小方格gif(2)
2022-02-04 来源:动态图库网

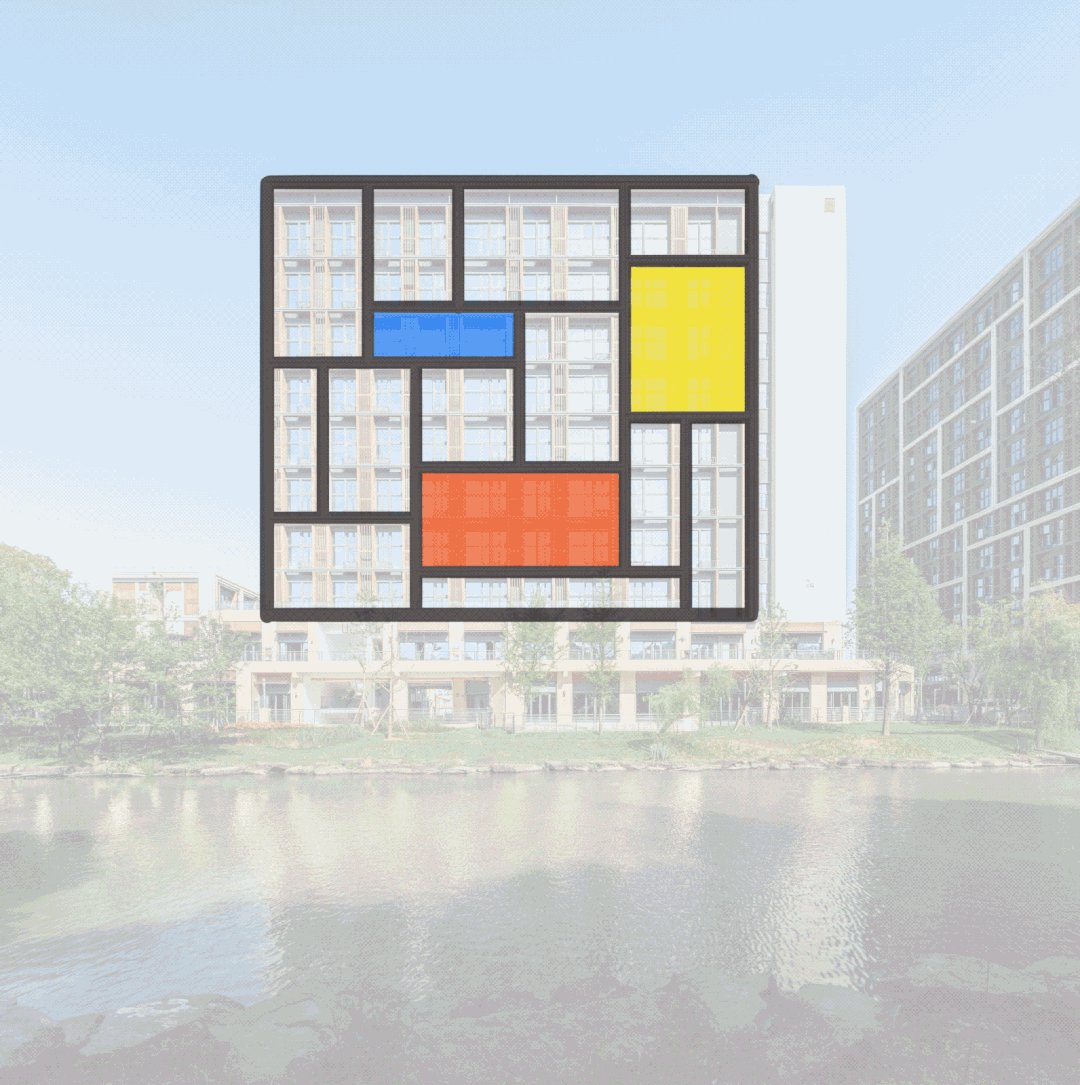
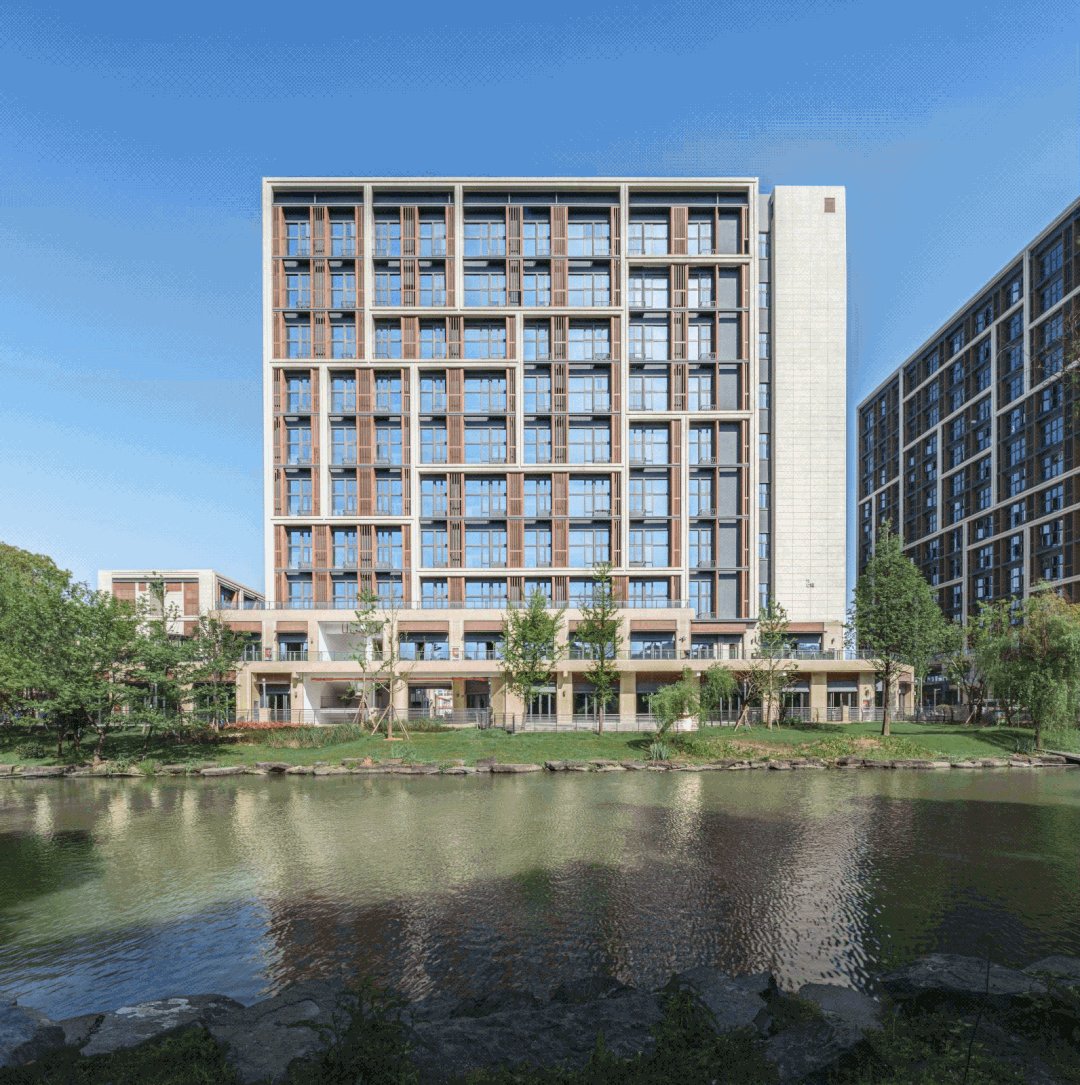
