毕业设计视频截图gif等待界面(2)
2022-01-13 来源:动态图库网

2018最有创意的gif加载动画设计欣赏(app/网页)
等待loging小动画|ui|动效设计|wang265 - 原创作品
转圈gif 加载gif 等待gif loadinggif
今日最佳 ▏萌化你的8组gif动图
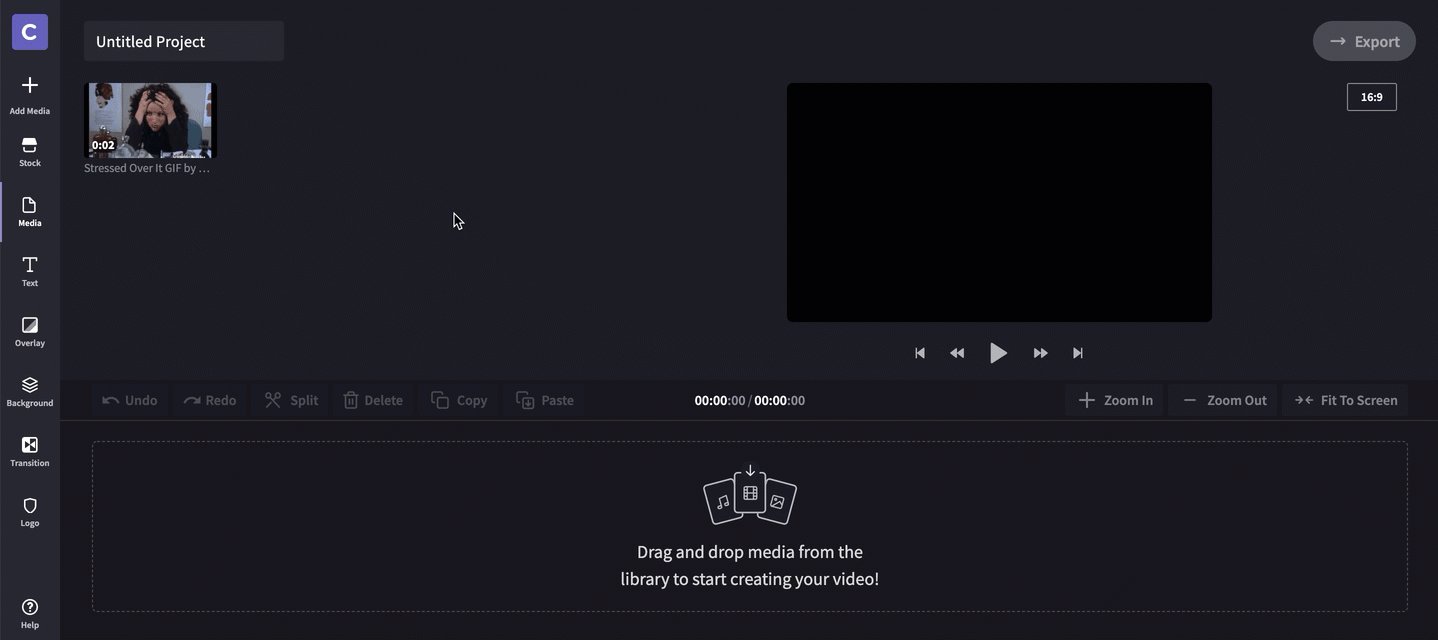
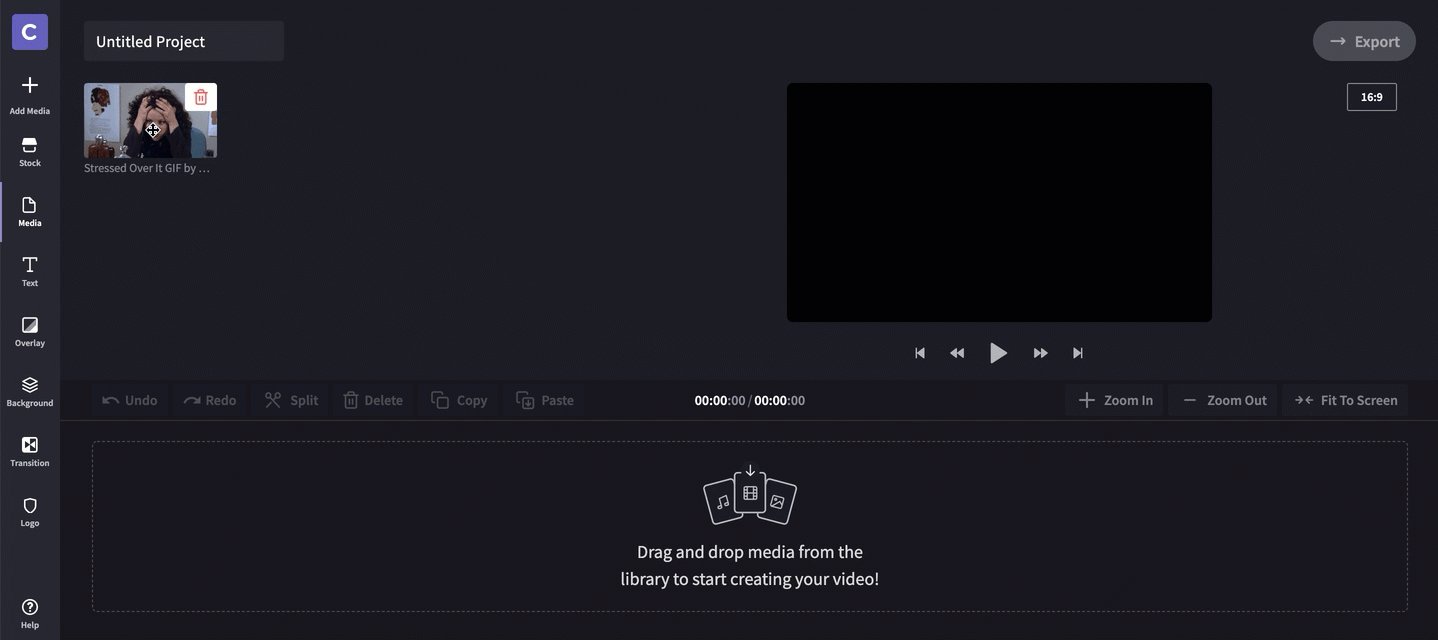
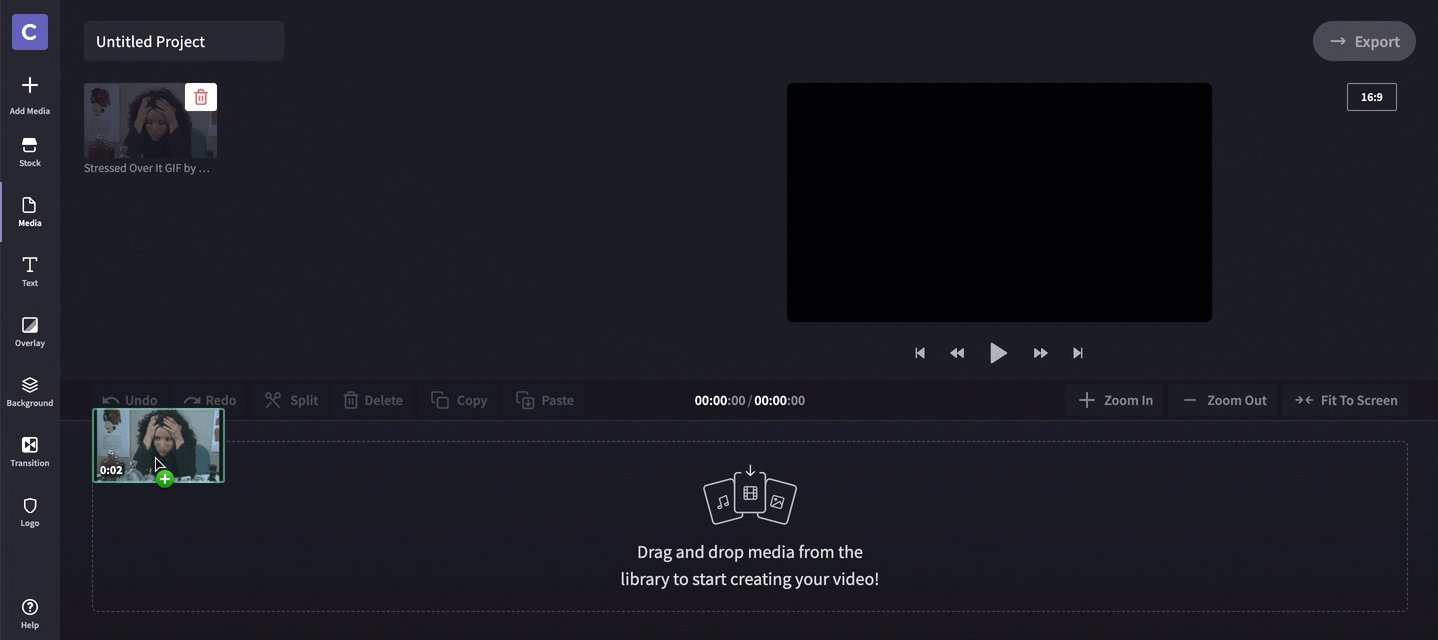
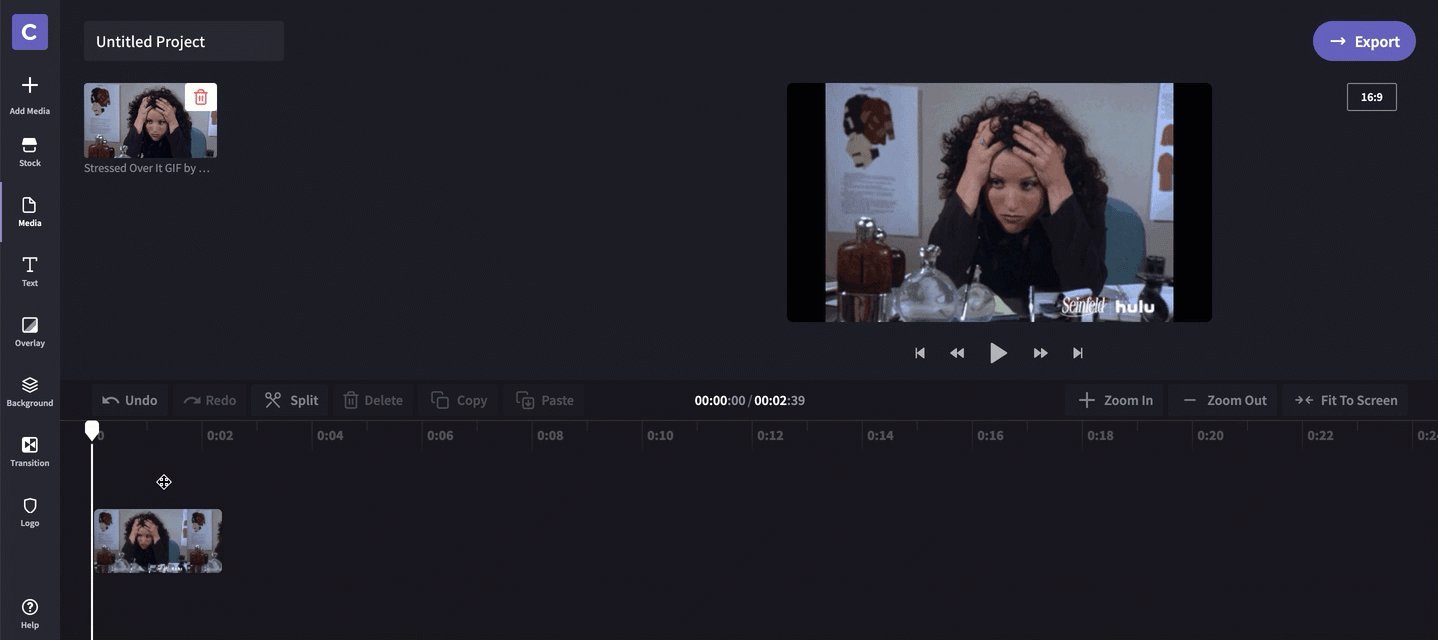
