gif动态图教程-js语言1-位运算符(实例)
2022-02-04 来源:动态图库网

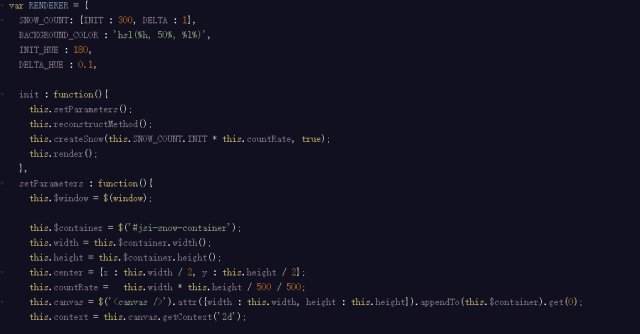
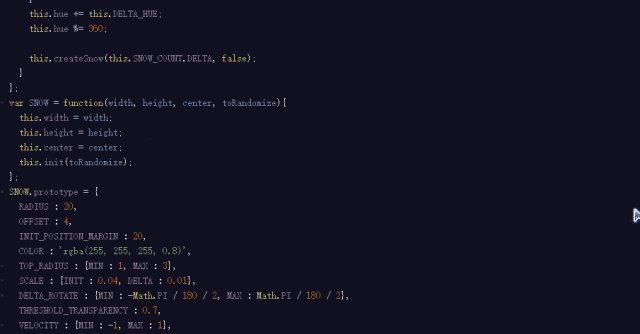
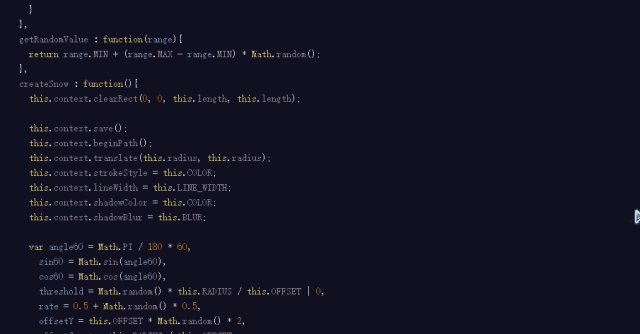
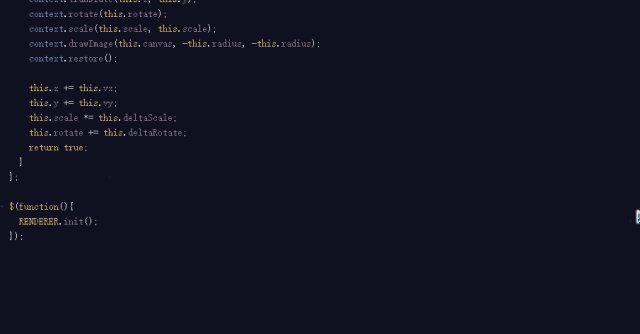
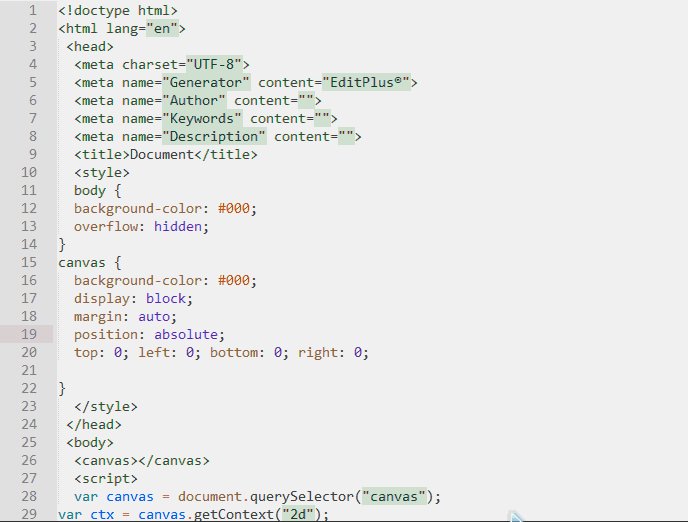
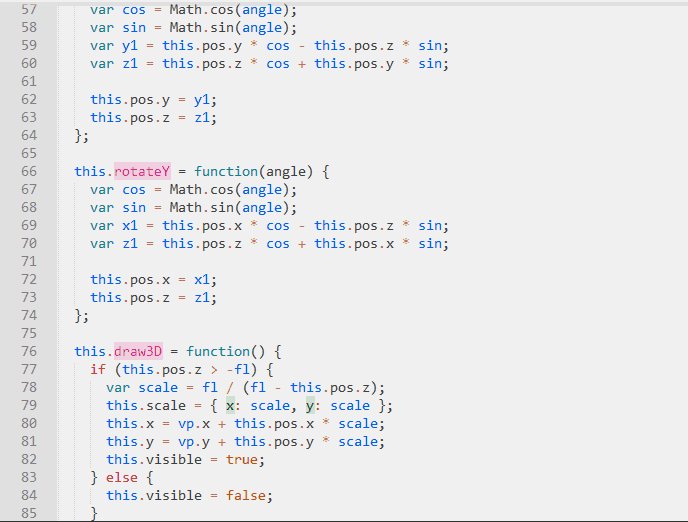
