gif动态图教学-css3语言3-标记类型和浮动(实例)
2022-02-04 来源:动态图库网

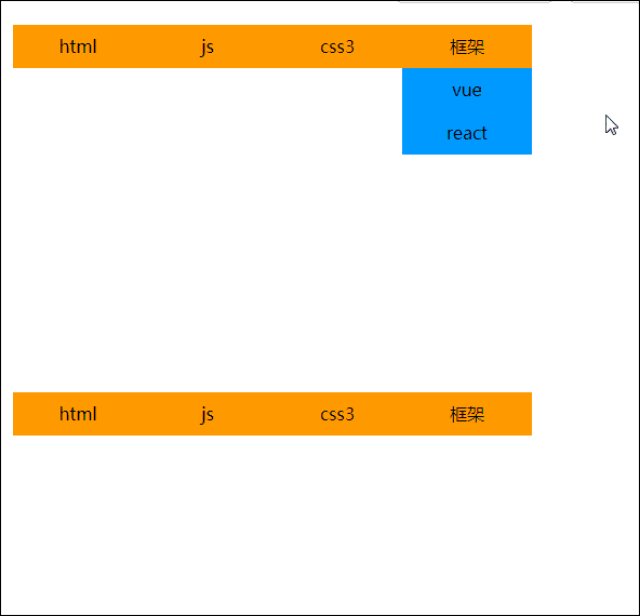
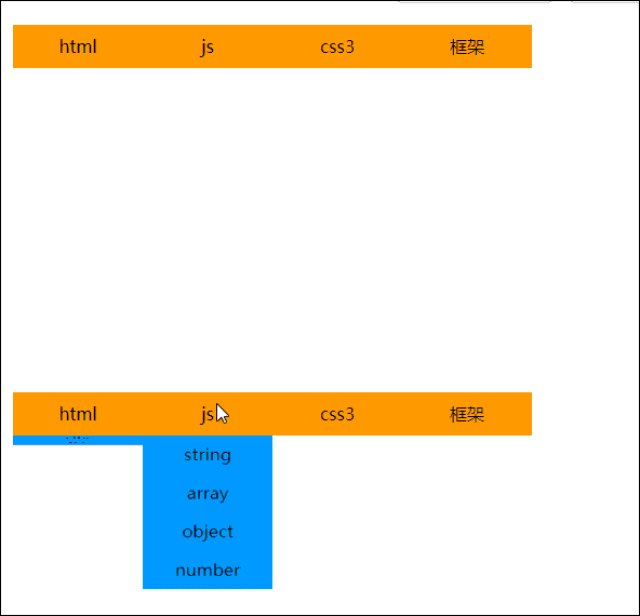
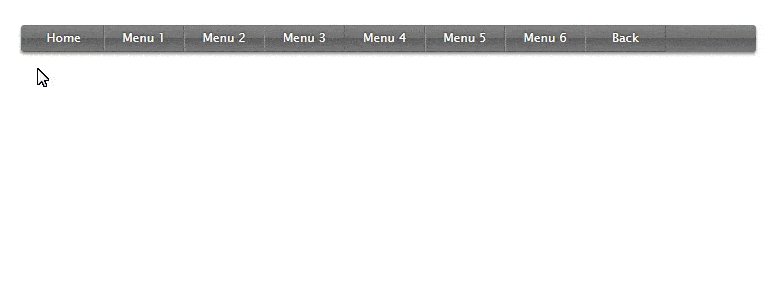