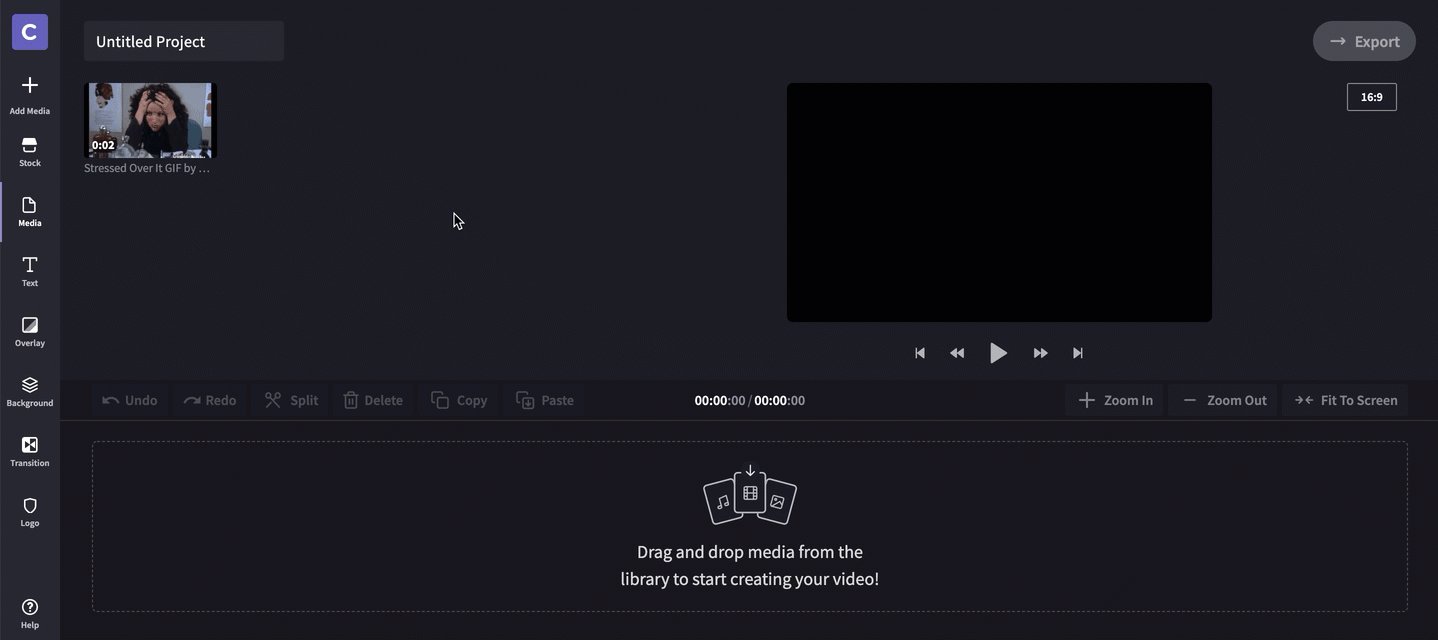
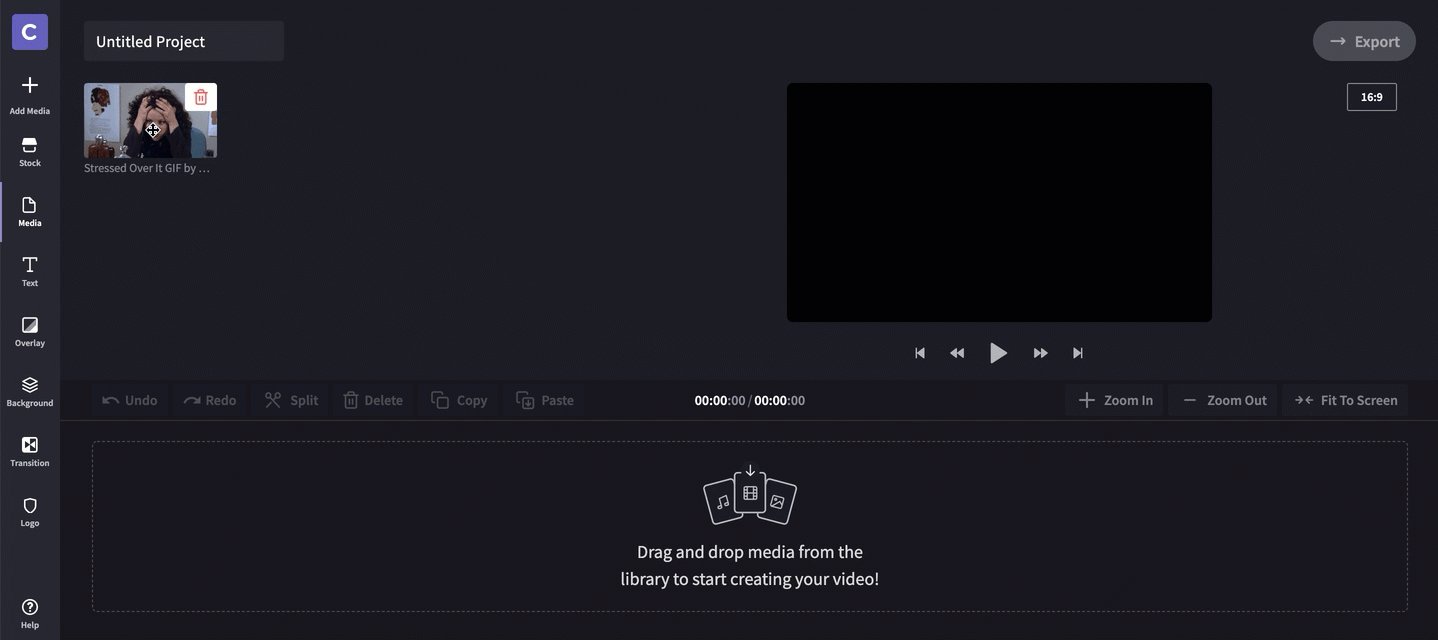
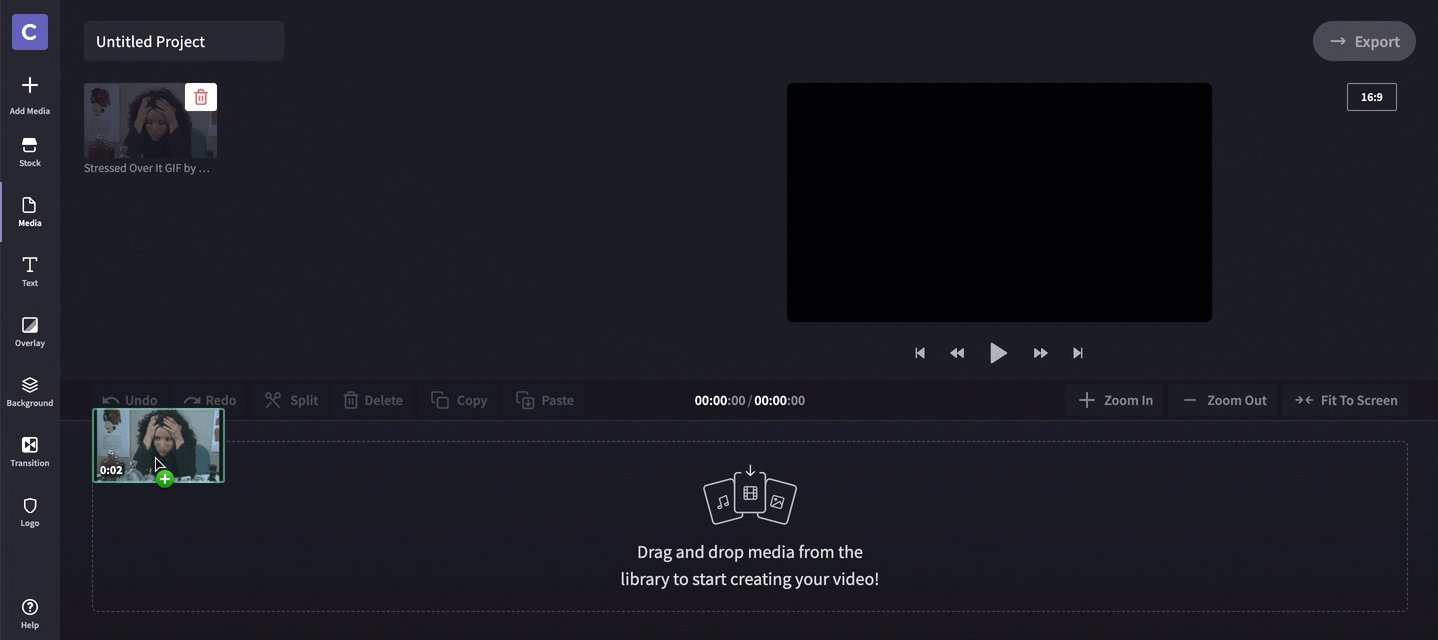
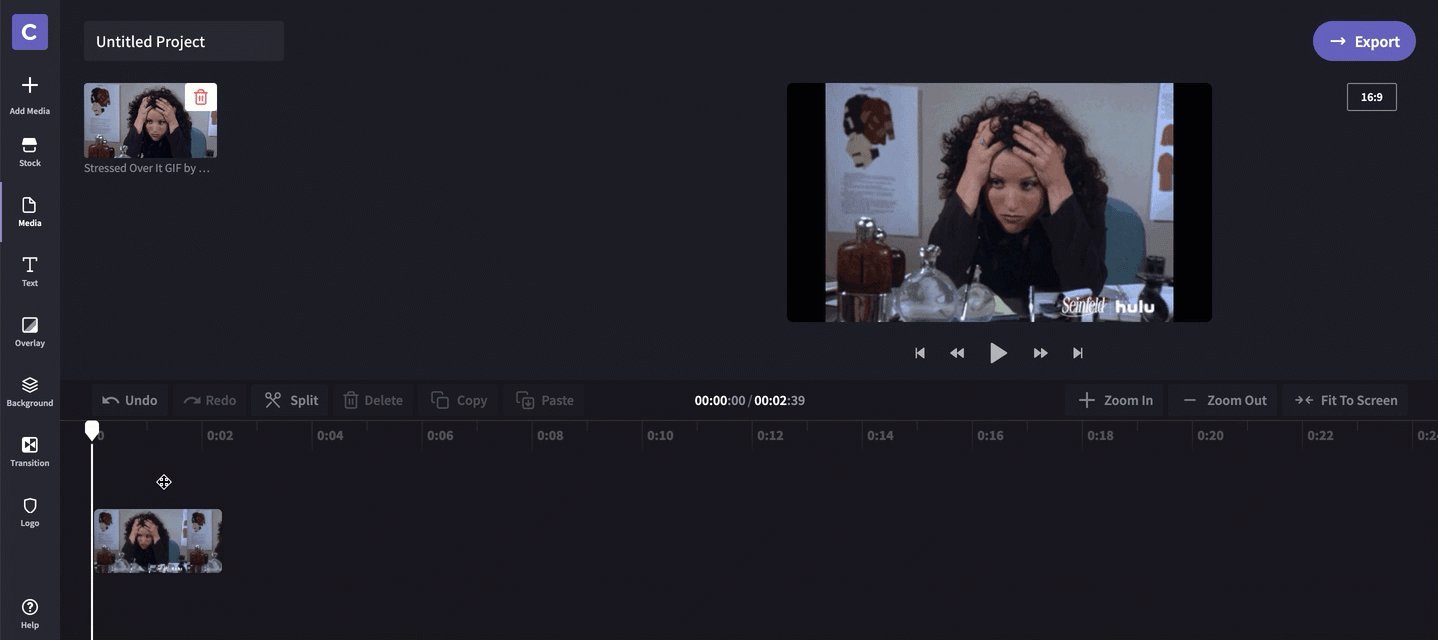
如何在视频中添加gif![毕业设计[乐动]ui design #青春答卷2017](/image/loading.gif)
毕业设计[乐动]ui design #青春答卷2017
位站酷推荐设计师推荐 - 一下给
机顶盒等待动画-花瓣网|陪你做生活的设计师 | shot
加载微动效|ui|动效设计|liu_jingjing - 原创作品
加载等待效果动图|ui|动效设计|小白菜123456 - 原创
【动效】按钮变换动效|ui|动效设计|hunter501 - 临摹
今日最佳 ▏萌化你的8组gif动图
20 创意loading gif动效设计,让等待不再孤单
> 拒绝等待 就现在!





![毕业设计[乐动]ui design #青春答卷2017](http://img.zcool.cn/community/01710d593df1cca8012193a346e973.gif)











![毕业设计[乐动]ui design #青春答卷2017](http://img.zcool.cn/community/01710d593df1cca8012193a346e973.gif)