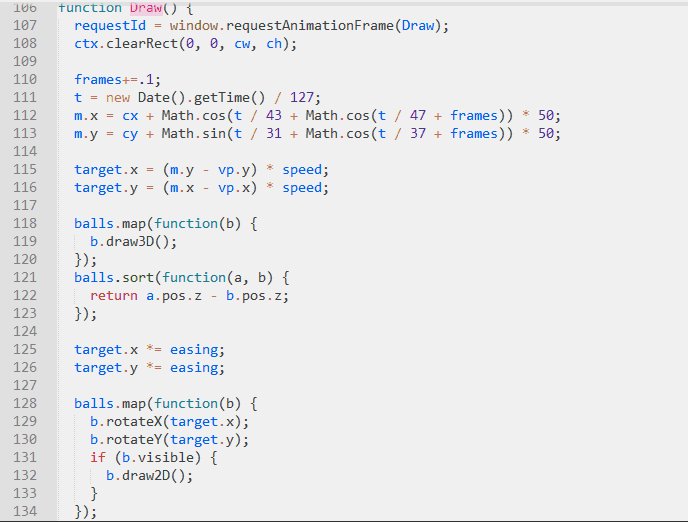
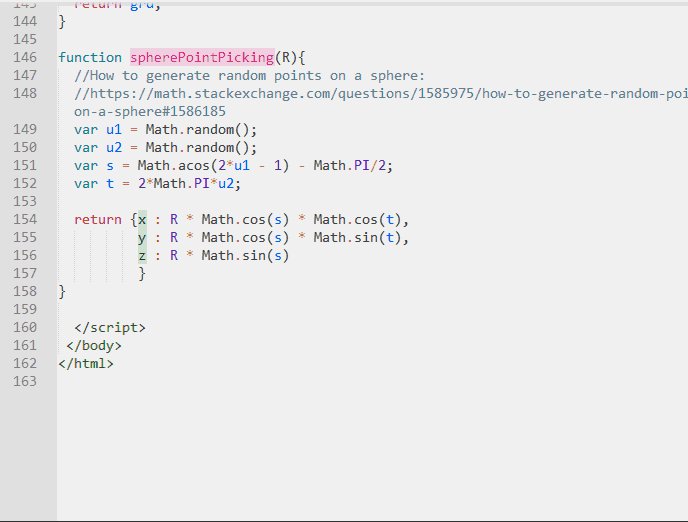
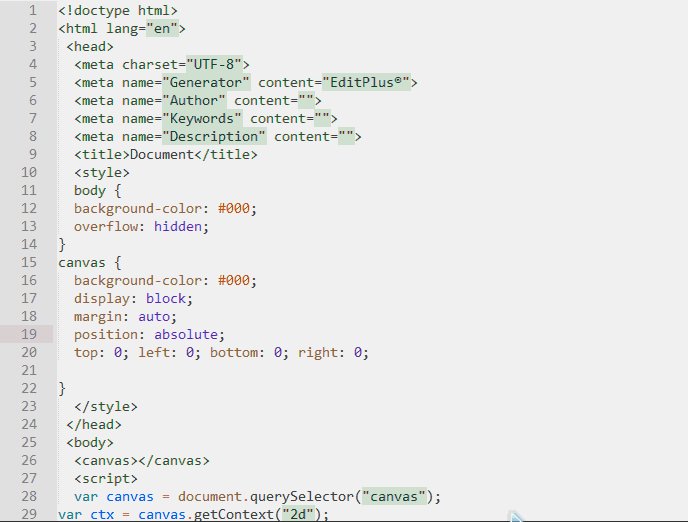
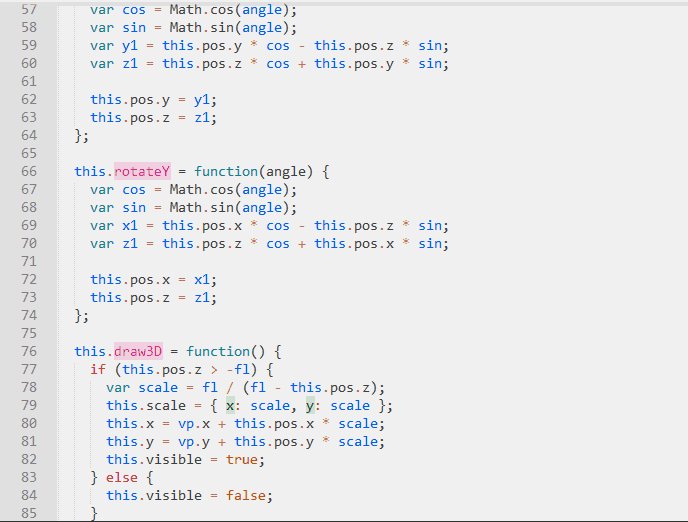
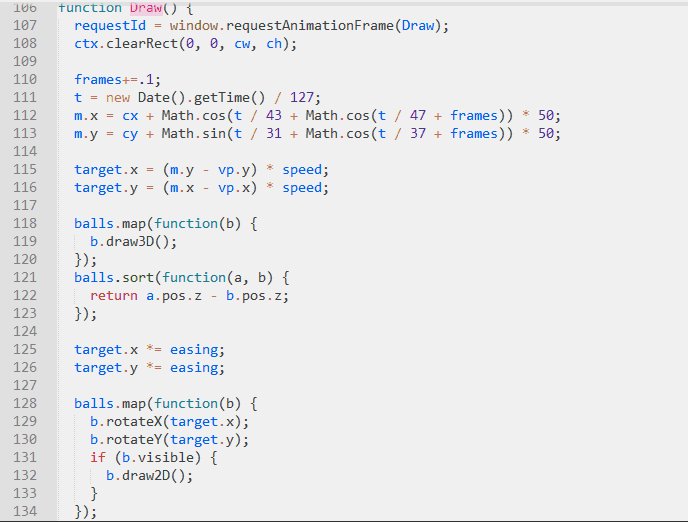
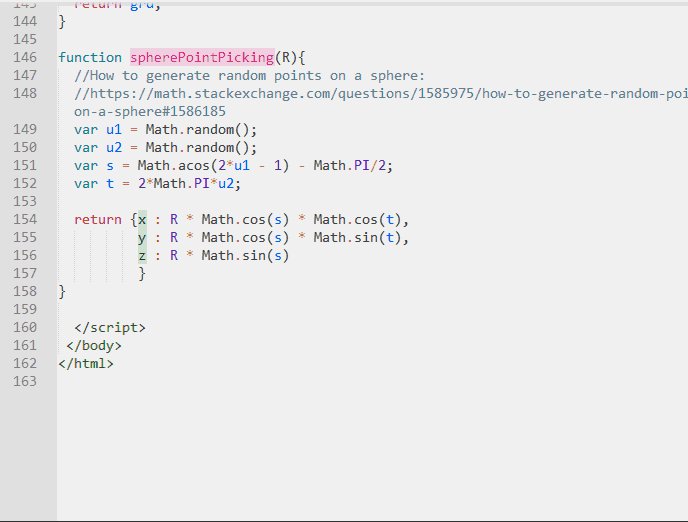
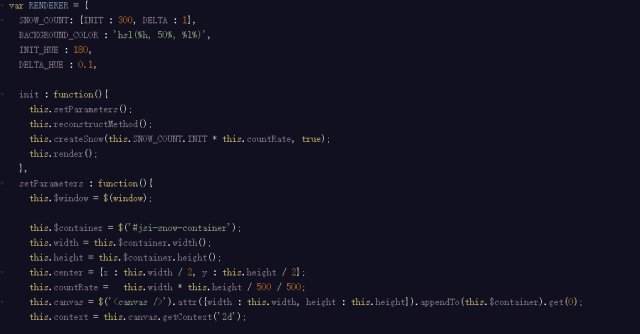
