺术家也能让画面
公司推出的一款图形视频处理软件,适用于从事设计和视频特技的机构
"不专业"的你怎么系统学习平面设计,从何学起?
同方法来实现某一种效果,不过今天介绍的是滤镜大法,以及ae的动态大法