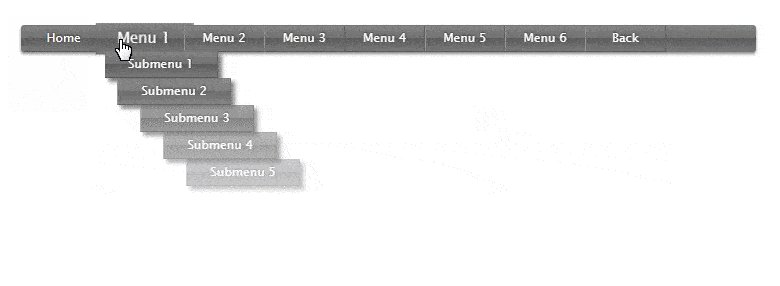
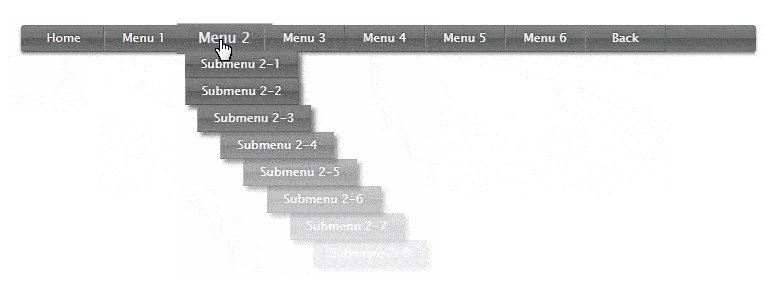
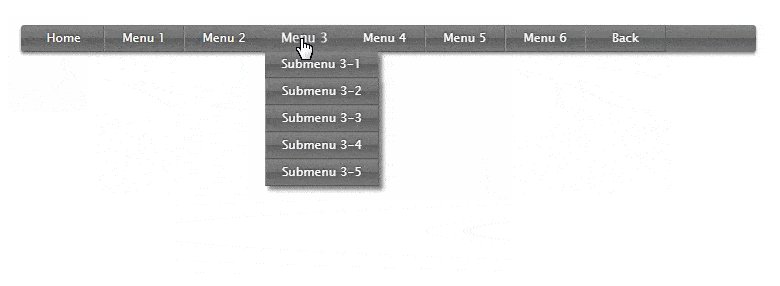
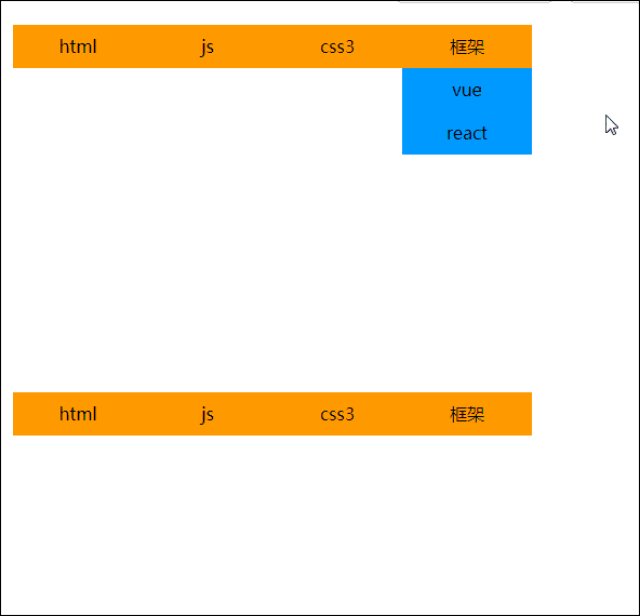
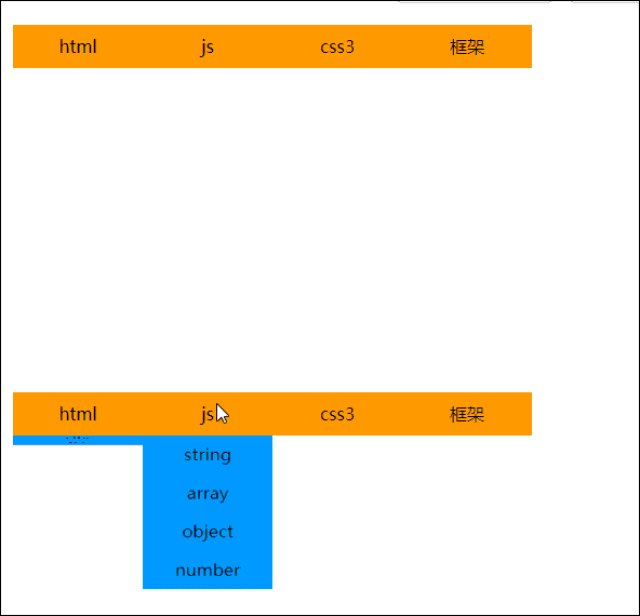
