上升箭头gif(2)
2022-02-04 来源:动态图库网

箭头动态画圆.gif
箭头
我们都同意离婚请法院主持调解
【javascript动画基础】学习笔记(一)-- 旋转箭头
【良心推荐】国庆七天长假,去哪儿人最少还便宜?
如何制作动态向上变化的箭头
点击箭头按钮gif图片素材
progress1 . progress2failed.gif . progress2success.
ppt 箭头 陀螺旋 转过的扇形是另一种颜色
点击进入箭头标志gif
向上的箭头,在网页中一般作为返回页面顶部的导航按钮使用.
最后,利用ctrl g组合该图形,并复制这种箭头三个,进行旋转调整即可.
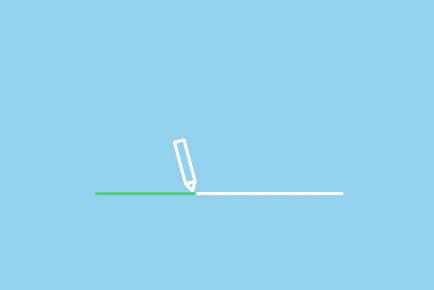
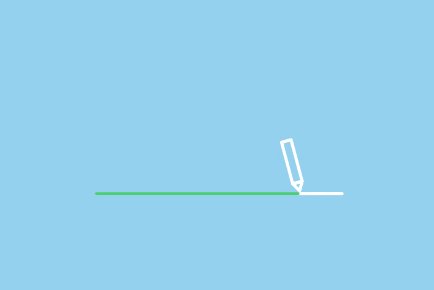
圆圈->曲线->横线;箭头->铅笔.

旋转箭头边框gif