*因为序列帧的多少问题,gif导出速度比较快(2)

gif与序列帧也是比较常用的动效导出方式,但也有各自的局限性.
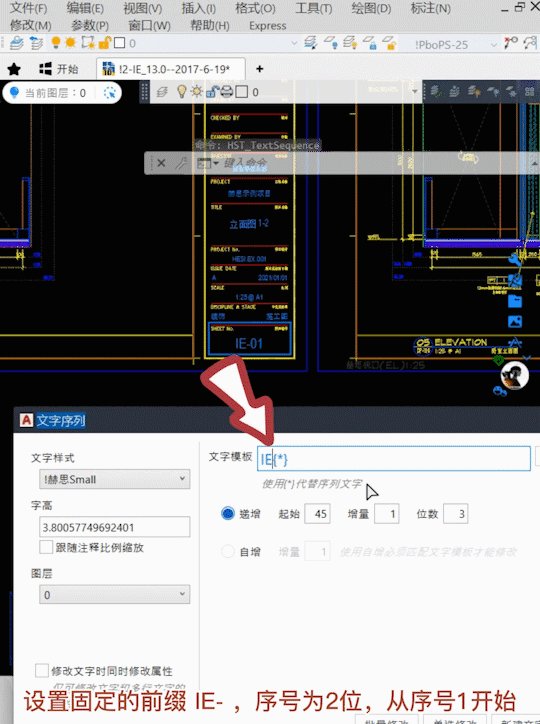
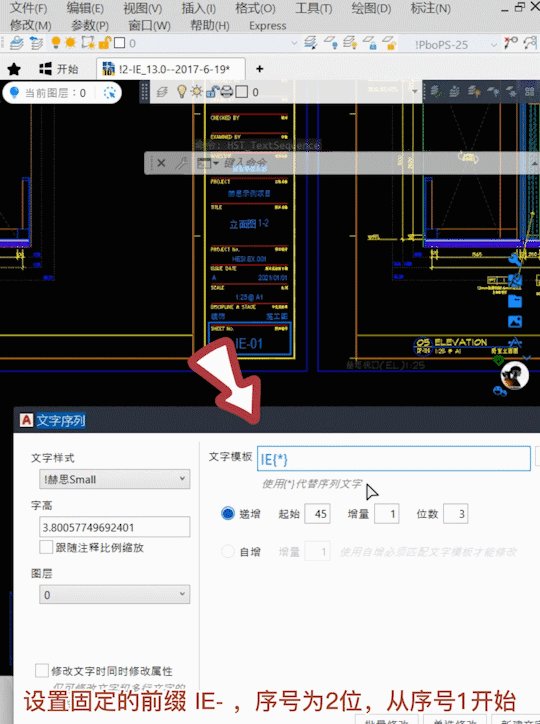
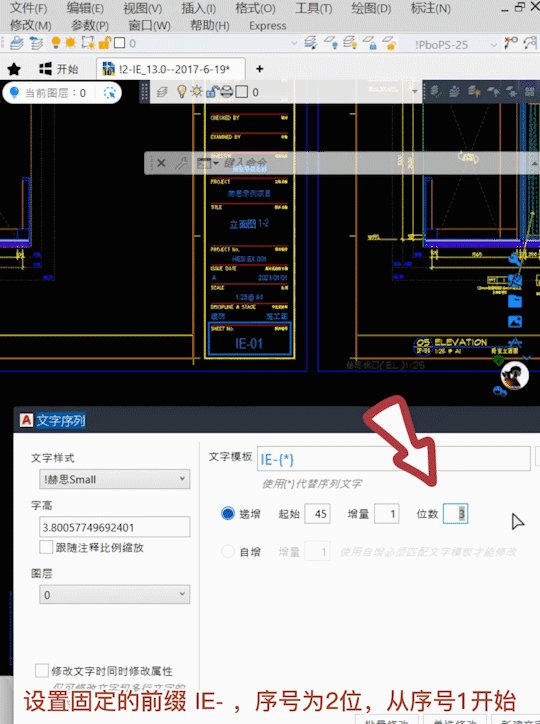
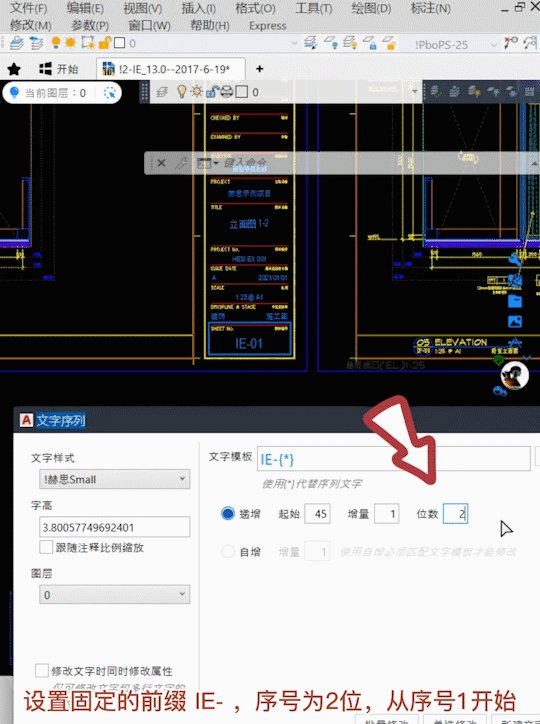
