不用pc版美图秀秀,也可以用在线gif生成器.(2)
2022-01-20 来源:动态图库网

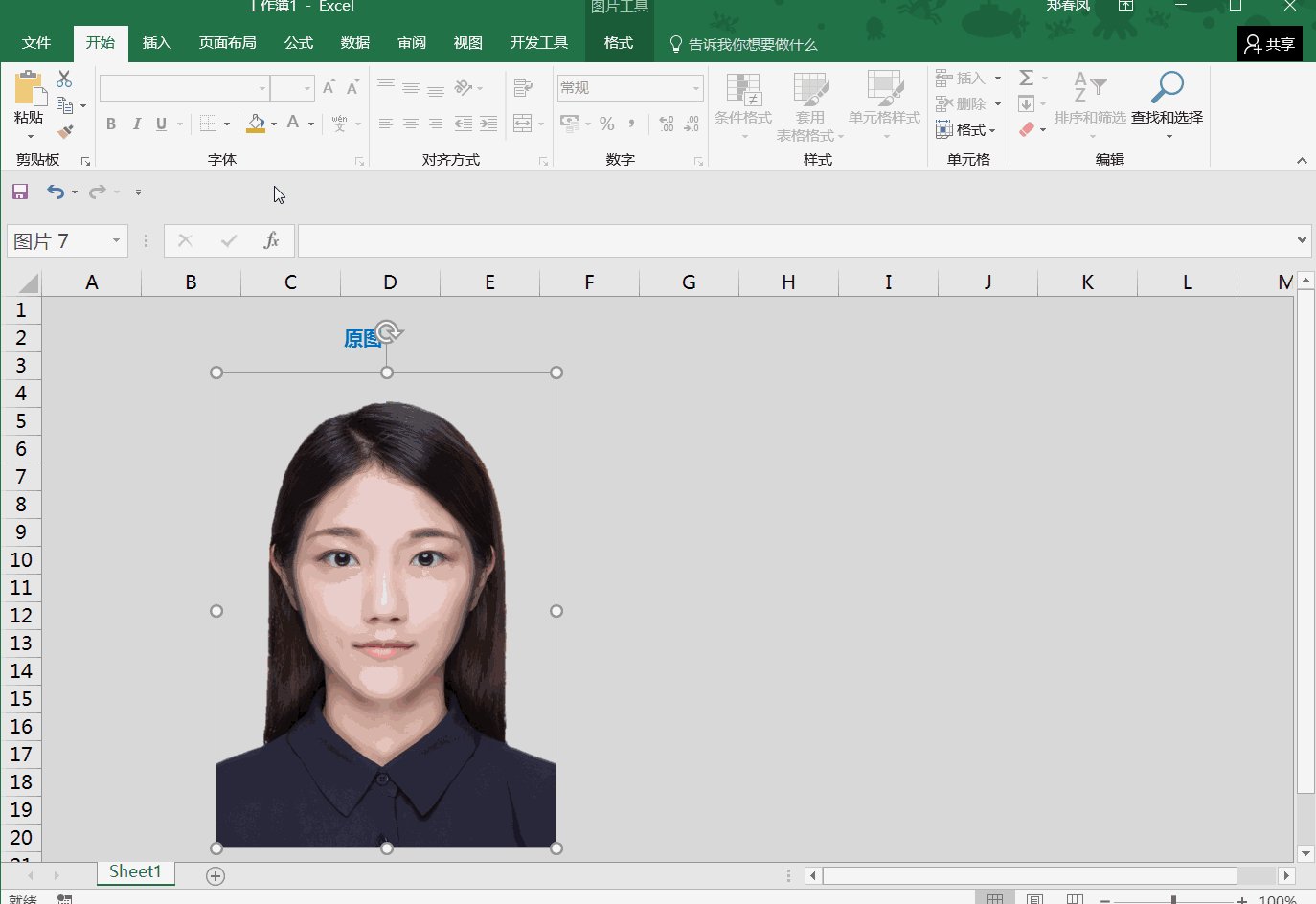
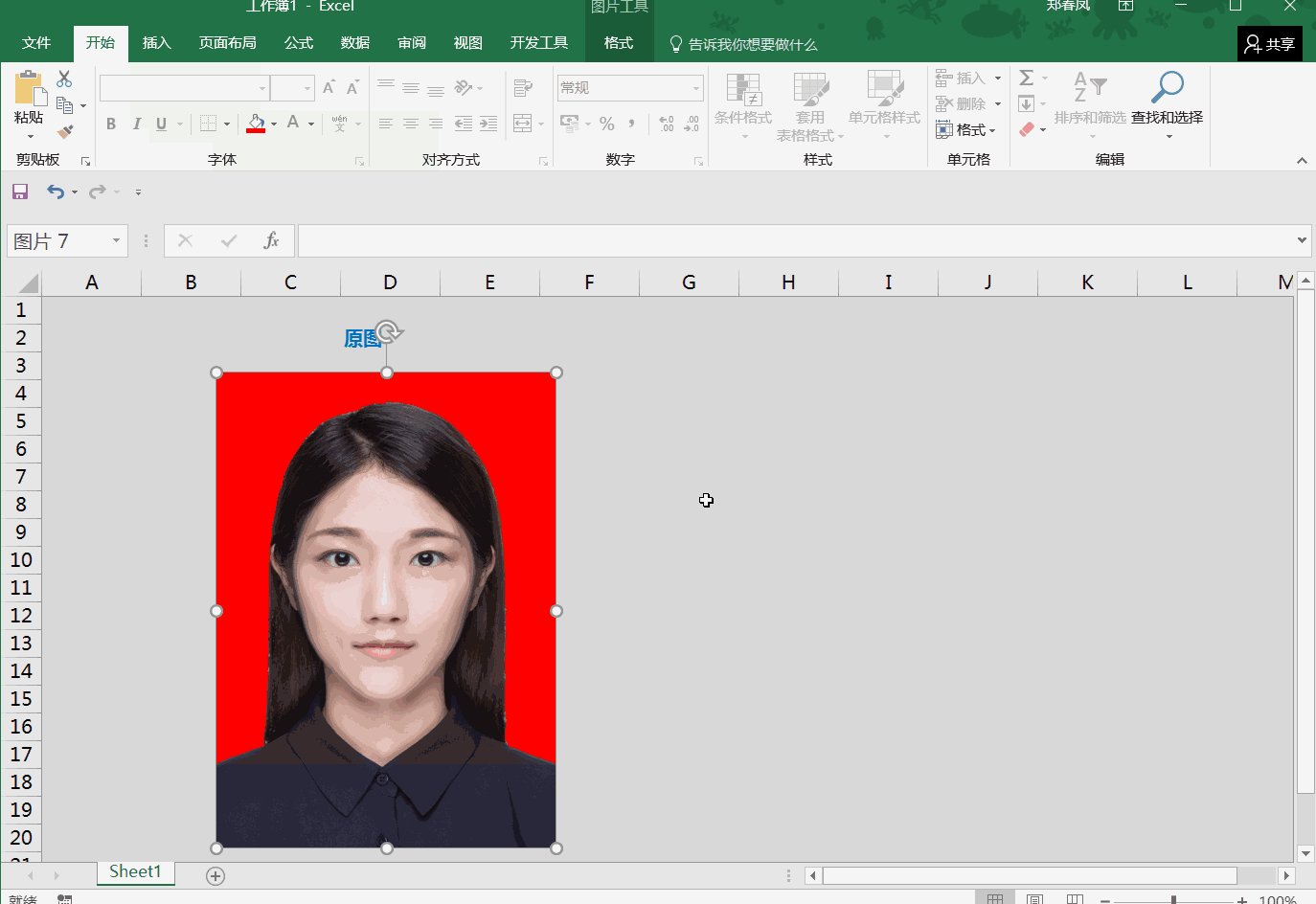
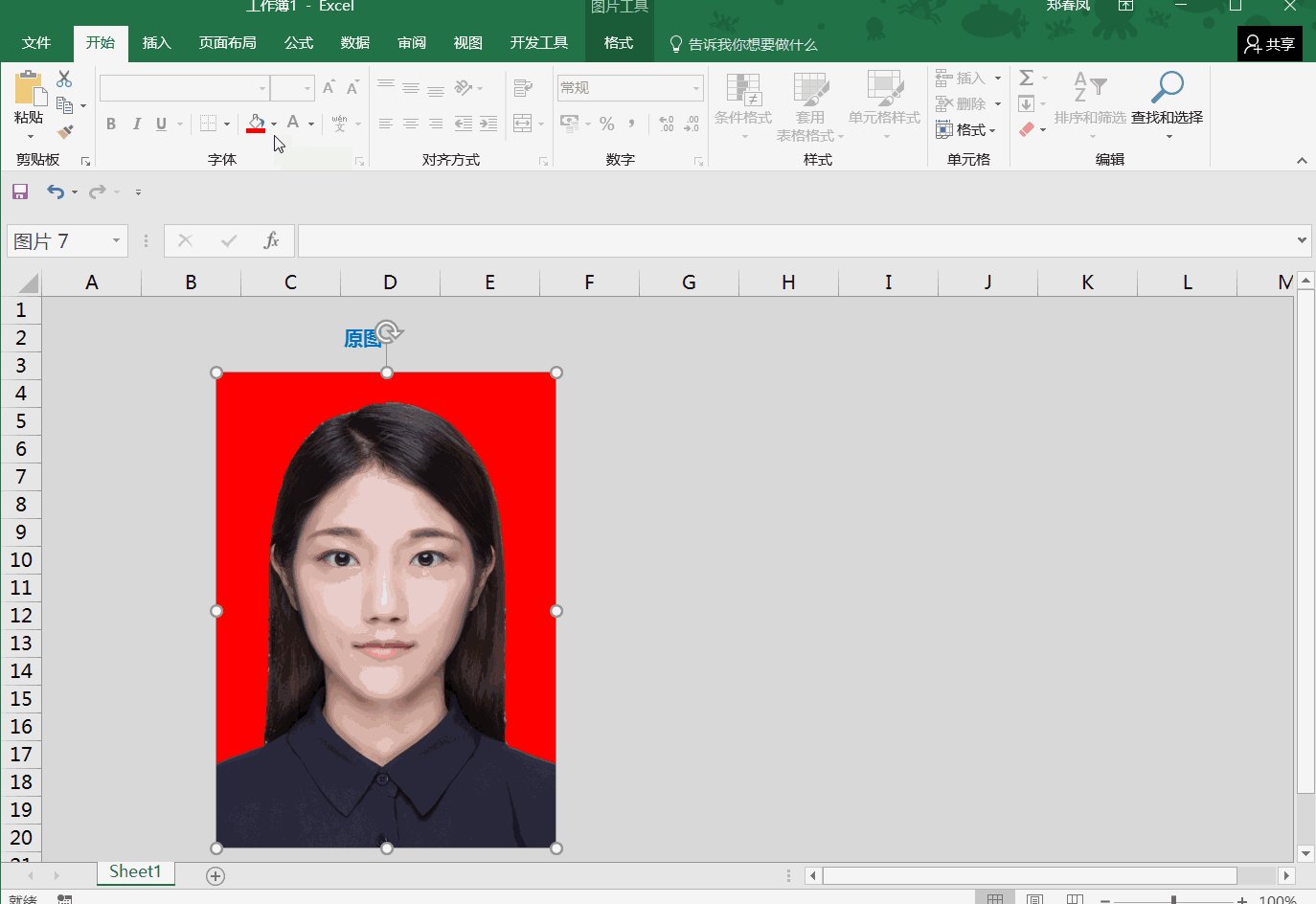