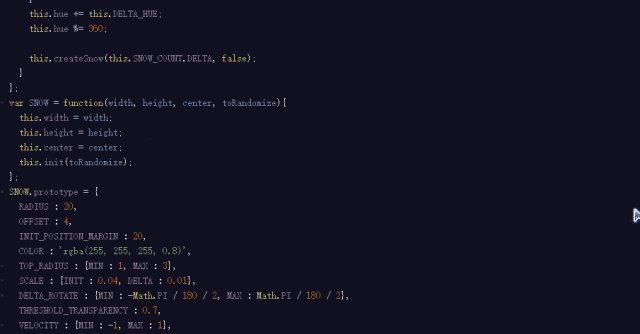
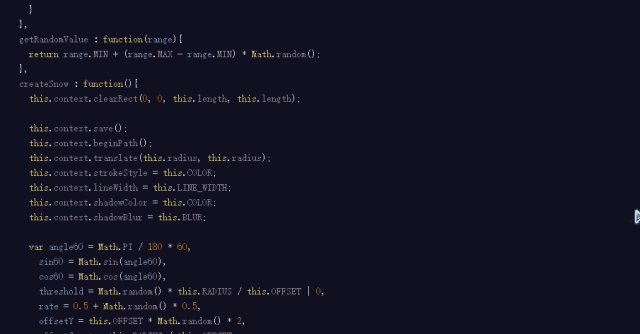
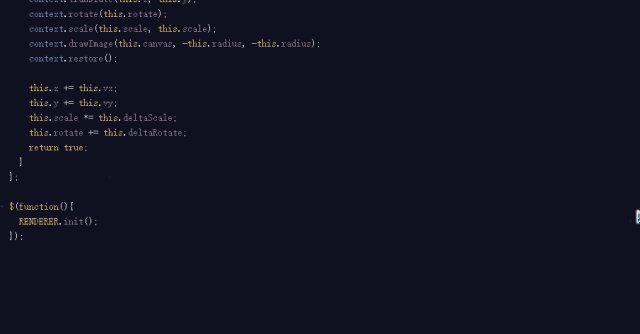
程序员200行javascript代码做出这样的雪花特效
分享干货,包括我自己整理的一份2017最新的前端资料和零基础入门教程
今天这个特效准备的比较仓促,动态图也没做好,做了一张因为图片格式
paste as json:快速地将json数据转为java代码.源码:quick-type.