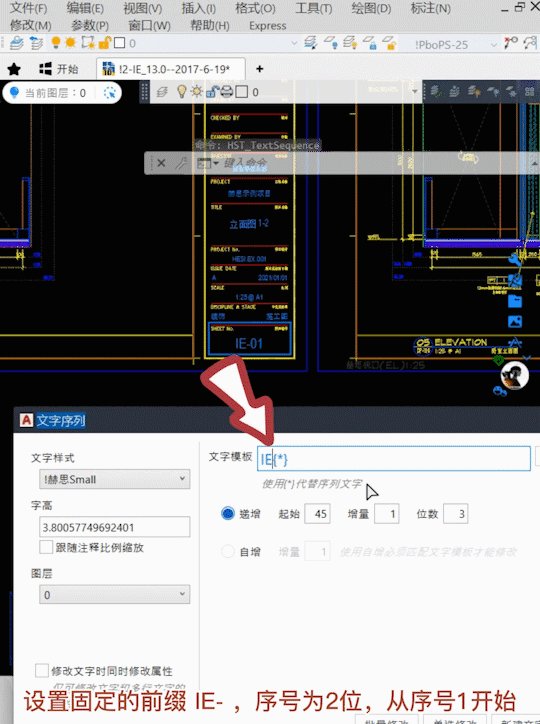
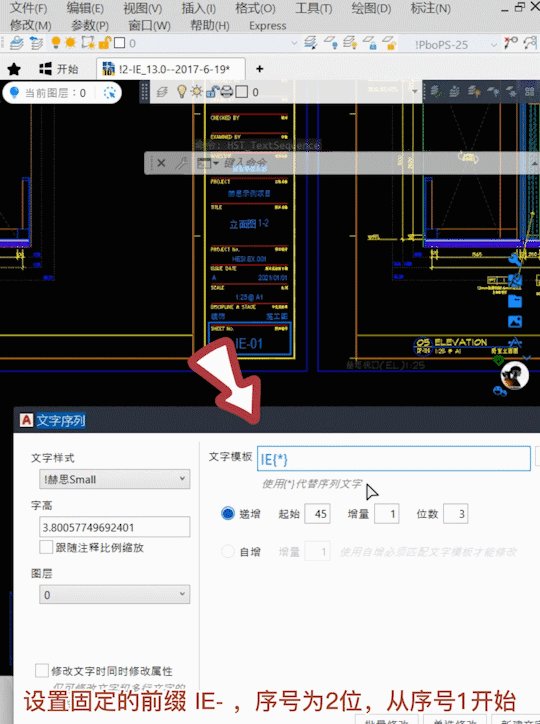
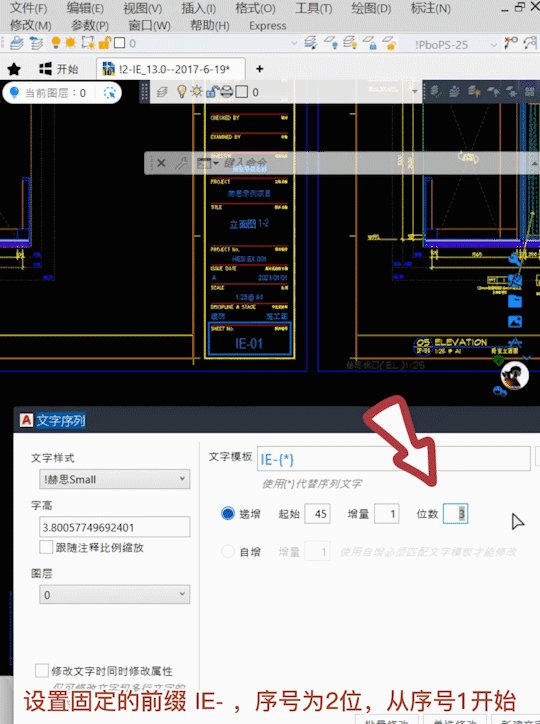
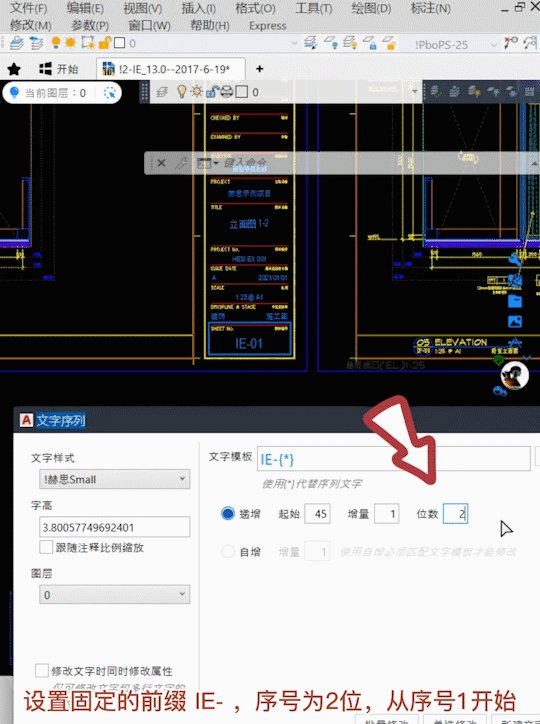
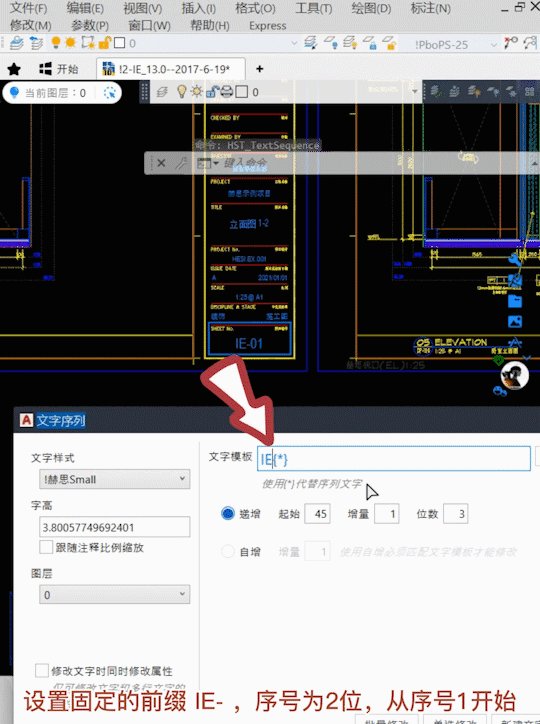
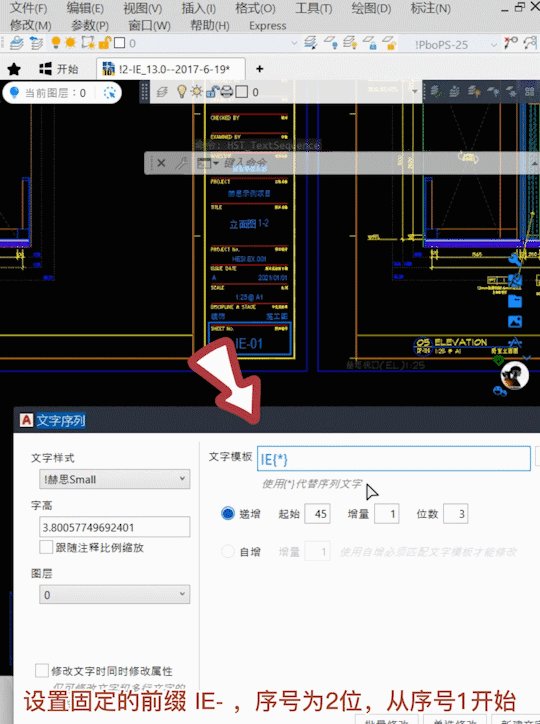
