向下箭头 GIF(2)
2022-01-14 来源:动态图库网

点击箭头按钮gif图片素材
logoaplus-英国buzzfeed发布新logo和定制字体灵感来自于箭头
【javascript动画基础】学习笔记(一)-- 旋转箭头
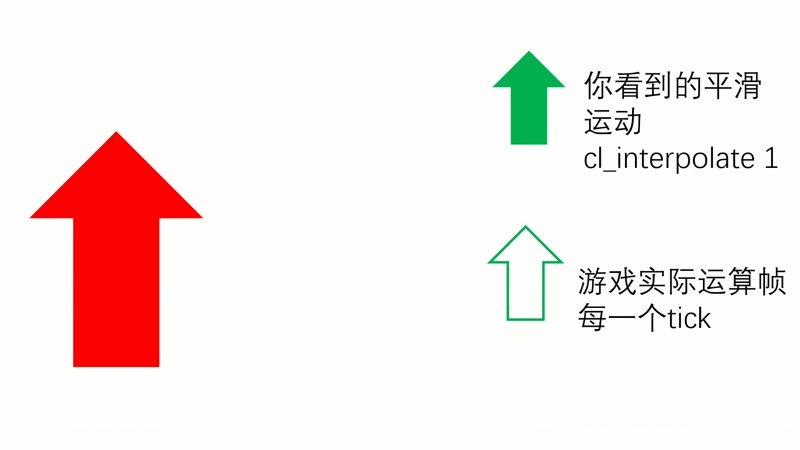
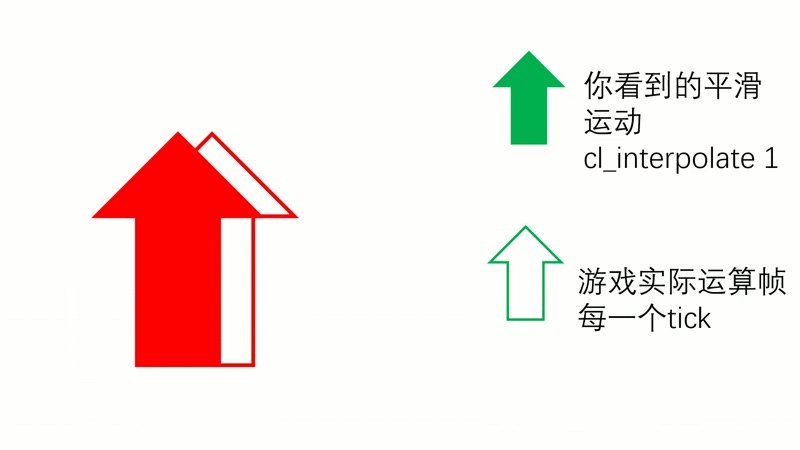
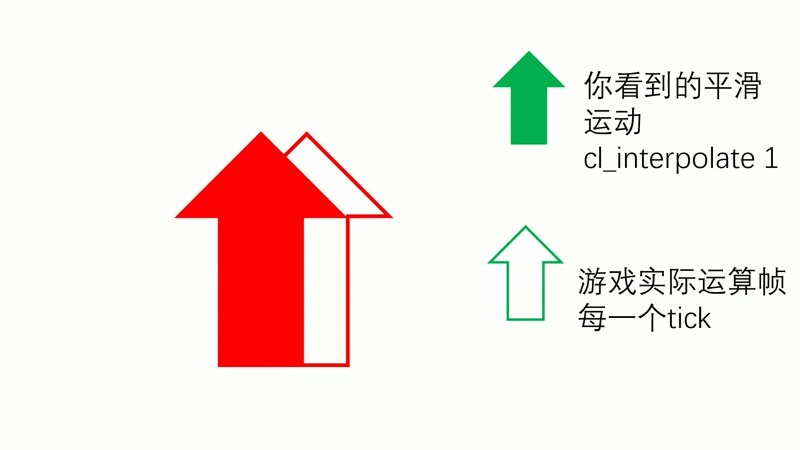
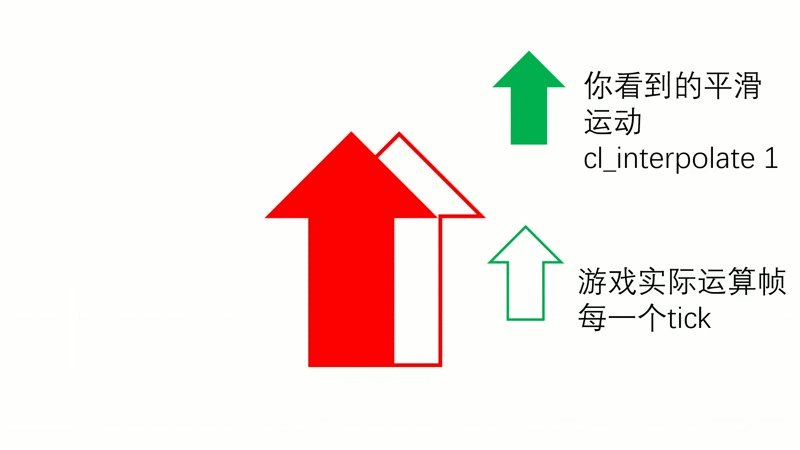
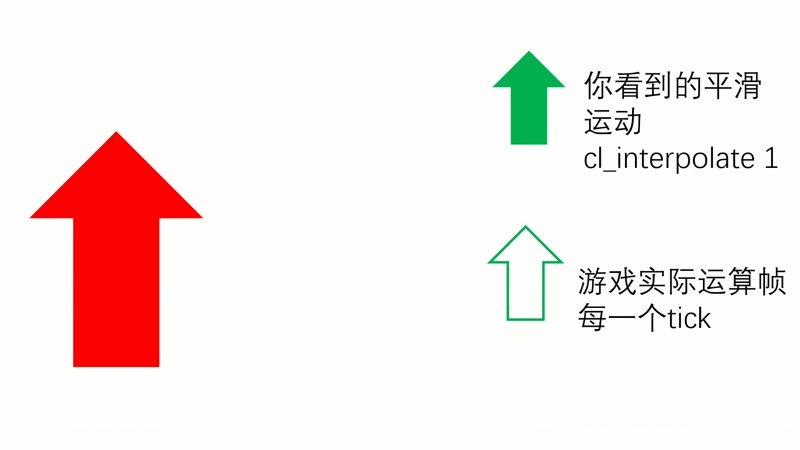
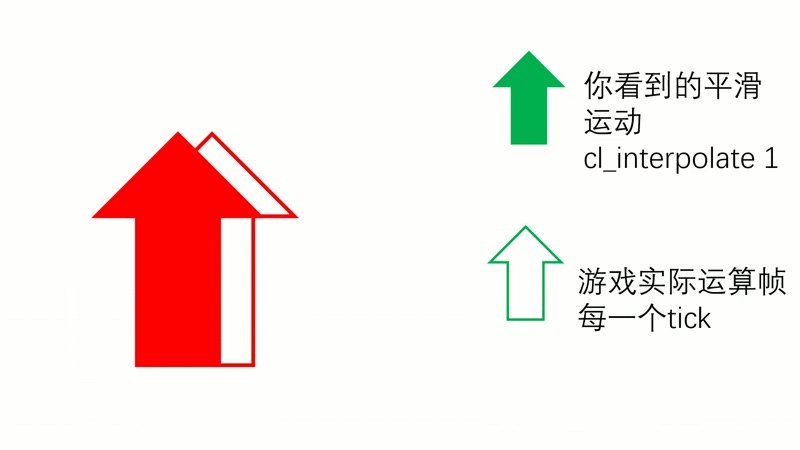
