animated gif of netdata cloud
2022-01-14 来源:动态图库网

cloudworks_xs-gif
conf # edit main configuration file of netdata
animated gif of netdata cloud
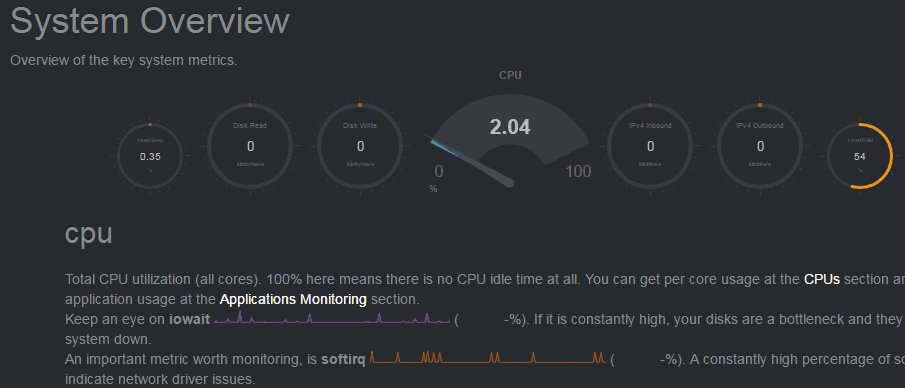
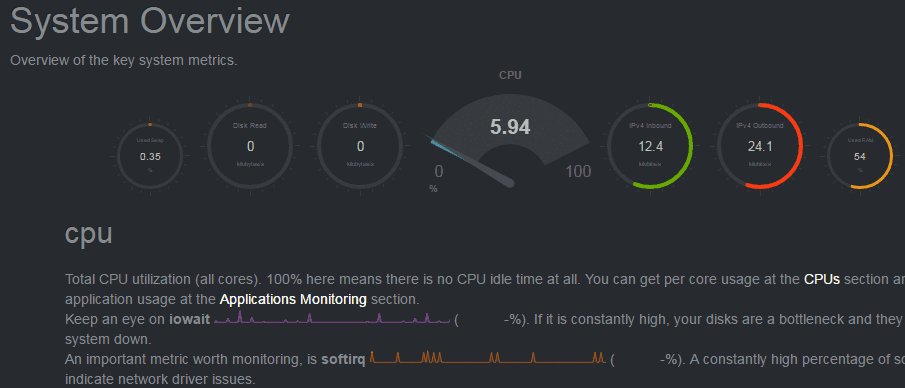