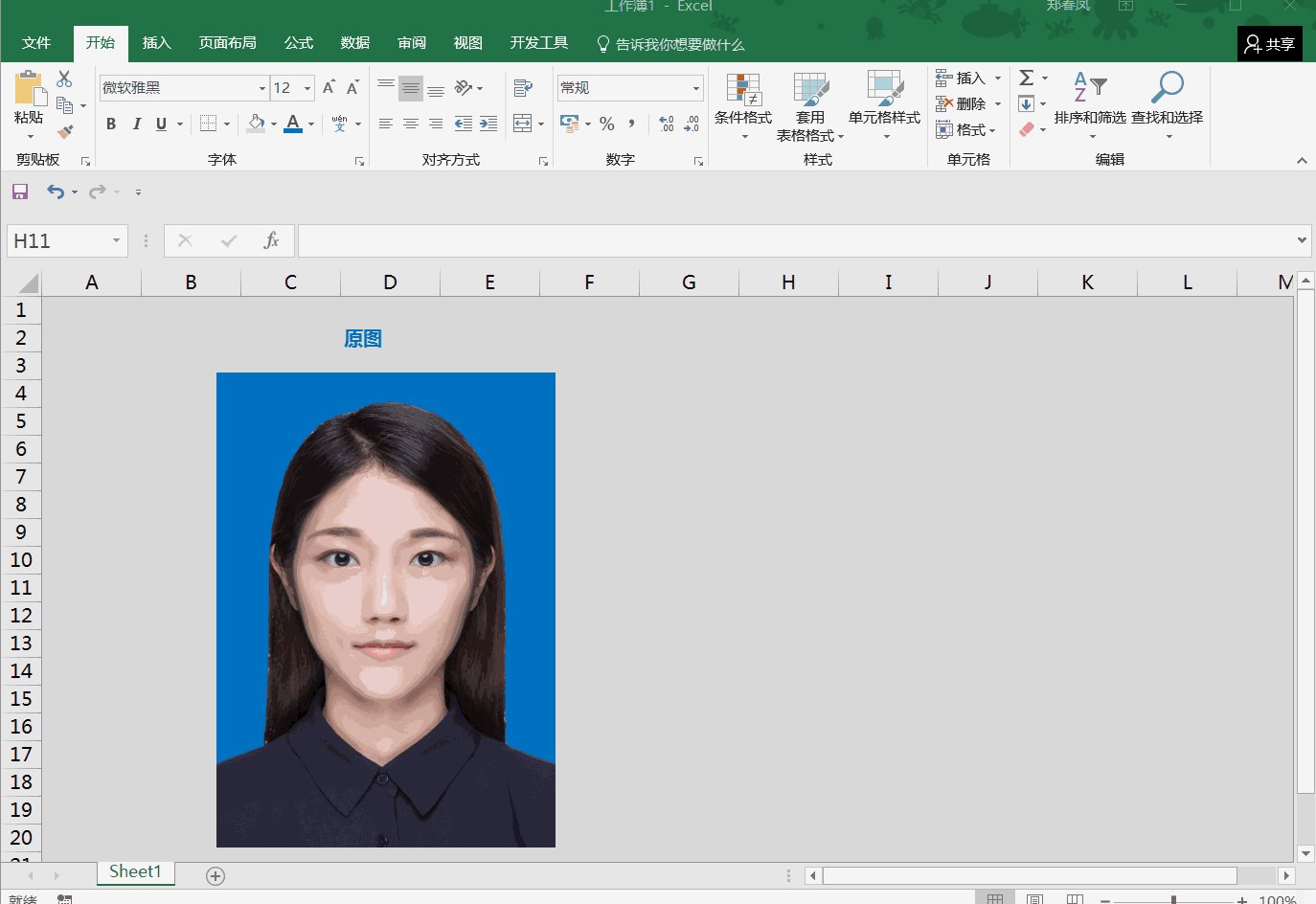
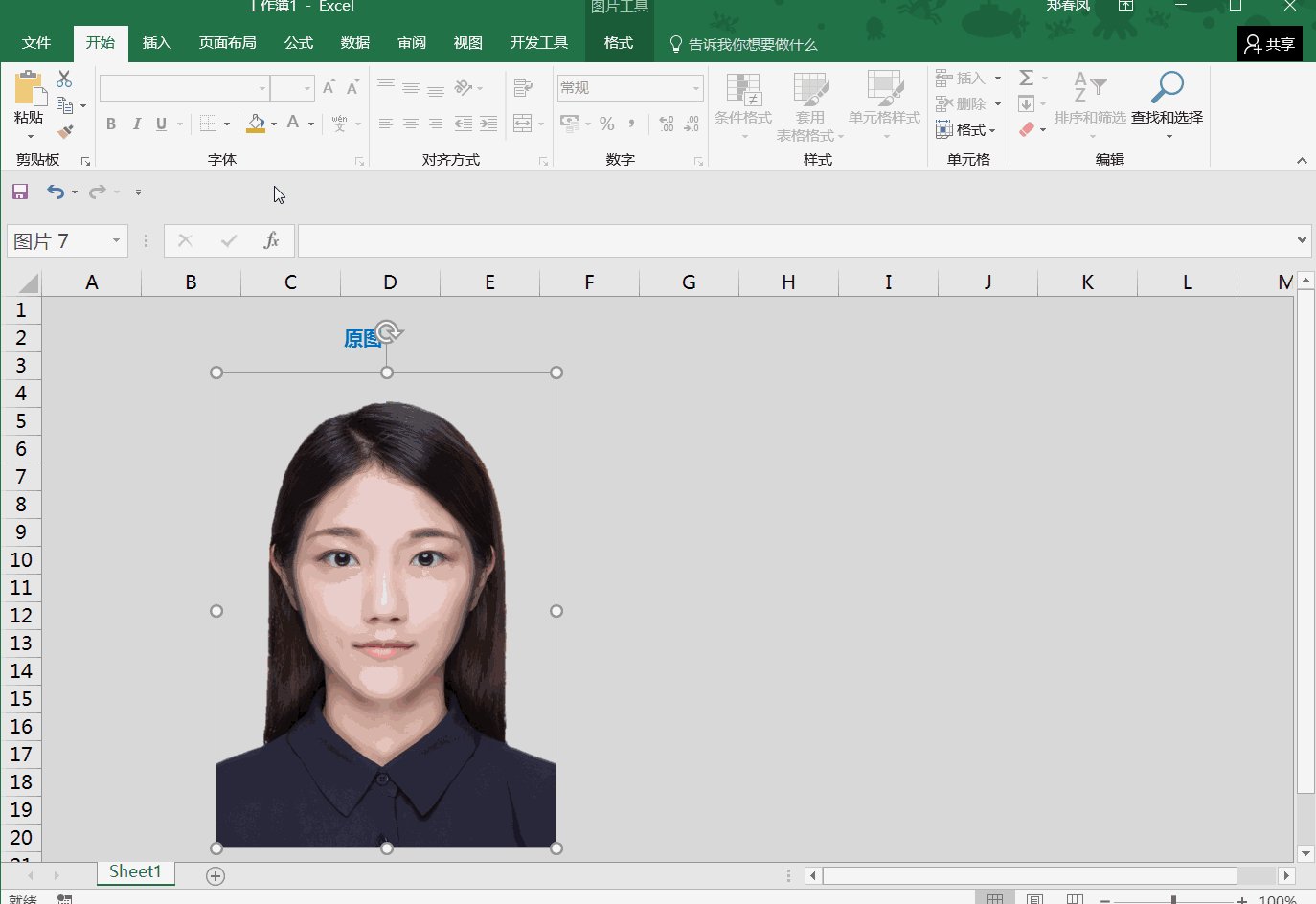
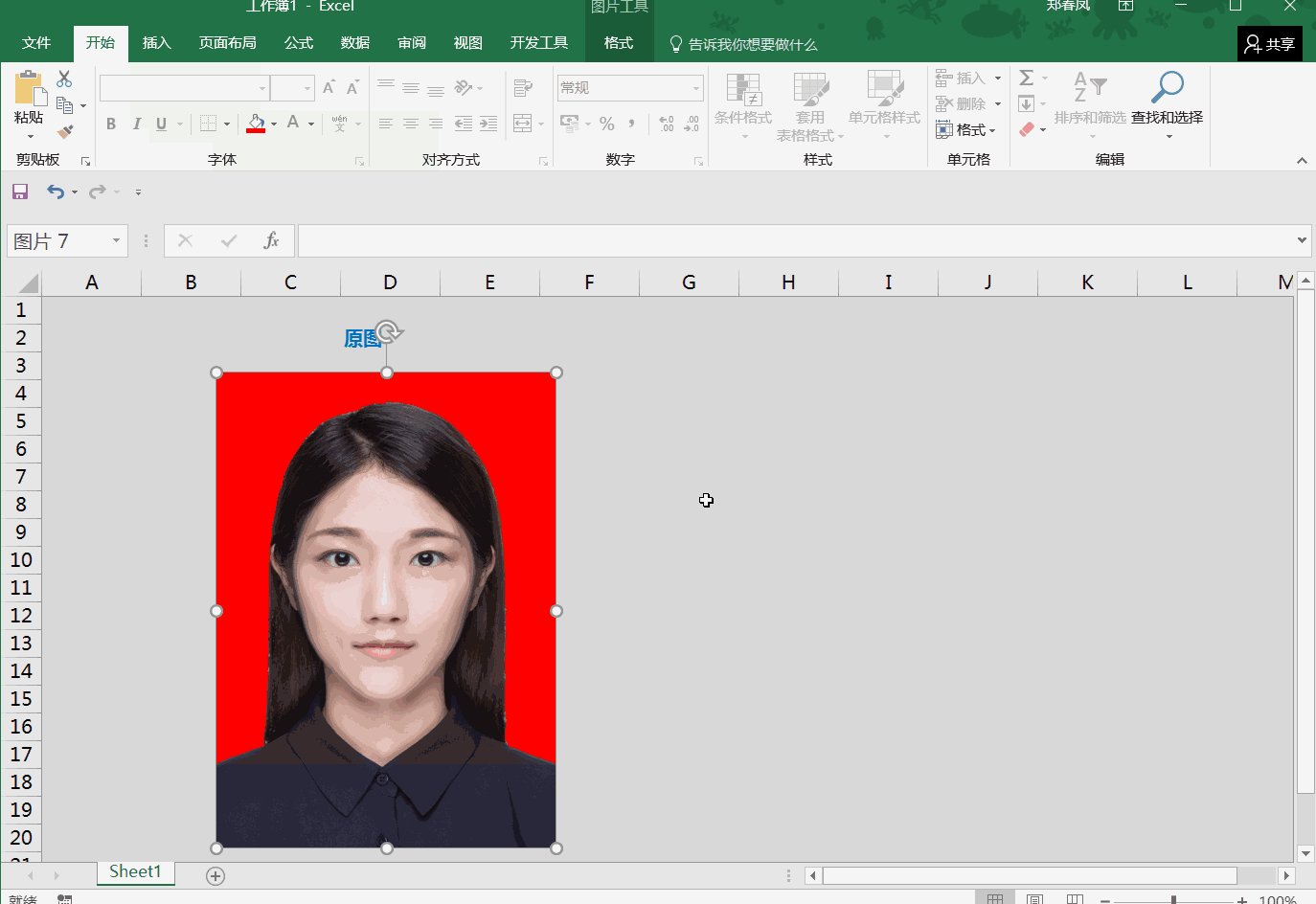
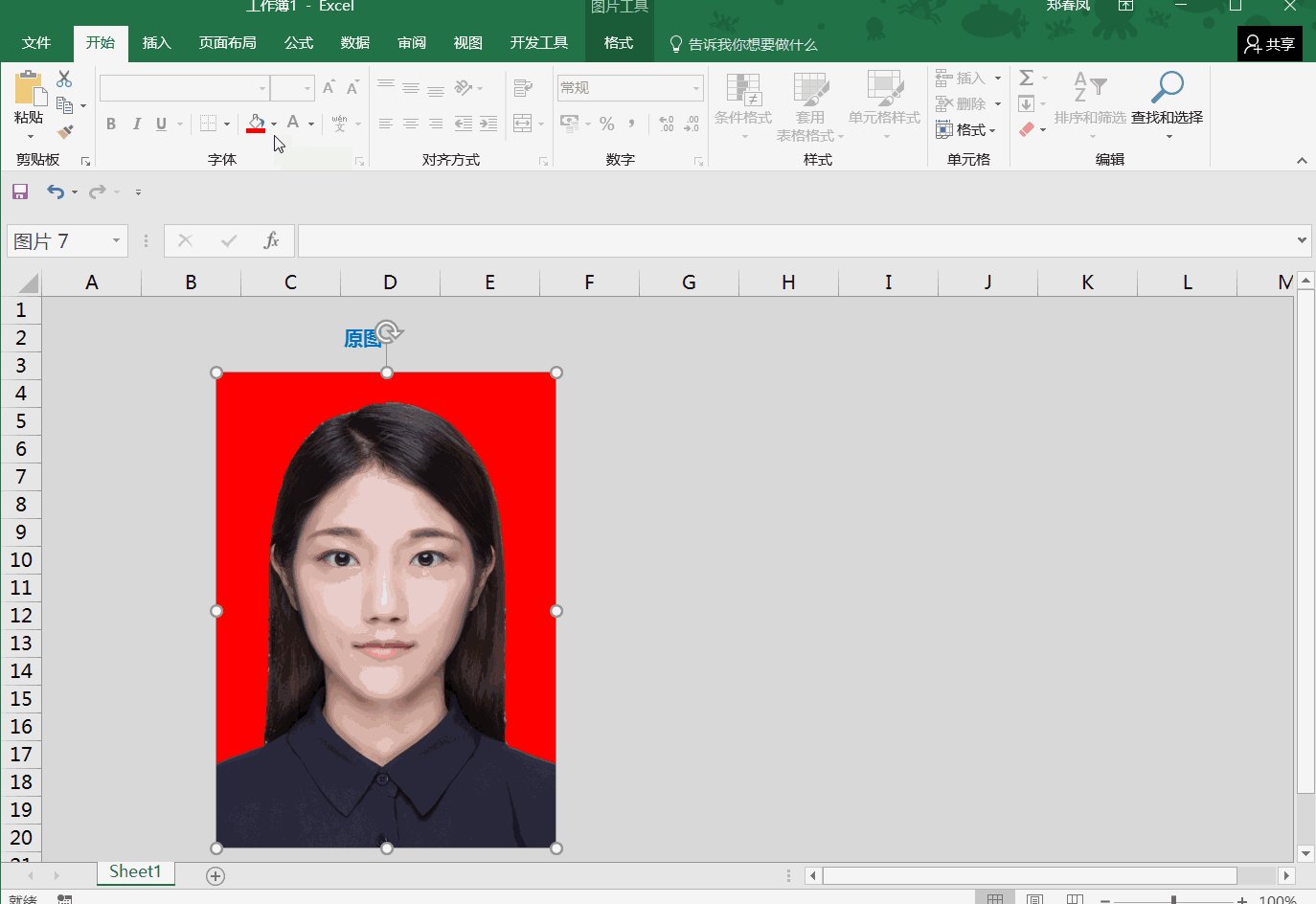
