(point3d)后,在球体的外层附件上一层内容即可到达上述gif图的效果(2)
2022-01-30 来源:动态图库网

在来个蓝色球体效果
1,新建带投影的黑色球体,具体操作如下葺示![[ae基础教程]cc sphere(球体化) 效果,把一张平面地图](/image/loading.gif)
[ae基础教程]cc sphere(球体化) 效果,把一张平面地图
20小时后,球体打印完成.
使用css创建一个炫酷的球体动画效果
c4d 动效一个会卖萌的球体,根本停不下来
球体的拖曳长尾
相关知识绘制opengl中的一个经典案例--球体世界,最终实现效果如下
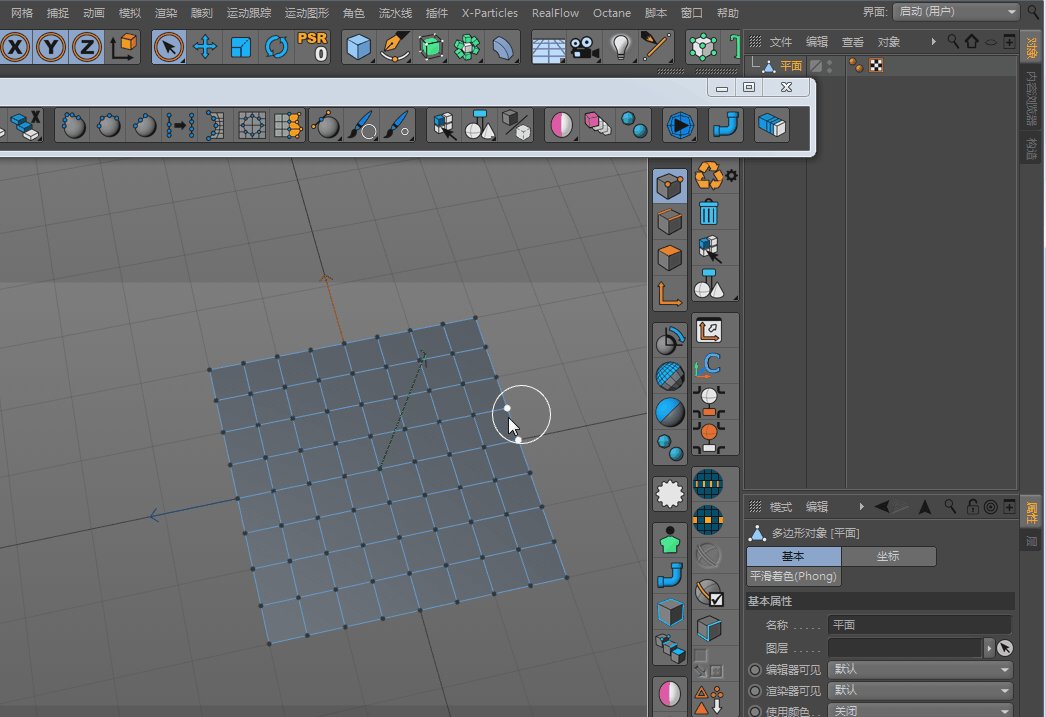
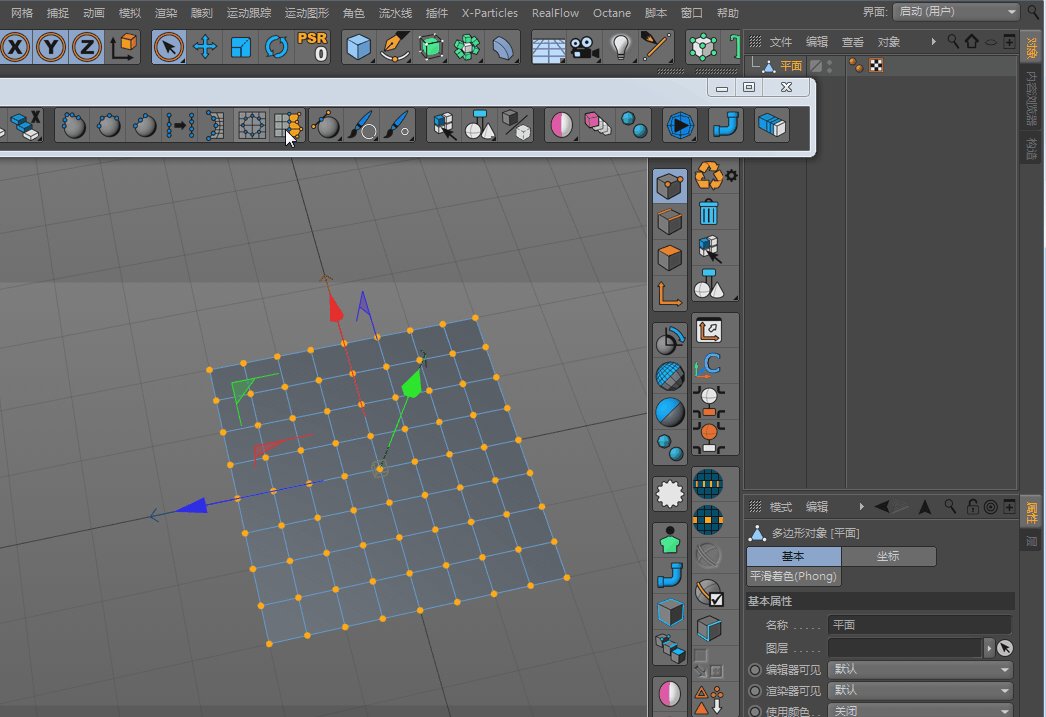
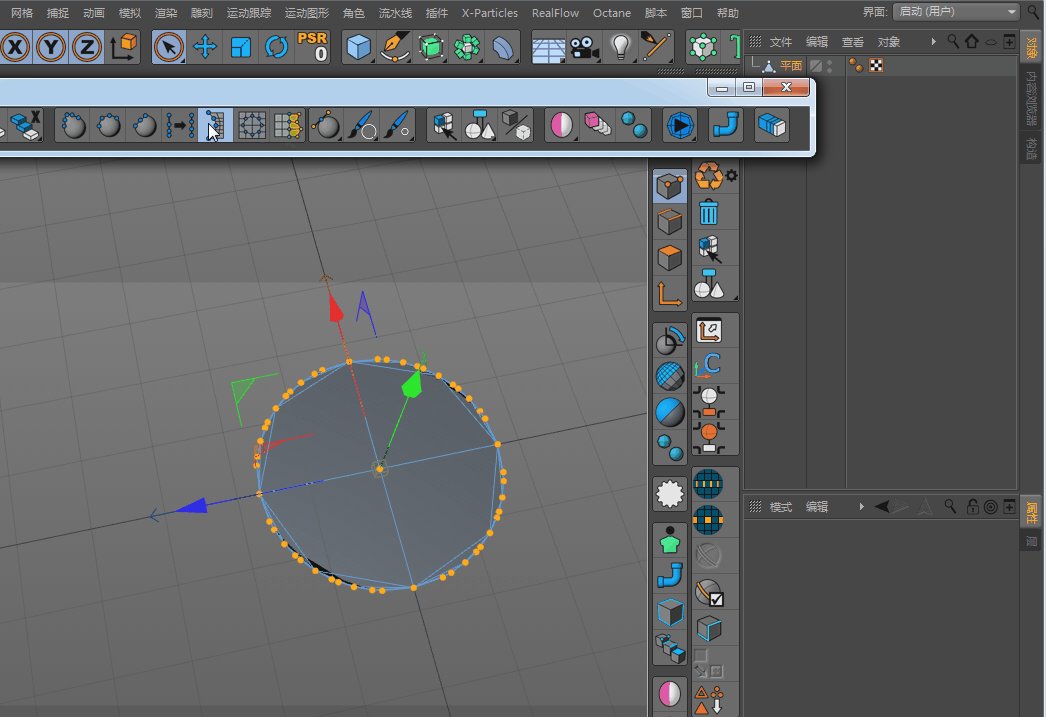