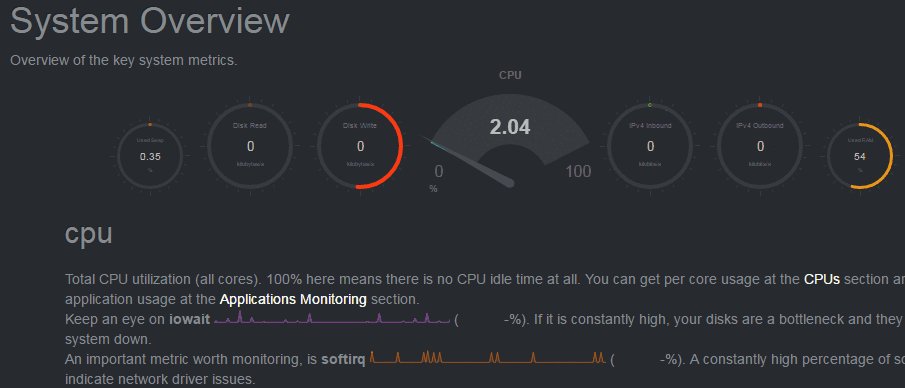
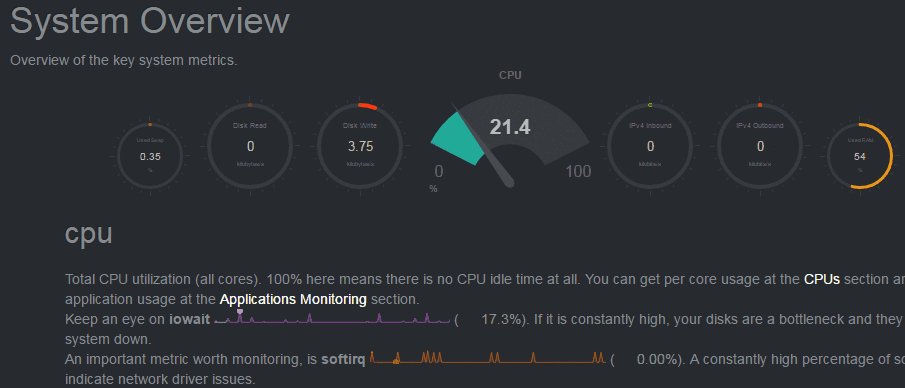
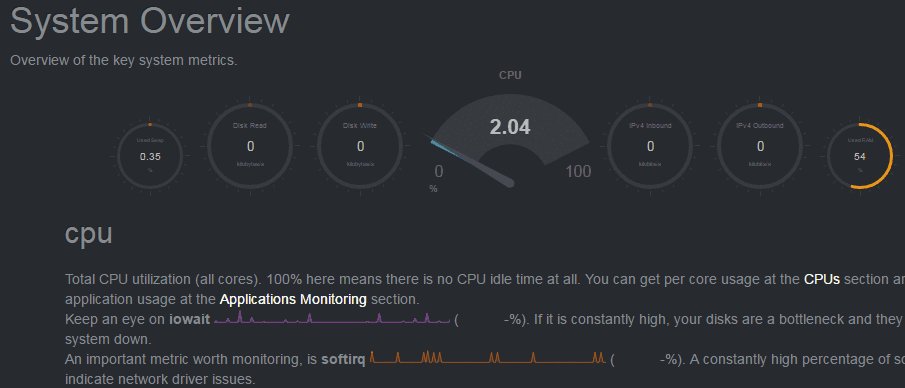
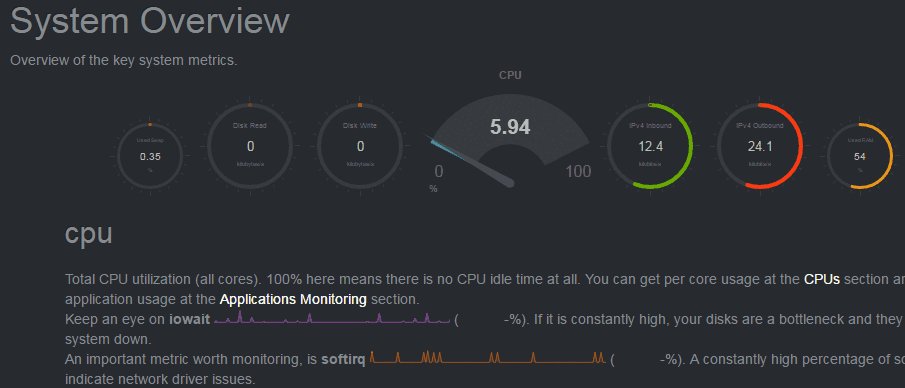
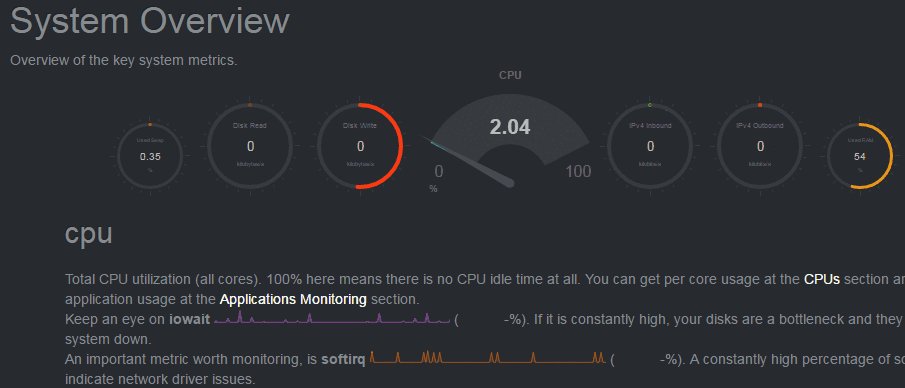
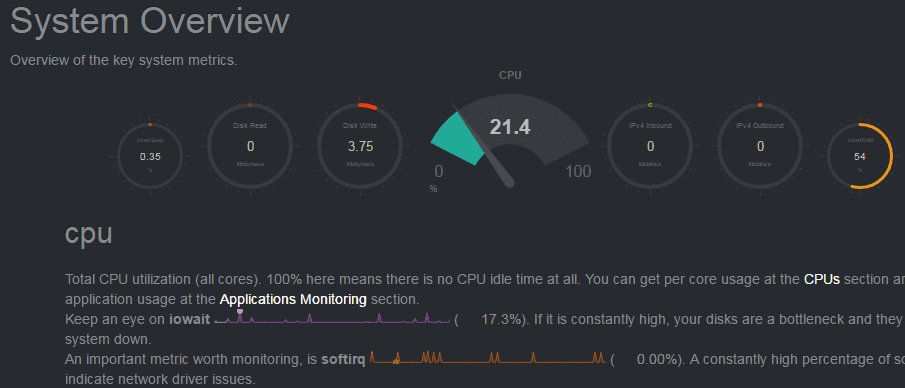
