上面的gif中,依次进行了拖动——>触摸右上角放大,缩小——>触摸上方
2022-01-20 来源:动态图库网

微信小程序页面效果之『仿qq消息气泡拖拽消失』
上面的gif中,依次进行了拖动——>触摸右上角放大,缩小——>触摸上方

的动作属性,因此在变换旁边打开关键帧开关,然后拖动时间线到指定位置
in-& uiactivityindicatorview和progressview的gif图展示效果
02- shift ctrl 鼠标拖动 = 平移复制粘贴
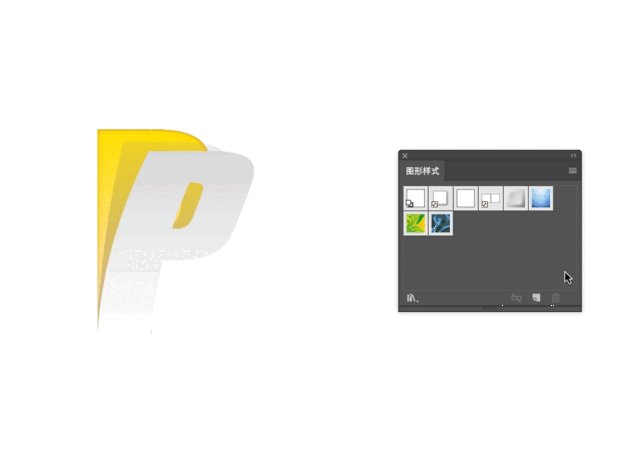
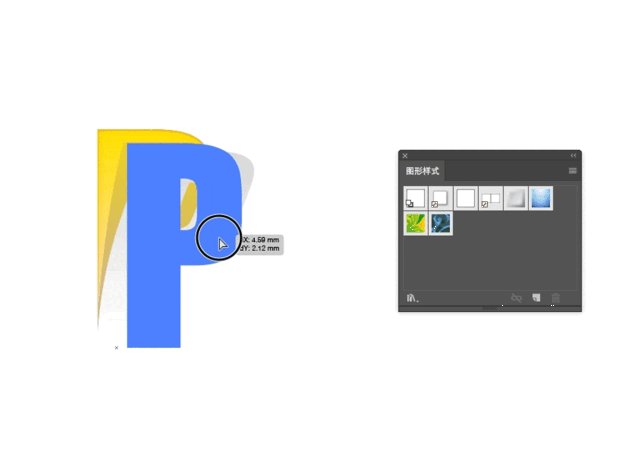
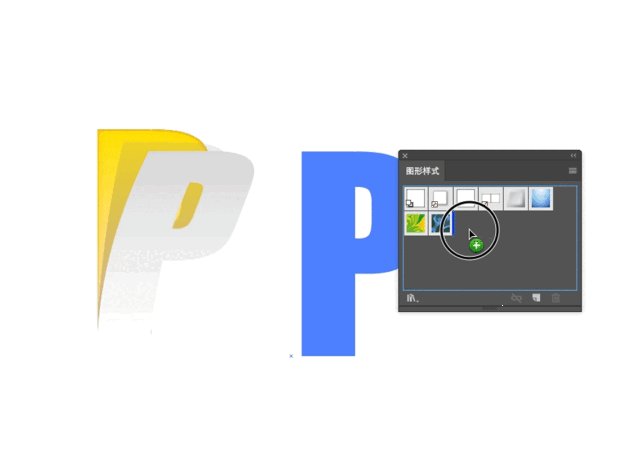
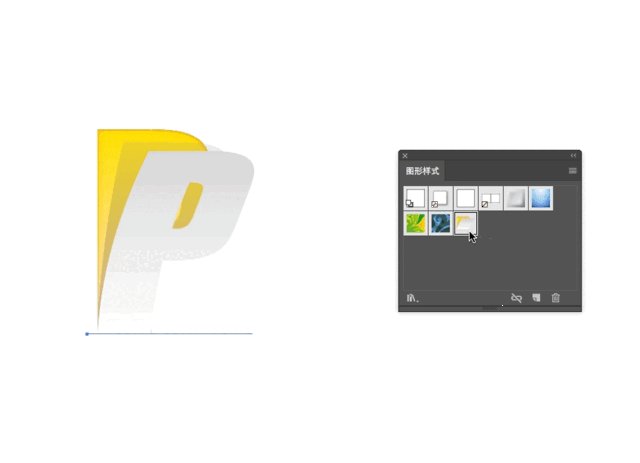
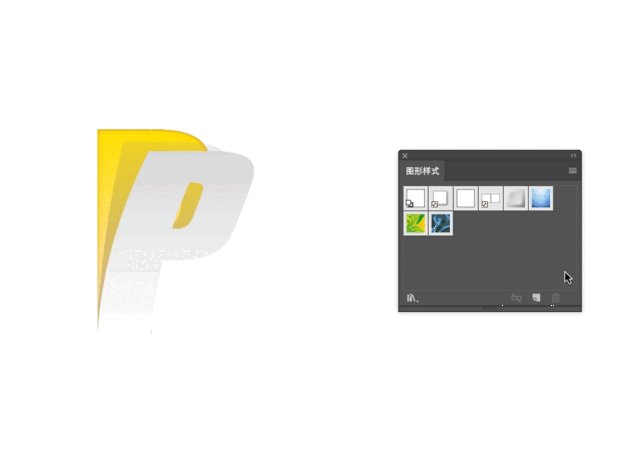
