时候,我们这些老 ui 设计师们都是用 ps 做 gif,用 flash 做 demo(2)

【临摹】ps时间轴gif|ui|图标|自然卷的安娜 - 原创
软件:sketch ps 本次设计还有很多不足之处,请多多指正.
6,自定义ui界面字体大小,不过需要重启ps
ps沙滩人物海报设计
不会ae不会flash,不才用ps做了个跳转gif,努力自学flash中
谢谢 明白了 2015年5月14日回复顶转发举报 小惠 可以用flash做呢
用ps,如何做出令人羡慕的gif动图?
【ui】常用ps插件合集安装及使用方法
ui设计师必备神器 icons8让图标创作更方便02.gif
做了3年公众号,我终于找到可以媲美ps的作图神器!
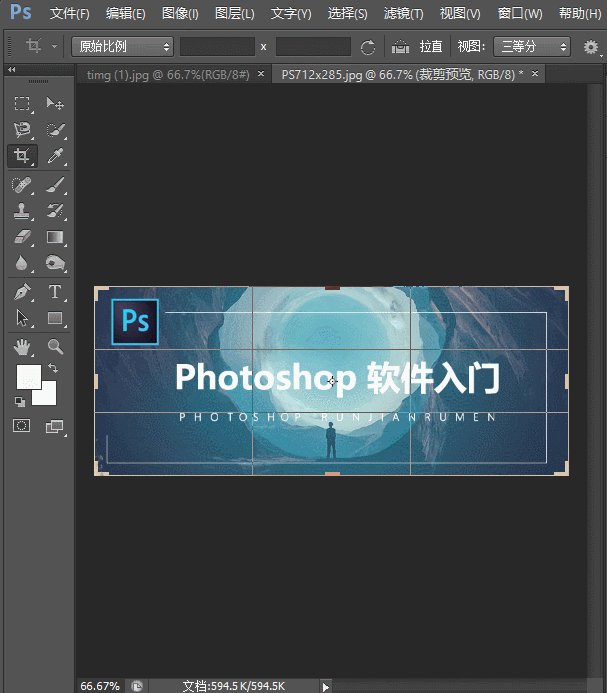
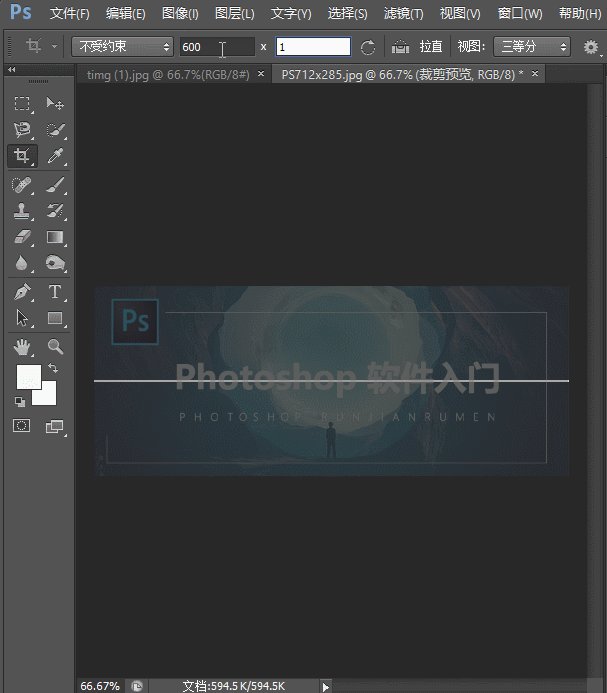
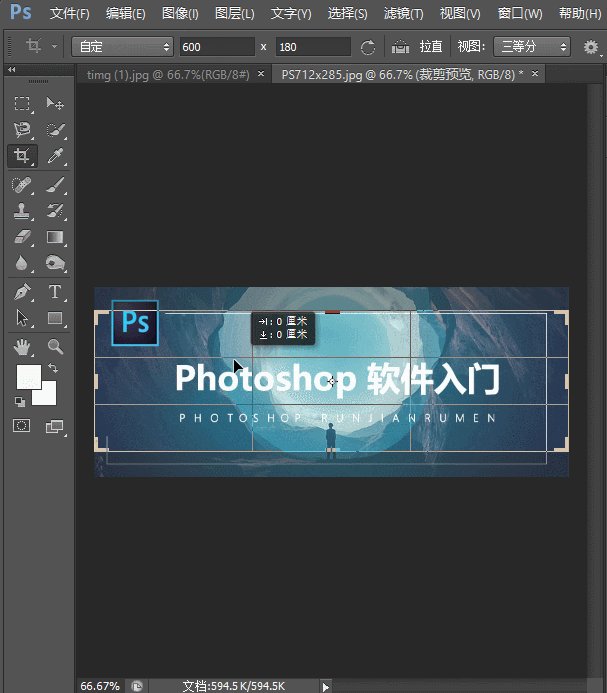
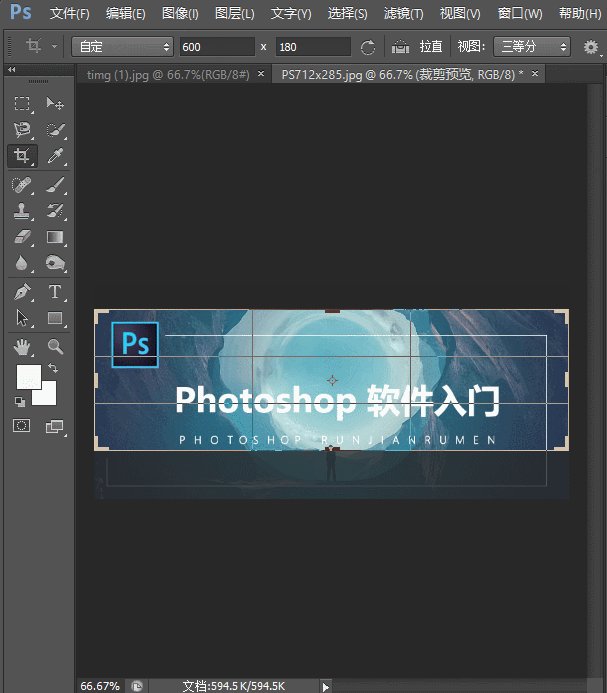