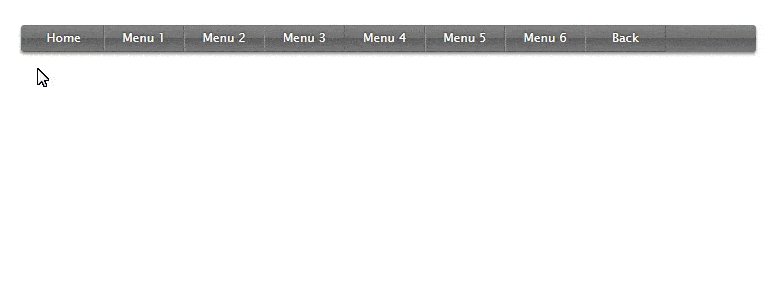
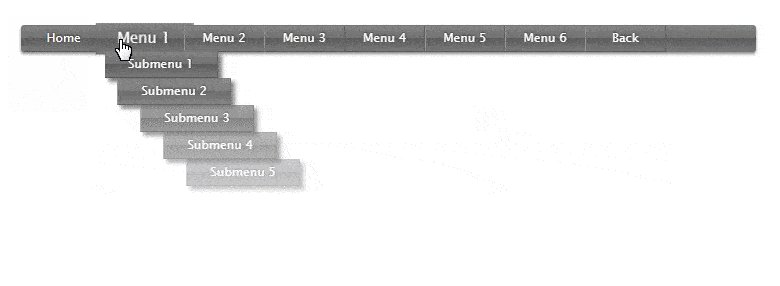
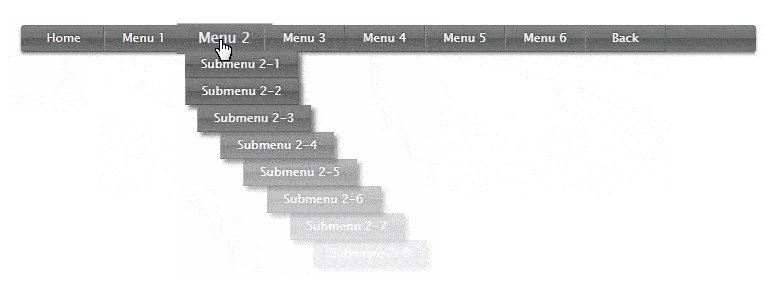
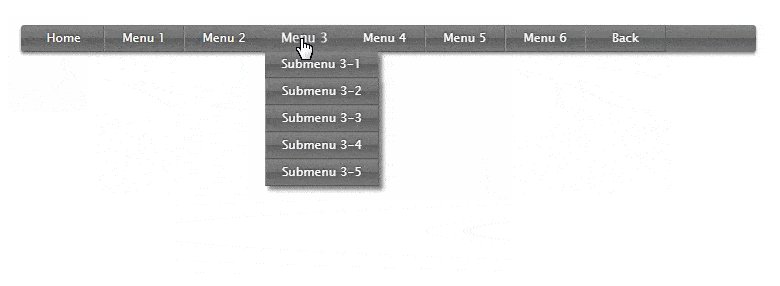