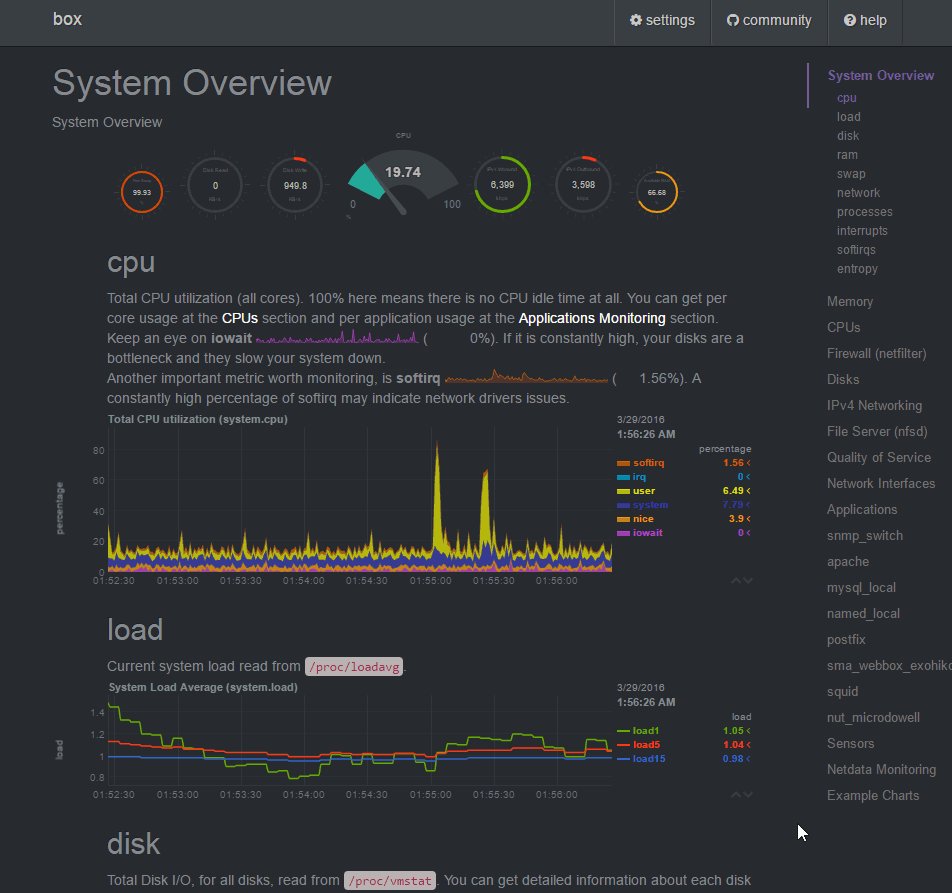
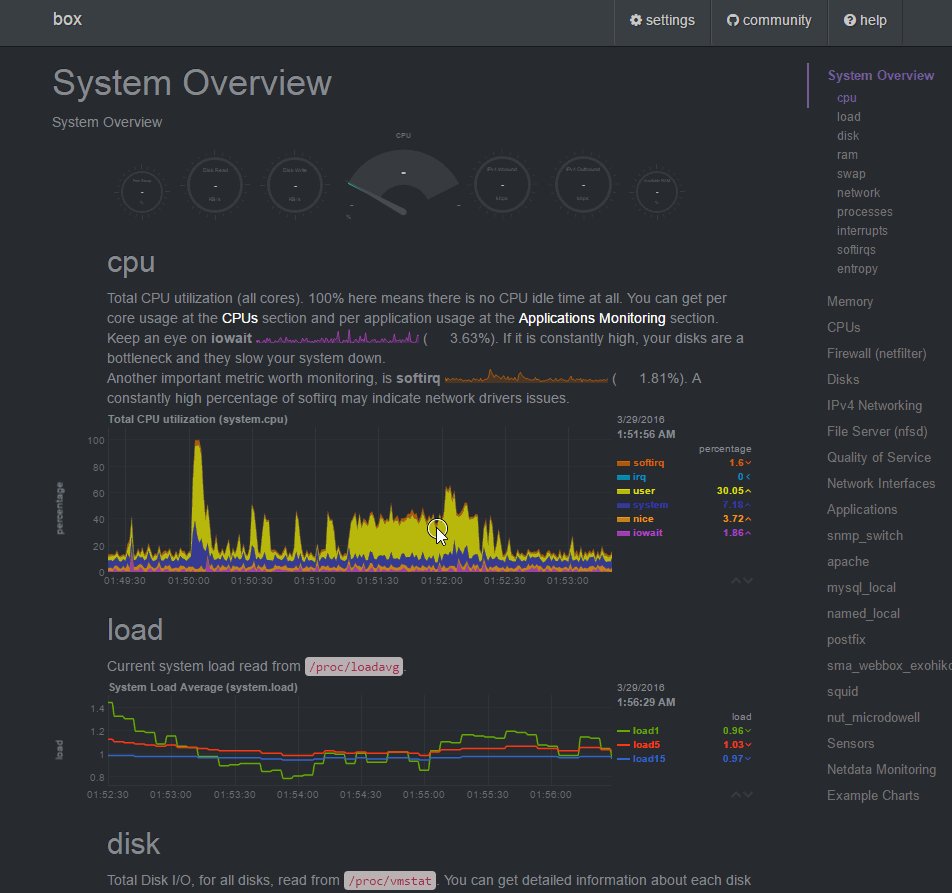
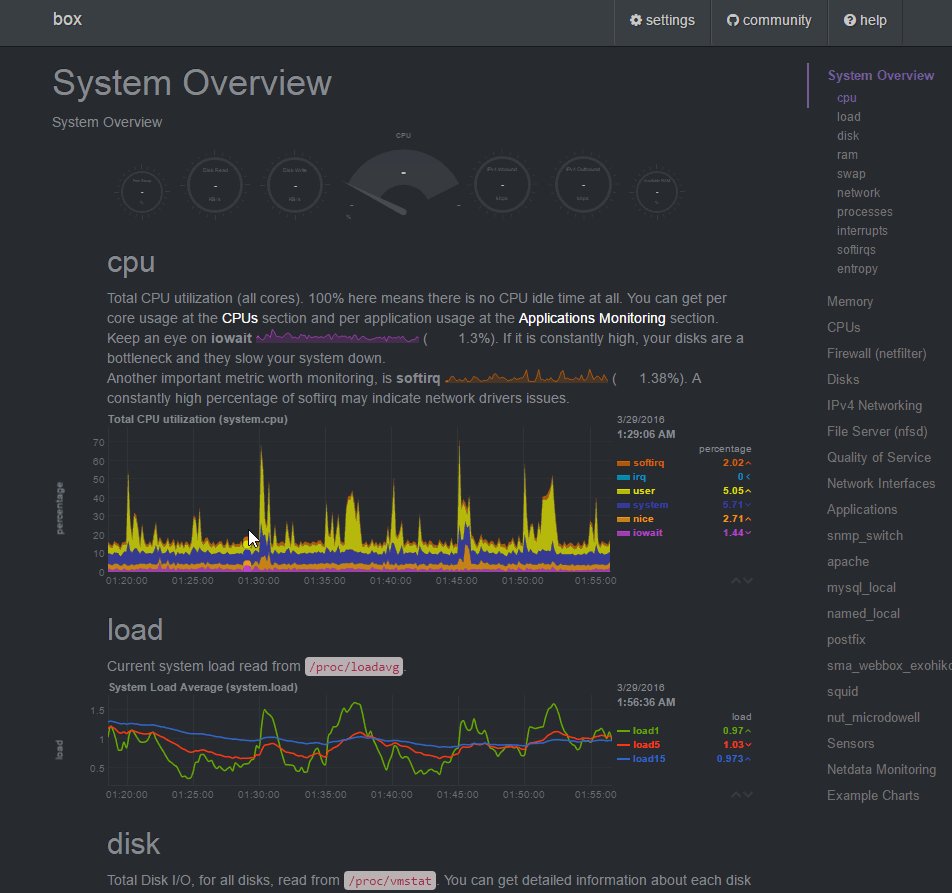
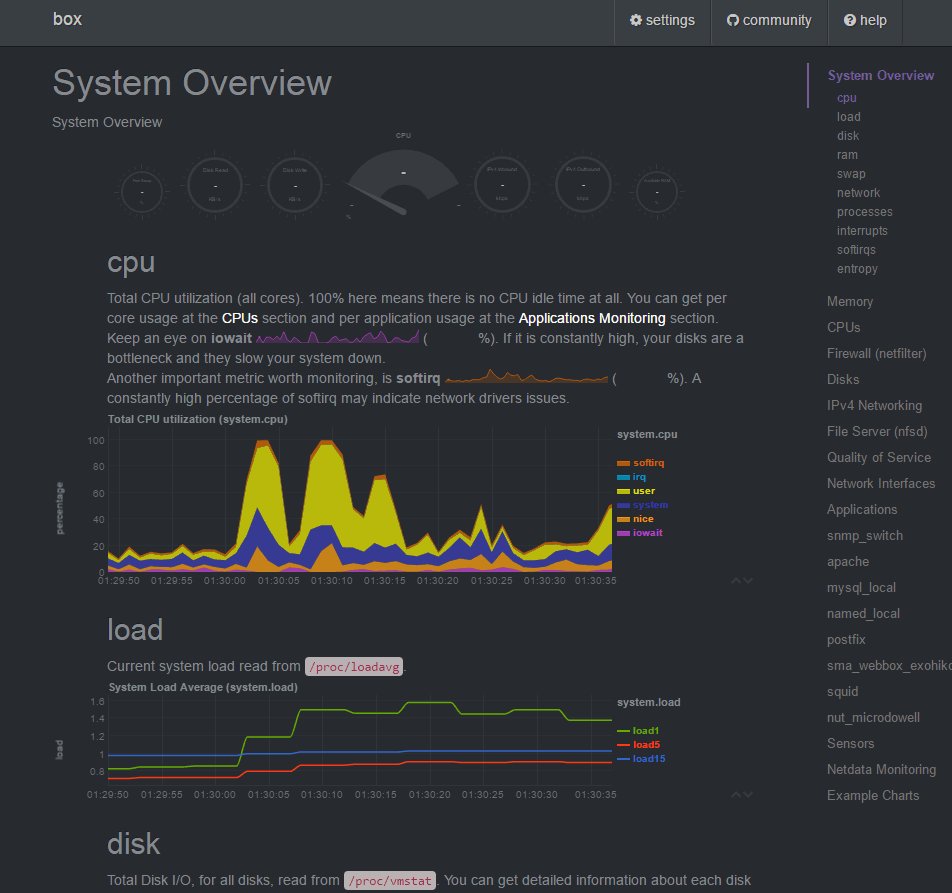
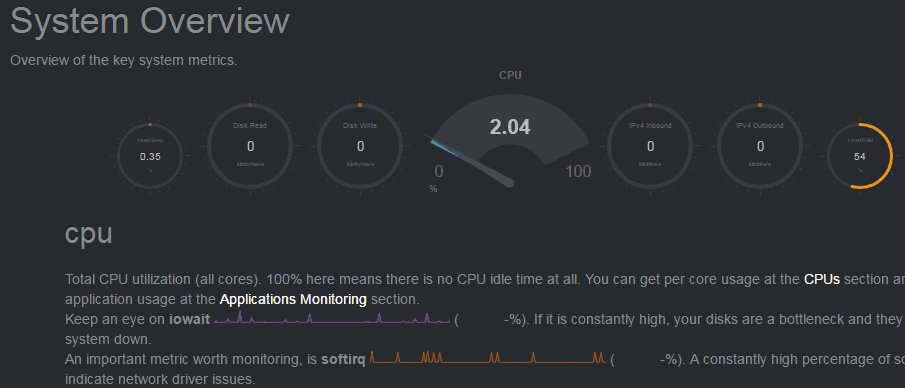
