clip_image101.gif
2022-02-04 来源:动态图库网

clip_image101.gif
clip_image100.gif
clipdata; import android.graphics.drawable.
近十年最令人沉迷的游戏大作:《火箭联盟》《守望先锋![layer renderincontext:ctx]; //计算擦除的rectcgfloat clipx =](/image/loading.gif)
layer renderincontext:ctx]; //计算擦除的rectcgfloat clipx =
通过按 ctrl 时间线中的 dragging clip 来调整剪辑的速度.
from a video) that can be anything from a short 10 second clip
首页 excel技巧 >>正文 excel 2007 vba 高效办公范例应用 gif教学

clip_image022
svn同步工具使用方法
happy mana_clip2.gif
101.96.gif
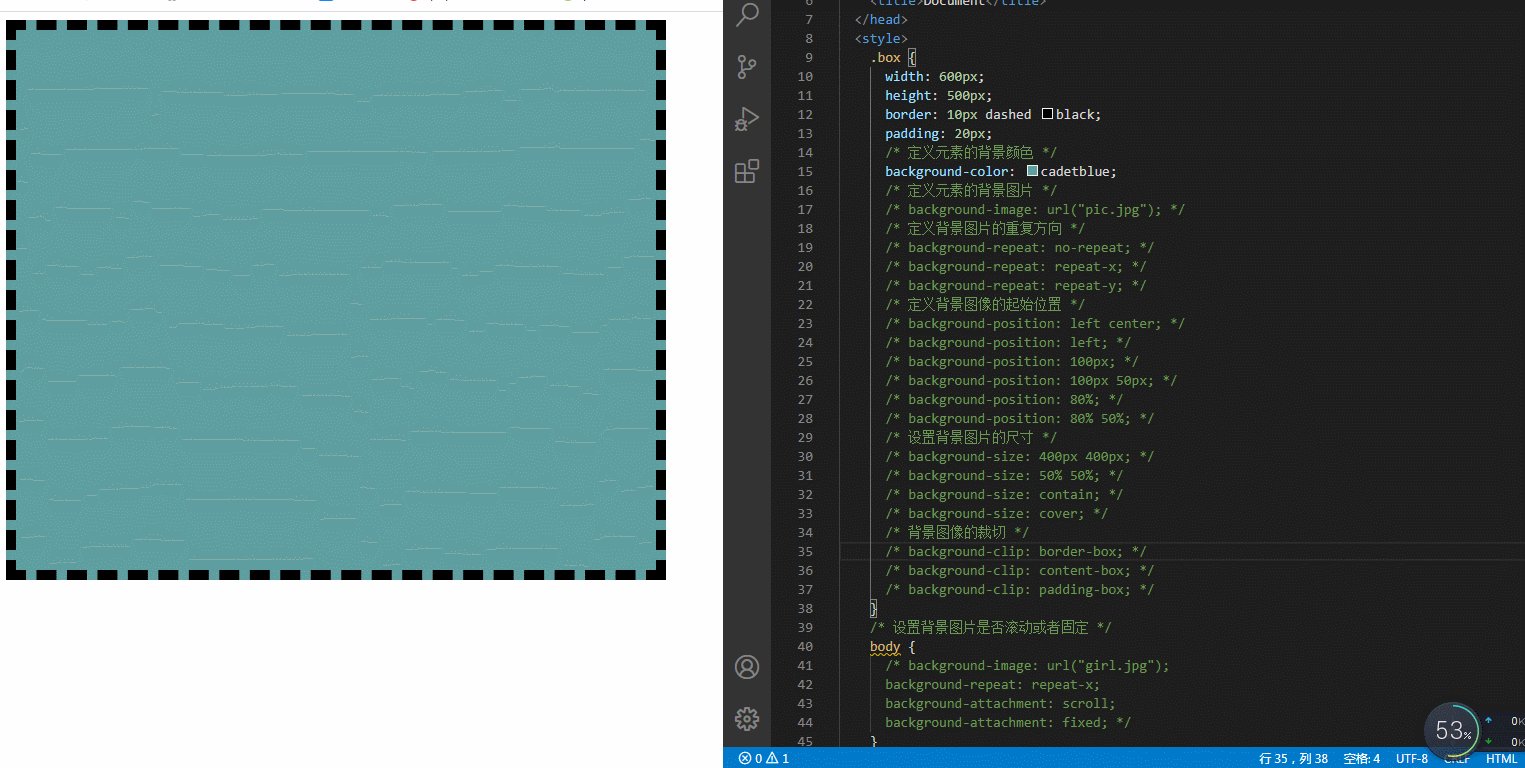
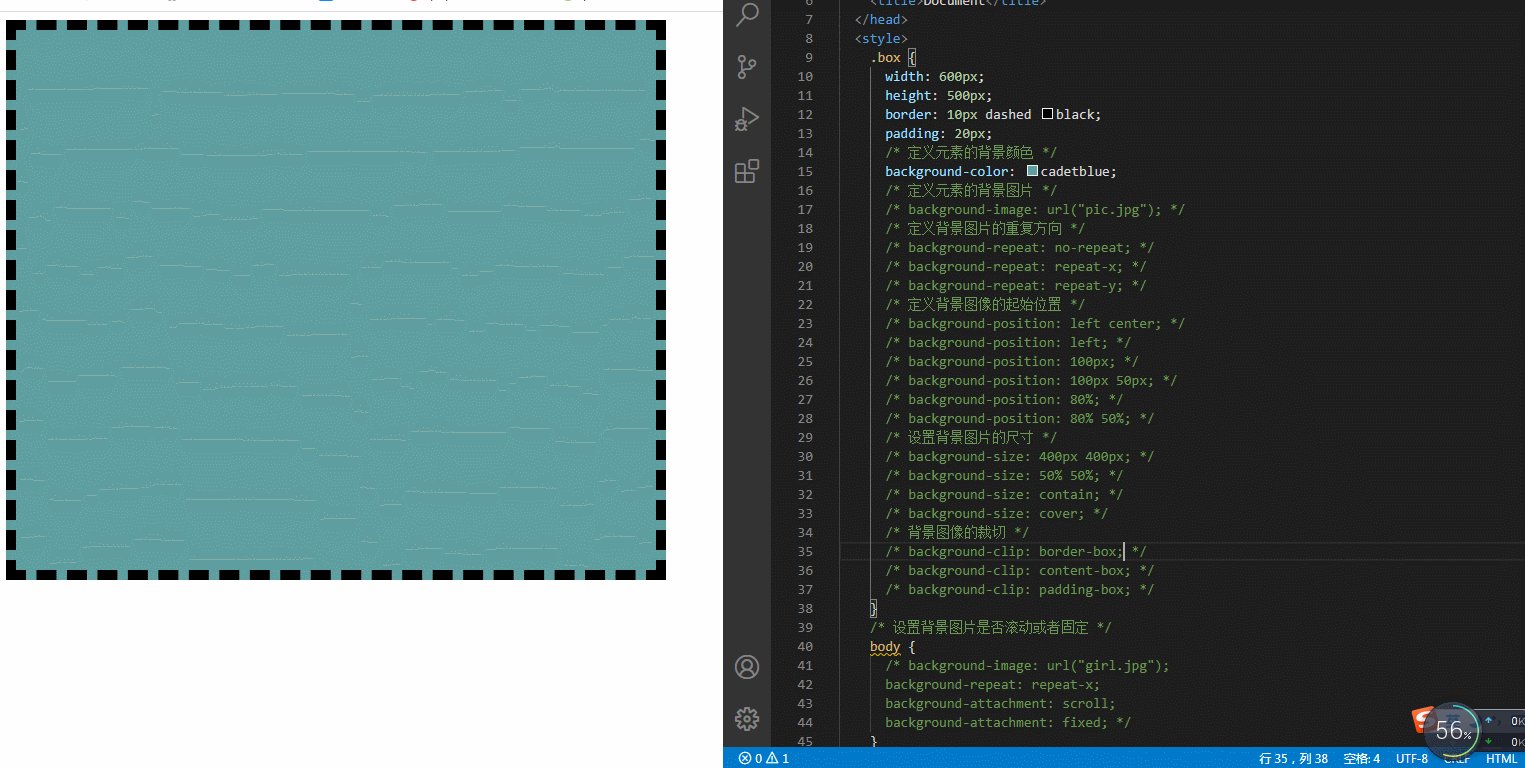
