然后快速浏览,找到自己想要转成动图的段落,点击【开启gif】,即可
2022-01-20 来源:动态图库网

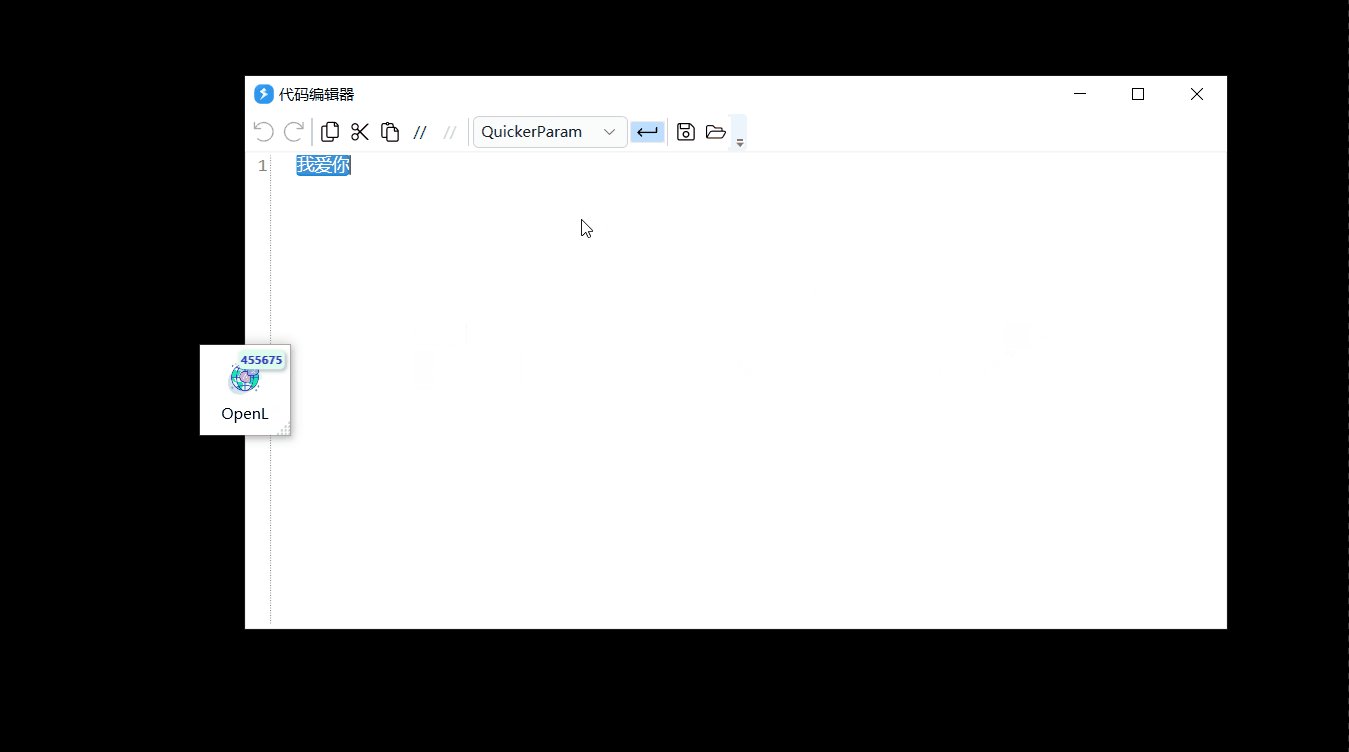
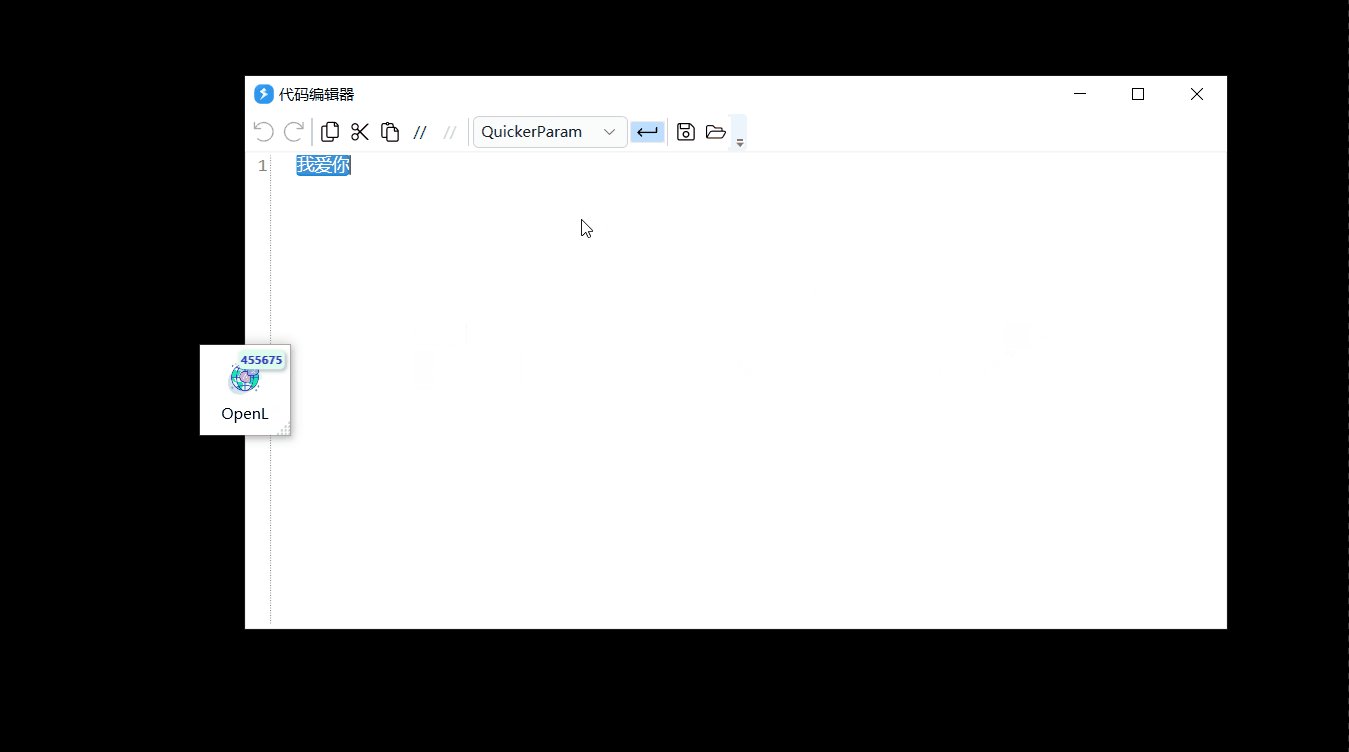
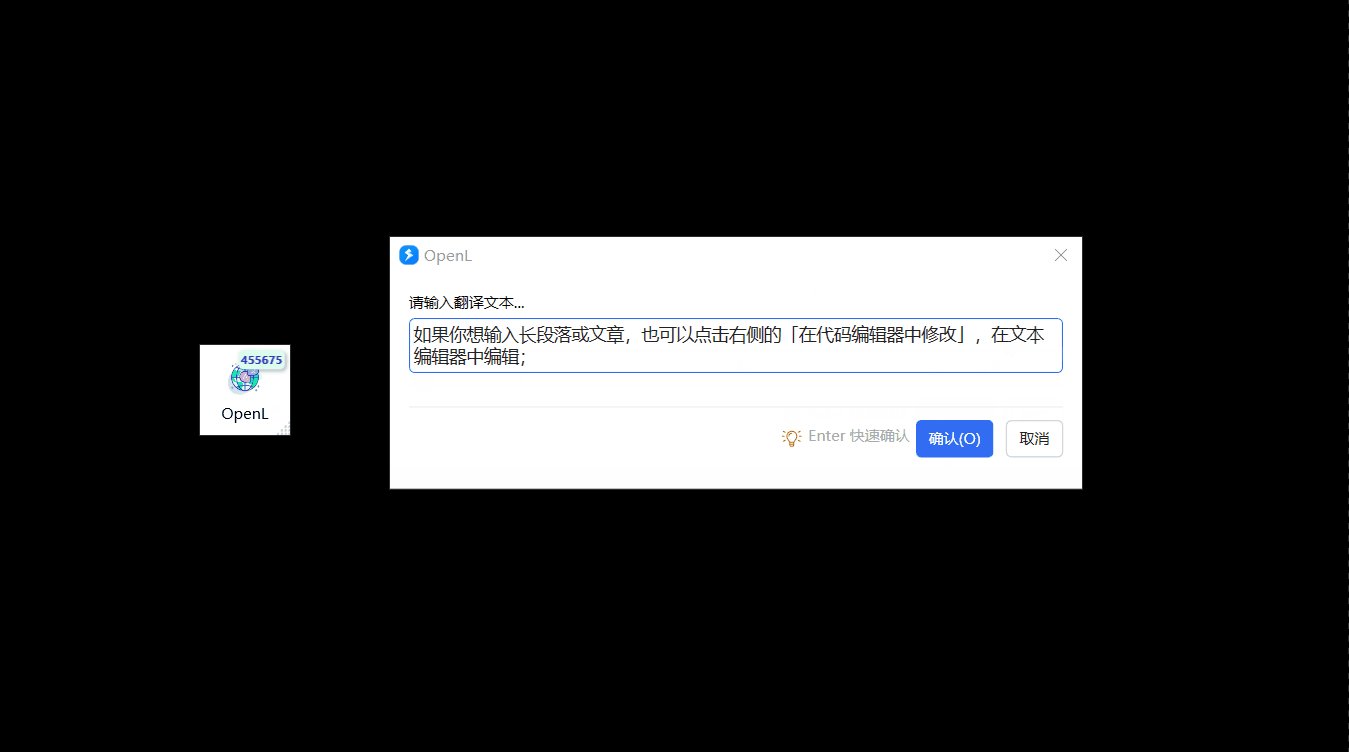