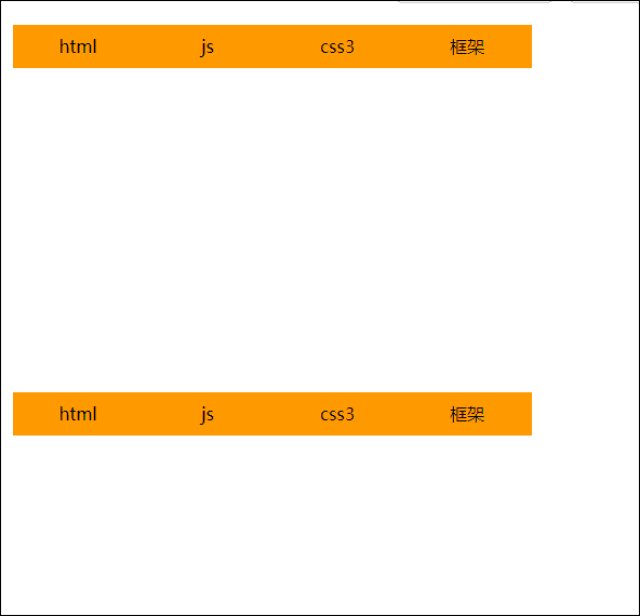
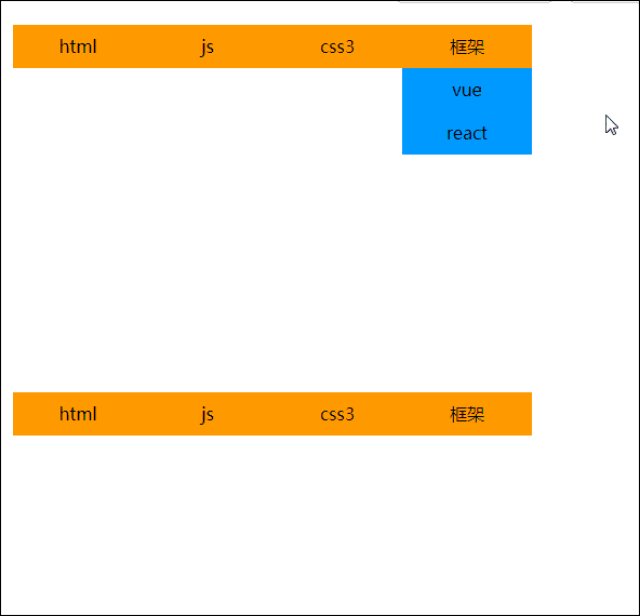
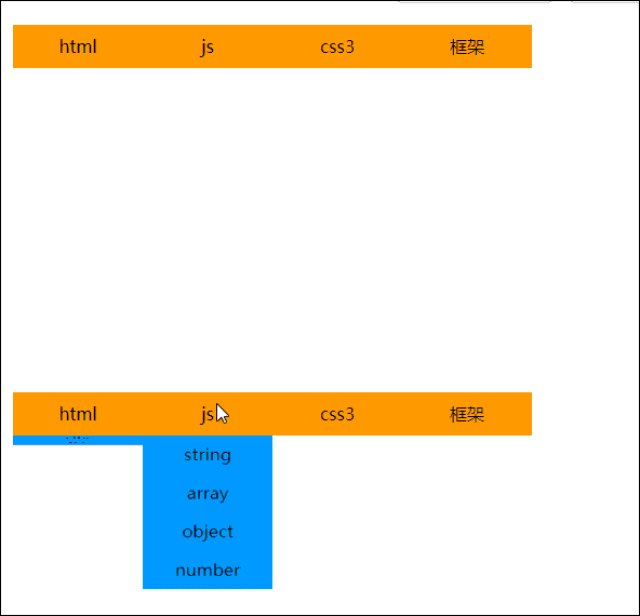
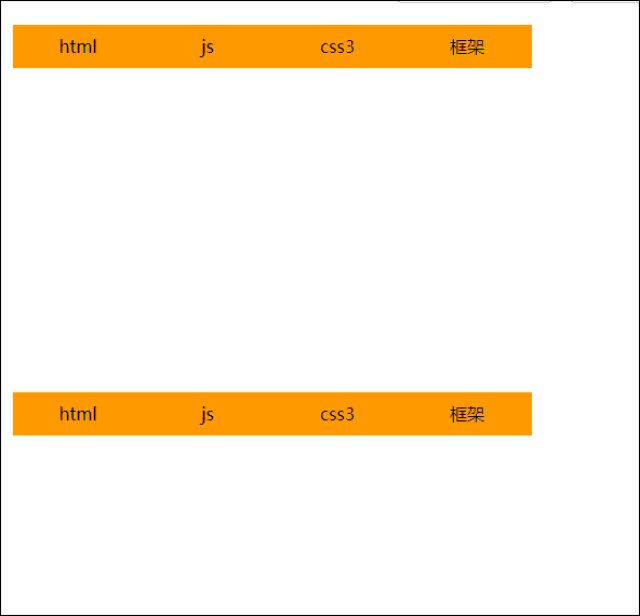
5s; 2-3实例-下拉菜单 上面两个菜单,第一个没有使用过渡,第二个使用