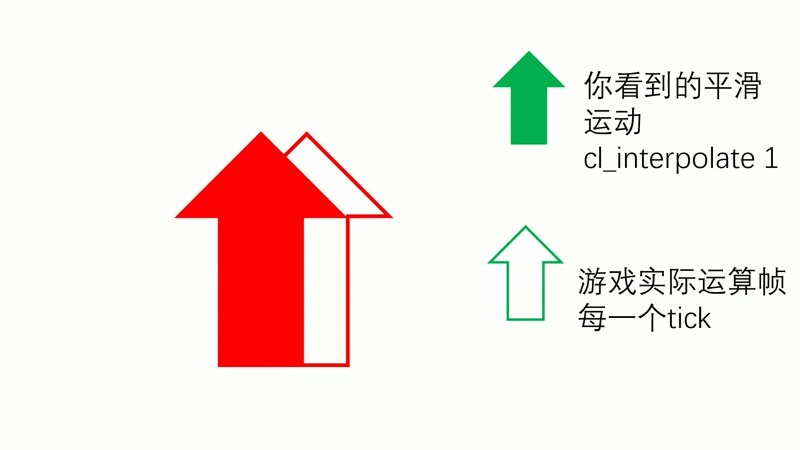
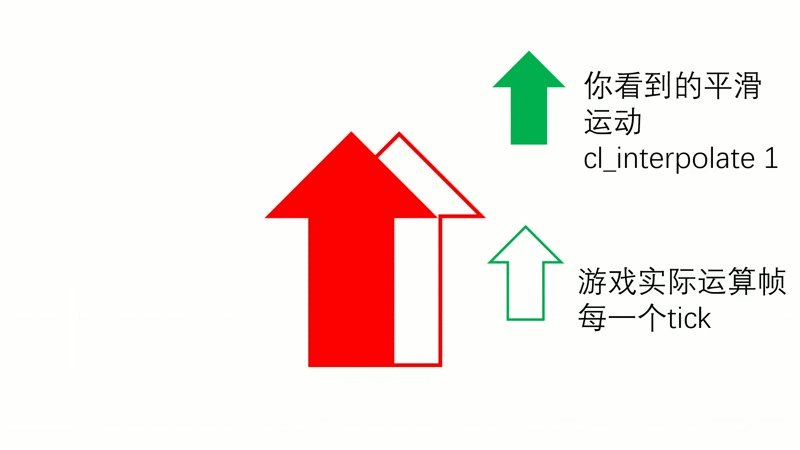
正常玩家是瞄着屏幕上看到地实心箭头打,而外挂是直接锁游戏数据的
css箭头循环动画
箭头动态画圆.gif
【良心推荐】国庆七天长假,去哪儿人最少还便宜?
gif动态向下箭头黄色底小图标分割线图片素材
免费活动之:公益讲座
ppt 箭头 陀螺旋 转过的扇形是另一种颜色
最后,利用ctrl g组合该图形,并复制这种箭头三个,进行旋转调整即可.
下图箭头处. 
然后摁下r调出旋转属性,设置一个初始的旋转角度,打关键帧,然后你想
3 选择箭头,执行ctrl d组合键复制一个,选择底下的箭头进行调整成