我来试试看 gif 转 ascii art 先来看效果: 要将gif图转换成字符画(2)
2022-01-14 来源:动态图库网

【gif】这个姿势你没试过吧
搞笑gif:好好洗车,别得瑟,看,砸扁了吧
求大神帮我截取(进击的巨人,爱奇艺23集)的gif
搞笑gif图片:妹妹这样的衣服你不怕掉吗?
ae动效练习-路径动画
小猪动图:如何将视频一键转成gif动图?
别看这几张图,允许会疯的
匈牙利设计师davidszakaly的催眠gif动画,失眠的童鞋可以转走试试!
不服来试试!光说没用!
示例walker,warm也一样用到该脚本),同时该脚本中还包括 bodypart脚本
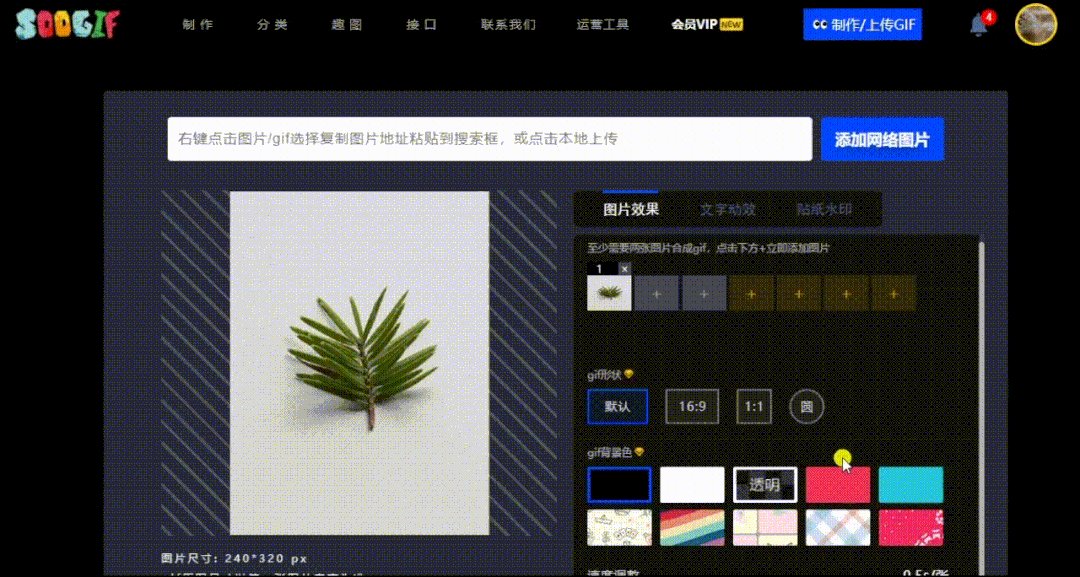
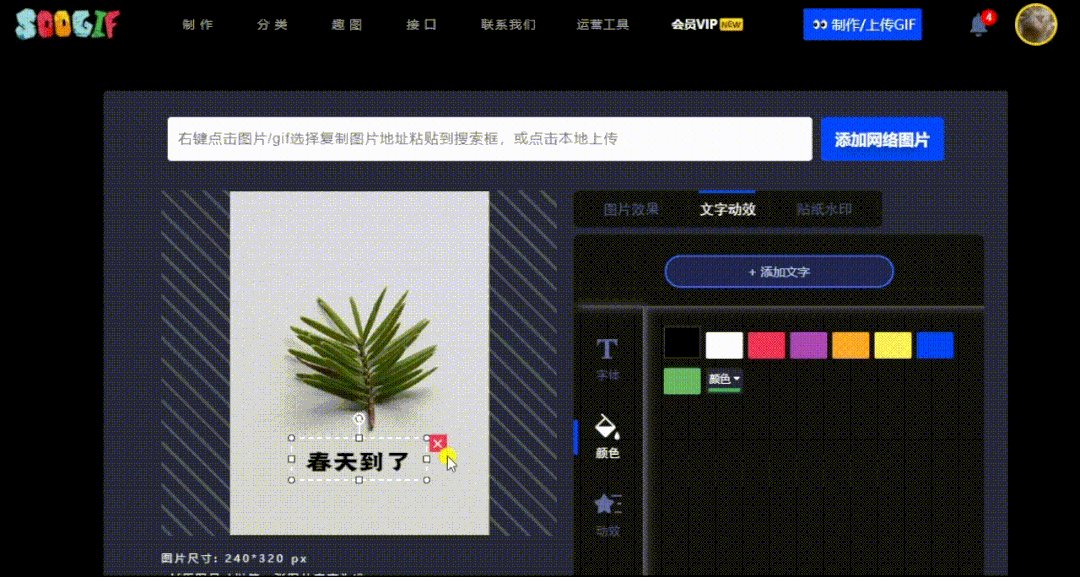
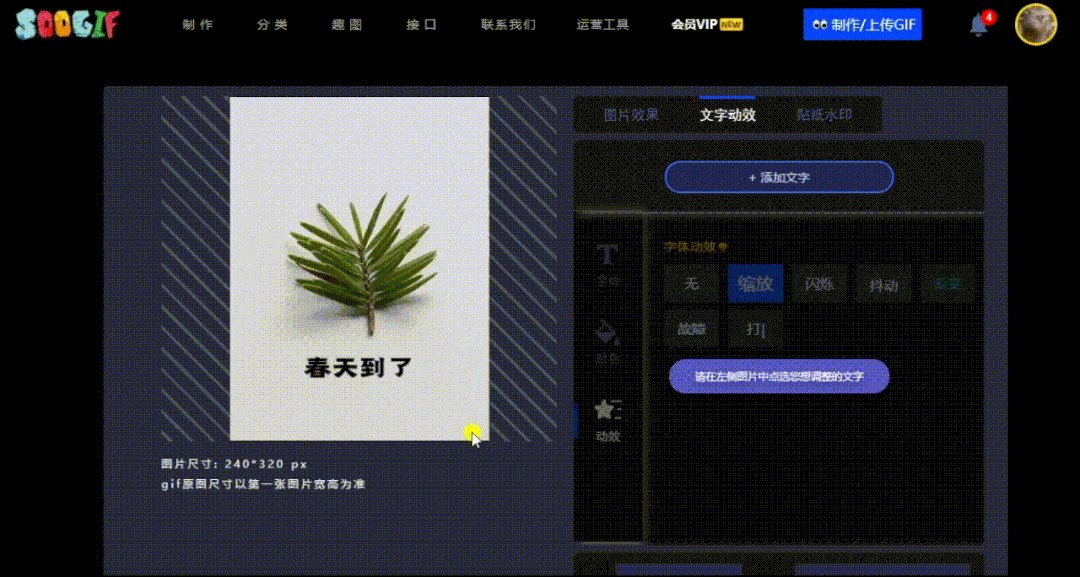
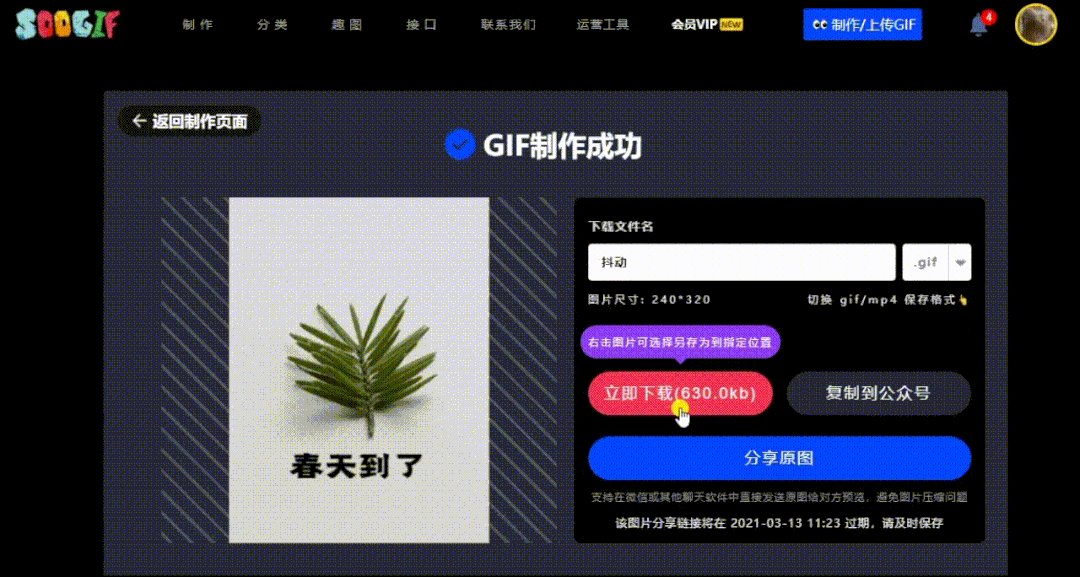
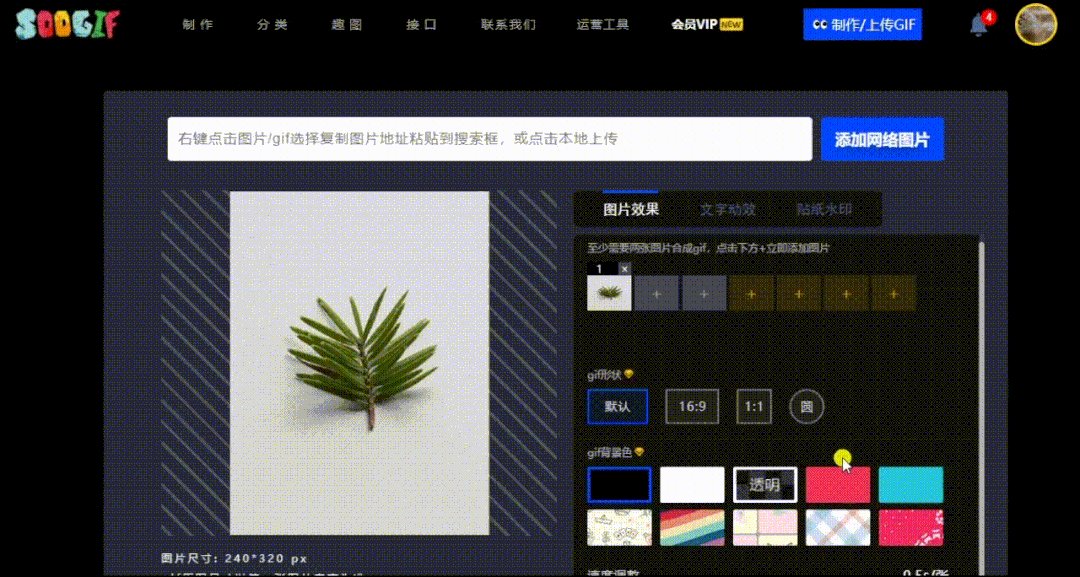
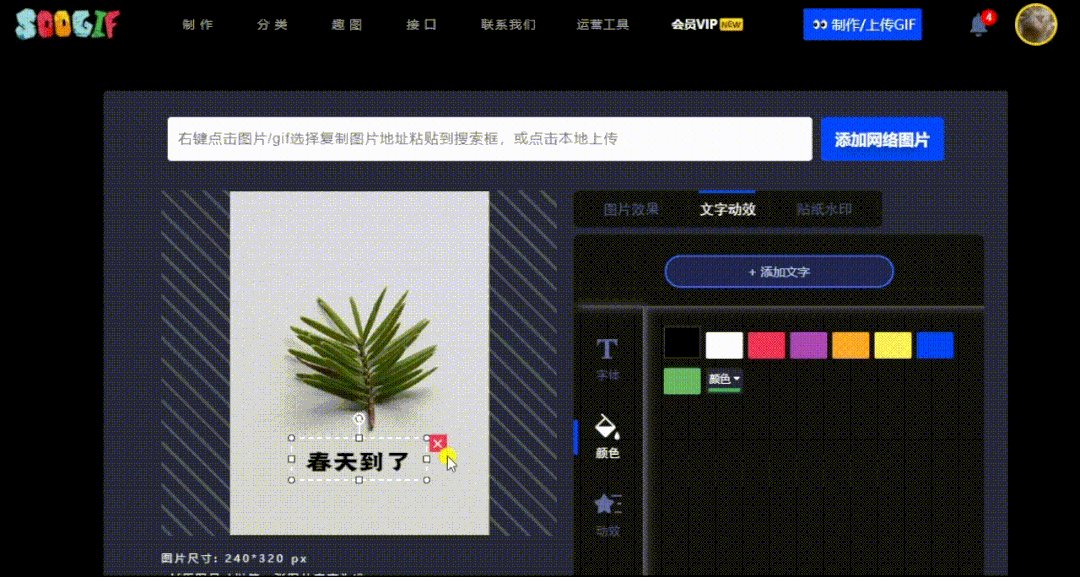