如果你想输入长段落或文章,也可以点击右侧的「在代码编辑器中修改」
向往百度相册里传个gif当贴吧的签名档,可是图太大传上去就变成图片了
点击进入按钮gif id:401191124 成为gifvip即可
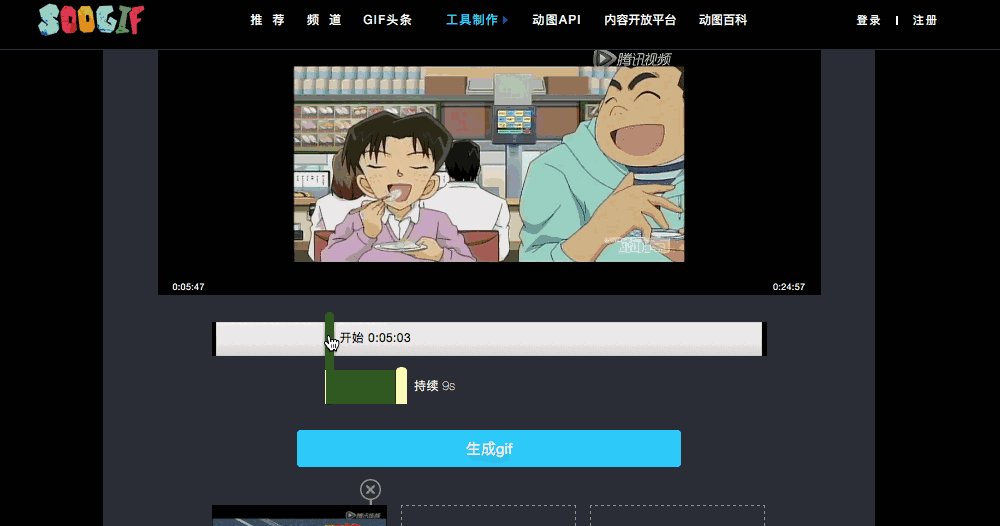