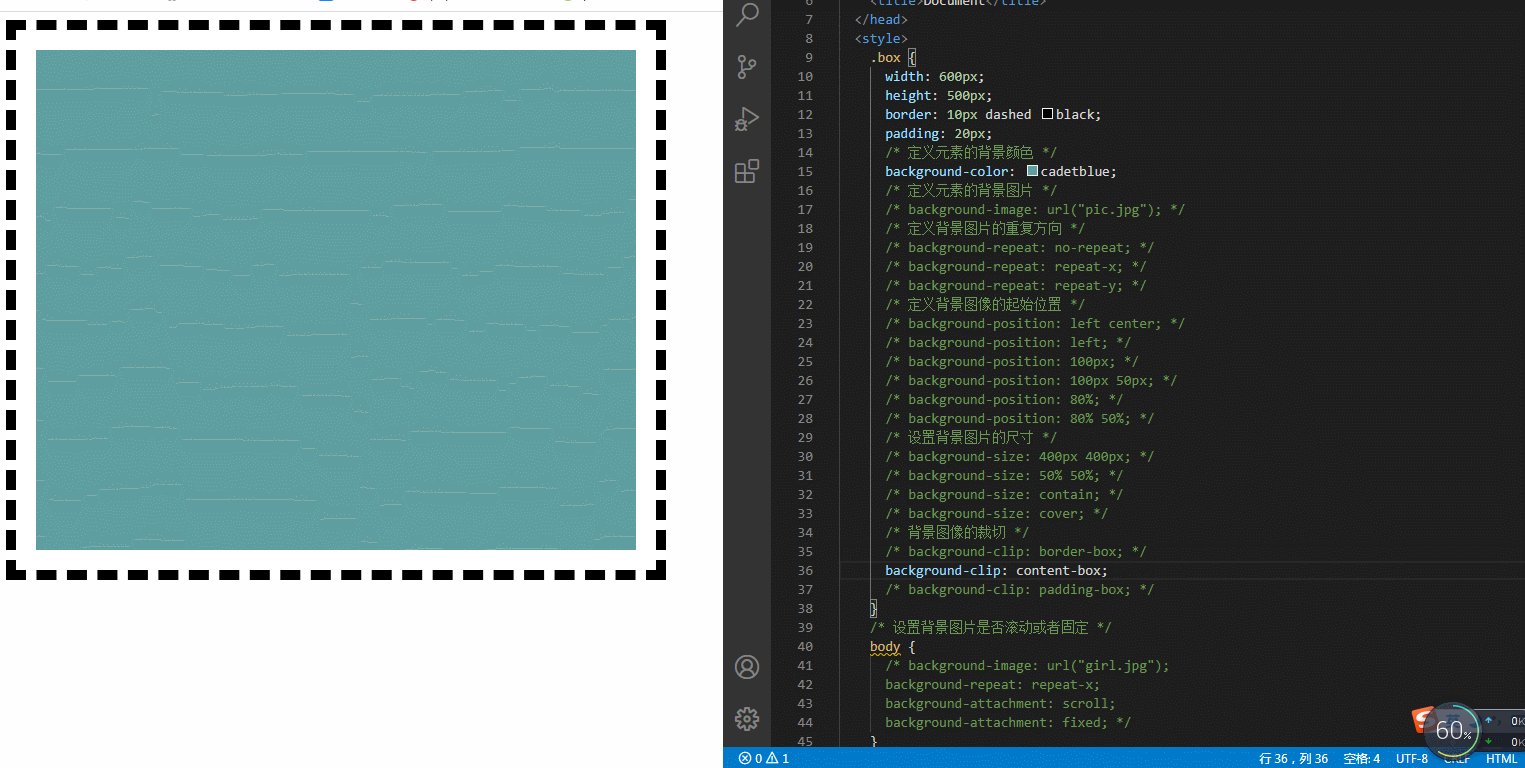
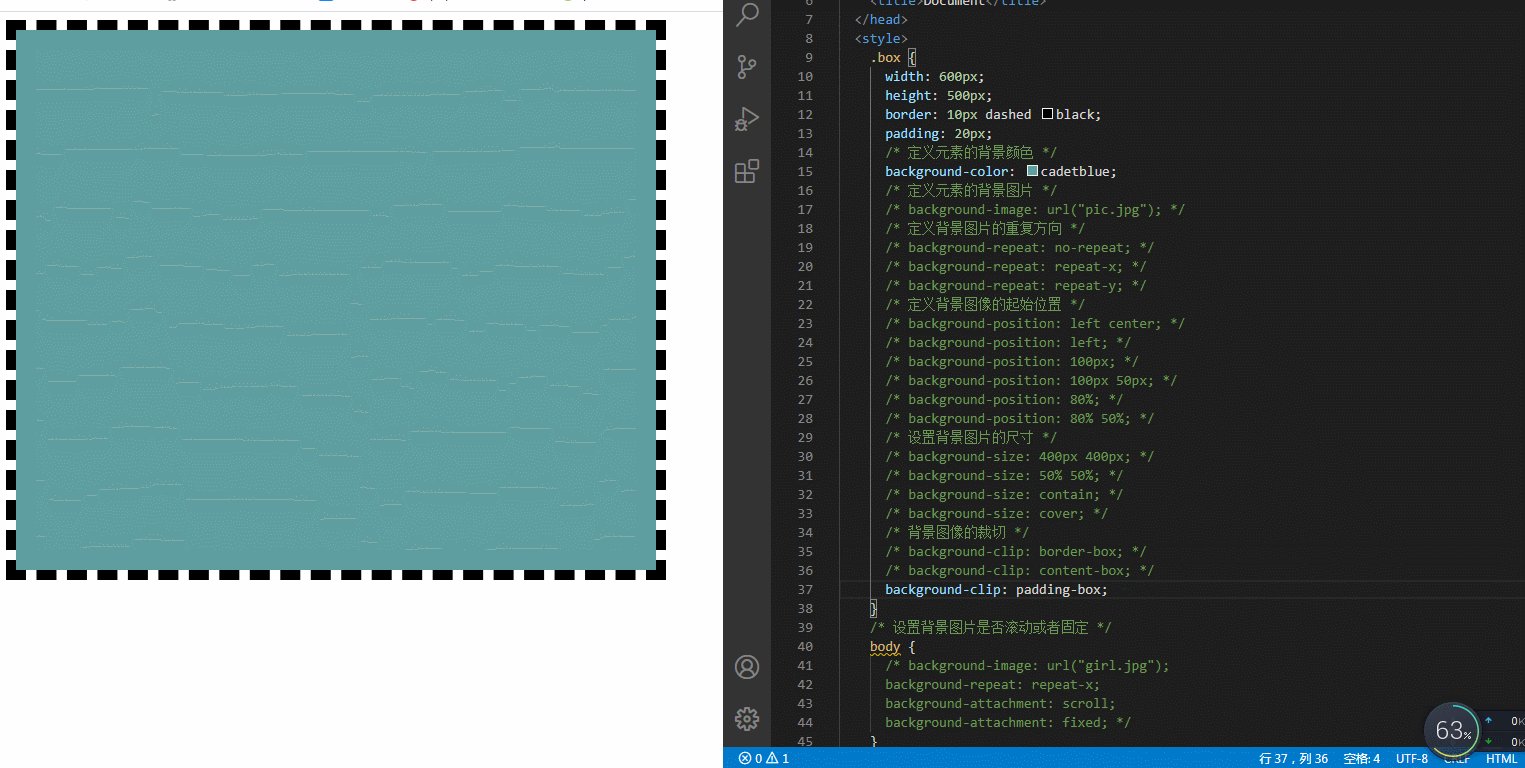
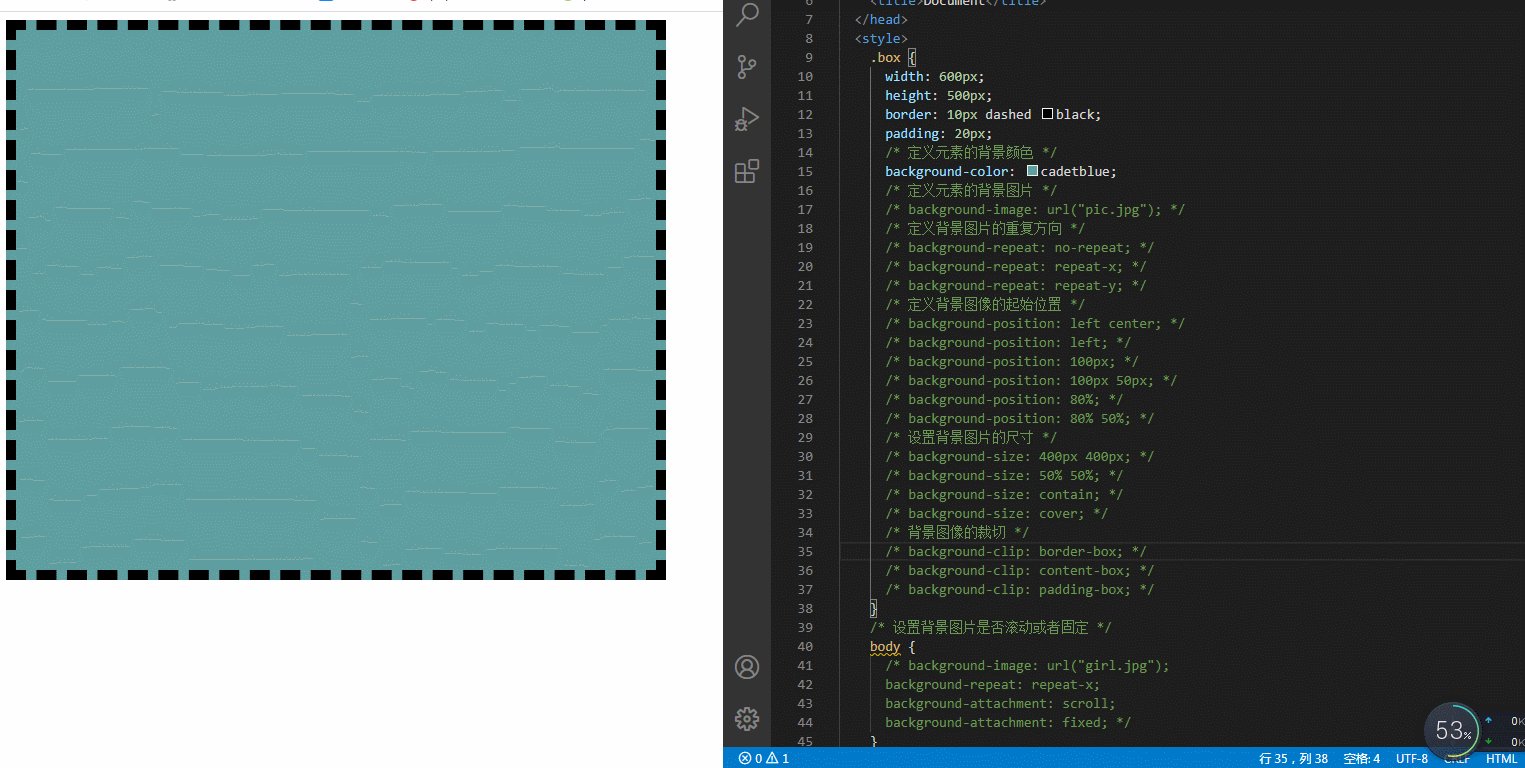
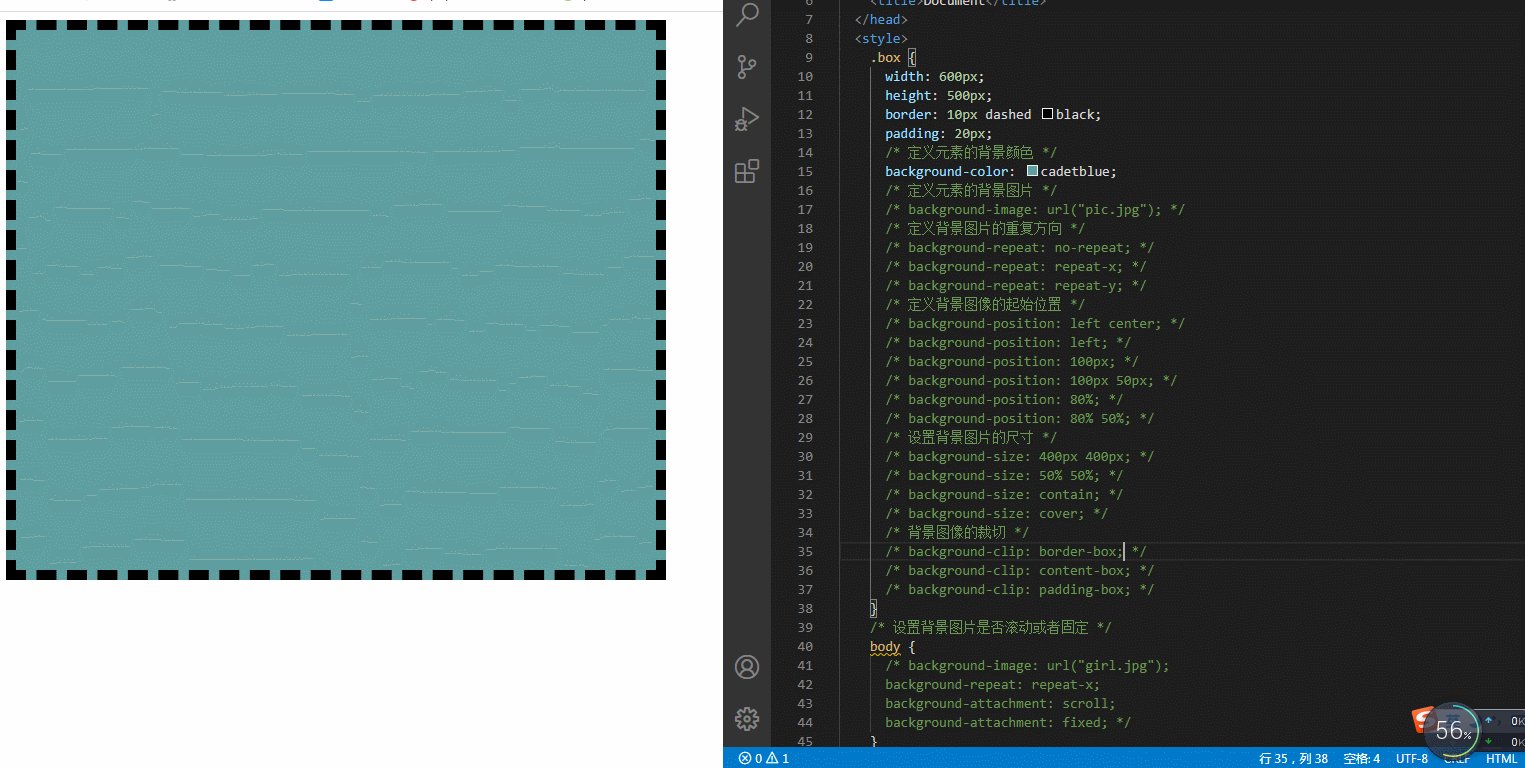
