然后倒入ps里面,再用ps导出gif图(品质100),大小125kb 第二种:直接ae
2022-02-03 来源:动态图库网

调整好参数,位置等等 里面可以添加5个素材 可以按照自己喜欢
也可以单选,随便咯),然后操作图层菜单中的"导出为
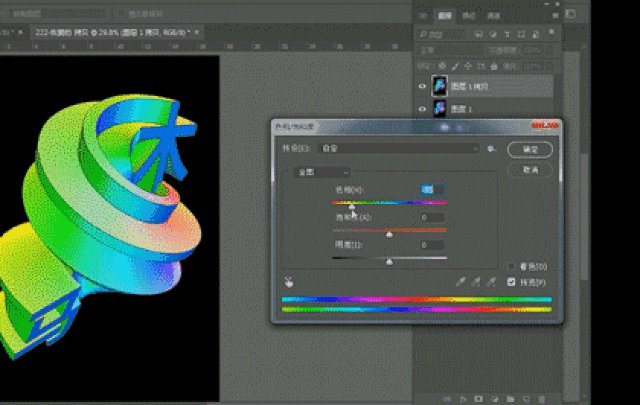
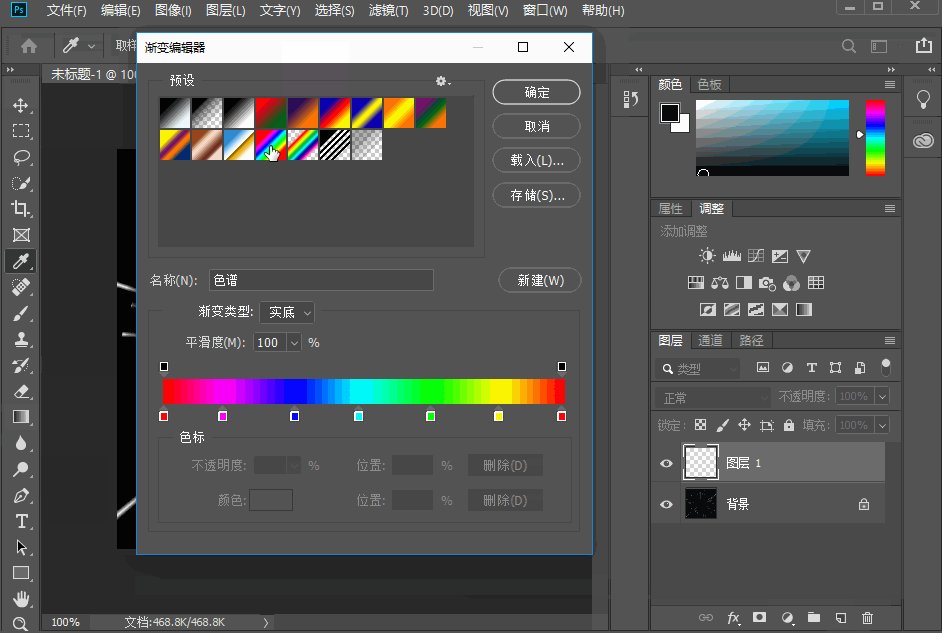
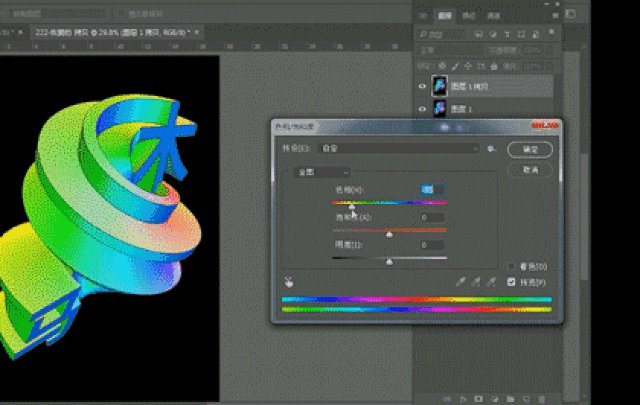
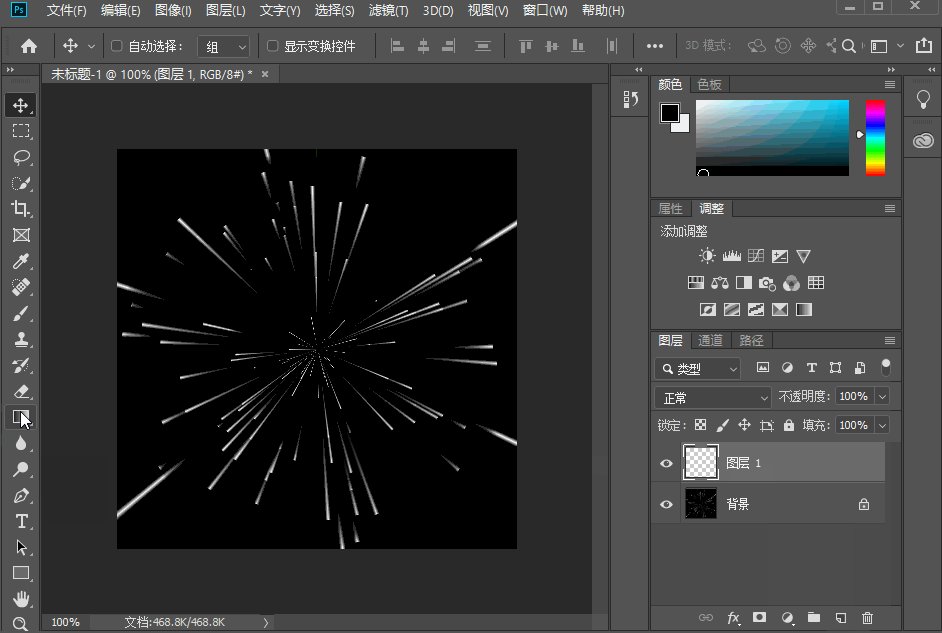
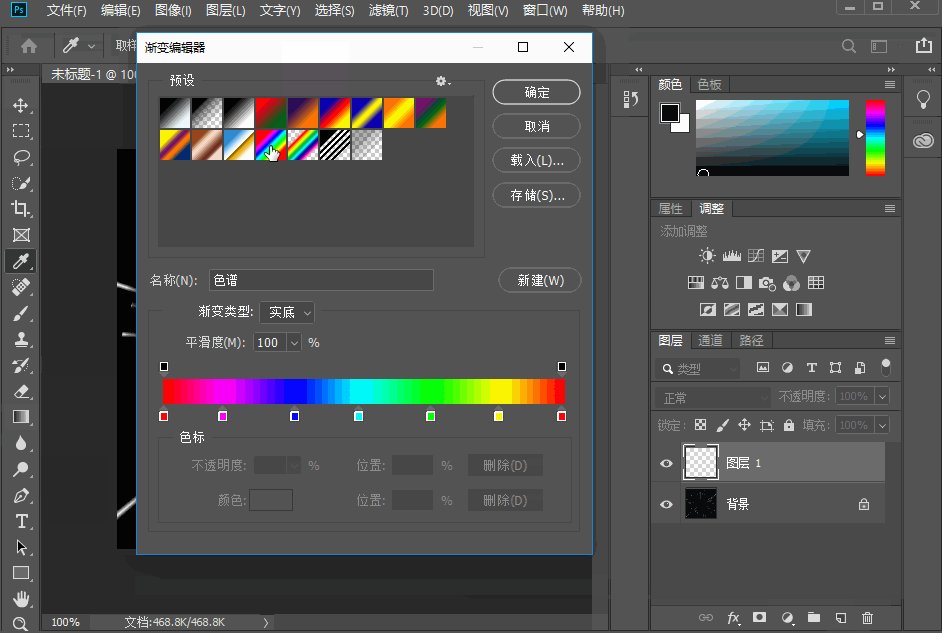
