welcome to my page graphic comments 3384963g34e8weuse.gif
2022-01-28 来源:动态图库网

welcome to my page graphic comments 3384963g34e8weuse.gif
ezgif com-video-to-gif 2
welcome to my page graphic comments 2490710vf5jqsf1r7
welcome to my page graphic comments 3135802g69qtrr0bp.gif
clicktoclaim pages if you plan to use the lead routing feature)
net/gallery/47945715/-change-the-way-we-use-evernote challenge
bug 1884664: start the install status page as soon as
if you like, make sure to up vote my lib cheers, im
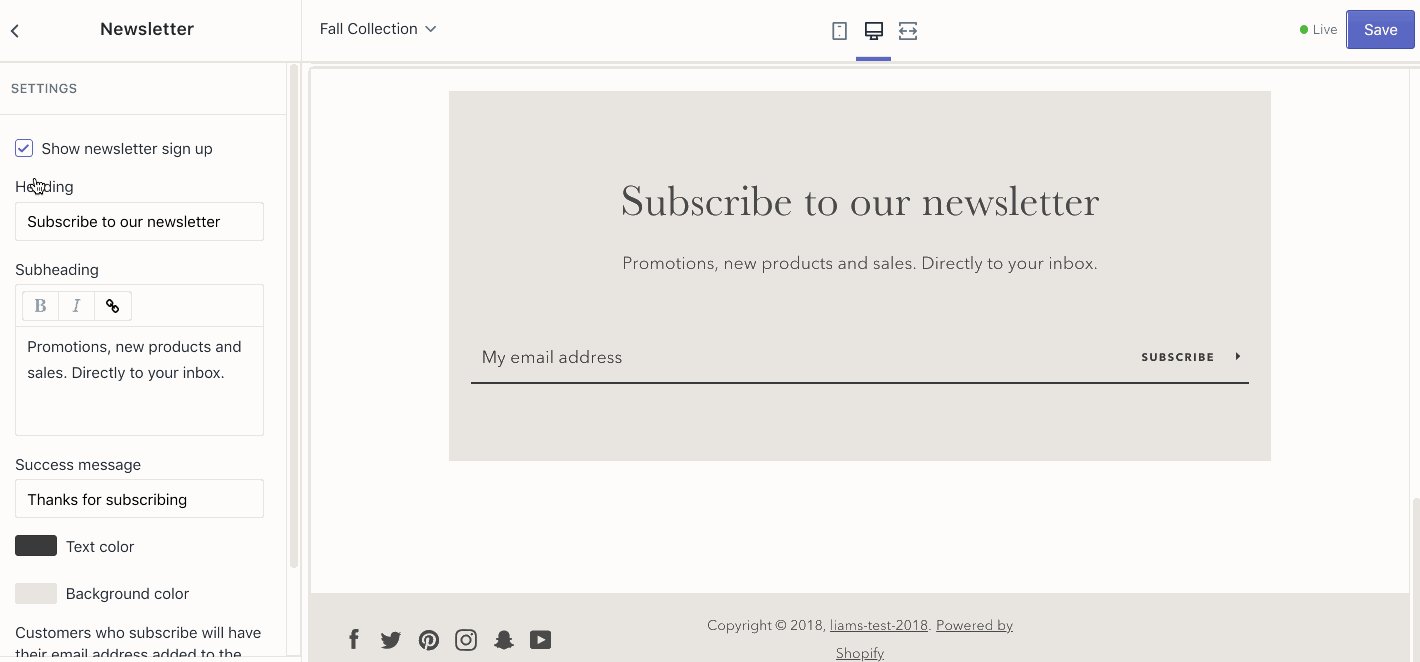
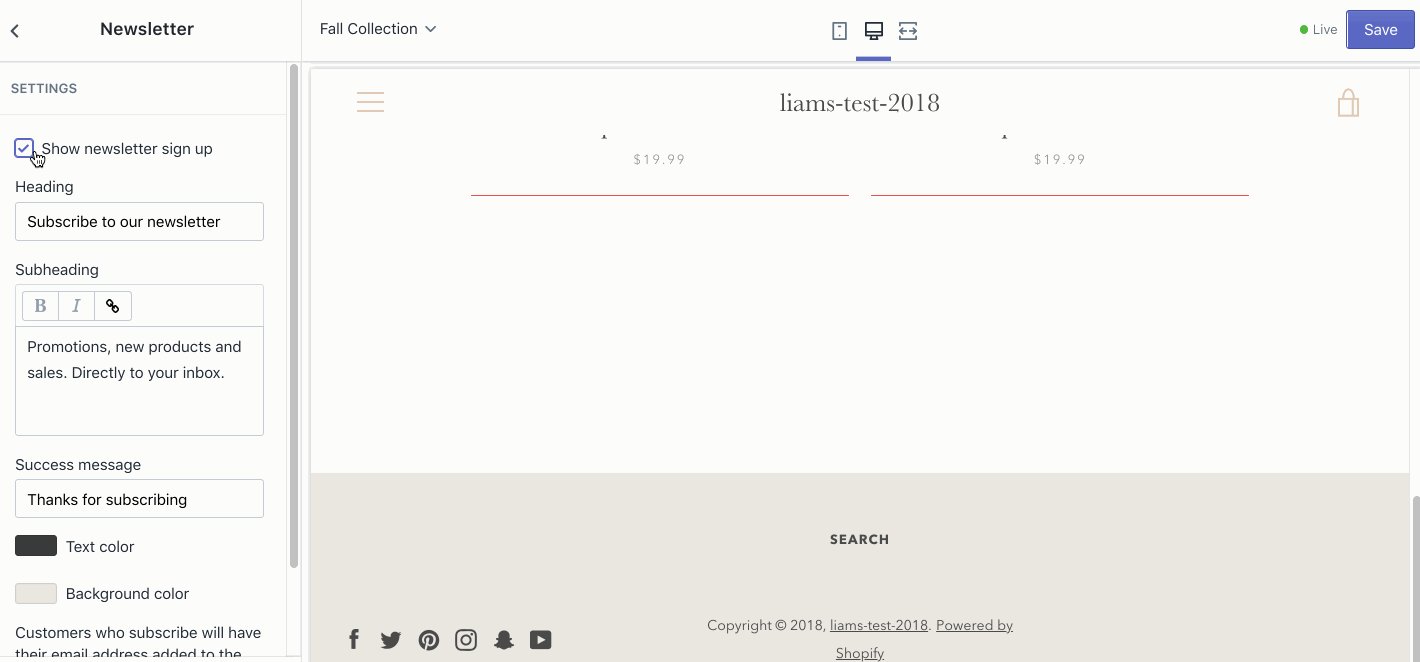
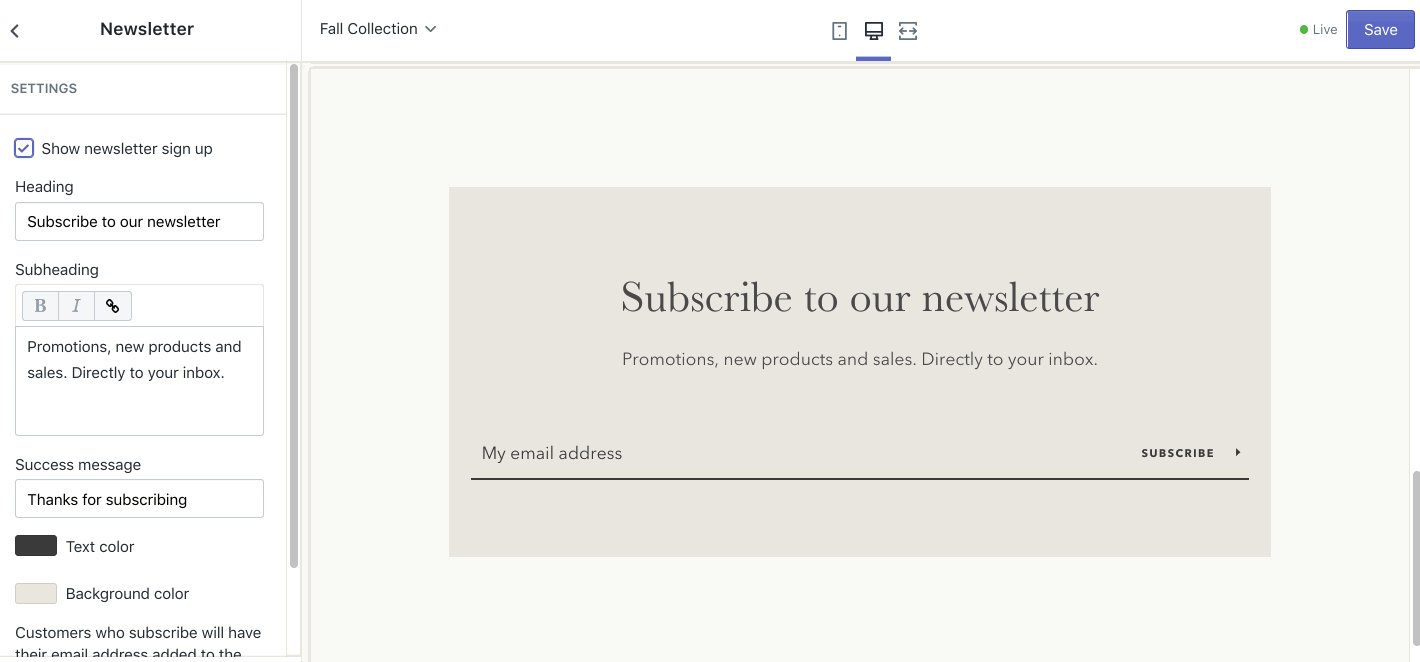