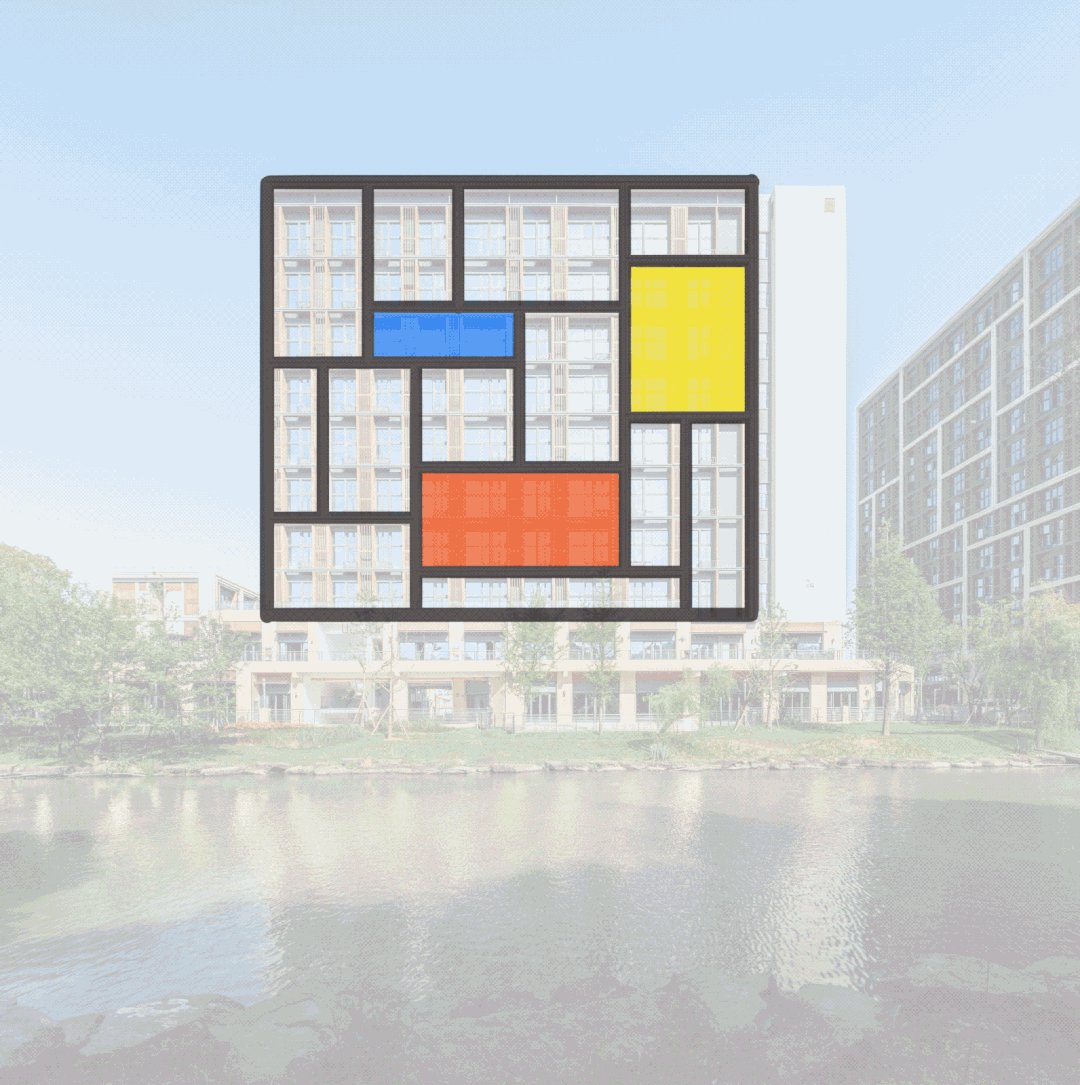
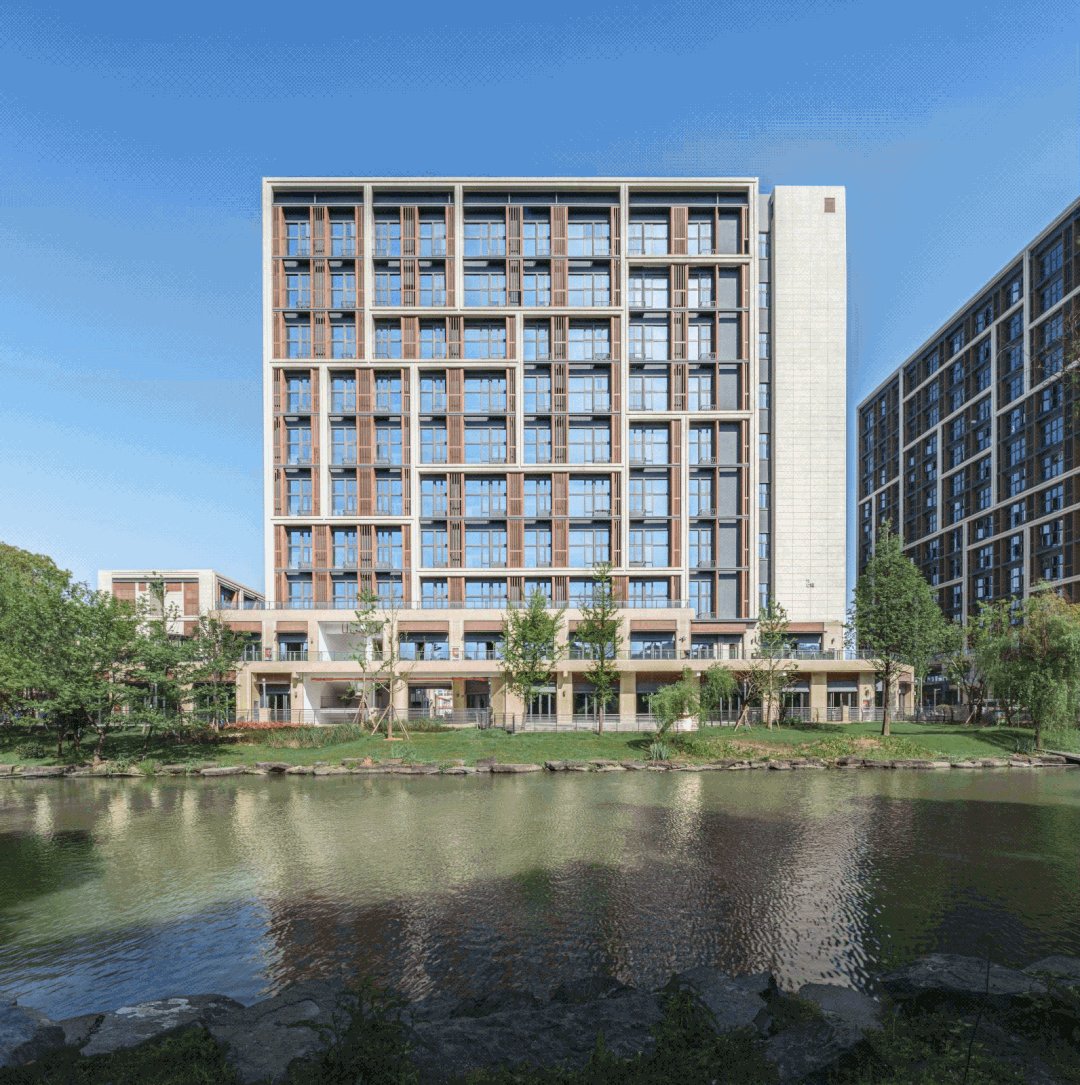