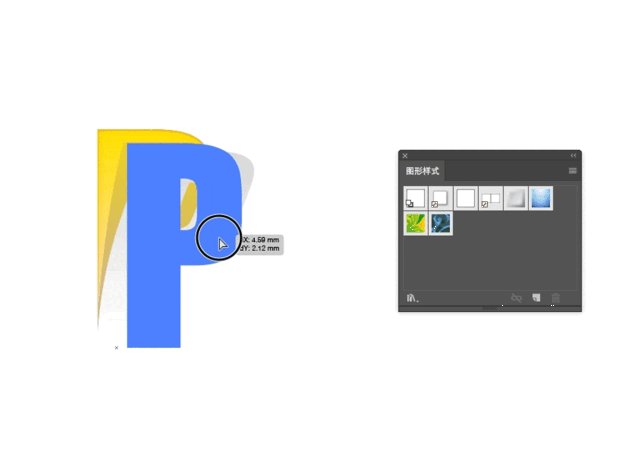
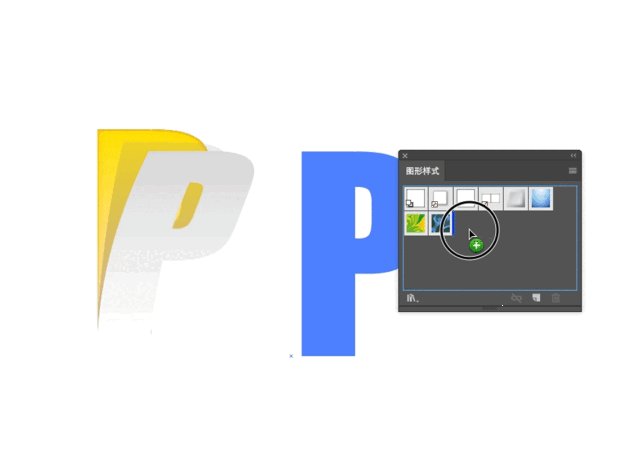
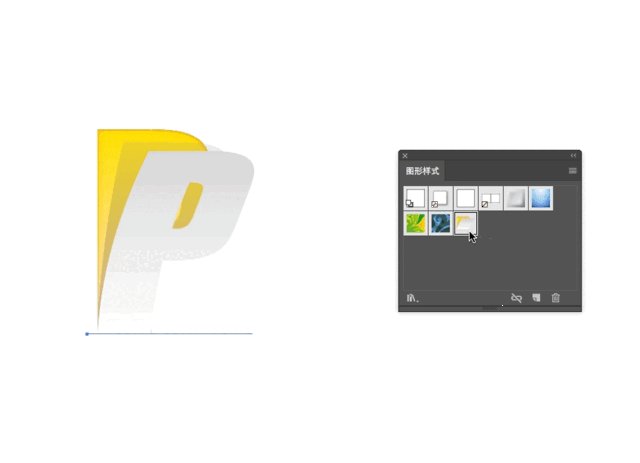
然后你只要将做好的这个字体直接拖拽进图形样式面板中,这个自定义的
(principle) 收藏 动效标注(制定详细的动效标注方便与开发进行沟通)
选择图片文件(可拖动)并上传功能的实现——js对象
可以随意拖动边框调整屏幕捕获窗口的大小(下面小格里的"15"是每秒
后,可以在页面右侧看到两个滑块,上下拖动滑块可以调整页面的滚动区
鼠标变成一个 十字形标志,然后就可以在表格界面进行拖动,插入一个
ios11的图标多屏拖动
然后根据触摸点不断绘制对应的圆形,根据距离的改变改变原始固定圆形
简单的进度条拖动效果及拖拽改变层大小
双击启动,可以自动拖动窗口调整大小并且支持在录制过程中移动,也支持
拖动以更改路线 点击以显示详情