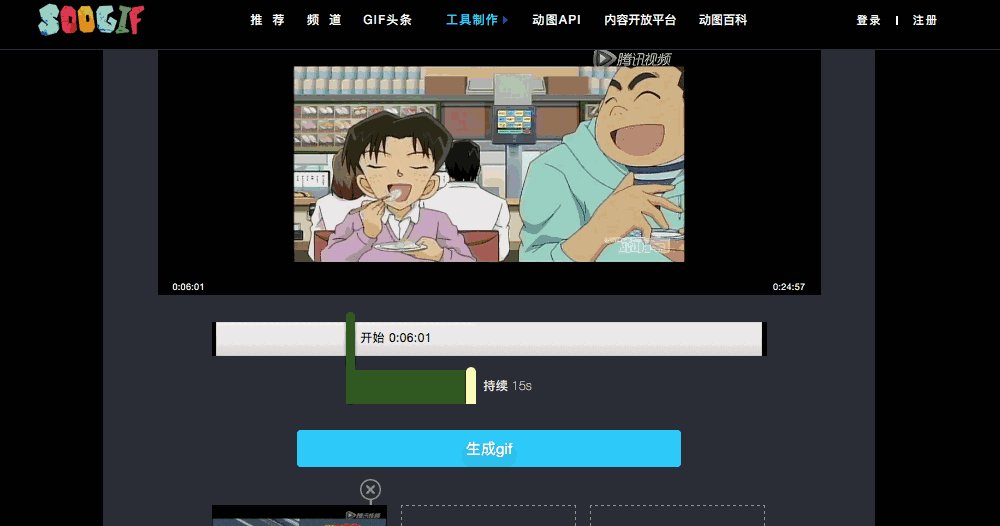
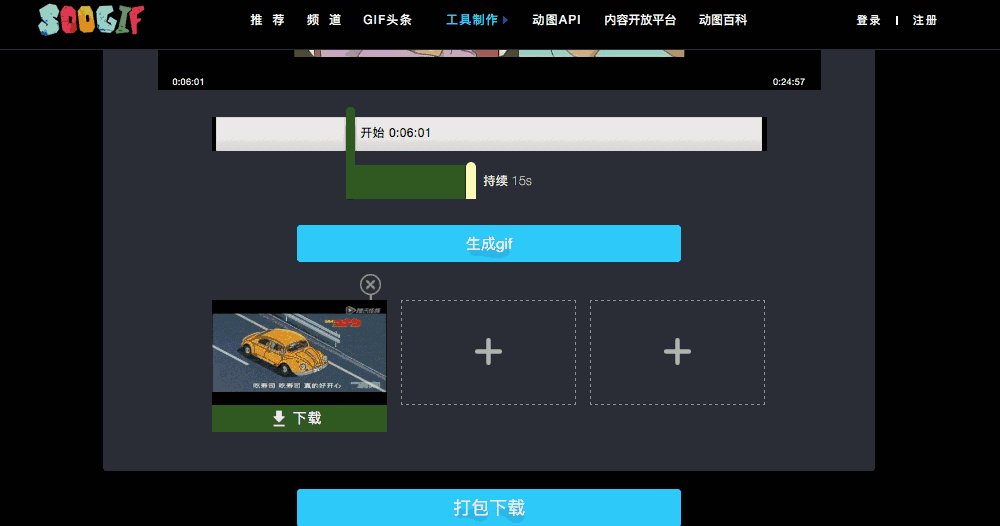
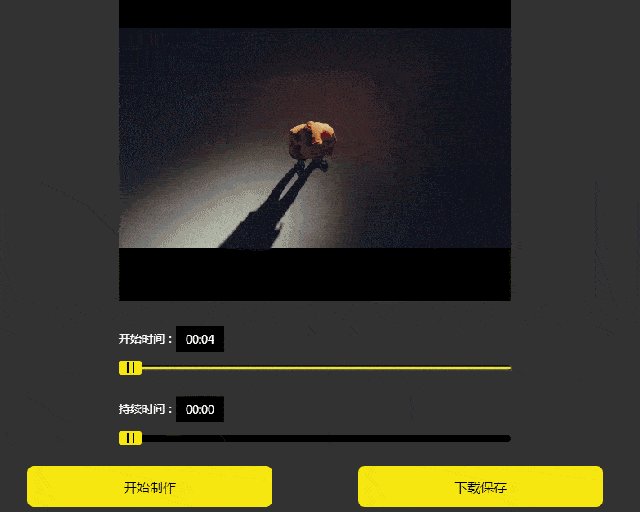
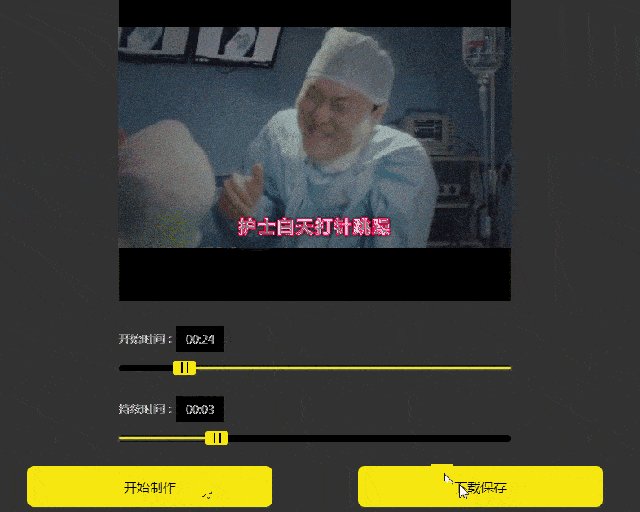