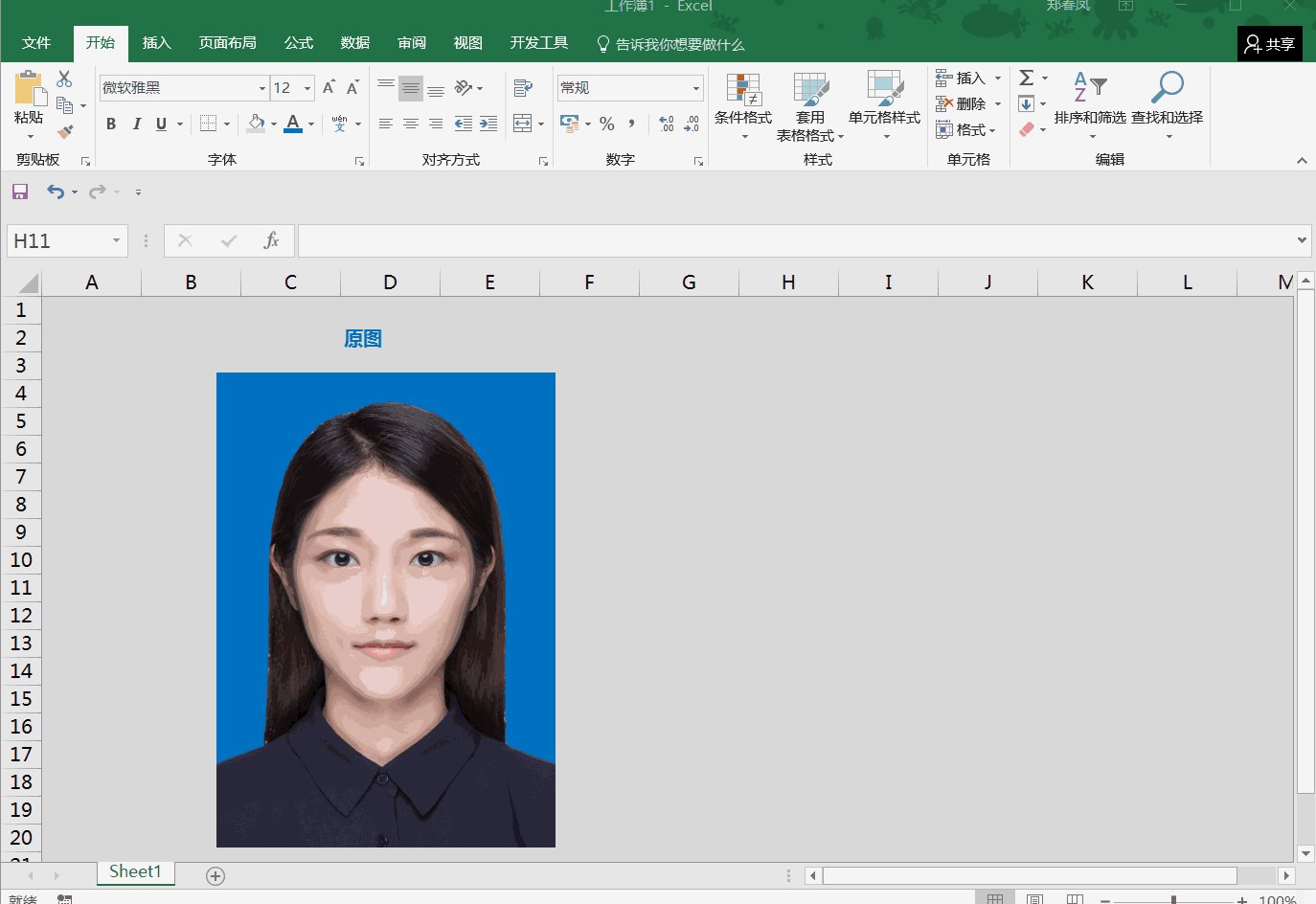
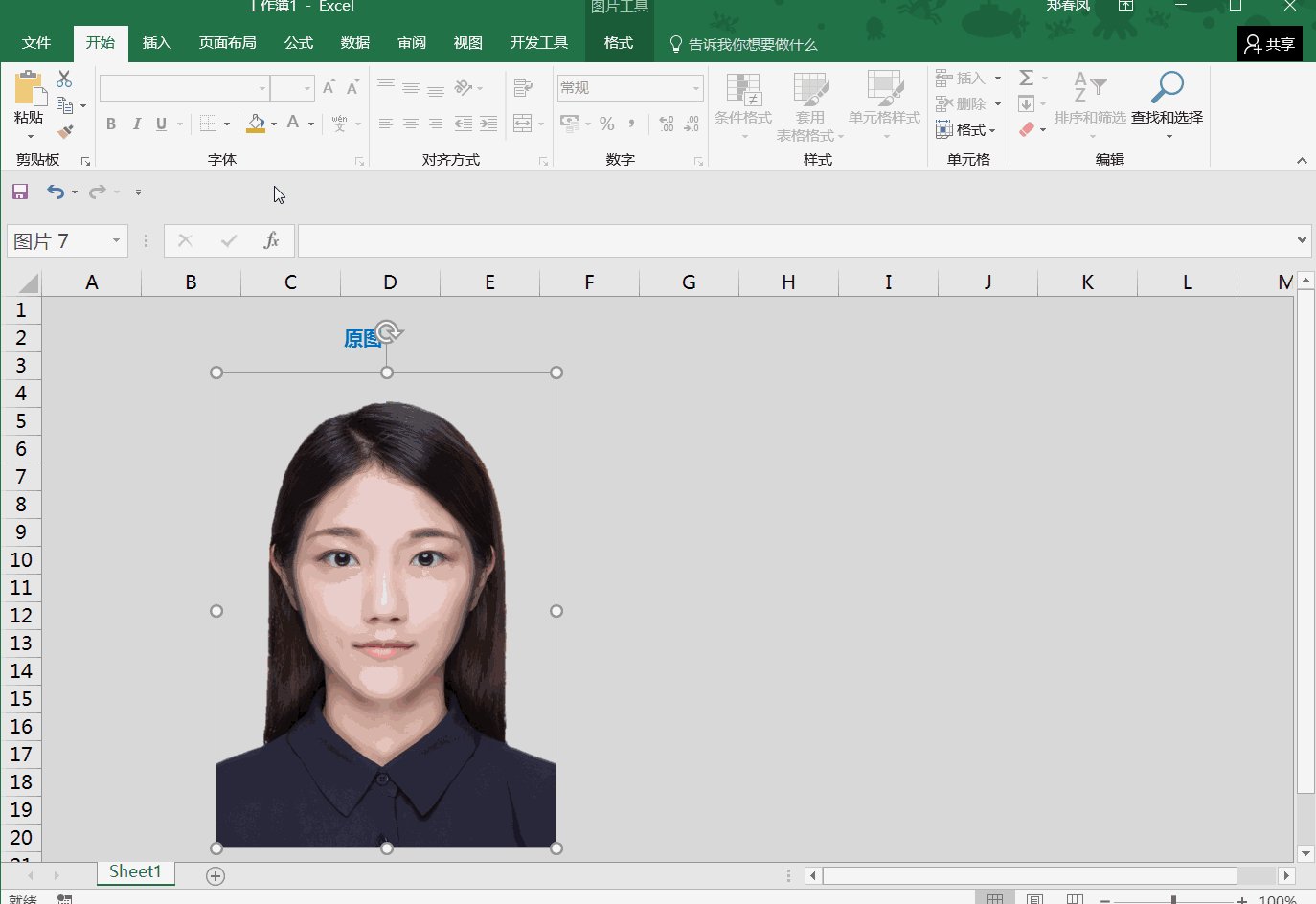
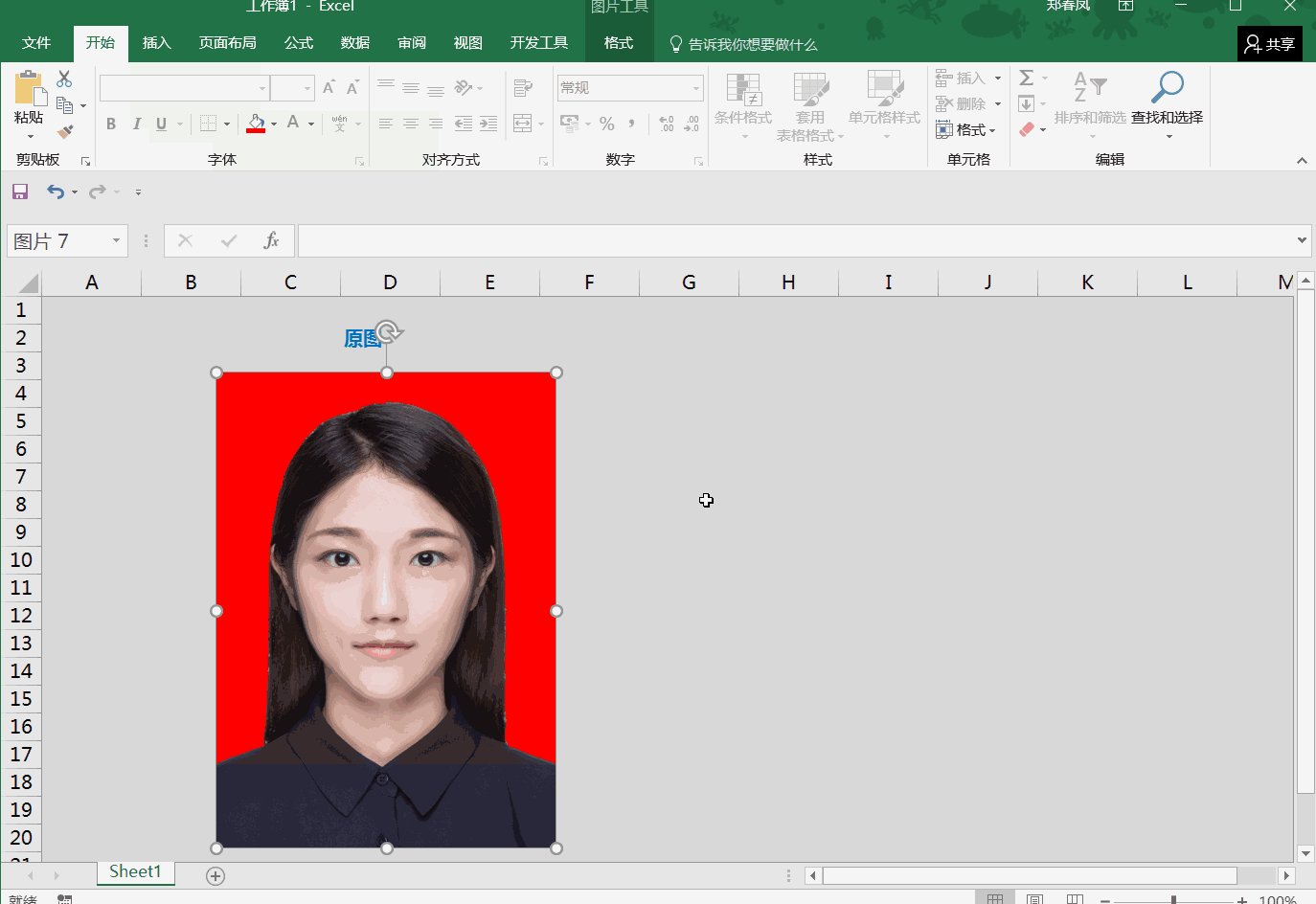
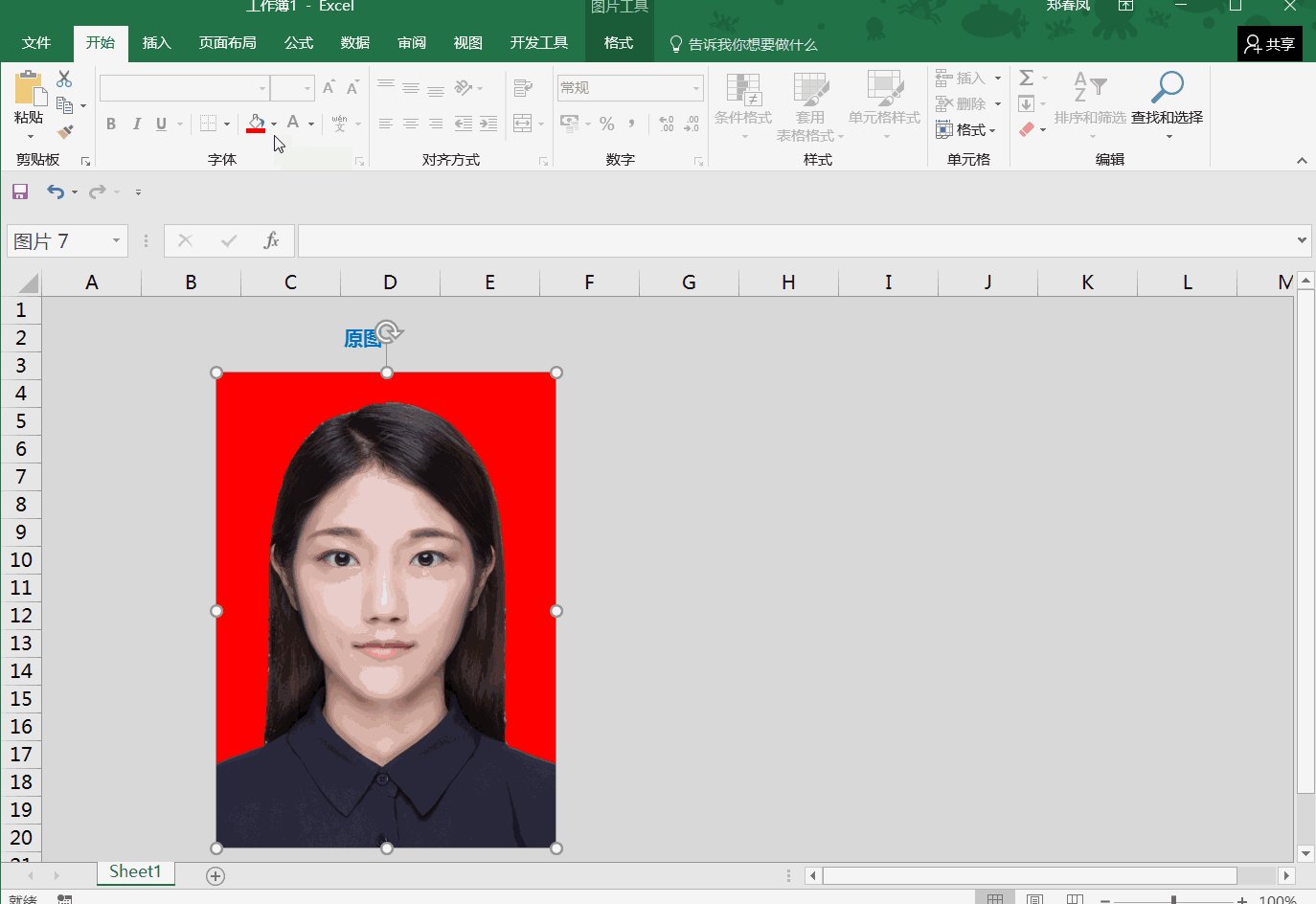
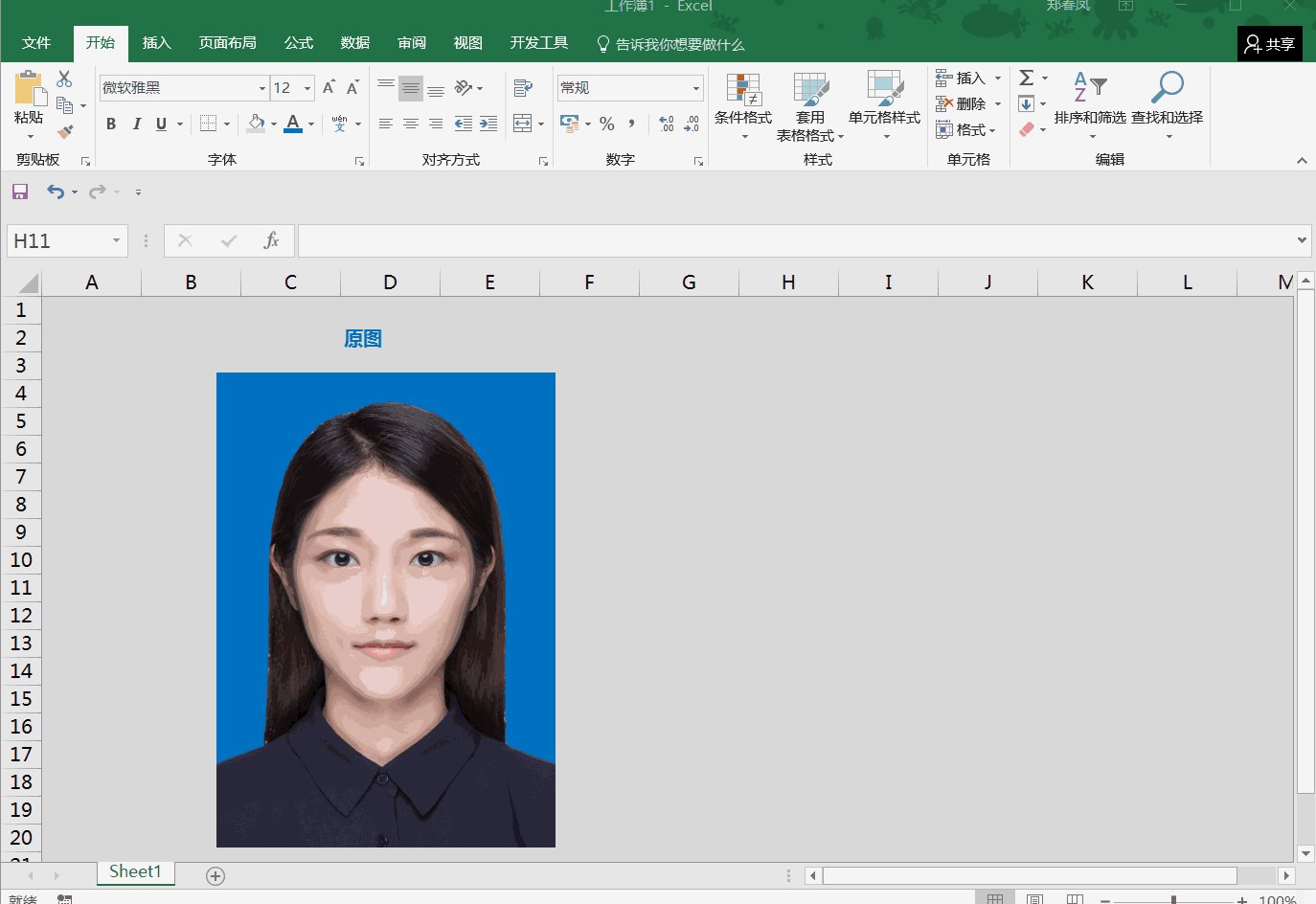