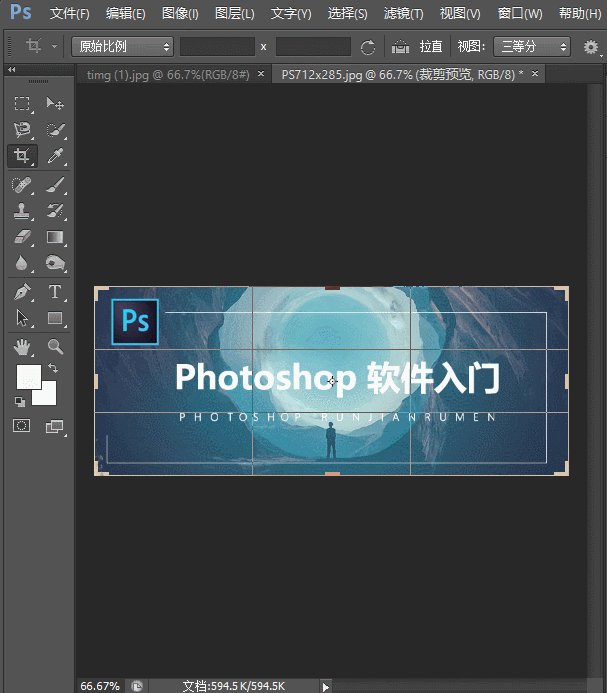
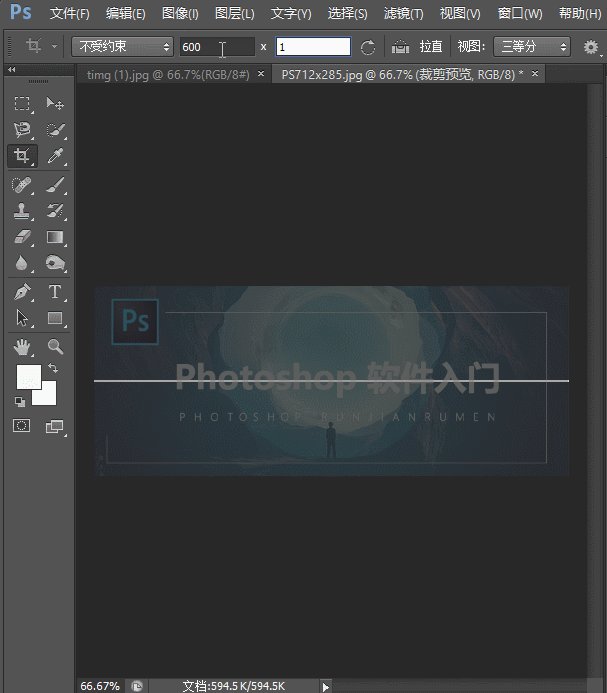
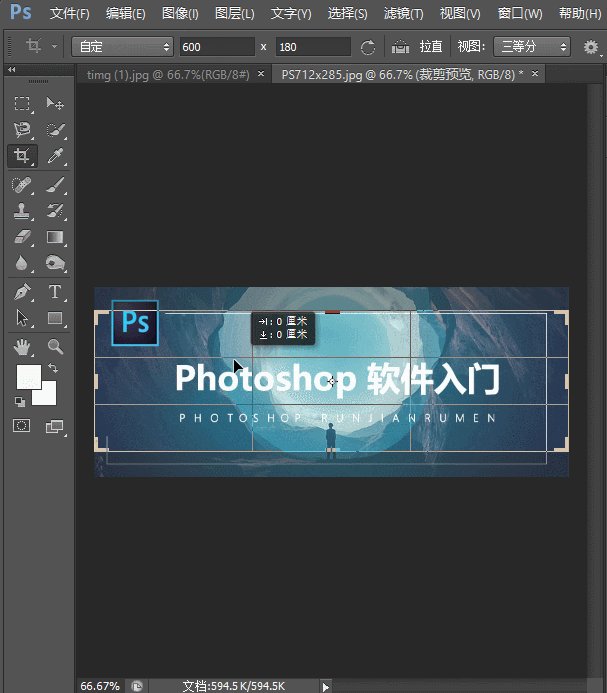
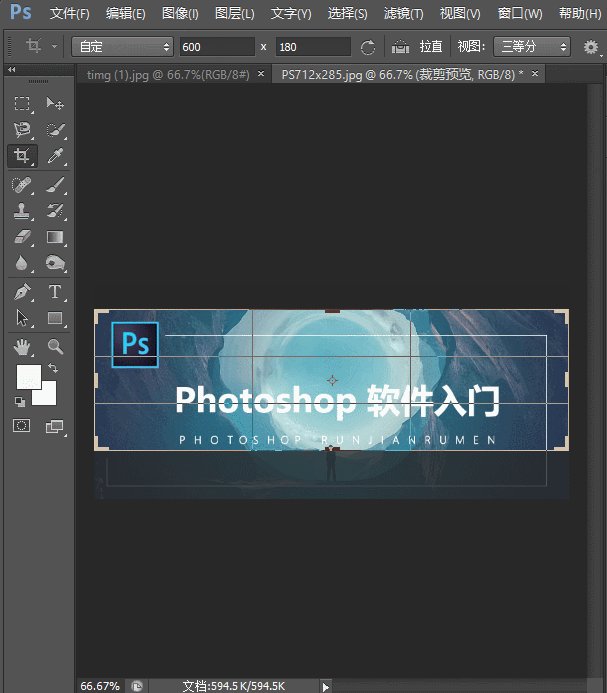
ps剪裁图像
9款原型设计工具与sketch的强强组合,轻松构建交互原型!
新闻 ui动效设计是每位设计师们的一个进阶技能,我们做动效时,不仅仅
- 0位站酷推荐设计师推荐