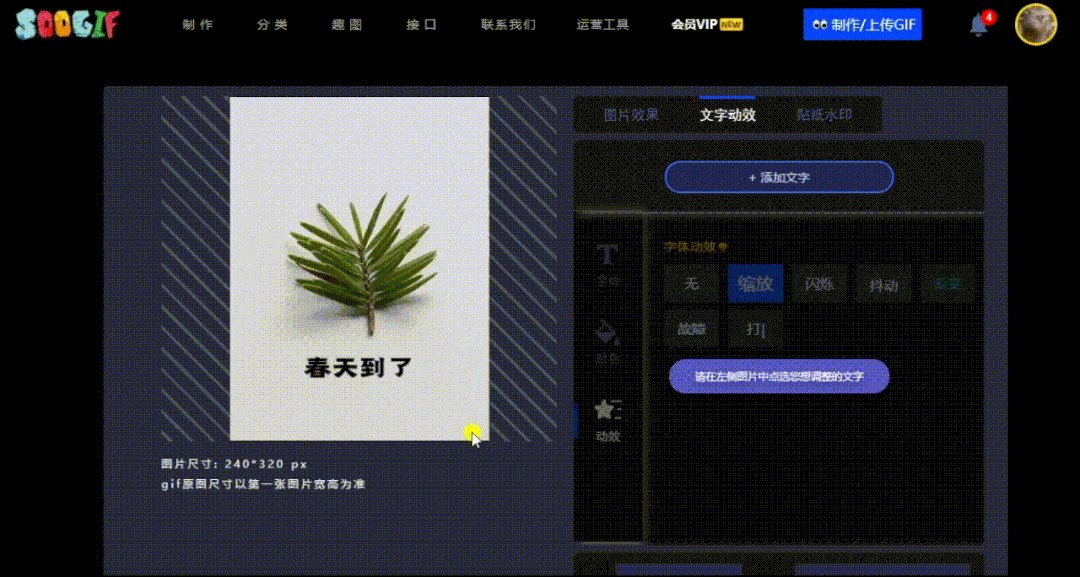
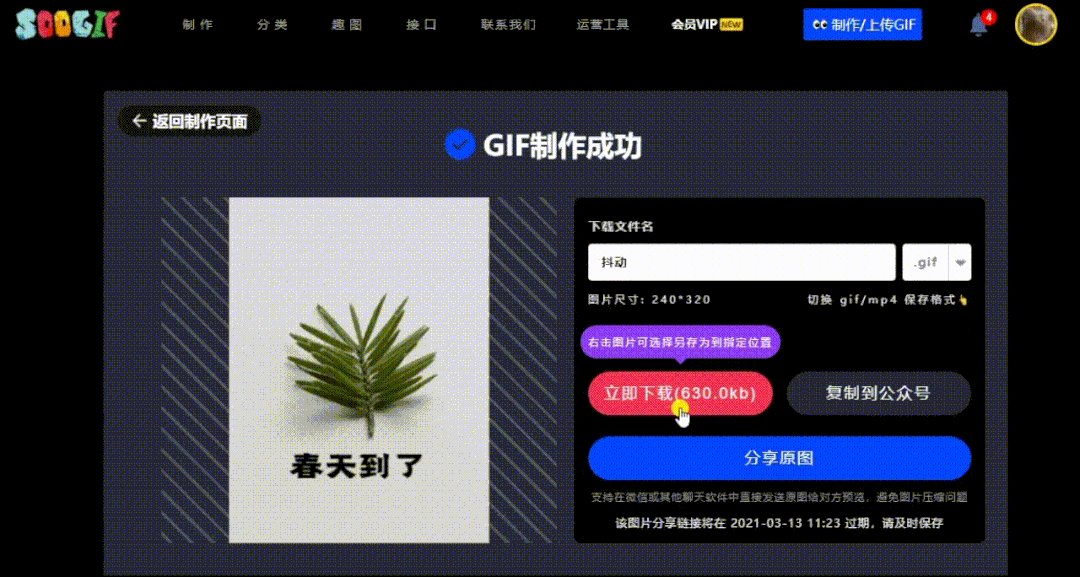
soogif动图体验会员 #源自网络,侵联删 一键三连biubiubiu~ 返回搜![[驻波] 我曾提过吉他录音的重低音现象,这是路人皆知的问题.](/image/loading.gif)
[驻波] 我曾提过吉他录音的重低音现象,这是路人皆知的问题.
运行效果
自由的味道 | 费那奇gif失乐园-09











![[驻波] 我曾提过吉他录音的重低音现象,这是路人皆知的问题.](http://5b0988e595225.cdn.sohucs.com/images/20170918/98feb628a4d1490abd011b01cd70c0d1.gif)













![[驻波] 我曾提过吉他录音的重低音现象,这是路人皆知的问题.](http://5b0988e595225.cdn.sohucs.com/images/20170918/98feb628a4d1490abd011b01cd70c0d1.gif)