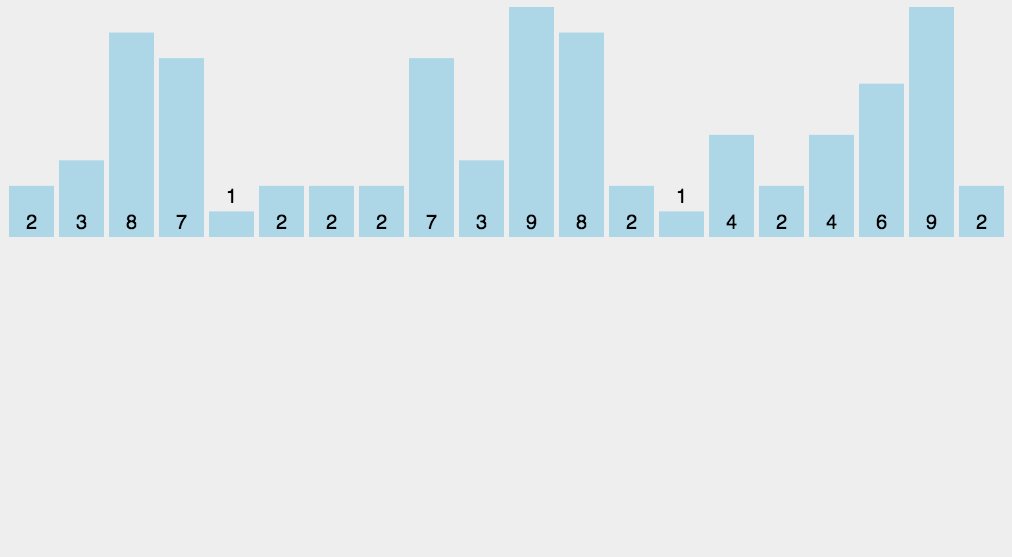
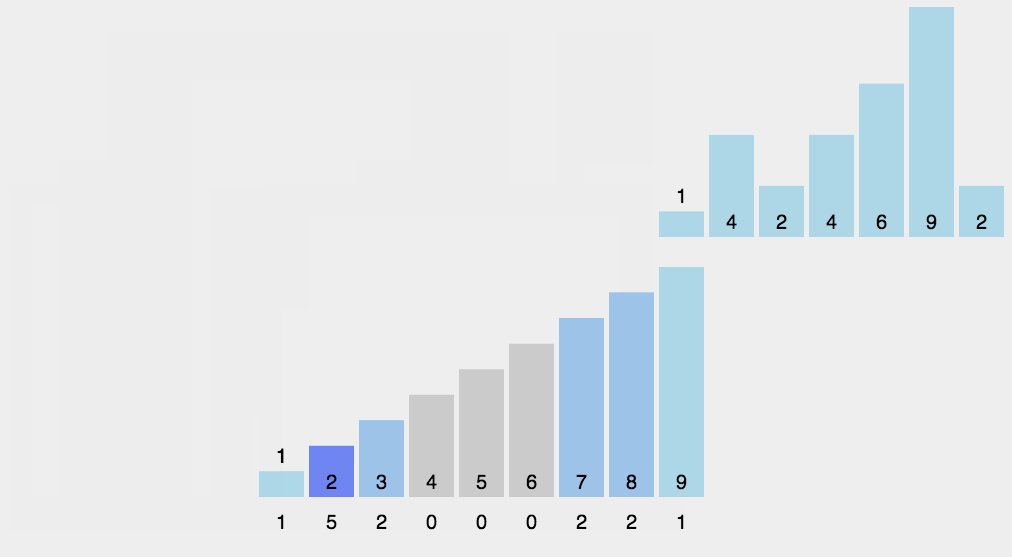
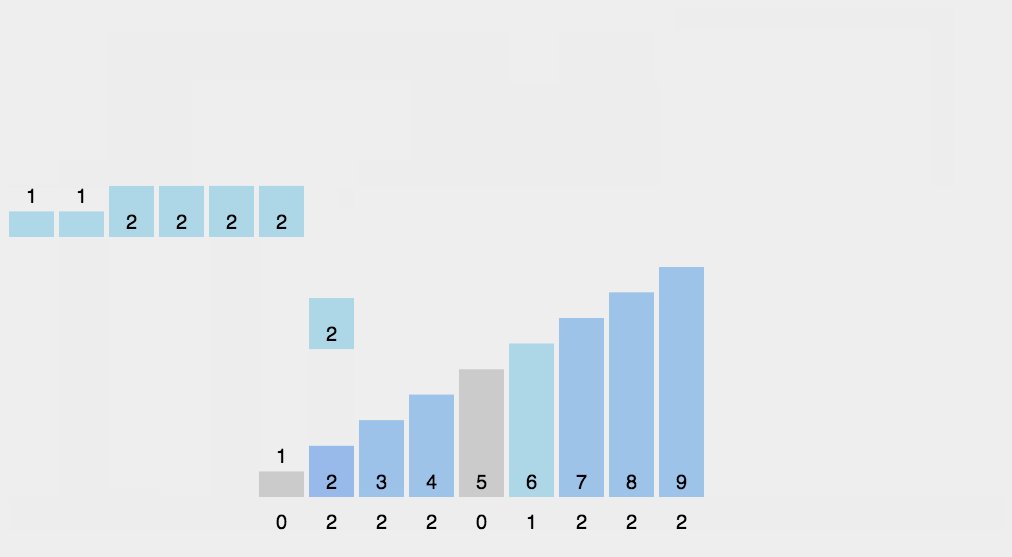
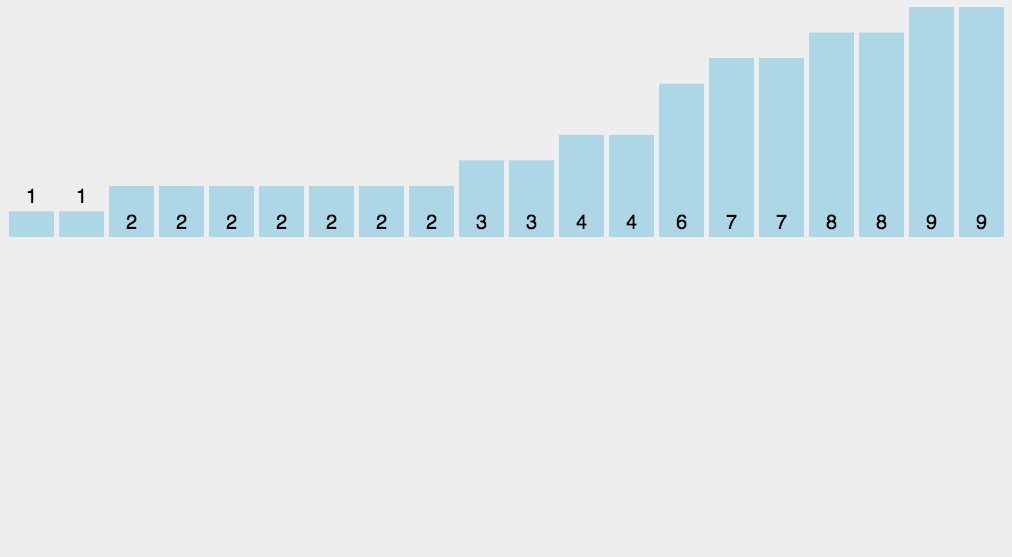
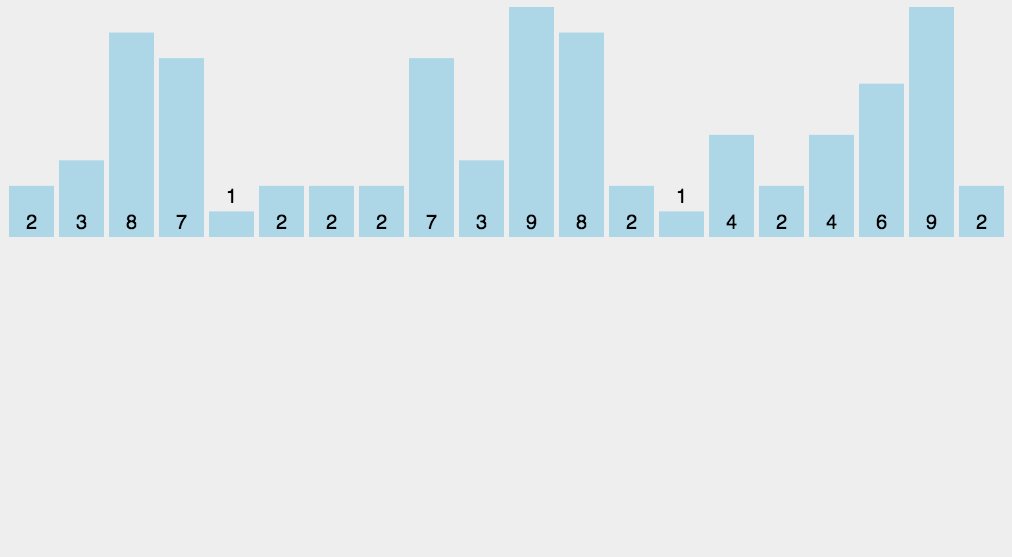