把excel当ps和美图秀秀用的教程,你一定不能错过
gif动态图 接下来我们用ffmpeg命令就可以生成一个10妙的git动态图
之前的那个手机版的ps充其量也只能算是一个高配的美图秀秀
告别美图秀秀吧,斯坦福文艺码农将修图软件做到了极致![美图秀秀:1分钟变身时髦达人[多图]](/image/loading.gif)
美图秀秀:1分钟变身时髦达人[多图]
美图秀秀闪图怎么做 美图秀秀制作qq闪图头像教程-电脑教程
美图秀秀帮你打造"非主流"新年祝福
美图秀秀轻松制作动态的闪图qq表情
这些傻瓜式功能,比美图秀秀还简单
style guide 生成器
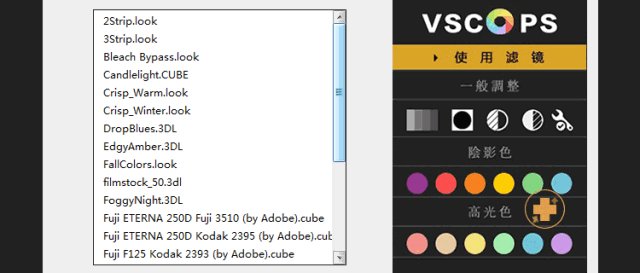
