gif动态图教程-ppt技巧10-动画效果(实例)-百度经验(2)
2022-01-10 来源:动态图库网

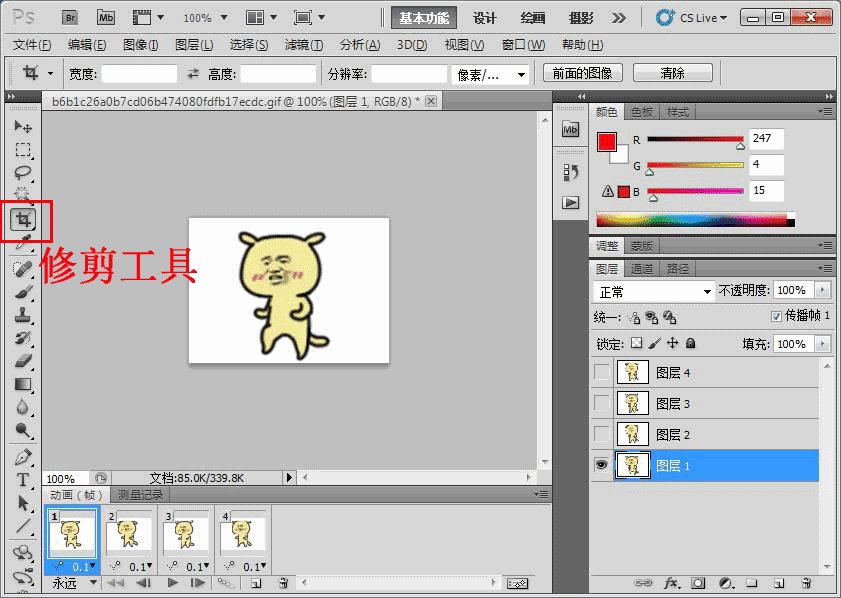
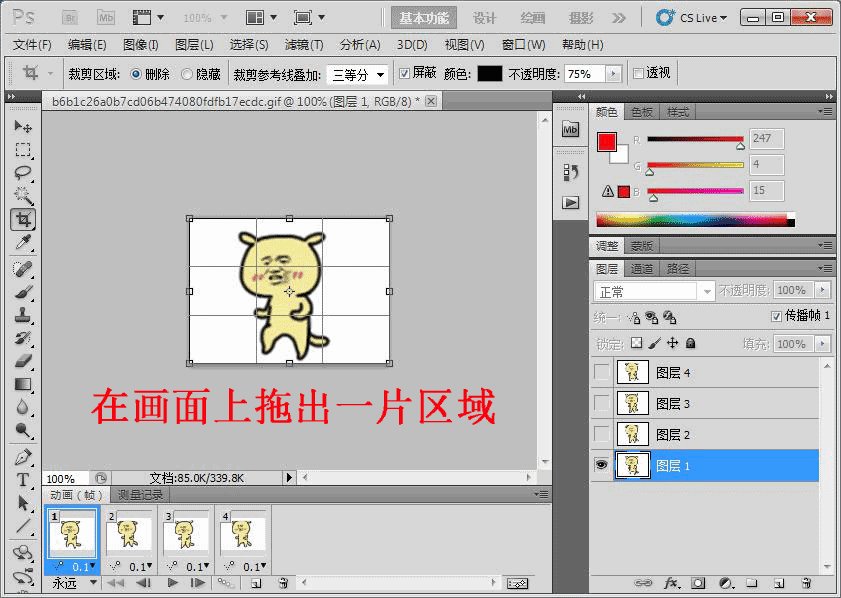
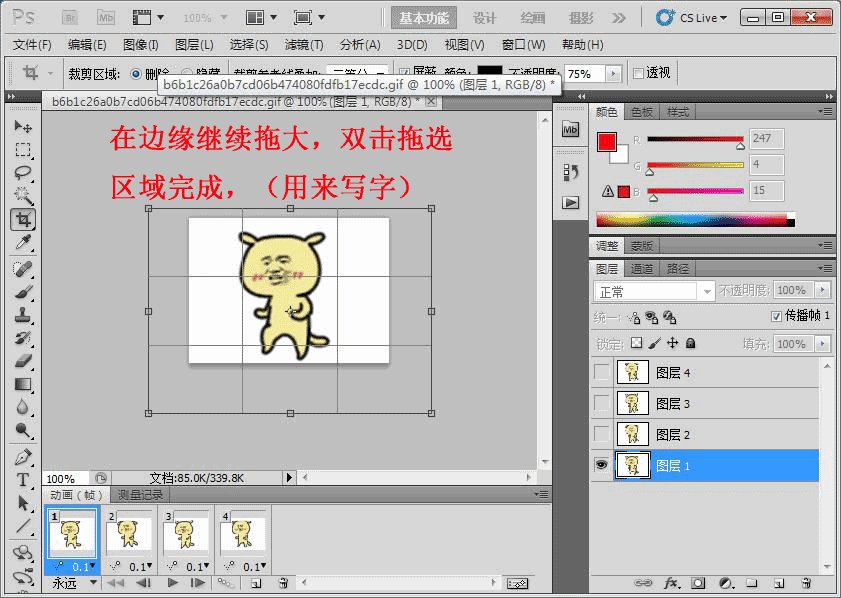
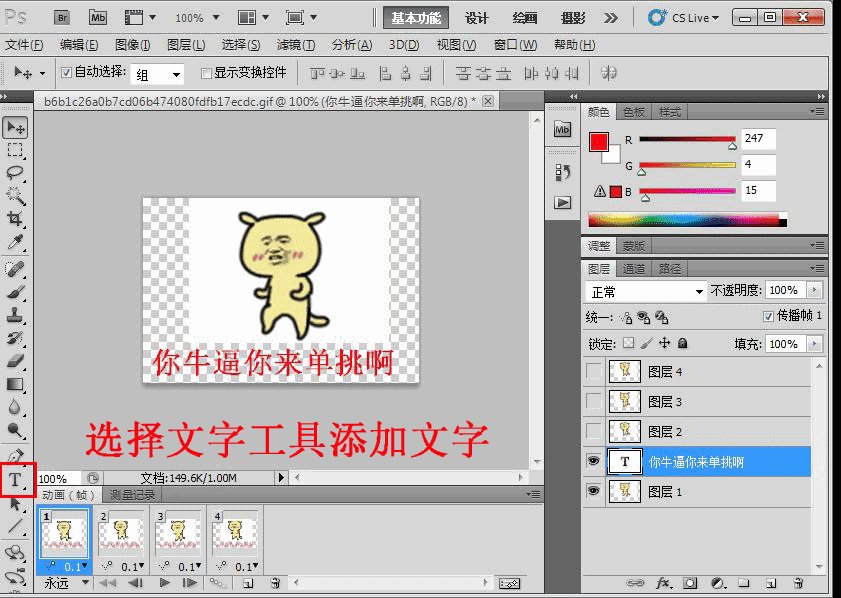
【ps教程】制作gif动态图,让配字简单到更随心所欲
奈欧斯·奥特曼_百度百科
尤迪安奥特曼_百度百科
100_100
【ps教程】制作gif动态图,让配字简单到更随心所欲
杀生丸(日本动漫《犬夜叉》中角色)_百度百科
银河·奥特曼(特摄剧《银河奥特曼》中的主角)_百度
艾斯·奥特曼(特摄剧《艾斯奥特曼》中的主角)_百度
动画片《哪吒传奇》中,混天绫为人类的祖先女娲娘娘送给哪吒的宝物之
接吻侠,卡通形象,由中国传媒大学动画学院毕业生金璐(手指金鹿)所创作
可可猫图片_百度百科
春野樱(日本动漫《火影忍者》的女主角)_百度百科
某呆唯的gif
",如果有多页动画,可以设置每页之间的放映秒数,就能实现多页ppt效果