近几年html5和css3也发展起来了,在配合高端浏览器的环境下使用,用户
gif图. 布局layout代码:命名为layout.
实例 transform:rotate(30deg)
3,html5/css3带日期区间的日期选择插件
月薪30w的在职老师开直播看了—3d动画特效
【第1433期】css3动画实战之多关键帧实现无限循环动效的时间间隔
近几年html5和css3也发展起来了,在配合高端浏览器的环境下使用,用户
m3-svg-nosupport标签下的图片.
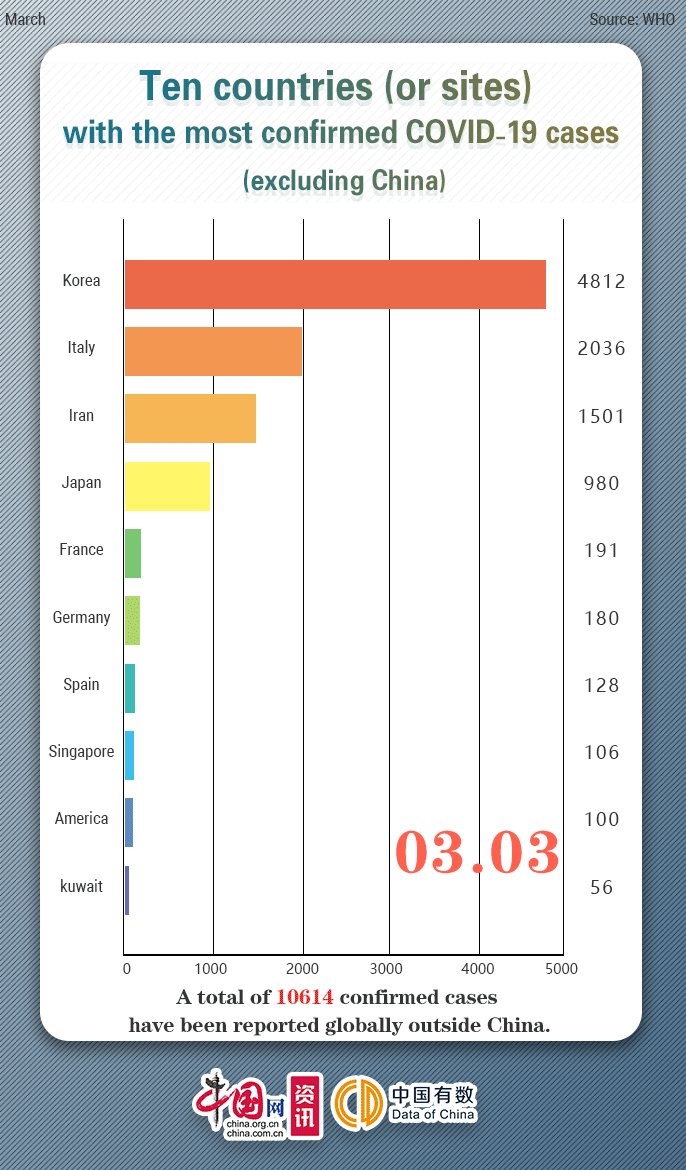
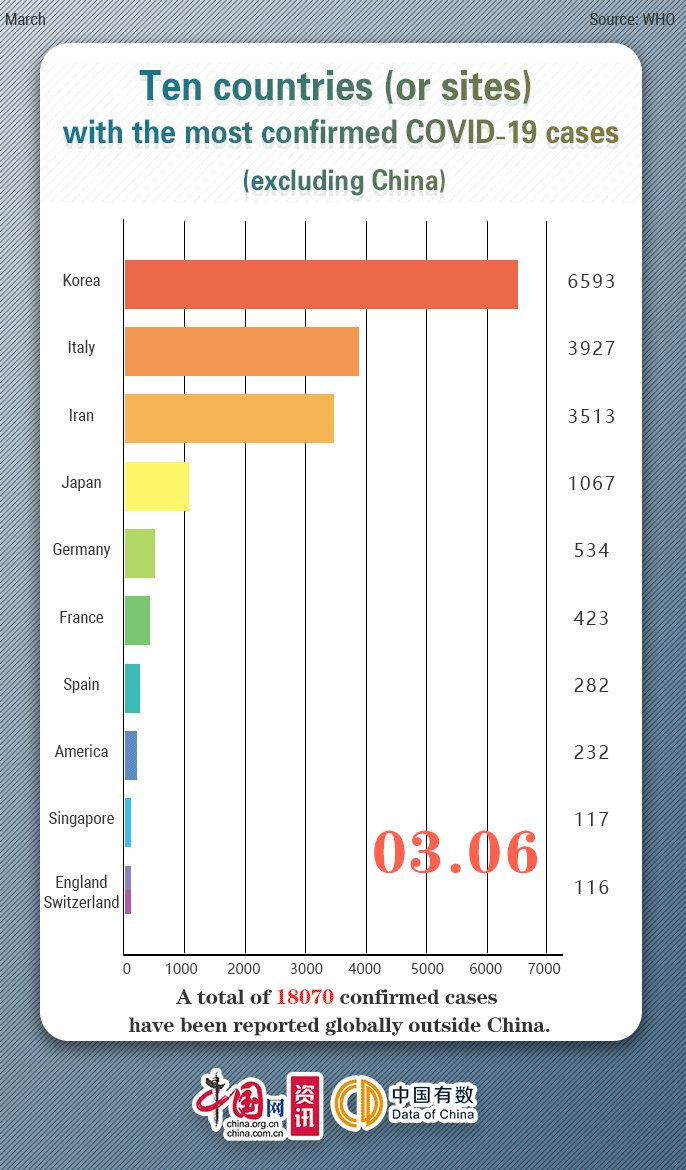
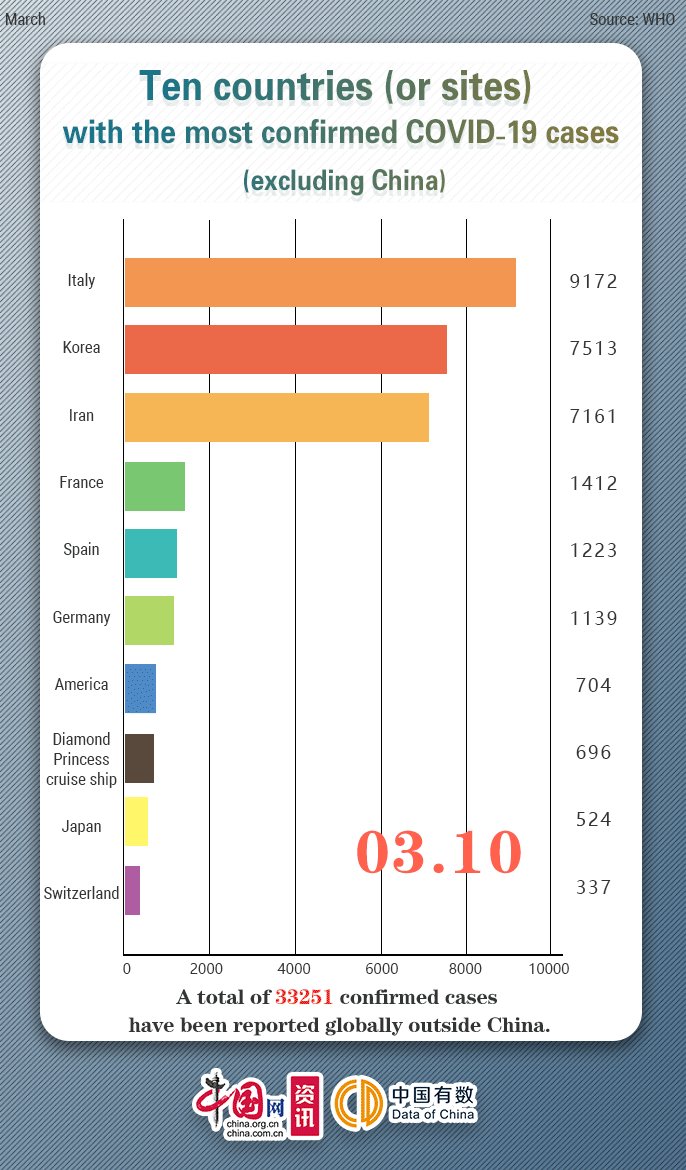