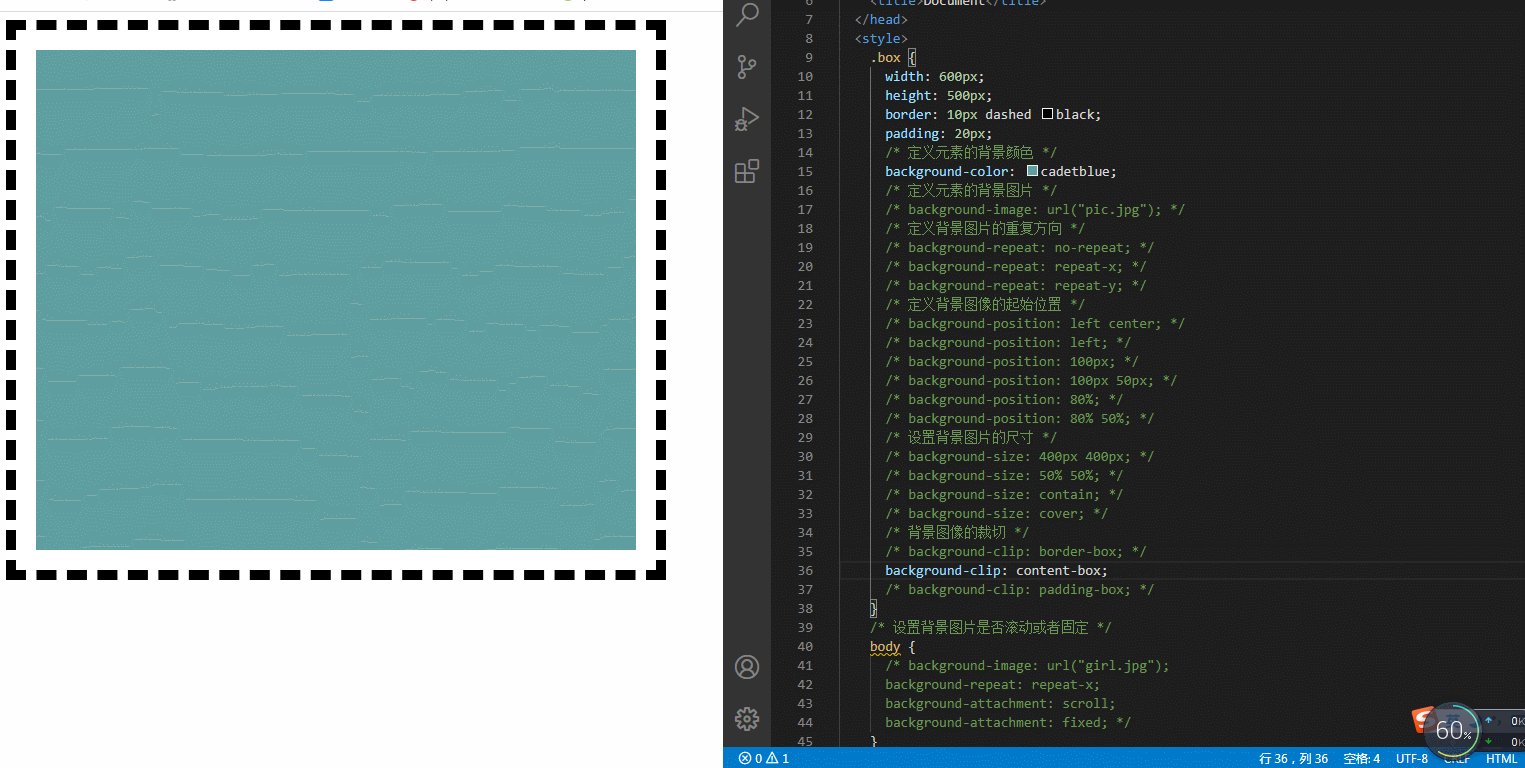
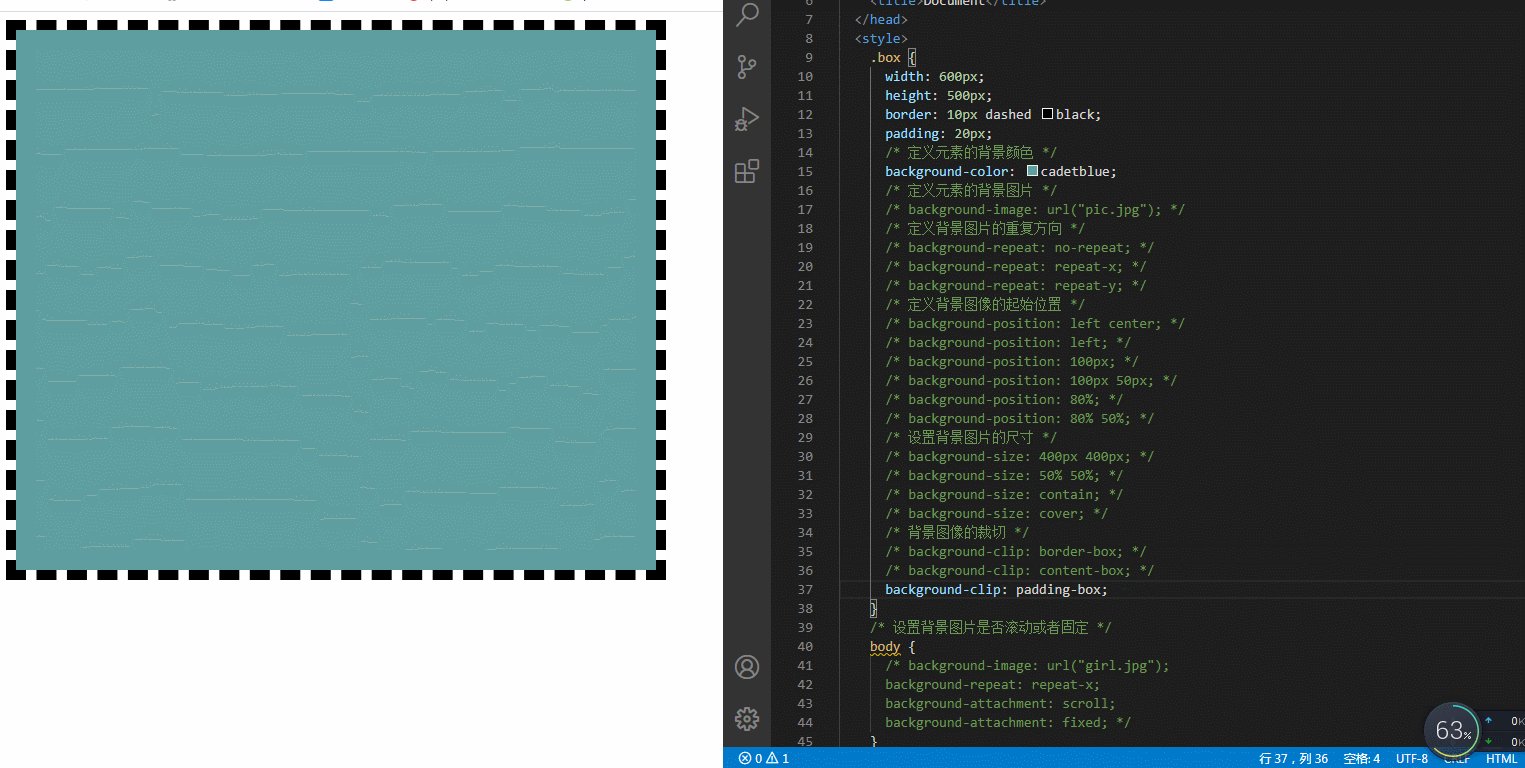
background-clip:用于对背景图像进行裁切,取值如下: border-box
paper clip love
clip_image009.gif
101.95.gif




![layer renderincontext:ctx]; //计算擦除的rectcgfloat clipx =](http://www.qingpingshan.com/uploads/allimg/161213/1405001Z3-0.gif)














![layer renderincontext:ctx]; //计算擦除的rectcgfloat clipx =](http://www.qingpingshan.com/uploads/allimg/161213/1405001Z3-0.gif)