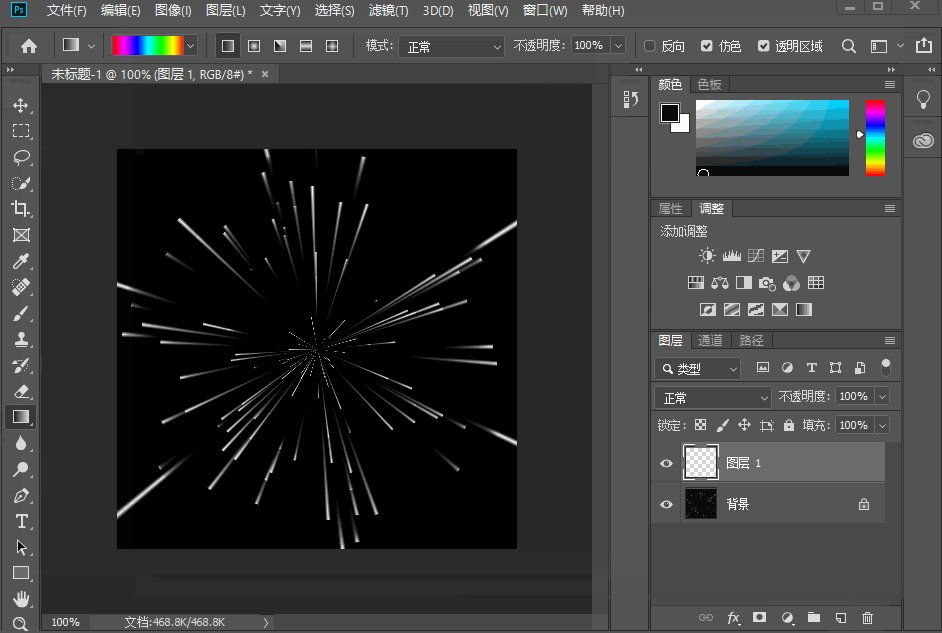
工具】,点开所有的样式,选择【色谱】,就是这个彩虹色,然后【确定】
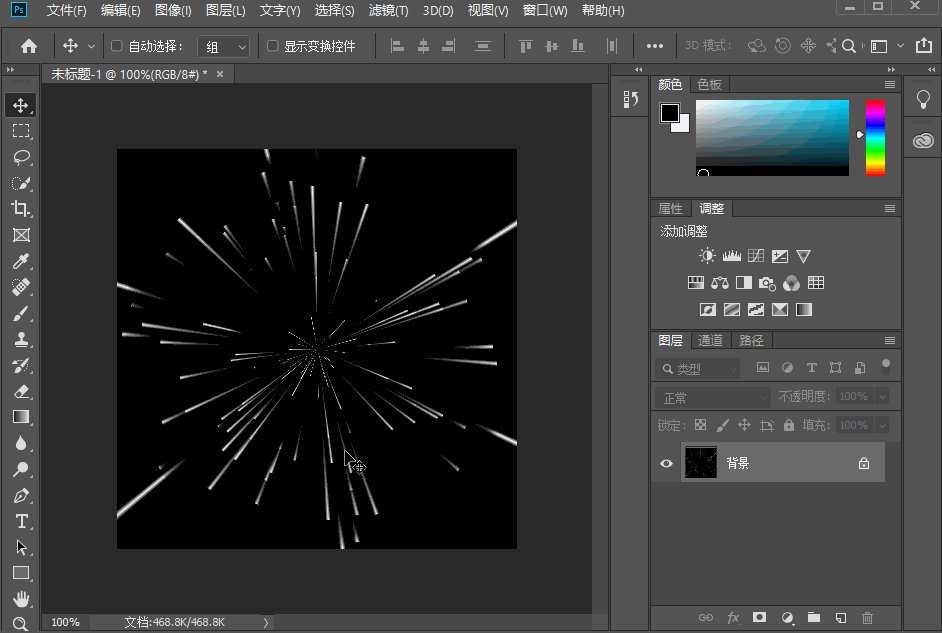
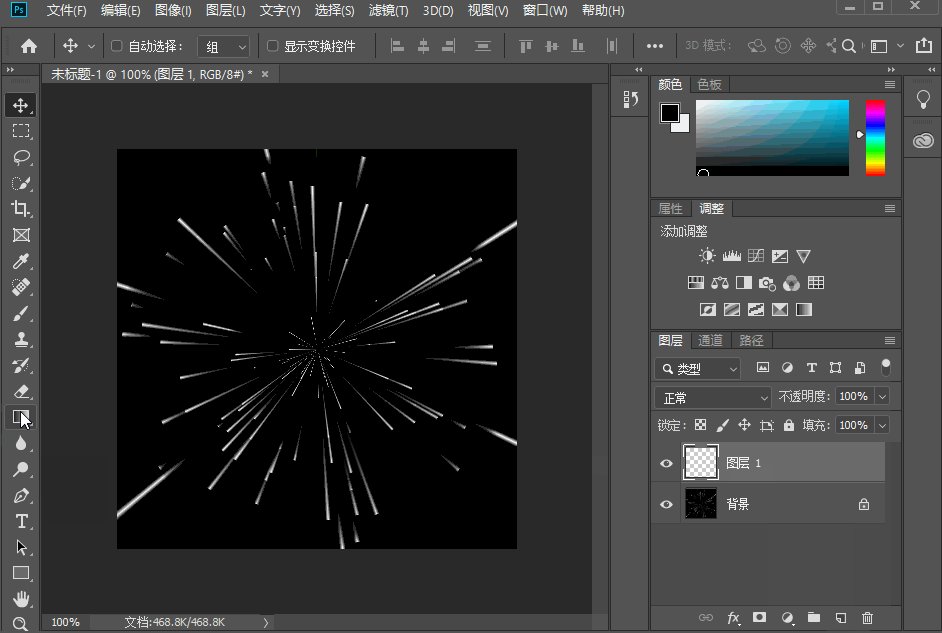
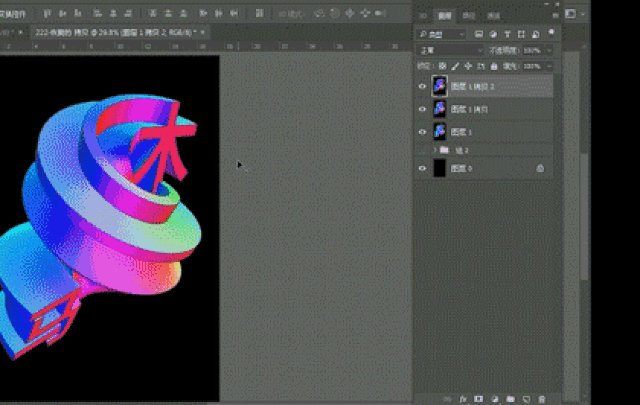
【ps-u5等教程篇】photoshop制作晃动的光影gif动态效果教程
没有像素,但可以用路径选择工具将其选中,然后在路径上点击鼠标右键
我比较推荐这个办法,以为后期如果想更改价格的话,直接改就行了.