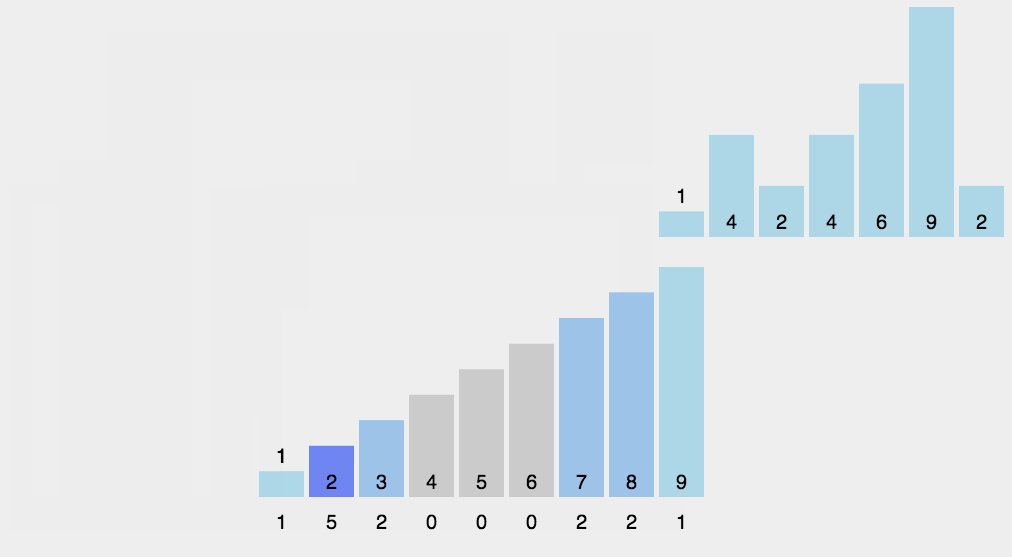
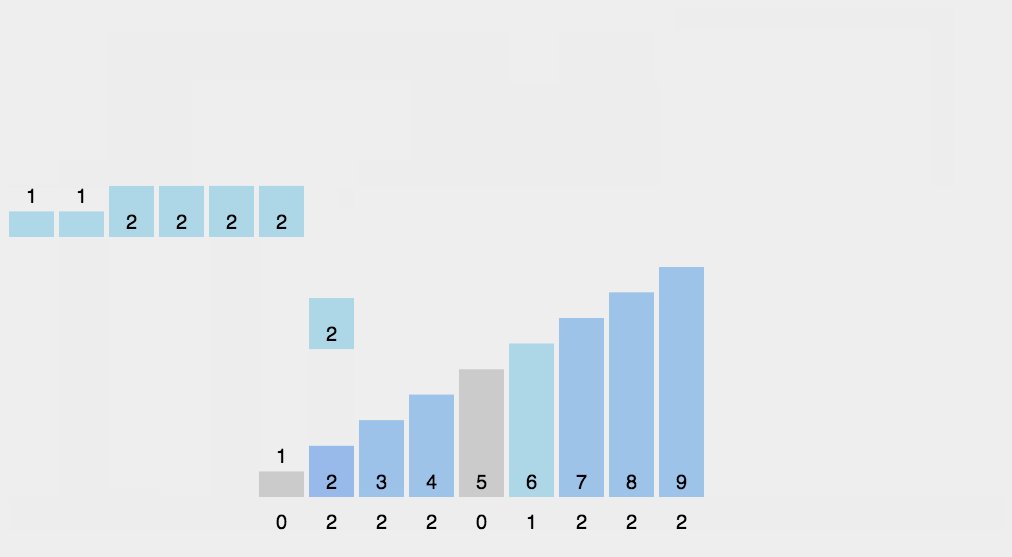
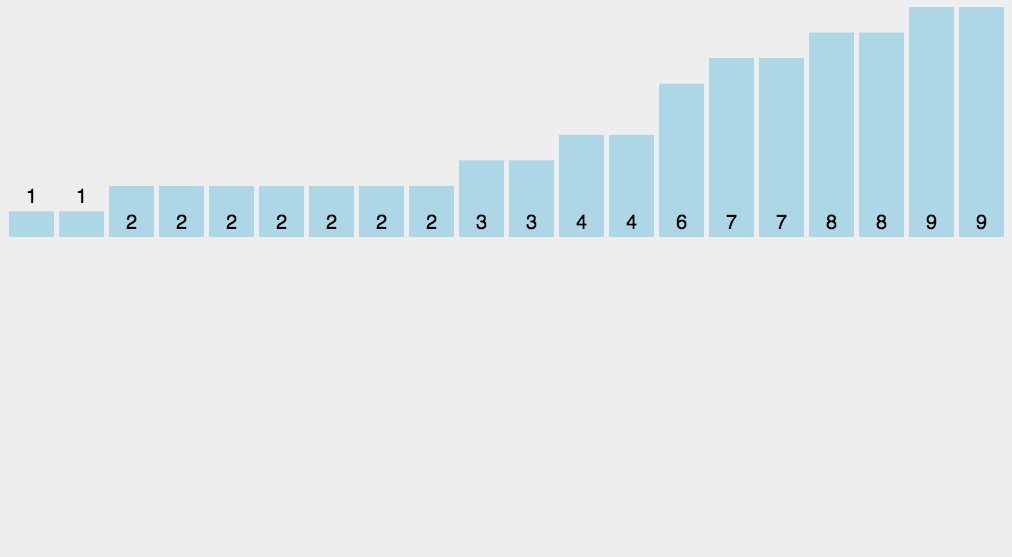
js家的排序算法 | 十大经典算法排序总结
1/ 12
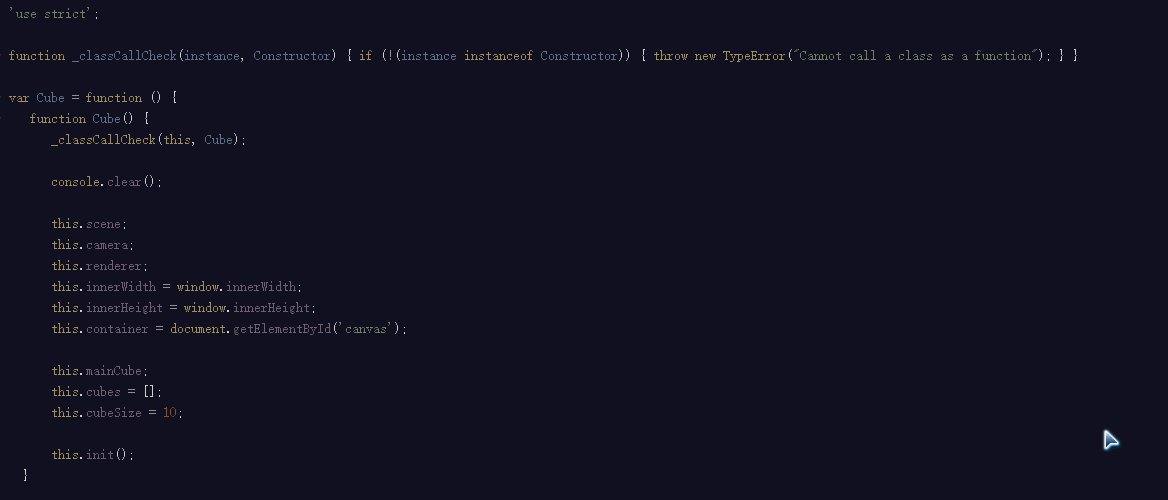