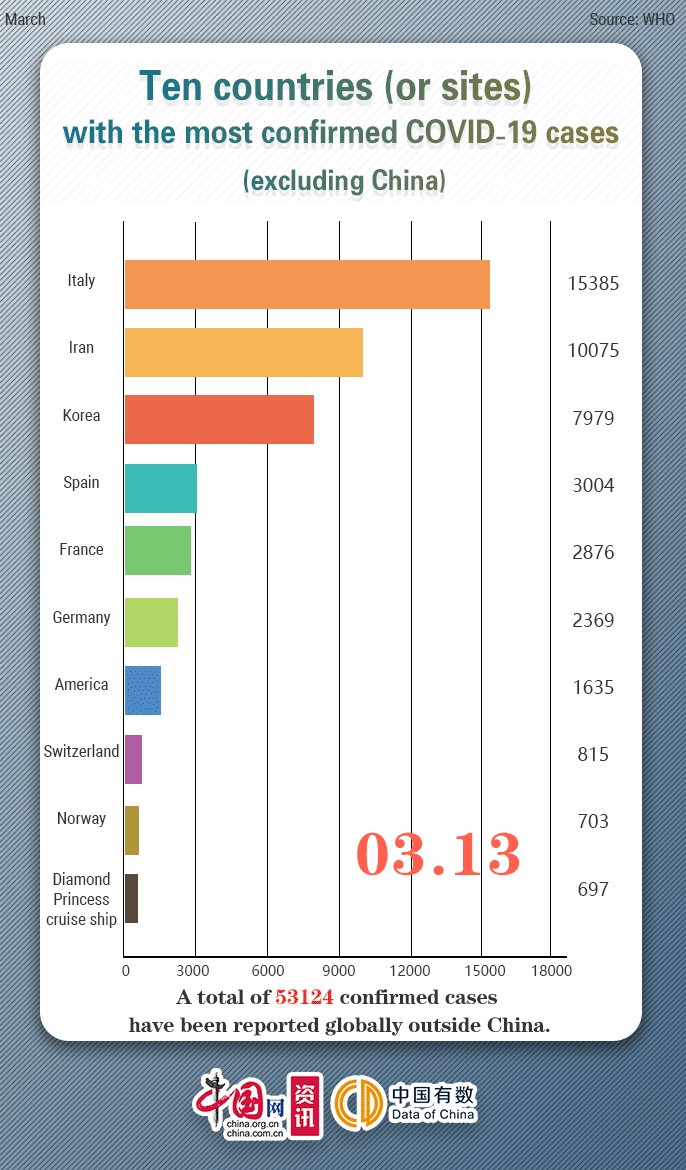
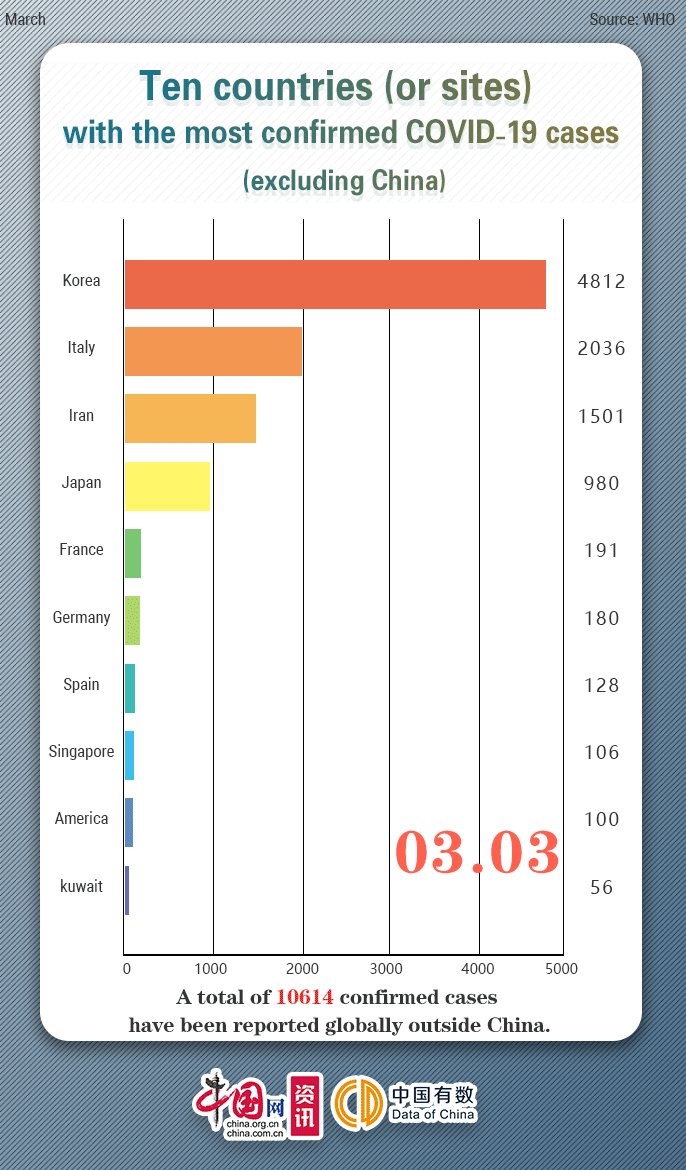
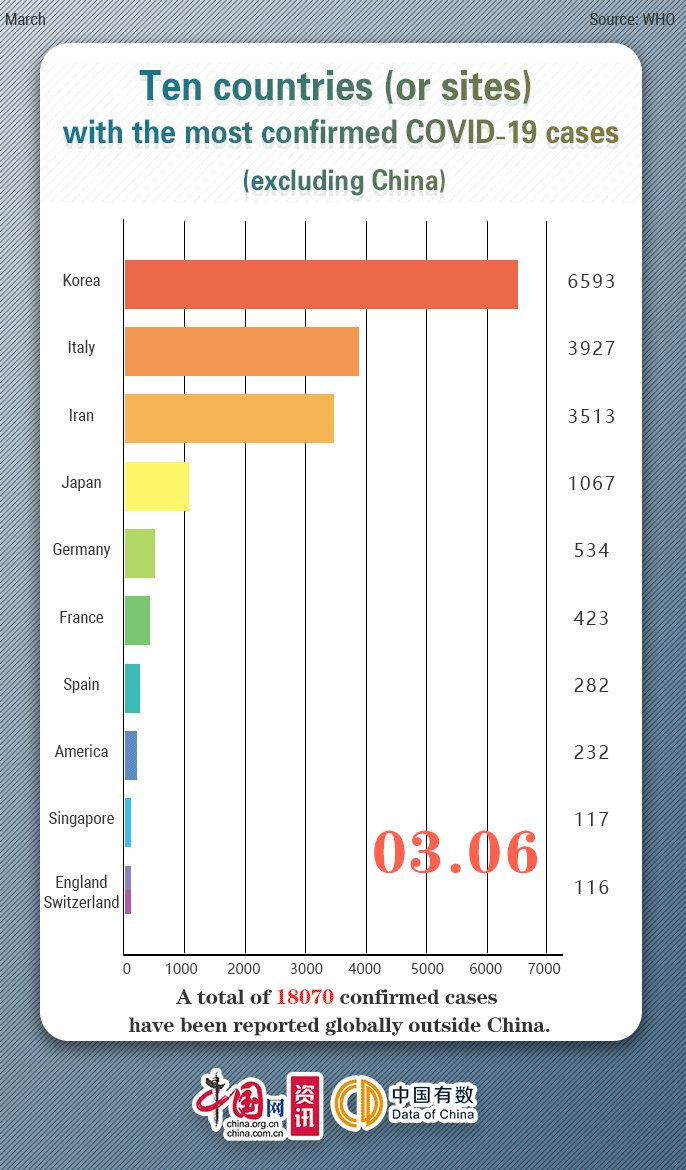
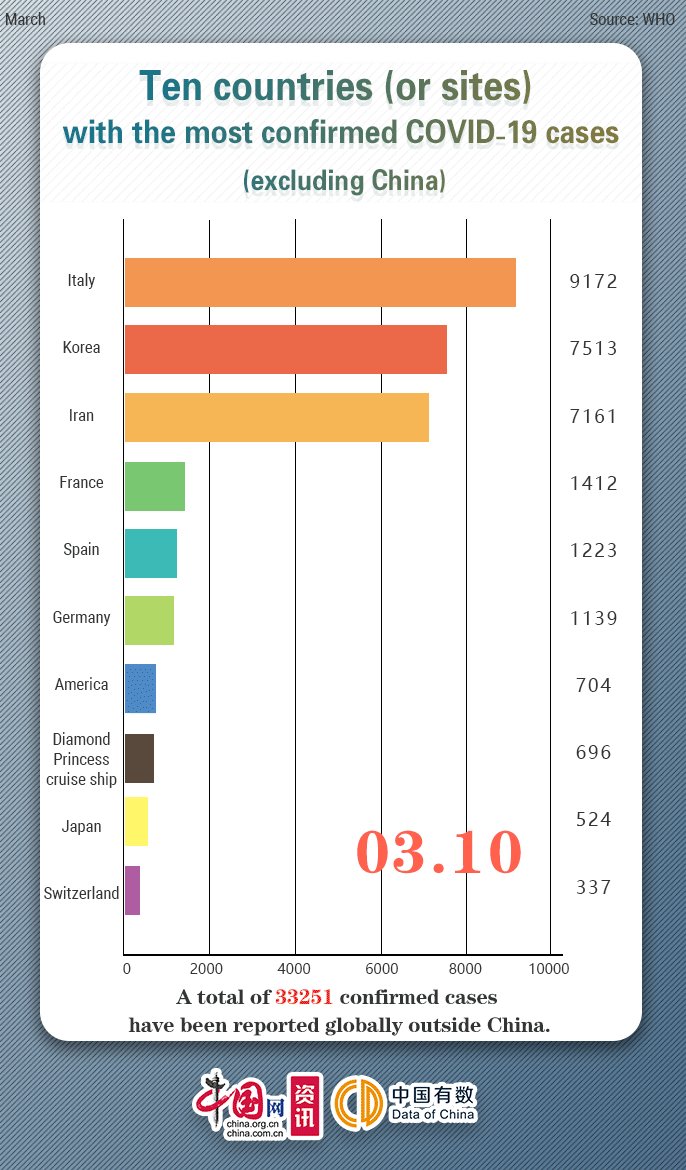
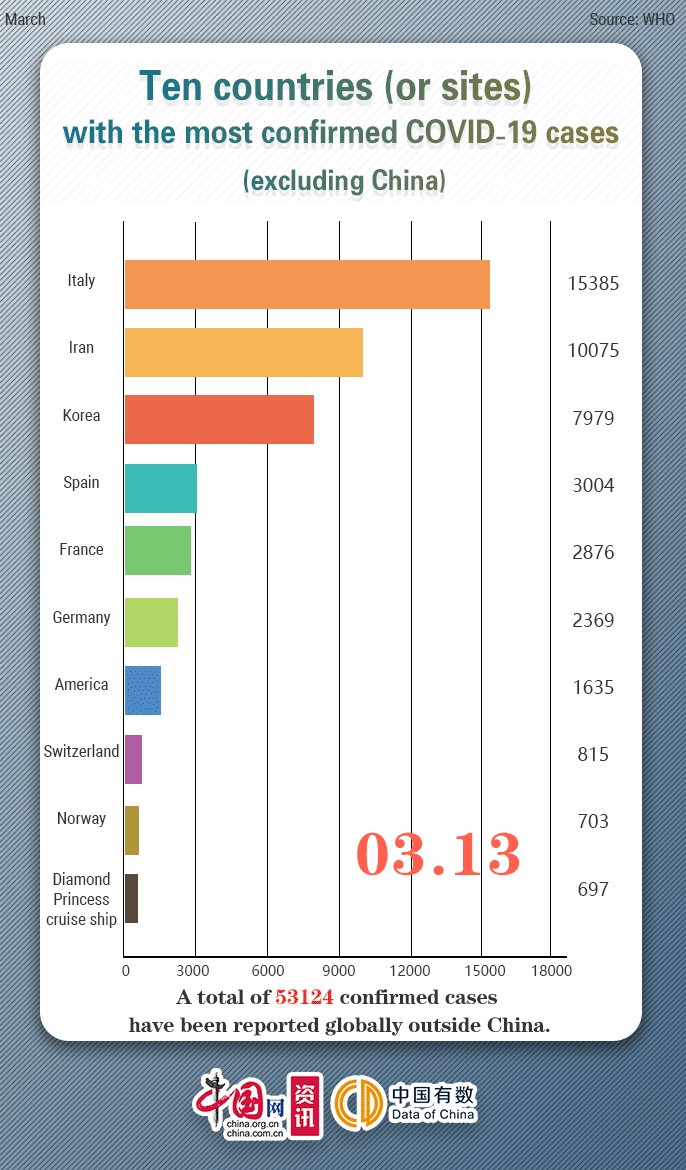
最新全球新冠肺炎数据动态图(中英)
gif | 西洋书法动态图(软笔,弹尖篇)
【ps教程】制作gif动态图,让配字简单到更随心所欲
gif动态图 | 做成动态壁纸真好看!
mme) 文字融合动画 另外,我们可以在动画的过程中,动态改变元素滤镜的
gif | 西洋书法动态图(软笔,弹尖篇)
搞笑gif动态图:妹子这技术,以后还能不能一起玩耍了