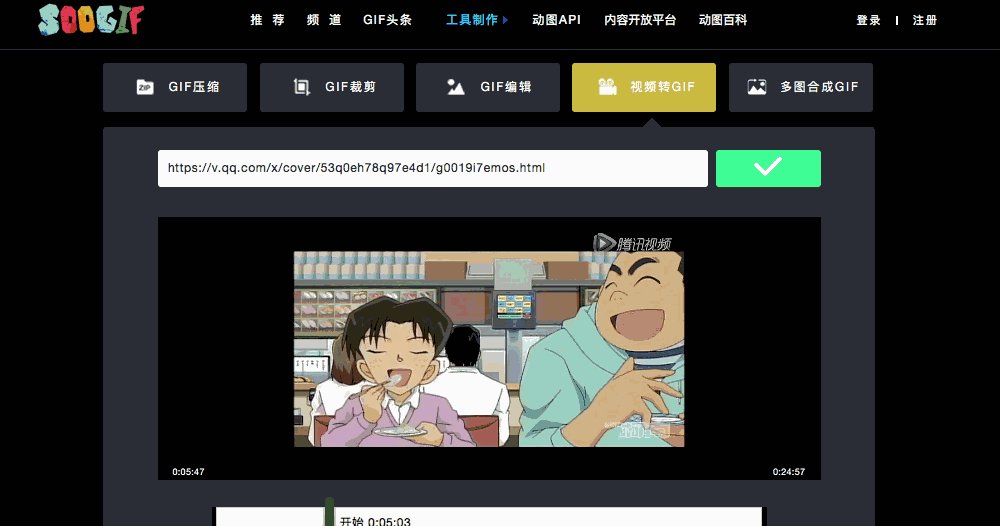
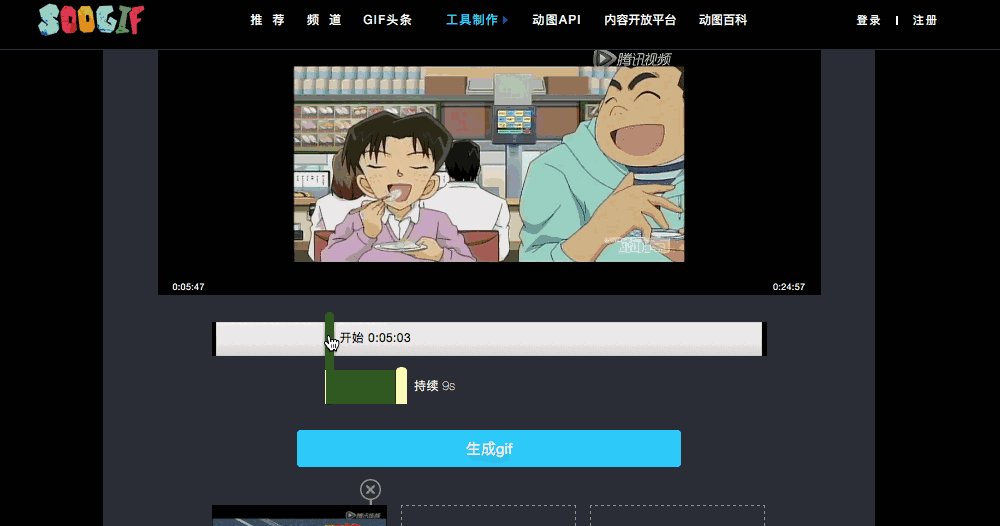
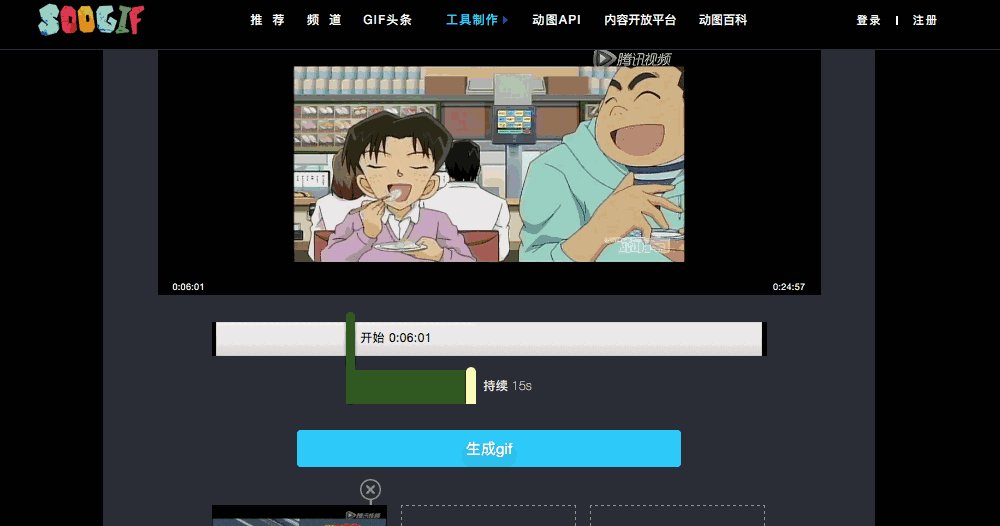
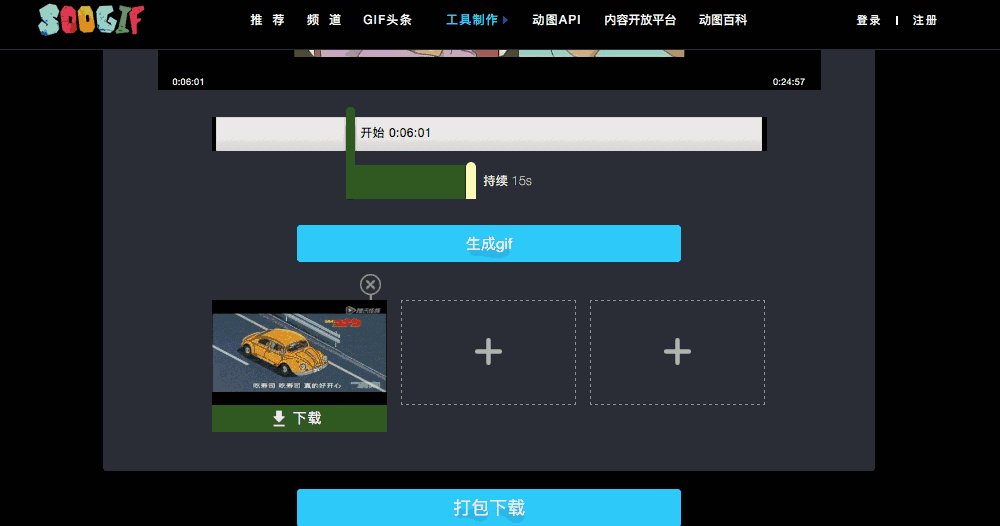