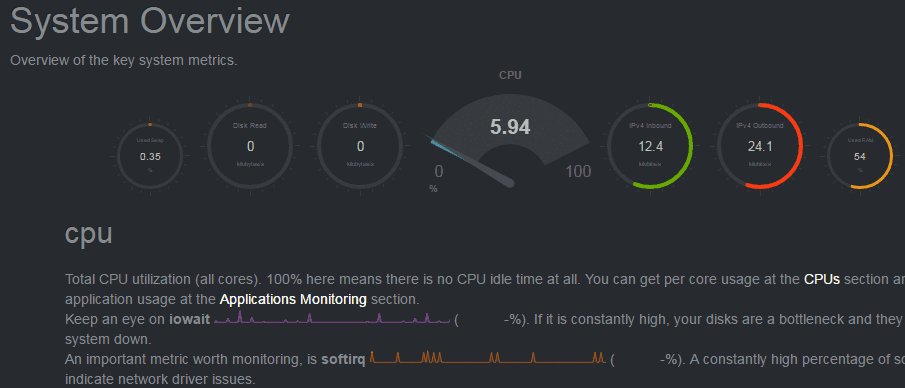
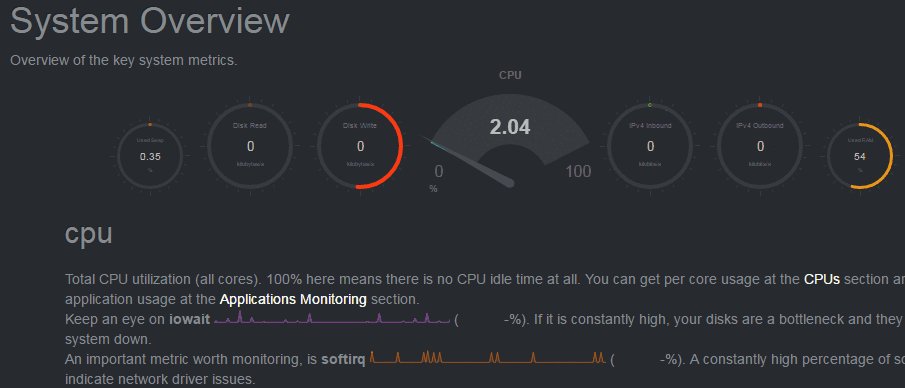
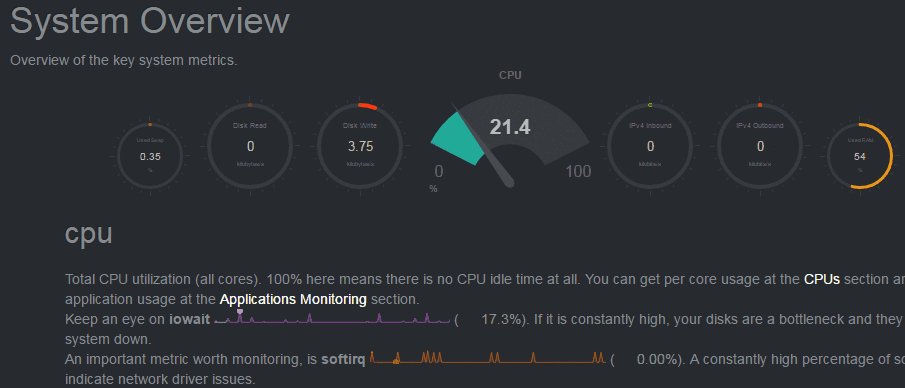
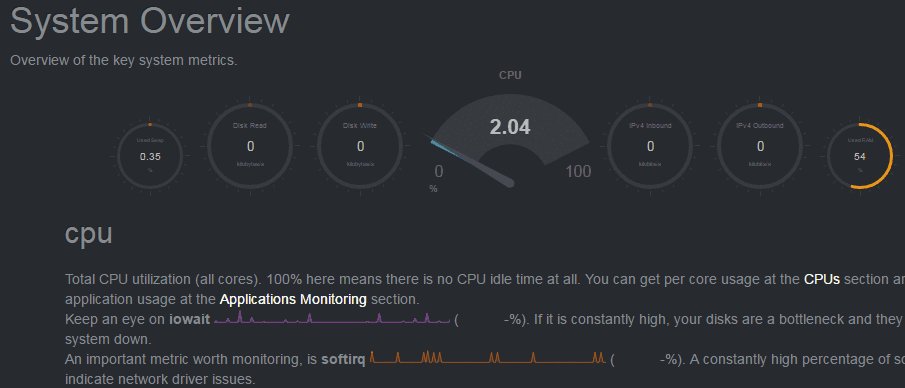
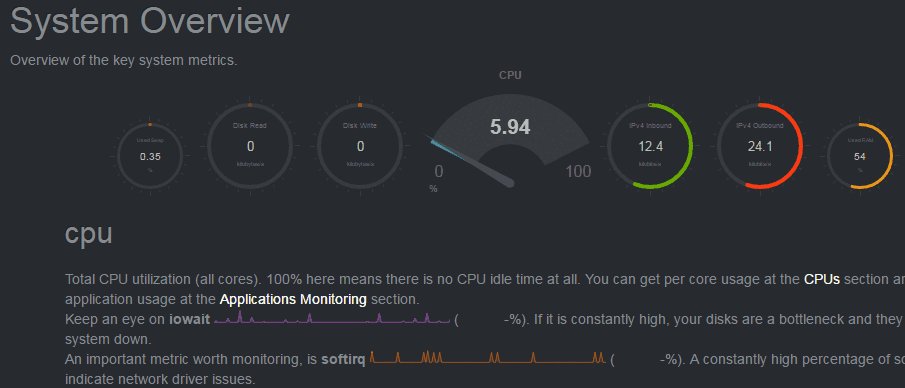
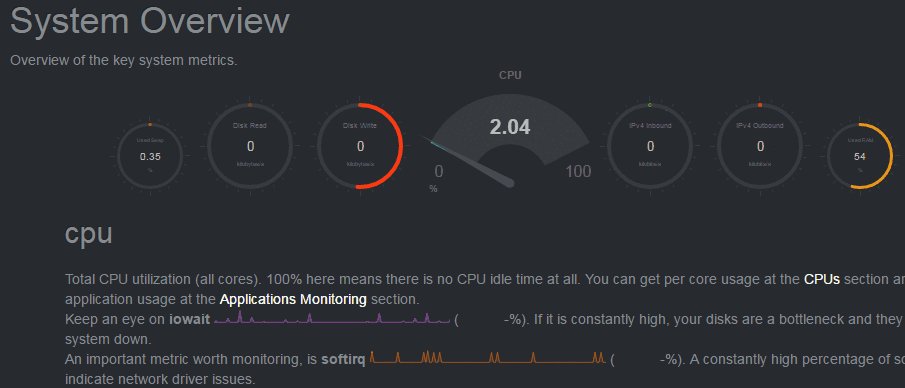
