0_1533551579411_movinggrid.gif
2022-02-01 来源:动态图库网

0_1533551579411_movinggrid.gif
zalenium 容器化扩展selenium grid
set outermargin = false make grid to expand indefinitely.
grid studio表格应用程序:python的集大成者
to a pointerexited event of the tabitemstrip container grid
grid grid round grid full purple rainbow sidebar rainbow
css grid布局:响应式布局
selenium grid分布式测试环境搭建
是基于material design 设计理念而设置的,具体参考 8dp square grid
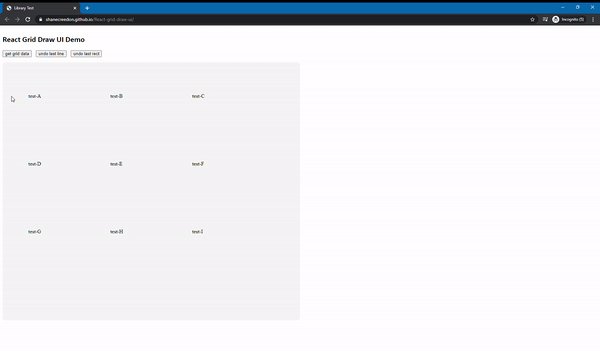
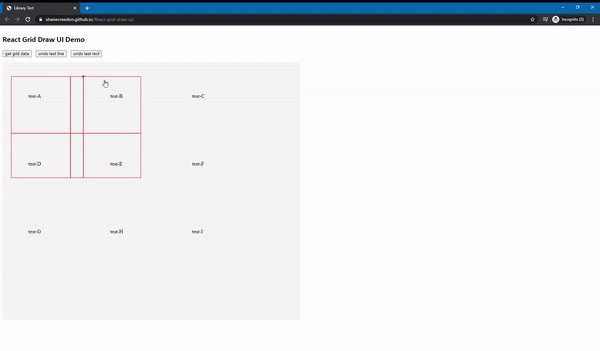
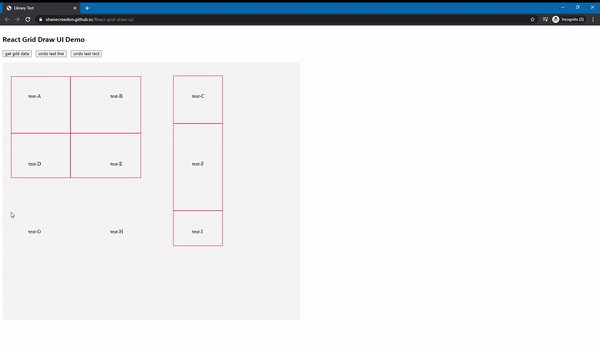
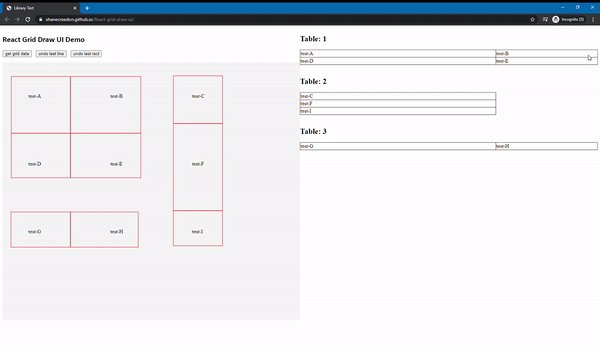
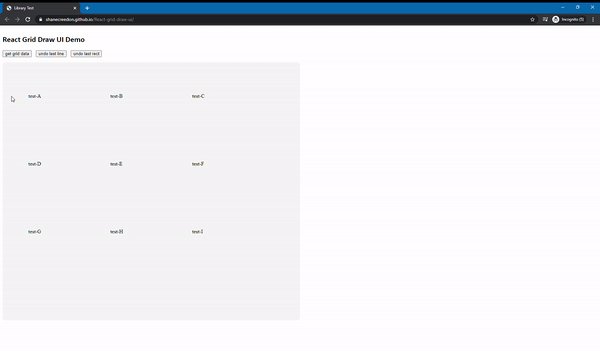
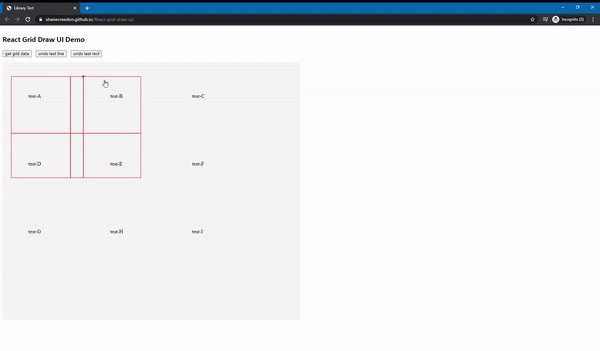
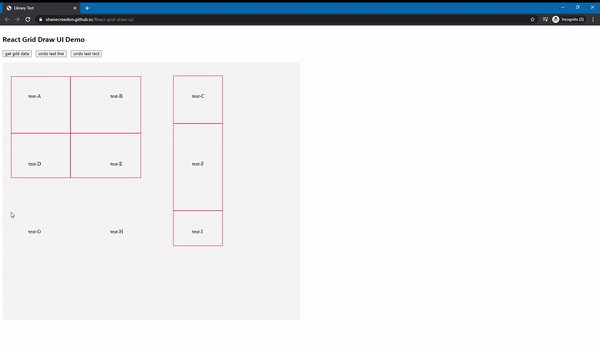
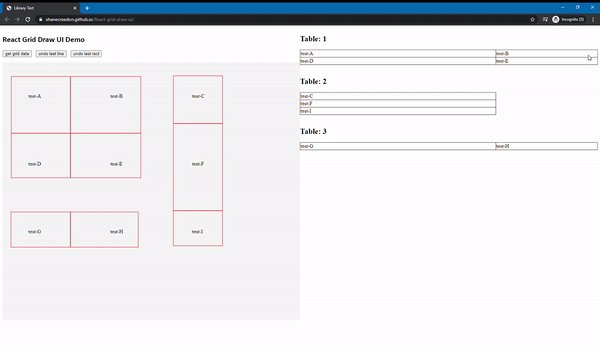
react grid draw ui
title(circle-sin-cos-moving)#plt.
首页 软件编程 c#教程 → wpf实现2048小游戏 boardgrid
work plan grid - improved functionality
mozilla.org/en-us/docs/web/css/grid-template-rows.
2020-03-11 12:59
artsy animated gifs by motion addicts | inspiration grid