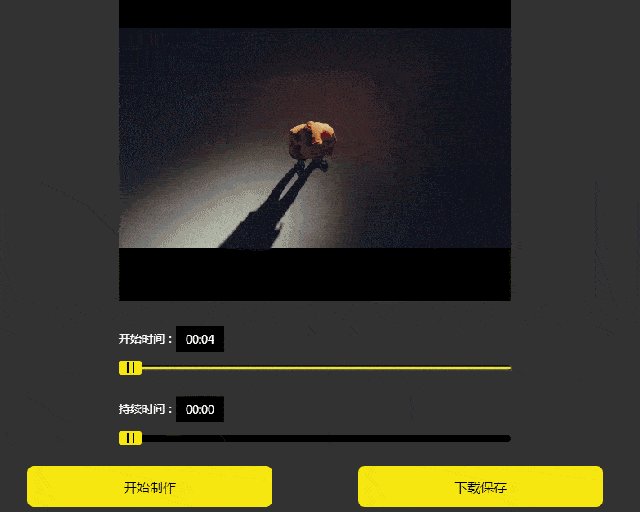
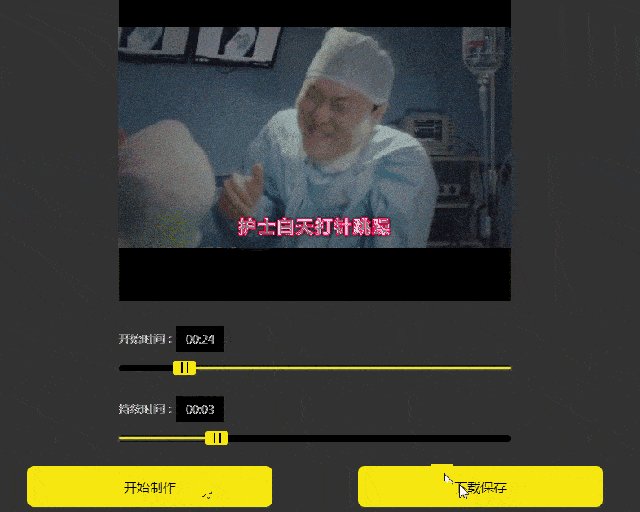
框选择视频截取起始时间点和持续时间长度以后,点击【生成 gif】
点击关注gif id:401167704 成为gifvip即可
然后快速浏览,找到自己想要转成动图的段落,点击【开启gif】,即可
gif编辑这个功能,然后点击上传图片,然后点击右边的文字样式,添加想要
乱七八糟的草稿,今年年底开始陆续画出来,也算对这个想法的告一段落
3,点击开始制作 4,下载保存就ok了 小猪动图(订阅号id:piggif):一个
如何快速修改/替换gif的背景?
然后点击开始-段落-边框-边框和底纹,取消下框线按钮即可
另外还有很多,比如它对于画面,段落,情绪水平,影片结构还有多重作用
会自动输入同样的文字哦~ 为第一段文字设置字体,或颜色,或段落格式后
得到动画: svg蒙版动画暂且告一段落,有其他简单易用有趣的效果,再
心里の话 │改版大礼包_段落
如果事情复杂,最好1,2,3,4的列几个段落进行清晰明确的说明.