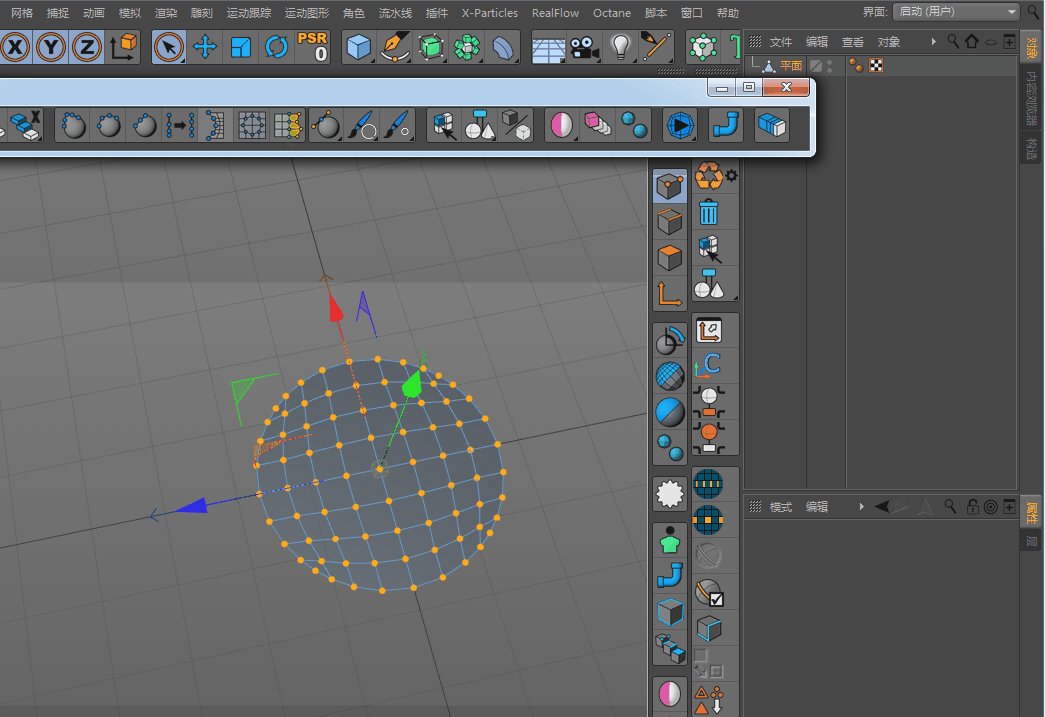
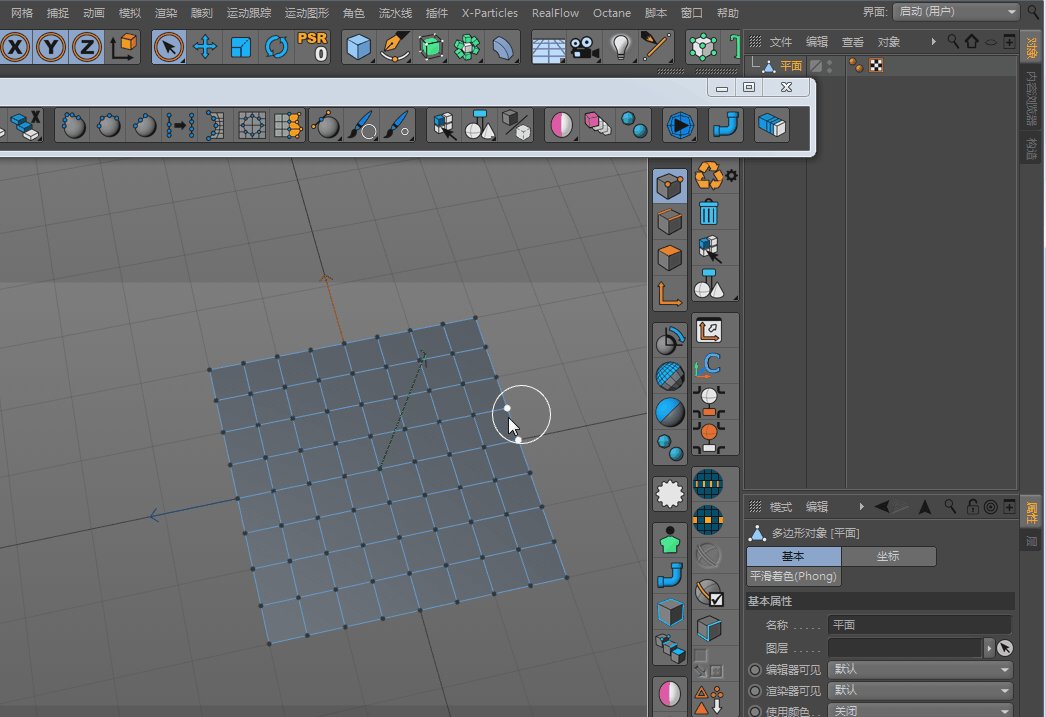
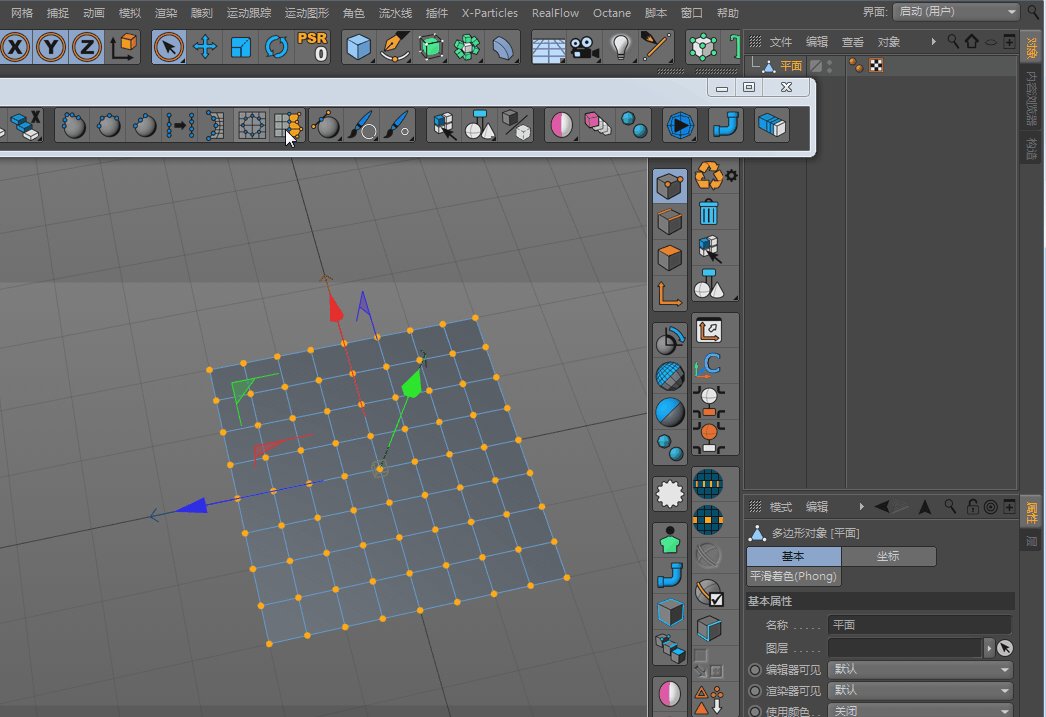
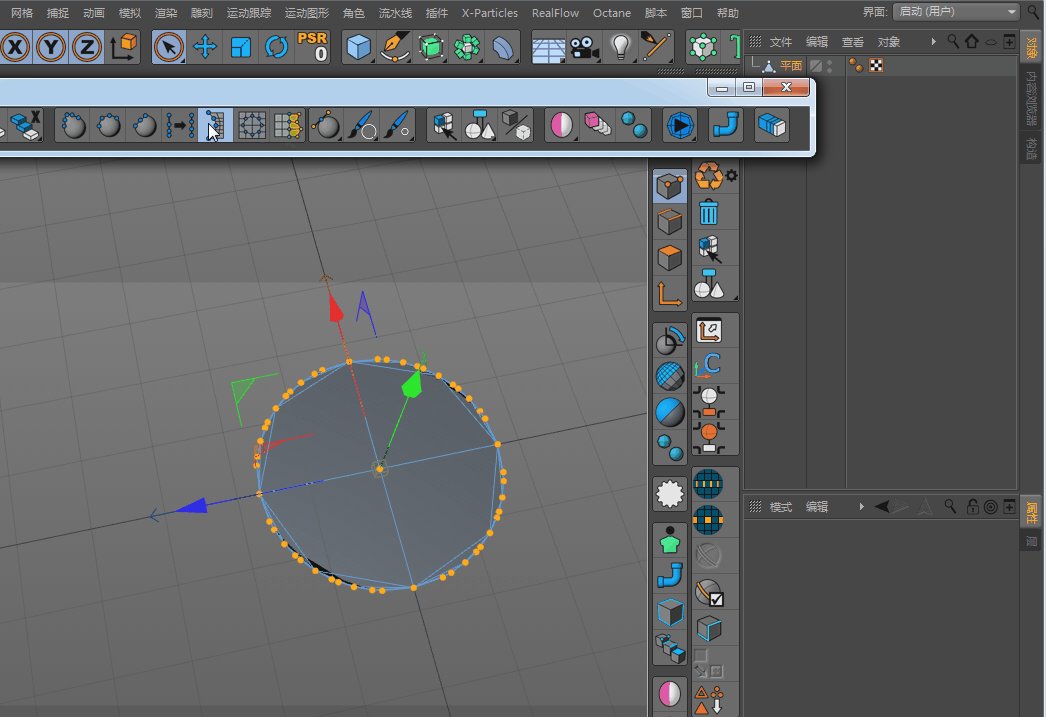
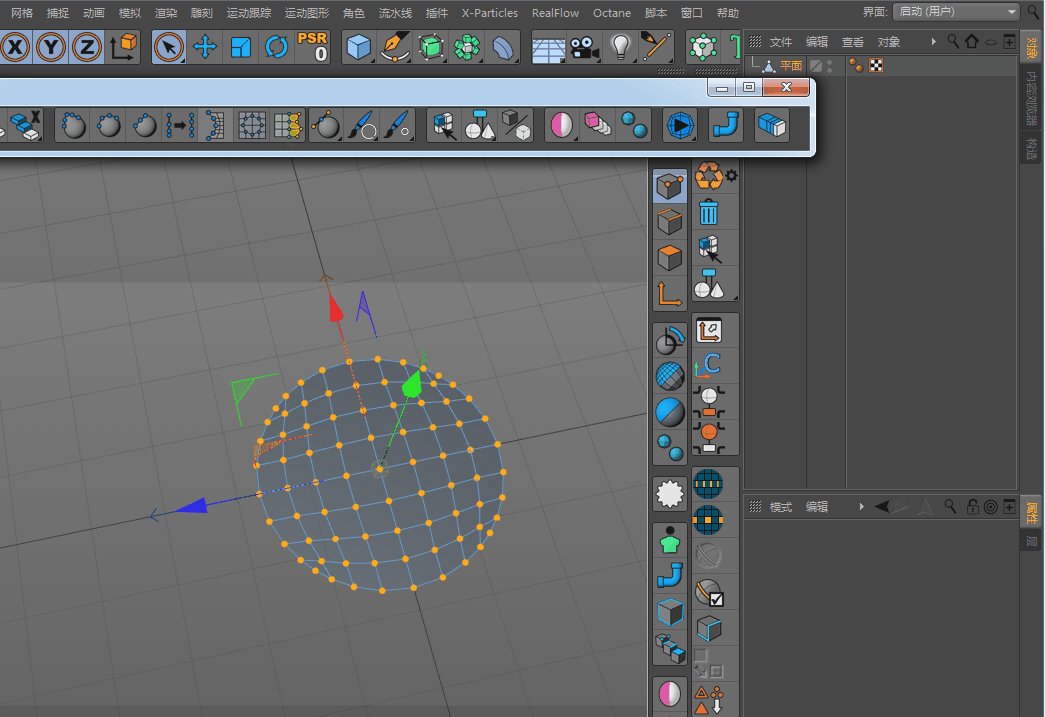
点/线/多边形模式下均可使用,改变点为圆形 可将立方体转变为球体
布料和球体碰撞 — cinema 4d 学习作业 - 2427943934 - 2427943934的
在球体的中心部位,感光元件和马达为它提供源源不断的动力.
球体变色效果如下
用flashcs4制作的动画实例--球体弹跳
想了一个拼如下一张图效果会怎么样呢? 说好就动手.


![[ae基础教程]cc sphere(球体化) 效果,把一张平面地图](http://pic3.zhimg.com/v2-514fcc4119a5fa225446f999a3dbfe9e_b.gif)













![[ae基础教程]cc sphere(球体化) 效果,把一张平面地图](http://pic3.zhimg.com/v2-514fcc4119a5fa225446f999a3dbfe9e_b.gif)