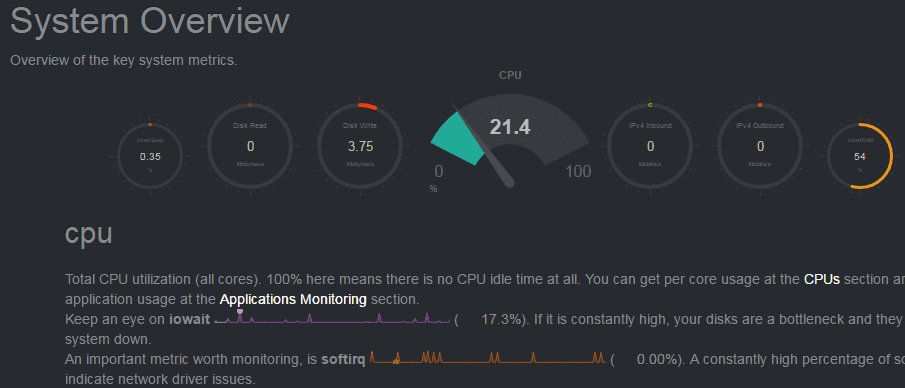
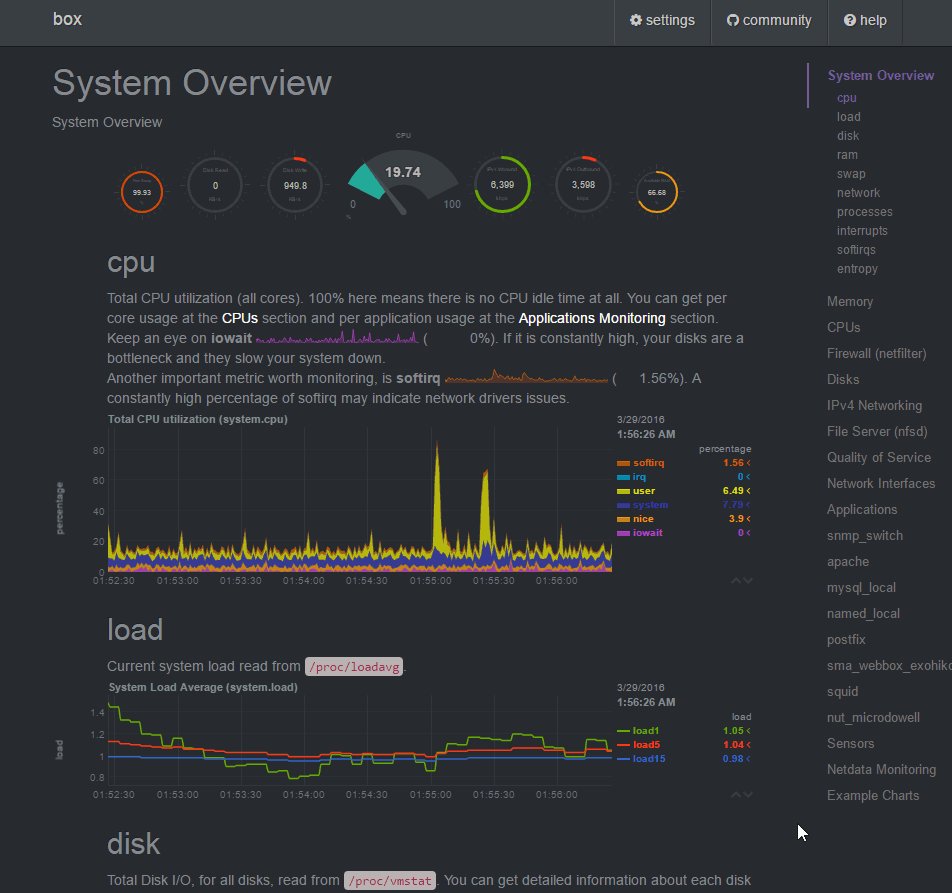
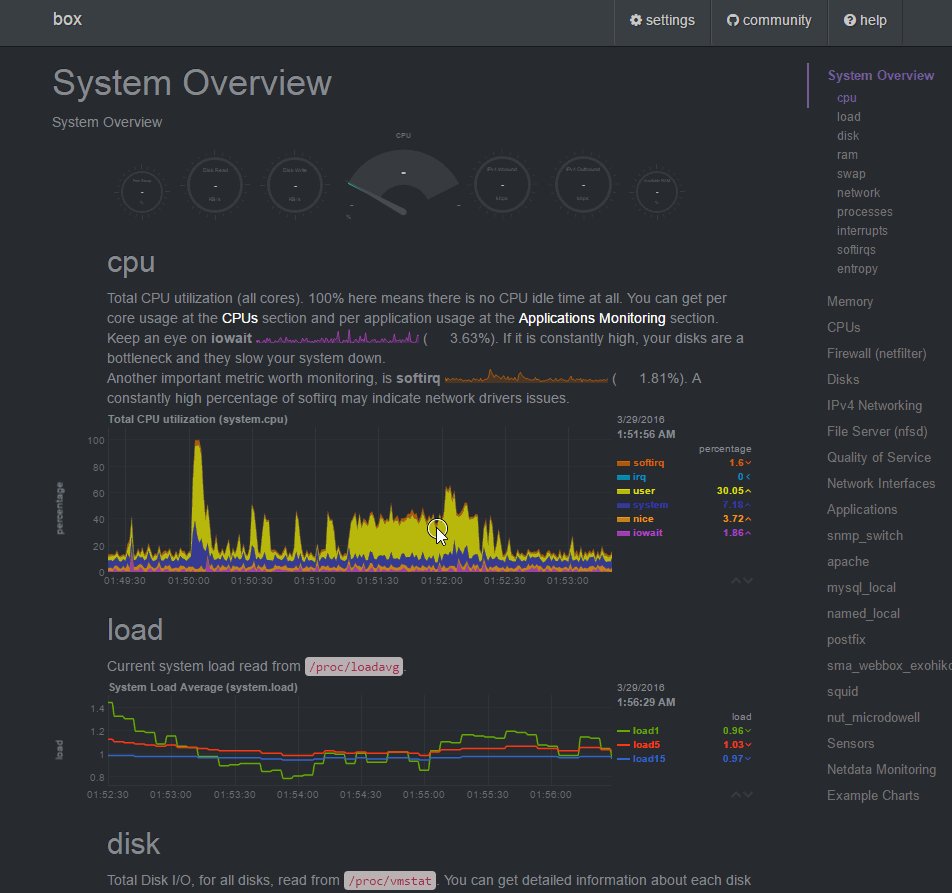
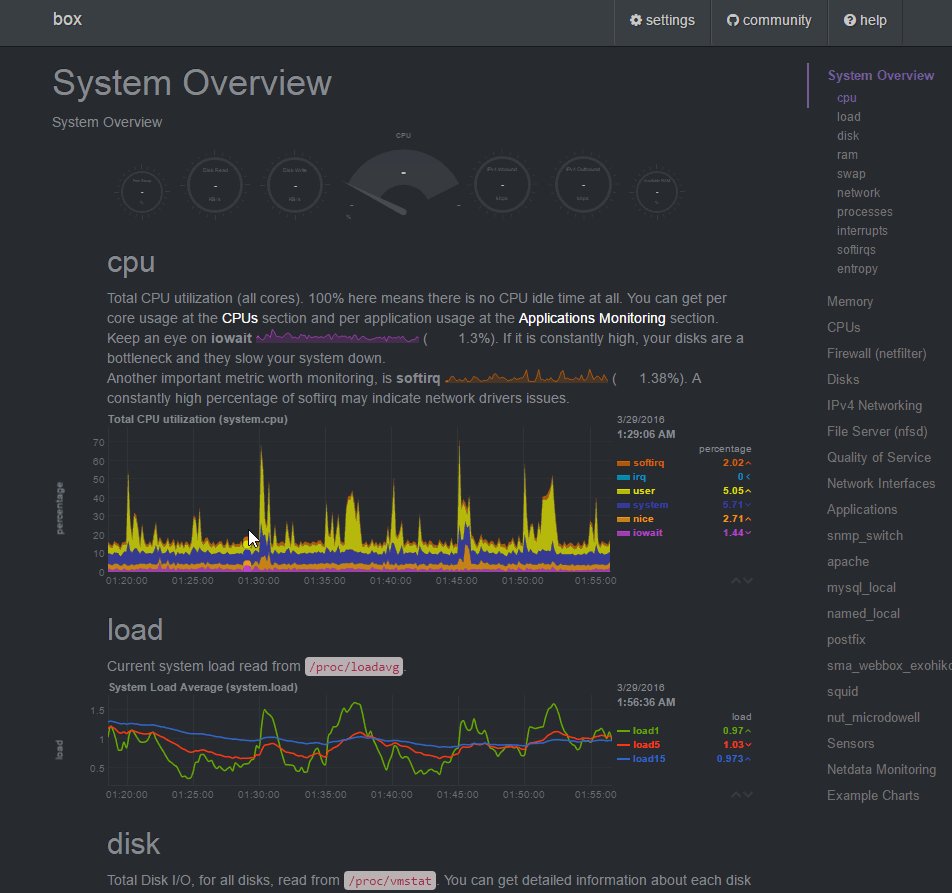
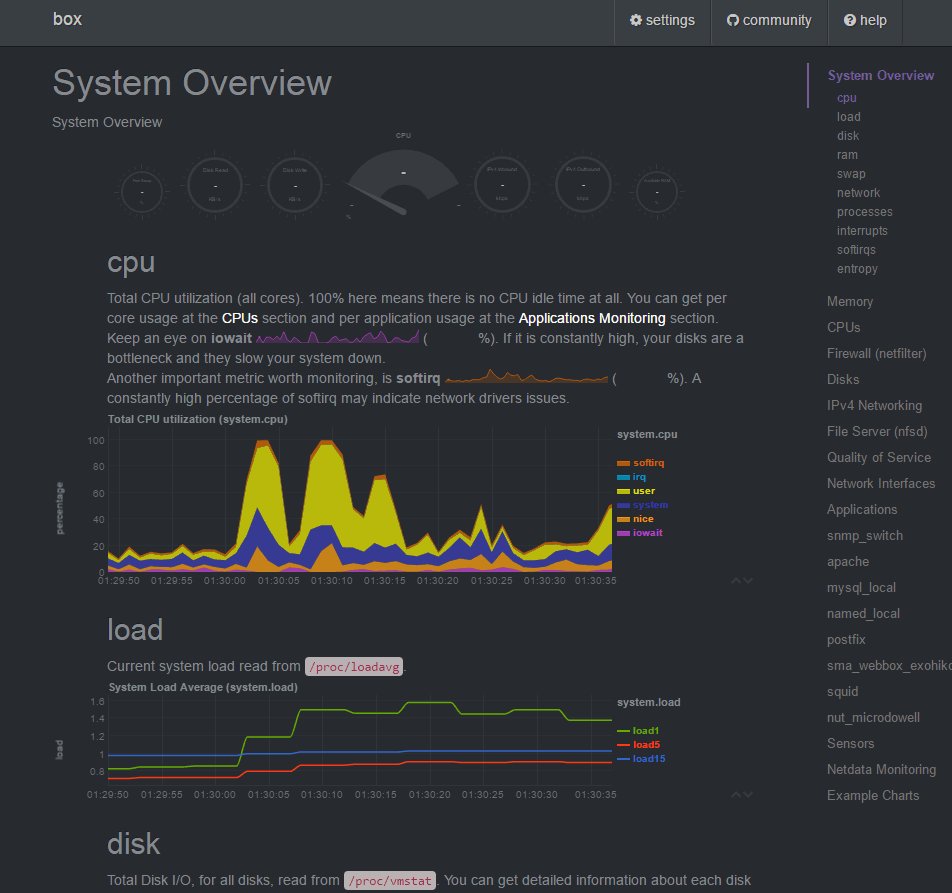