click the image to see the animated gif.
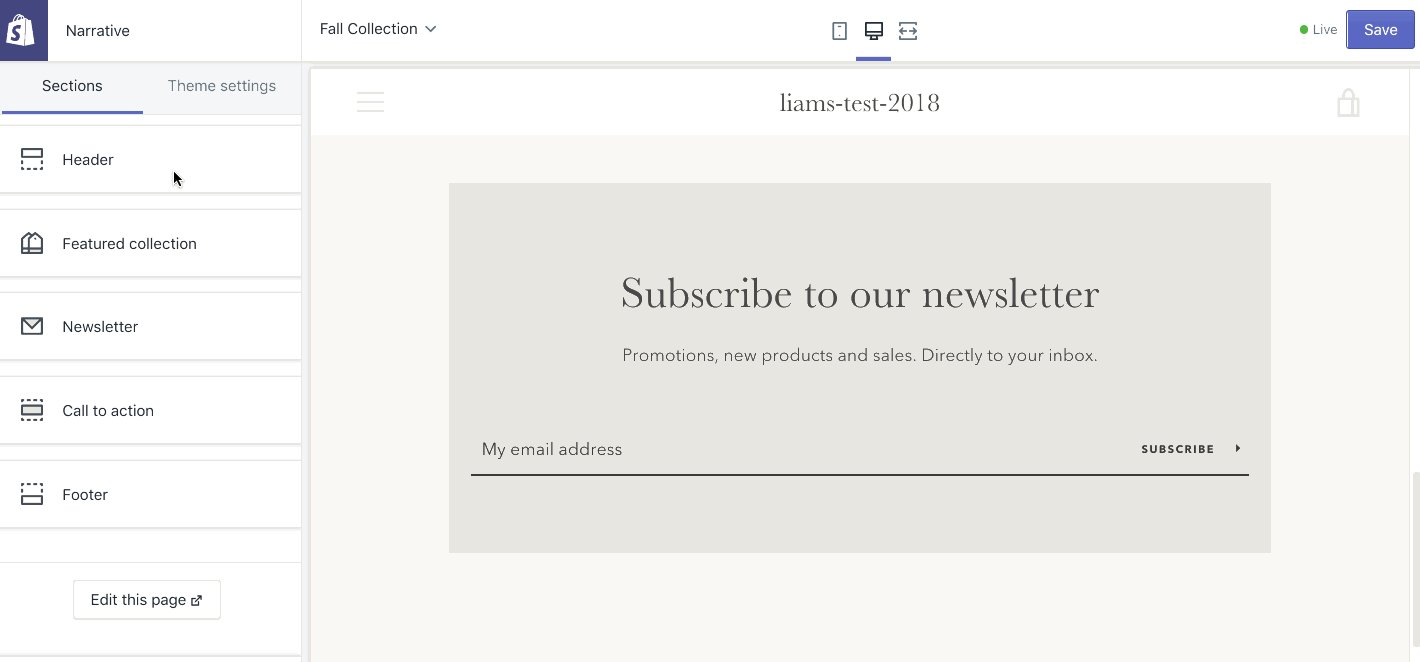
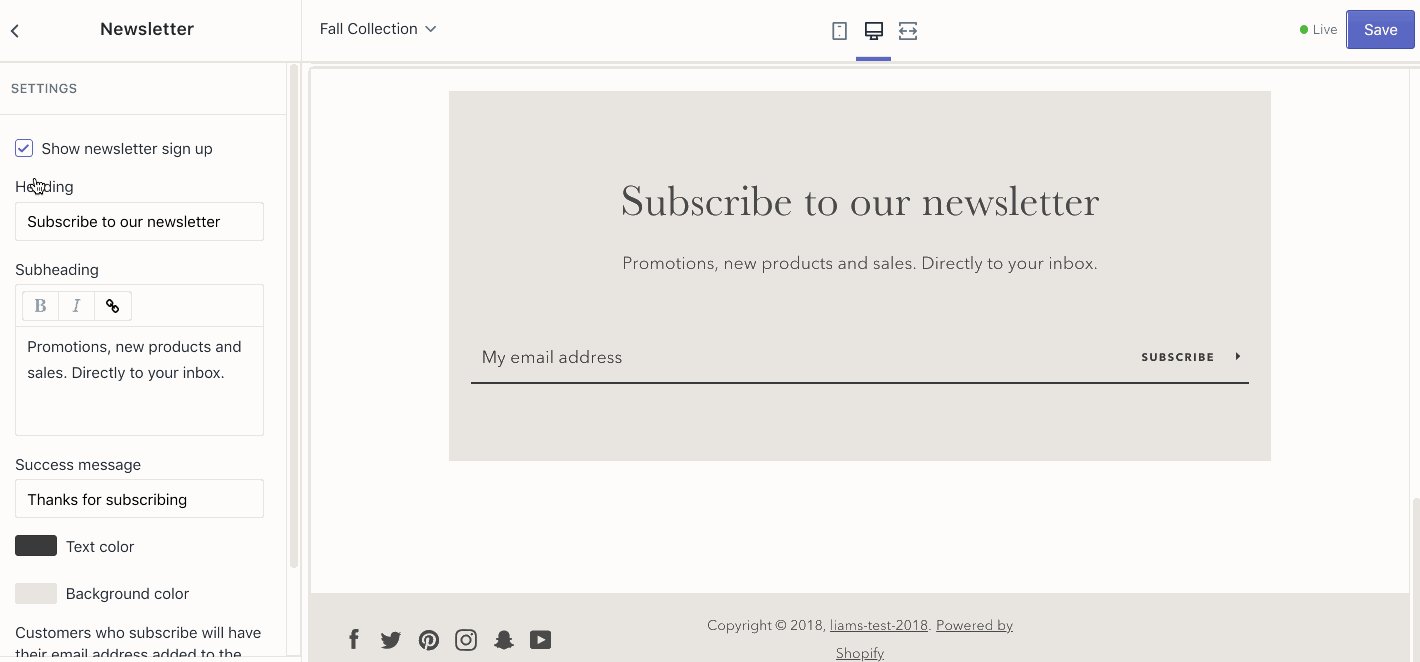
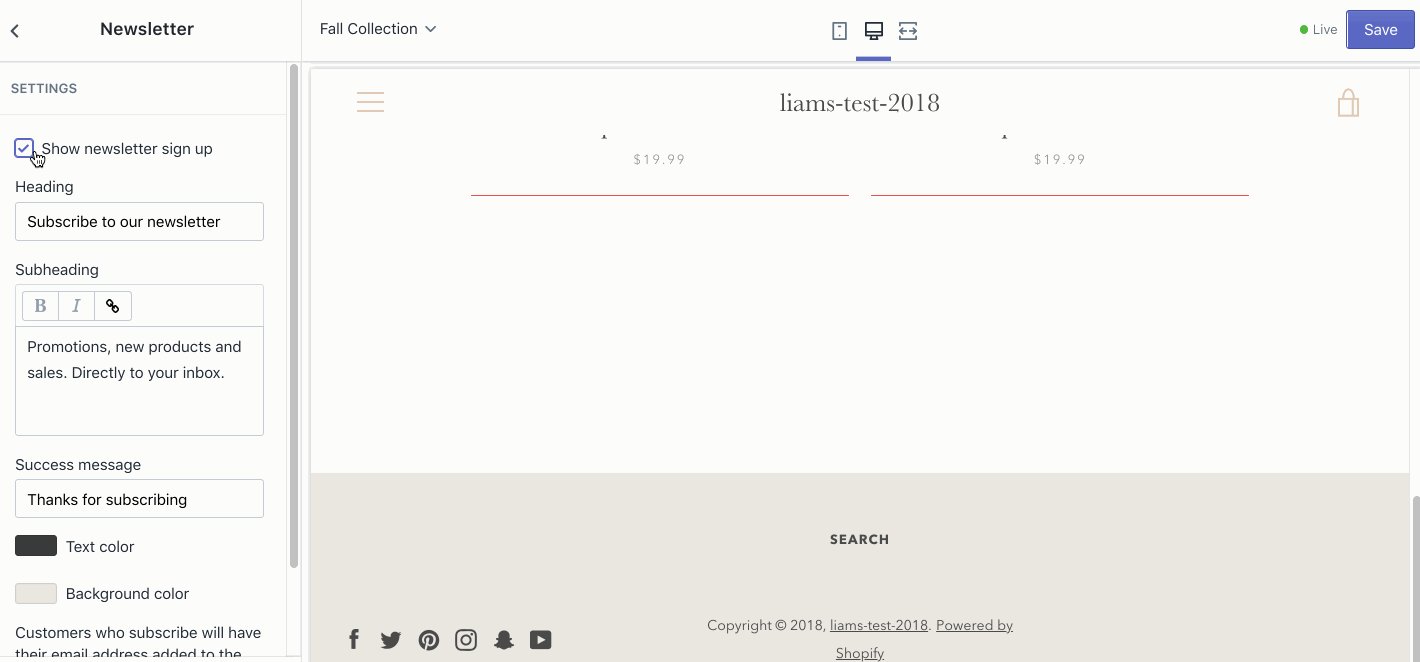
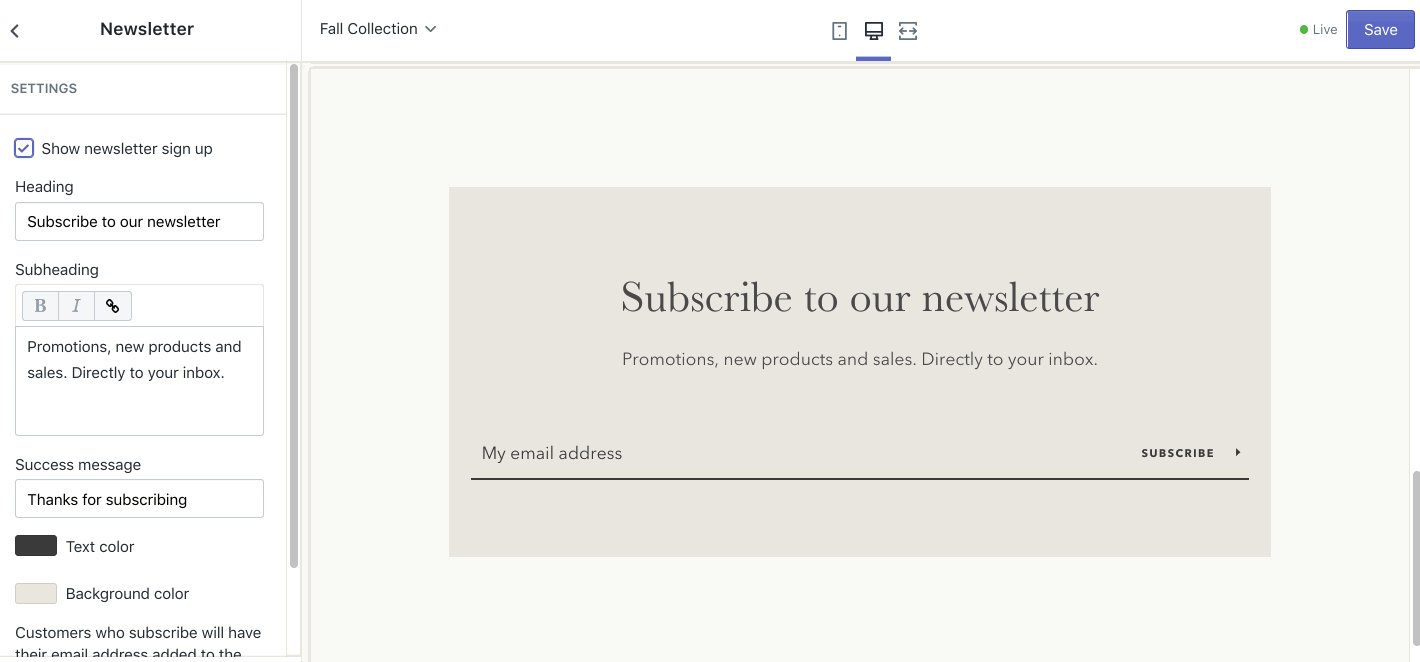