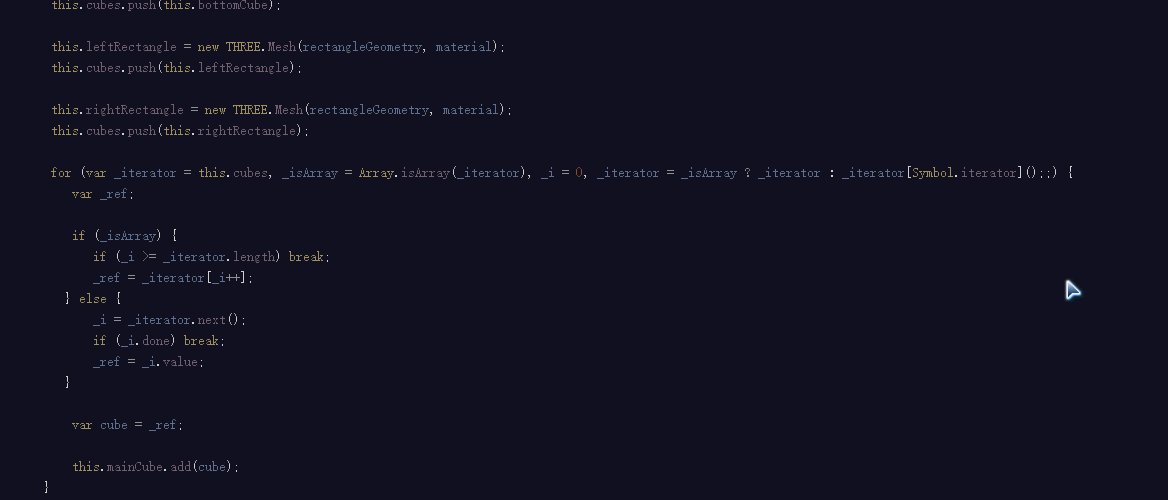
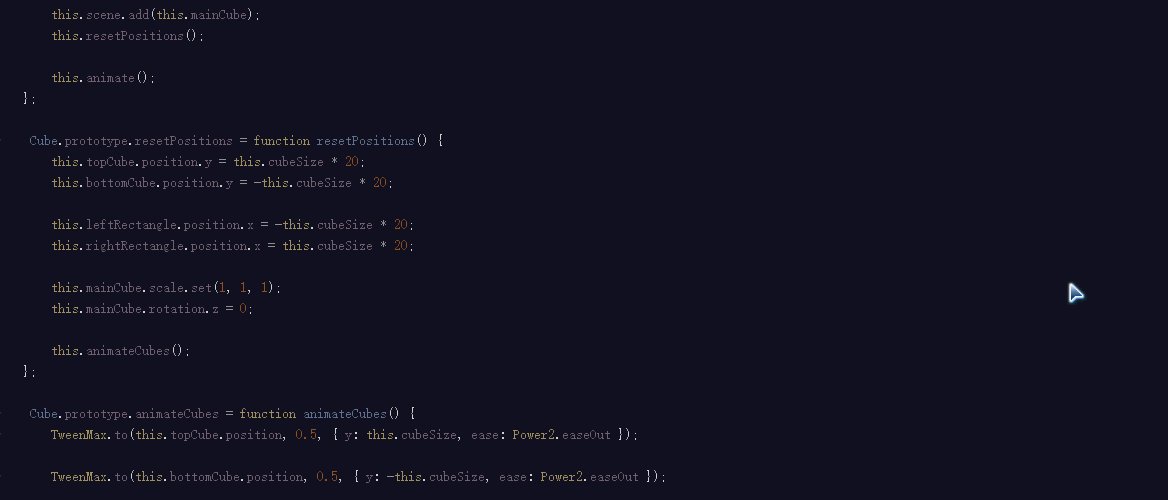
课程3:"js趣味编程"成果展示
vue.js60分钟快速入门
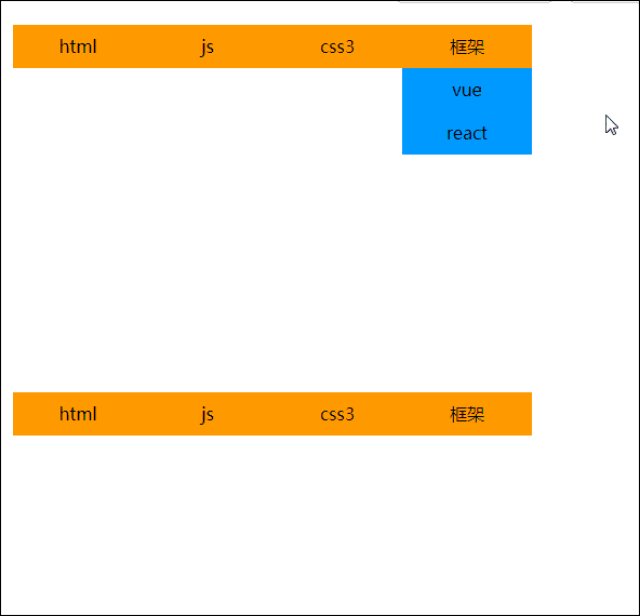
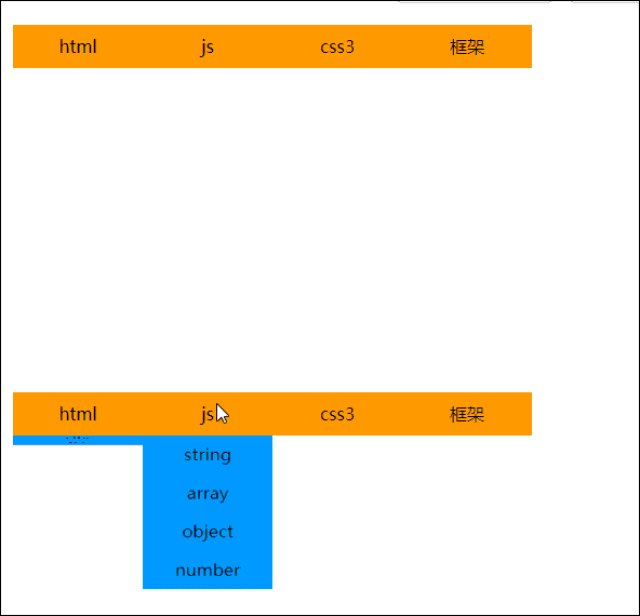