"保存吧,注意要保存为gif格式!![首页 设计软件教程 [ae]after effects 导出为png 点击 output module](/image/loading.gif)
首页 设计软件教程 [ae]after effects 导出为png 点击 output module
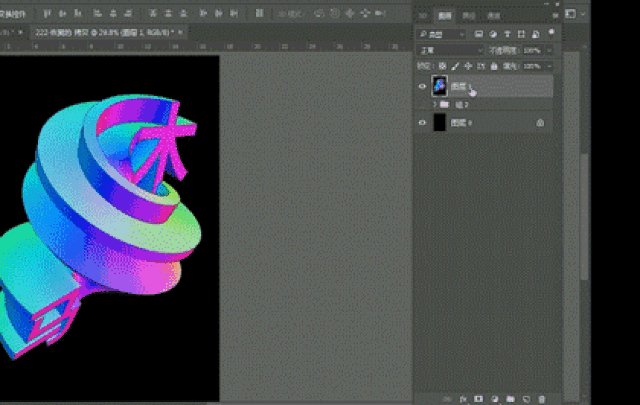
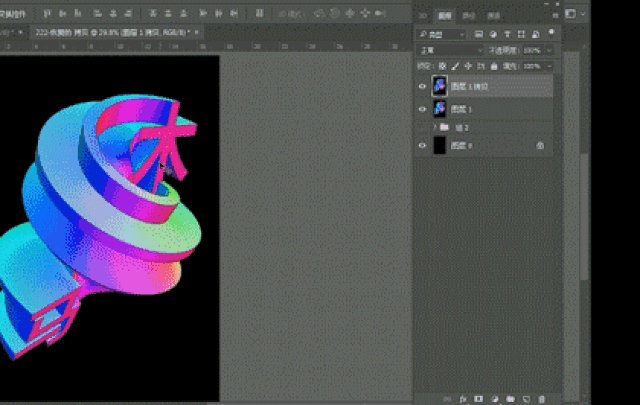
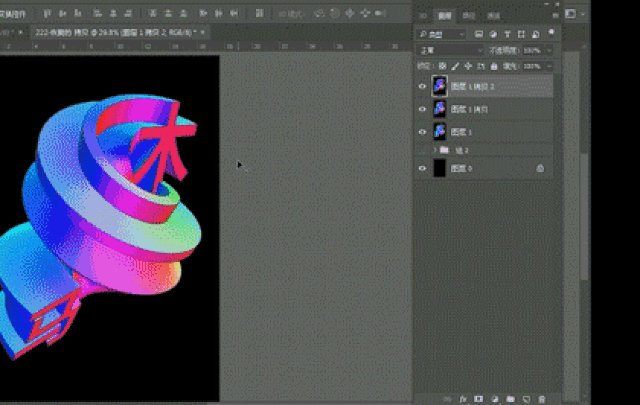
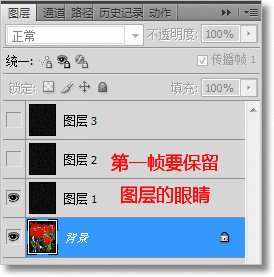
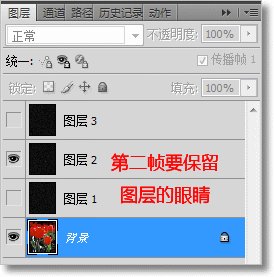
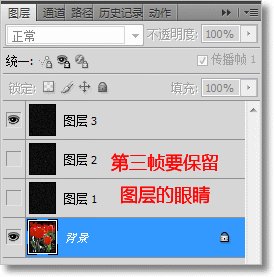
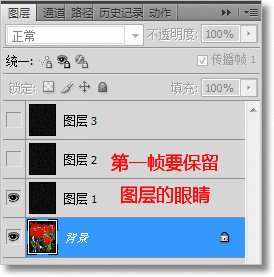
新建一个图层,按ctrl alt shift e合并所有图层,然后把剩下图层成组
此套装是永久支持新增插件及插件汉化更新,以后可直接从此页面直接
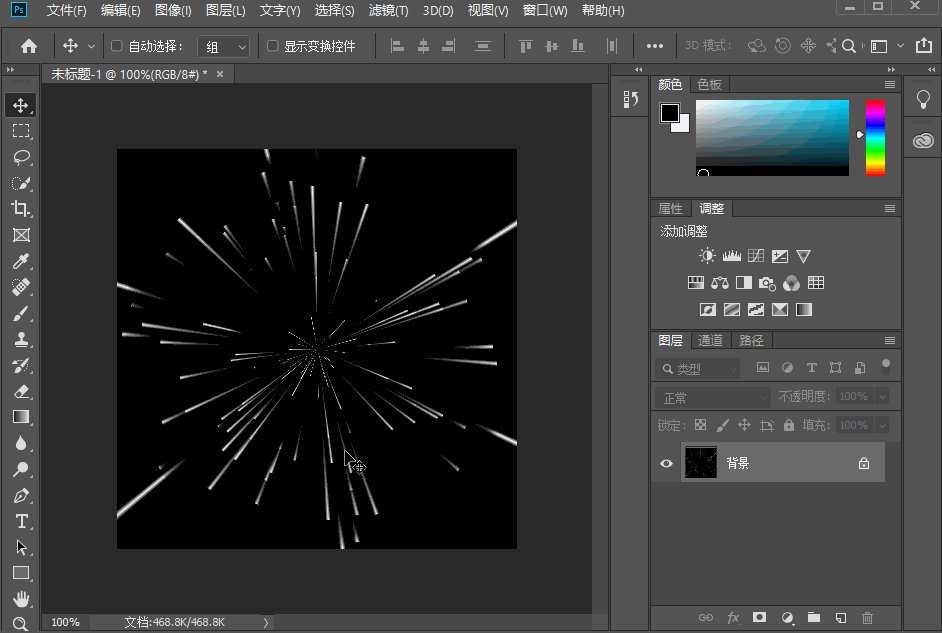
在波纹窗口中将数量设置为10%,大小设置为【大】.