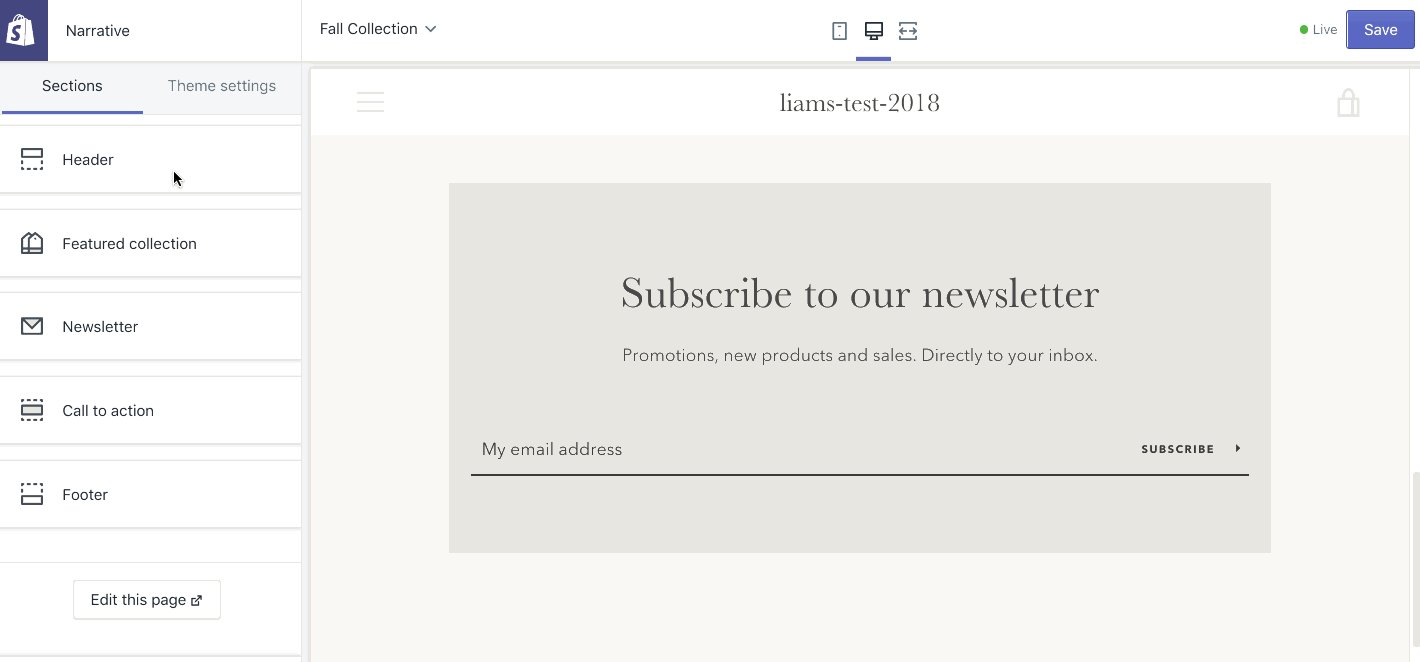
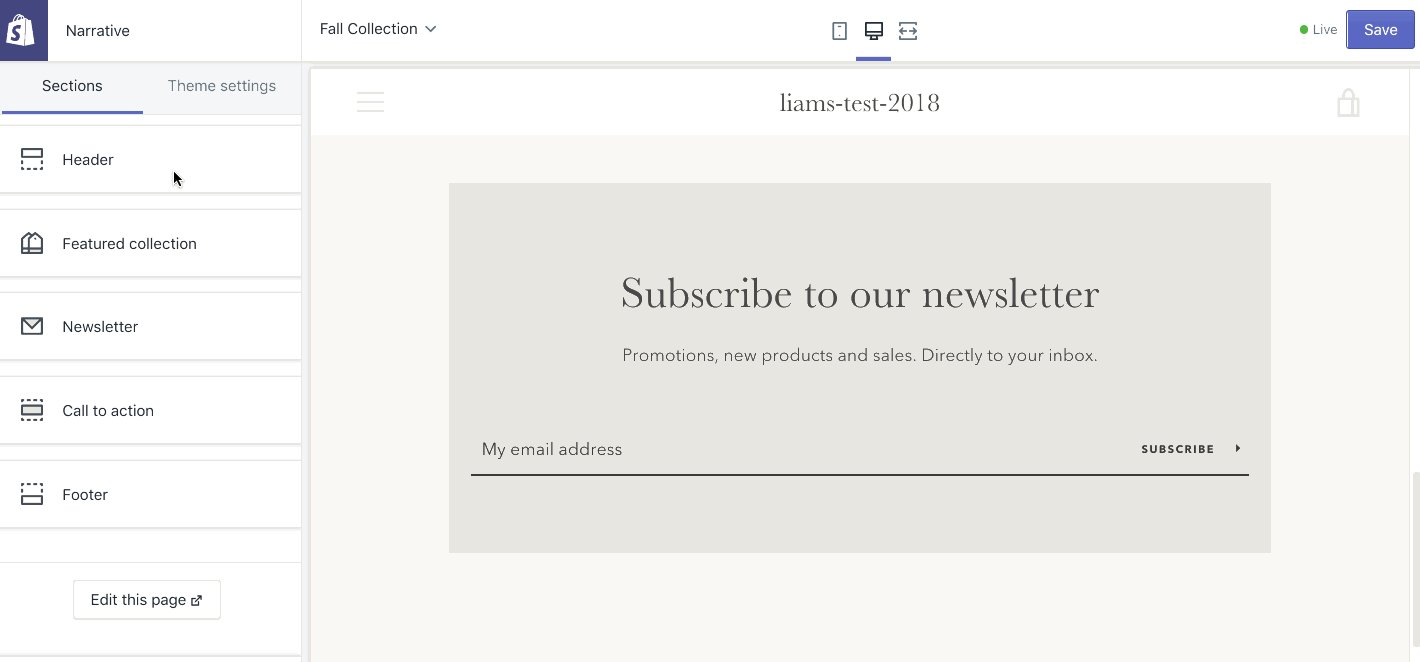
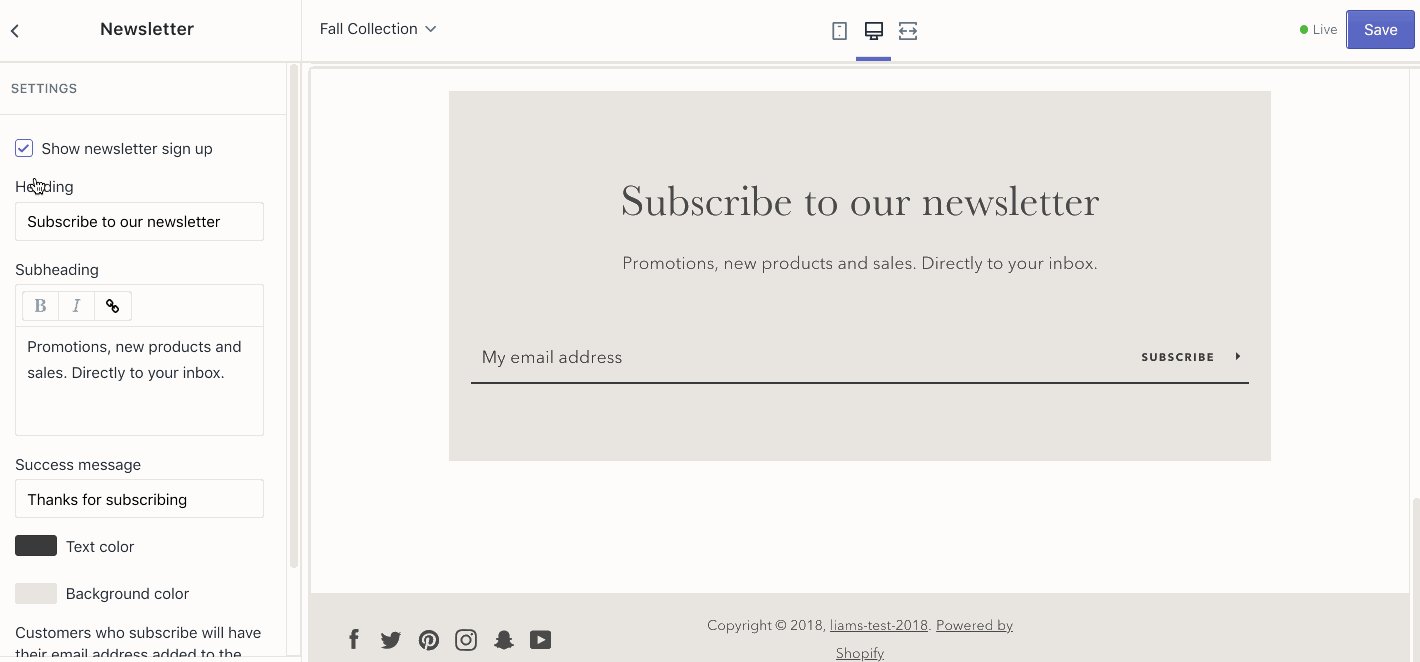
how to use liquid to create custom landing page templates
lets you put your code repos into github while continuing to use
adds scroll after http error on site settings page![+ [x] home page does this pr use tests to help verify we](/image/loading.gif)
+ [x] home page does this pr use tests to help verify we
nat3ddesign graphics
you can visit the pricing page to have a closer look at what
then click on the ‘ ’ button to select a page or












![+ [x] home page does this pr use tests to help verify we](http://img-blog.csdnimg.cn/img_convert/3c7e97e80e71df2709010e596f654d96.gif)















![+ [x] home page does this pr use tests to help verify we](http://img-blog.csdnimg.cn/img_convert/3c7e97e80e71df2709010e596f654d96.gif)