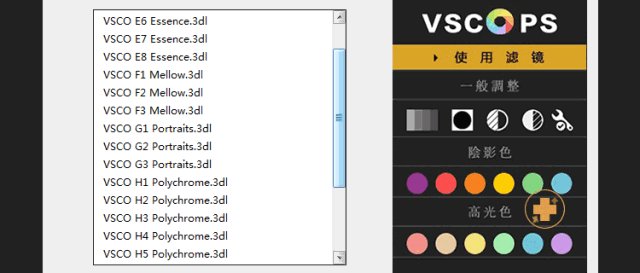
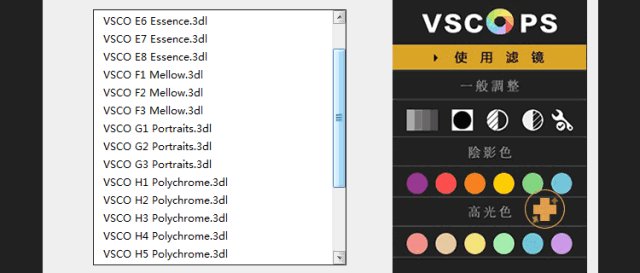
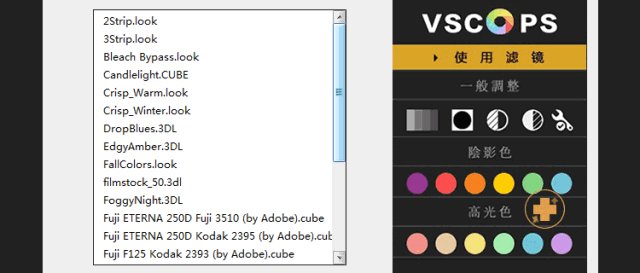
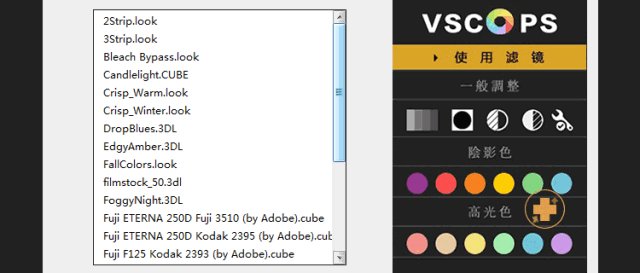
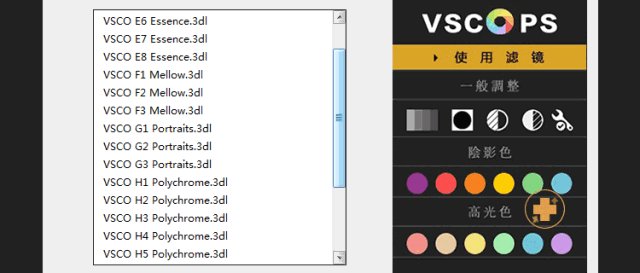