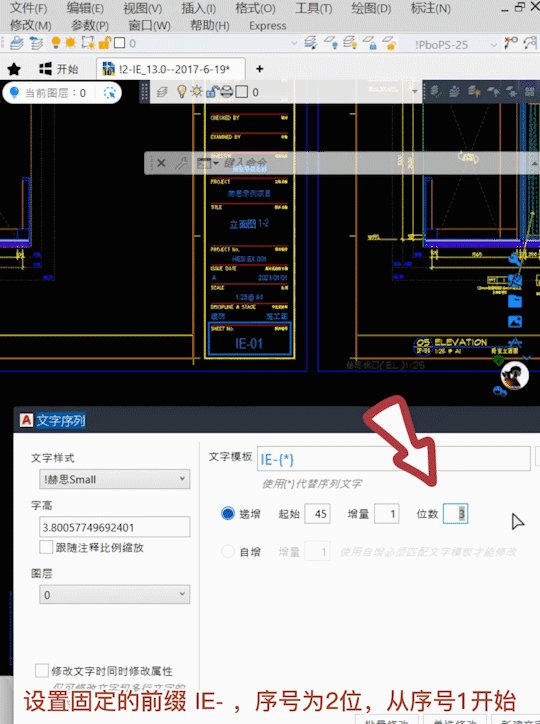
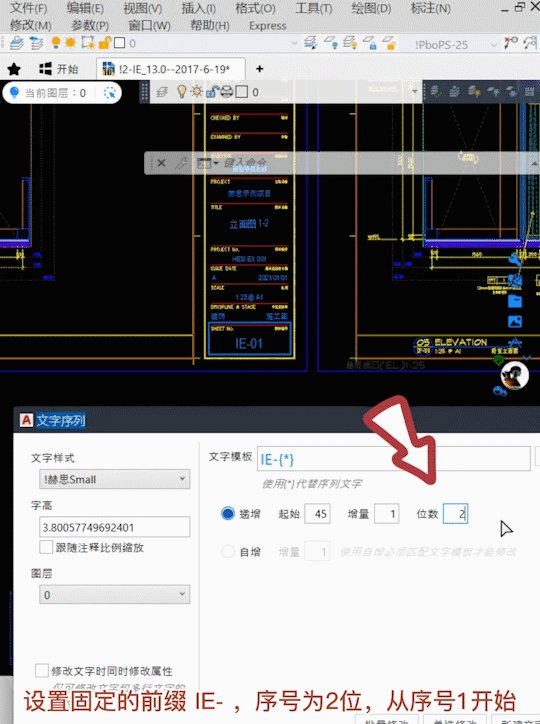
科技 学习 史上最快的序列编号方法 gif 我们还可以用此功能快速修改
我设计的动效一般都不会太出格太天马行空(直接调用gif或序列帧的除外
ulead gif animator 5的行业认可度
ae渲染, 导出序列帧, 再用ps制作gif, 过程比较繁琐.
注意:渲染序列帧尽量选择图片格式(png格式)
生成序列 生成序列的两个非常有用的numpy函数是np.linspace和np.
1 算法步骤 首先在未排序序列中找到最小(大)元素,存放到排序序列的
j 0 && a j insertnum //序列从后到前循环,将大于insertnum的数向后
复活猛犸象霸王龙只是时间问题,侏罗纪公园离成真又近
2. 序列帧图层导出
软件录制的gif文件尺寸普遍偏大,不适合实际运用,后来因为种种事耽搁
选择动画(帧)右上角的小三角打开菜单-选择从图层建立帧,还可以调整帧
圆环是缩放 陀螺旋 放大/缩小,等差延迟可以借助口袋动画的时间序列