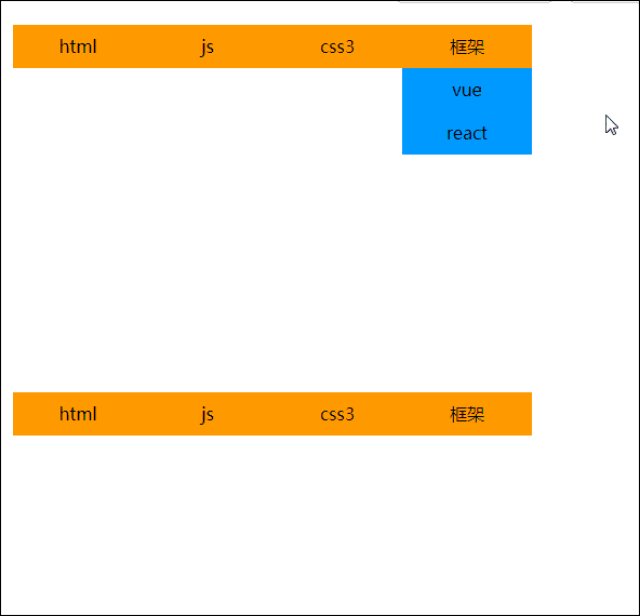
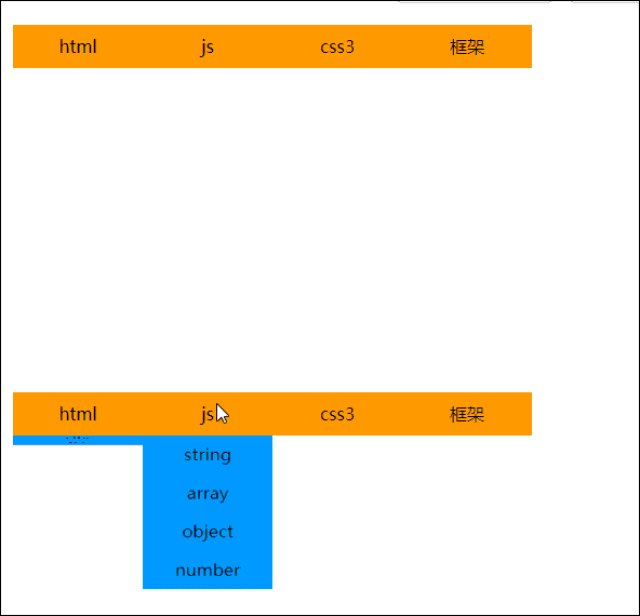
5s; 2-3实例-下拉菜单 上面两个菜单,第一个没有使用过渡,第二个使用
6和3.23版本的新特性
分享干货,包括我自己整理的一份2017最新的前端资料和零基础入门教程
过去这些动态特效和交互属性都要写代码开发,这个在finereport都已经
最热门的web编程语言,javascript 编程入门课上线!
眼中有些变态的 本田地球梦发动机 除了mugen,hondata,five mart,js
用 electron 创建跨平台桌面应用 用 electron,angular.js 和 loki.
node.js web socket 打造即时聊天程序嗨聊(下)