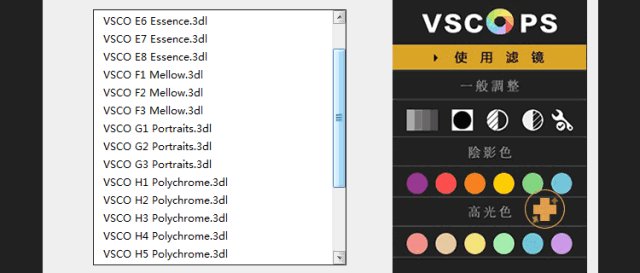
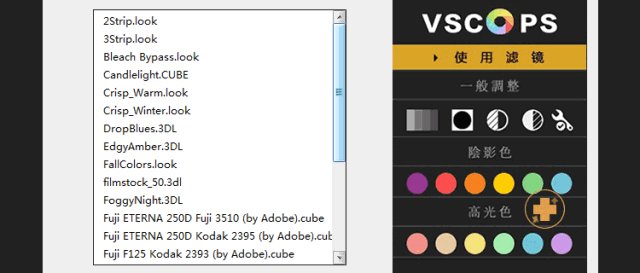
俗称电脑版美图秀秀的神器来啦!ps网红vsco滤镜
教你用美图秀秀
把excel当ps和美图秀秀用的教程,你一定不能错过
生成的图形,放到页面中修饰




![美图秀秀:1分钟变身时髦达人[多图]](http://img.vipcn.com/img/2010-6-3/20106315392797984.gif)













![美图秀秀:1分钟变身时髦达人[多图]](http://img.vipcn.com/img/2010-6-3/20106315392797984.gif)