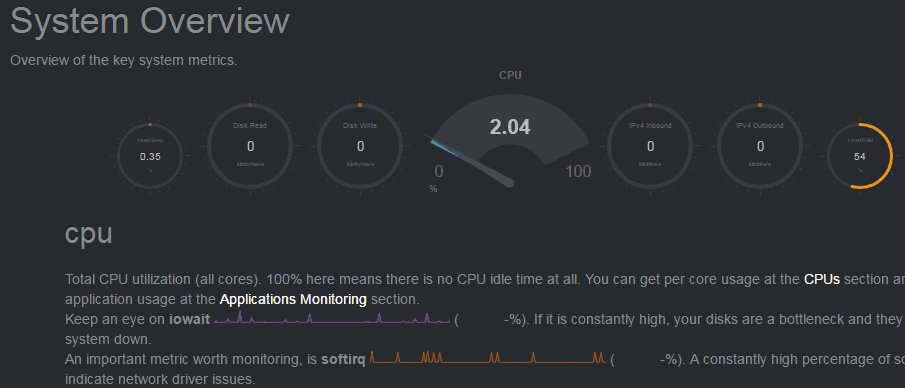
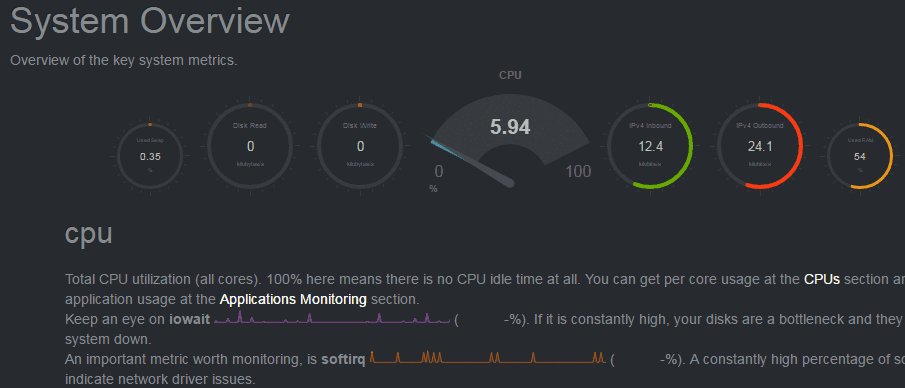
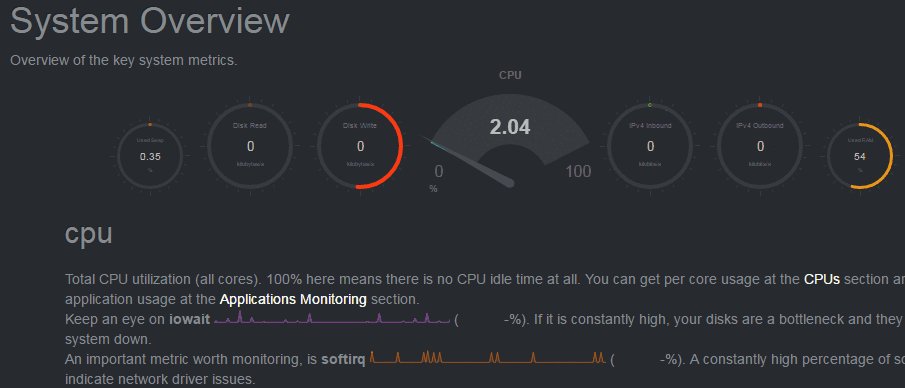
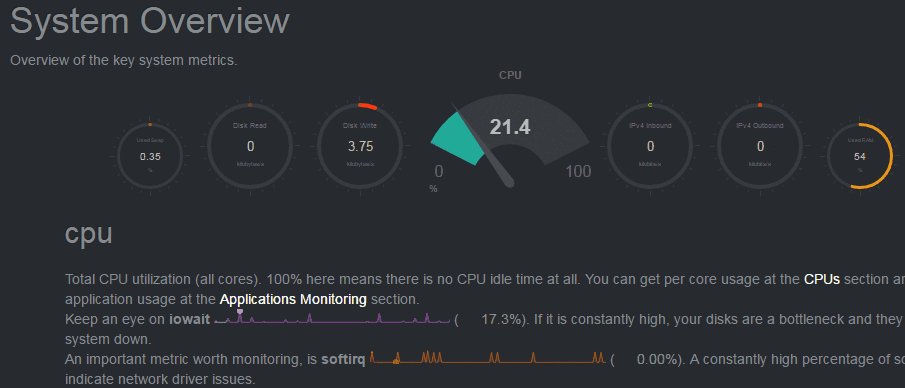
animated gif of the standard netdata dashboard being manipulated
an animated gif of highlighting a specific timeframe
conf # edit main configuration file of netdata
update netdata
netdata linux下性能实时监测工具
轻量级linux服务器系统资源监控工具netdata
【linux性能实时监测工具-netdata】
check out how data is dynamically created and animated on a
addclusterdata", _locations); } } privatevoidresetstate { js
用云开发cloudbase实现小程序多图片内容安全监测的代码详解
devicetype同时设置了phone和table时,新建ability时,只有empty data
202001_kdan_cloud_preview_word_files.gif
netdata 是一个分布式实时性能和健康监控系统.