结合ps导出,操作步骤依然很麻烦,但是输出的大小会比mov输出的小一些
ps教程
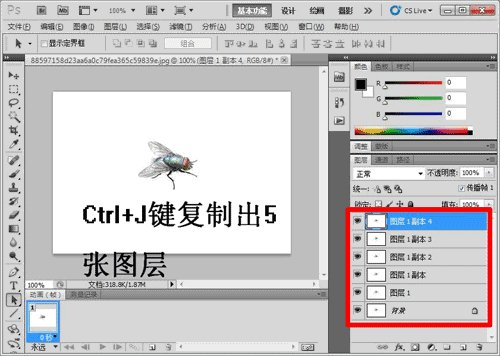
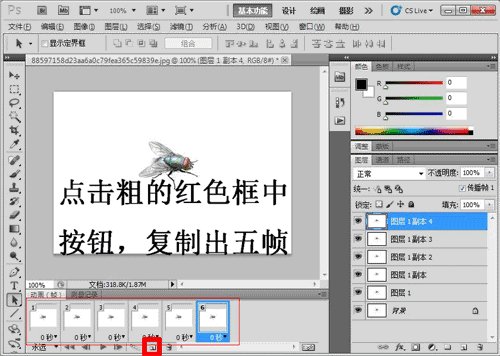
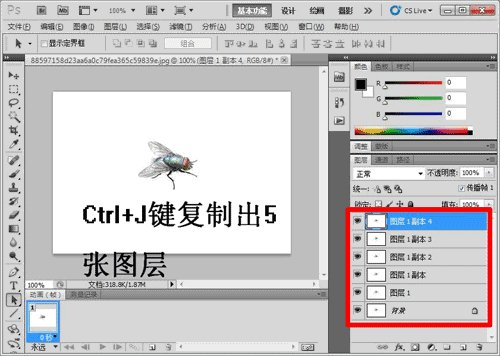
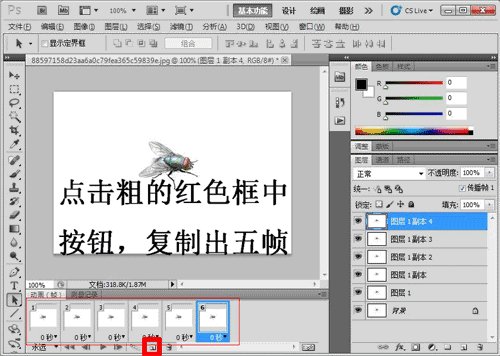
【ps教程】制作gif动态图,让配字简单到更随心所欲
9,最后,保存,ps保存gif不是直接按保存的,要选 文件-储存为web所用
【ps教程】制作gif动态图,让配字简单到更随心所欲







![首页 设计软件教程 [ae]after effects 导出为png 点击 output module](http://www.mgzxzs.com/uploads/ueditor/image/20200915/1600158376655622.gif)















![首页 设计软件教程 [ae]after effects 导出为png 点击 output module](http://www.mgzxzs.com/uploads/ueditor/image/20200915/1600158376655622.gif)