有创意的简单动图(2)
2022-01-10 来源:动态图库网

【每日动图】如何用最简单的几何图形和线条,制作出表现力十足,丰富
作品集要展示出调研和有创意的解决问题的能力,可以但不限于是
gif动图
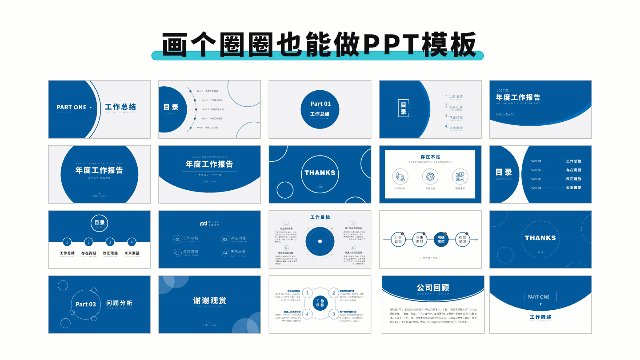
能快速矢量绘制 能快速创作动效 这是一种非常有创意的风格,简单好看
比如,将一个企业logo玩出很多花样,做出有创意而又印象深刻的ppt页面!
动图练习
并因此认识它,今天奋逗家族为你们分享一则有趣,个性的创意动图,它以
ae动图
插画丨"有故事"会动的插画,才是真正的插画!
有哪些有创意的吊灯?
有创意的篮球赛推文
在ps画出源文件,用ae制作完成简单的小动效
这里搜集的 加载页面设计 虽然有些只是简单的动效设计 但依然让页面
超级可爱,有创意的gif图