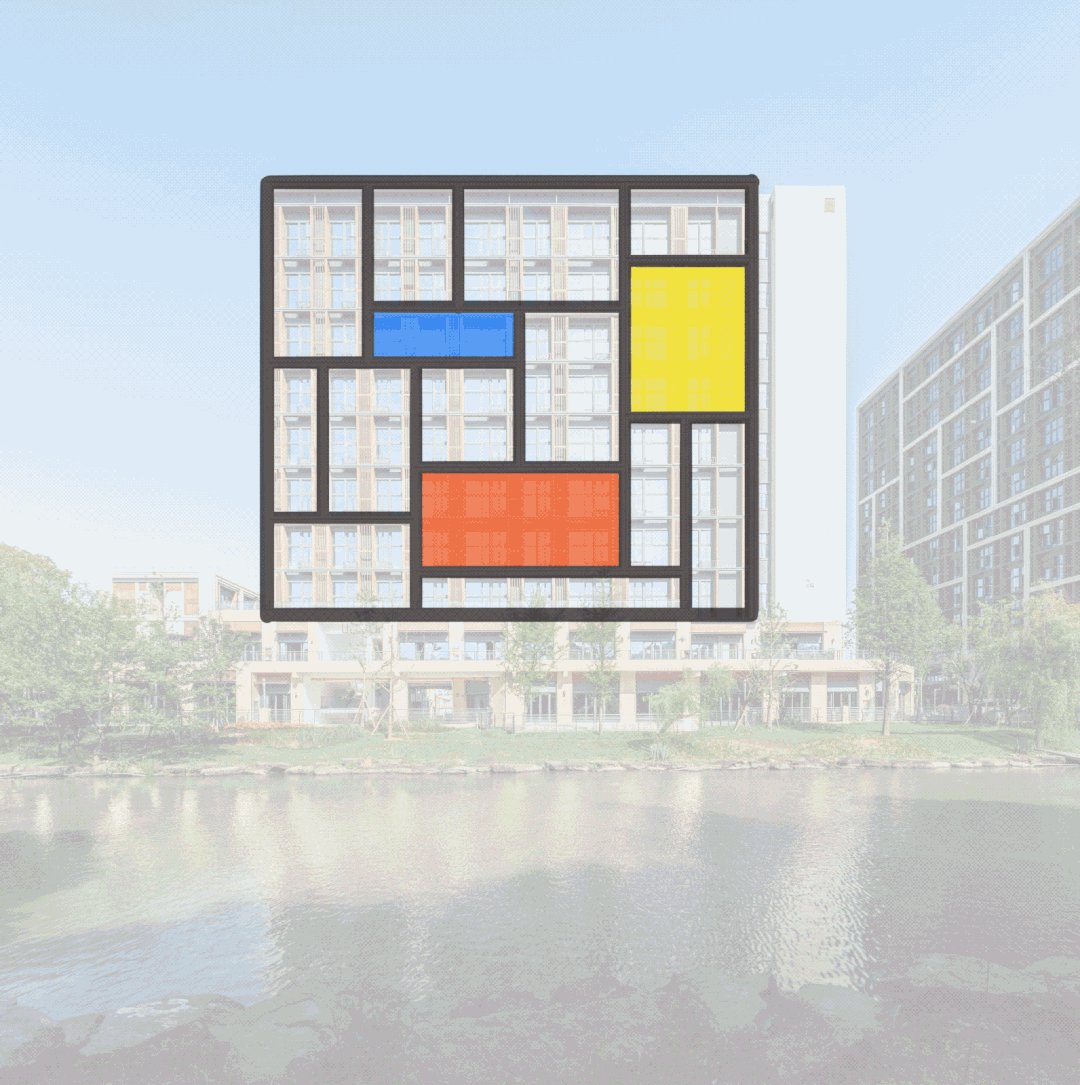
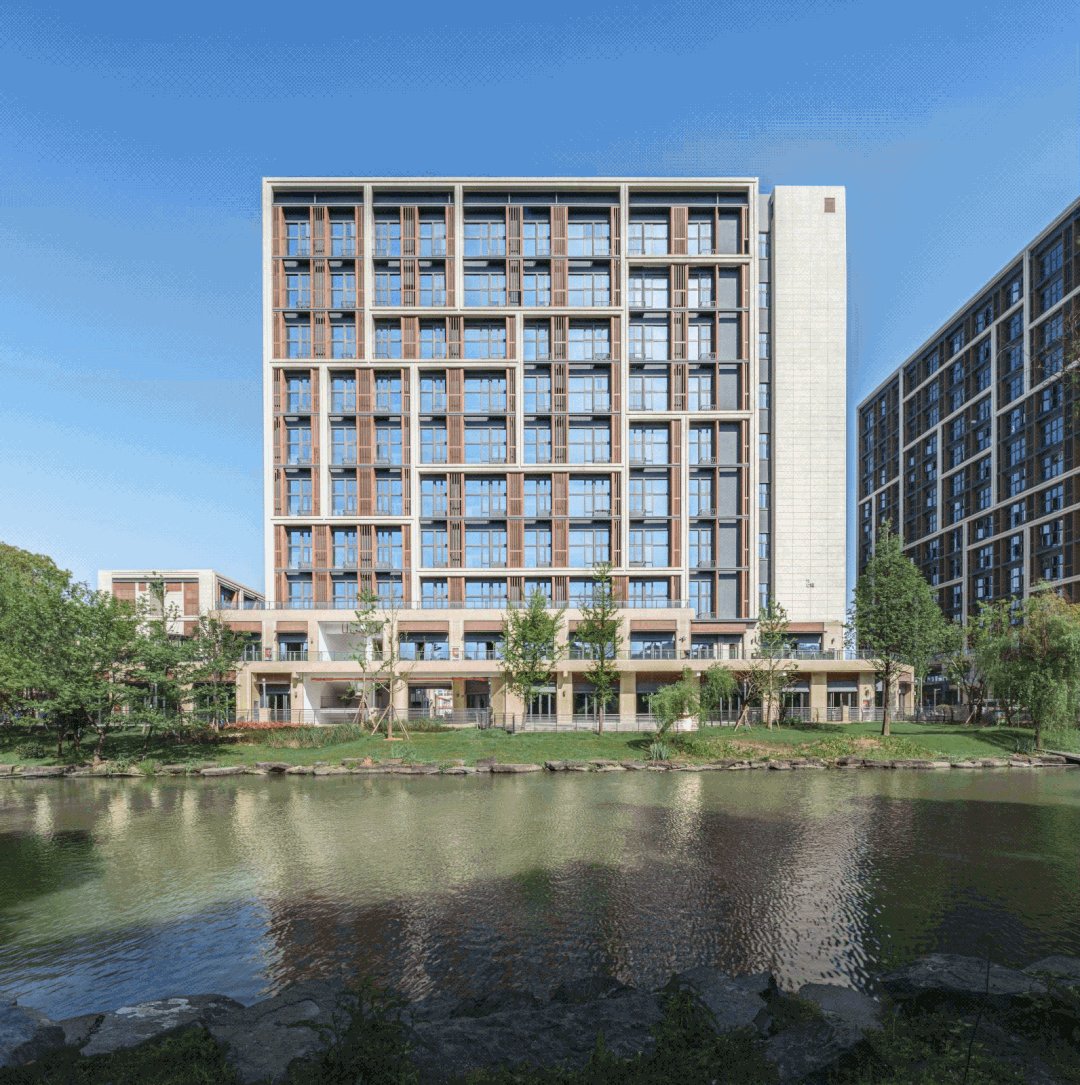
受用地周边的影响,北地块北侧设置较低办公楼,减小对北侧小区的影响.
加载小动效gif
今日的gif作者来自于@大花嘻嘻嘻 #日常小趣味
从零点五开始用unity做半个2d战棋小游戏(二)
簇拥小朋友gif图片-簇拥小朋友动态图-簇拥小朋友gif
显示一个小方框,按下后开始从屏幕上选择颜色. 颜色的各种参数数据.
我们把阳光板剪裁成六边形,像瓦片一样层层叠加并平铺在方格屋架上方
咱也来个gif
个人作品中的一些小gif汇总
tina小13采集到gif动次打次
空间素材---物品类小图 (gif) (分割线3)
gif小动画
小动画-花瓣网|陪你做生活的设计师 | -gif过场动画
可爱表情 猴子qq表情,非常可爱,非常淘气,非常调皮的一个小猴子,一