跳动的几何体动图,唯美创意,大饱眼福[11p](2)

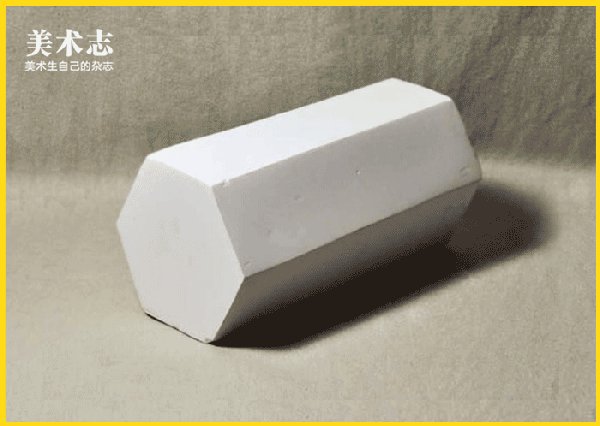
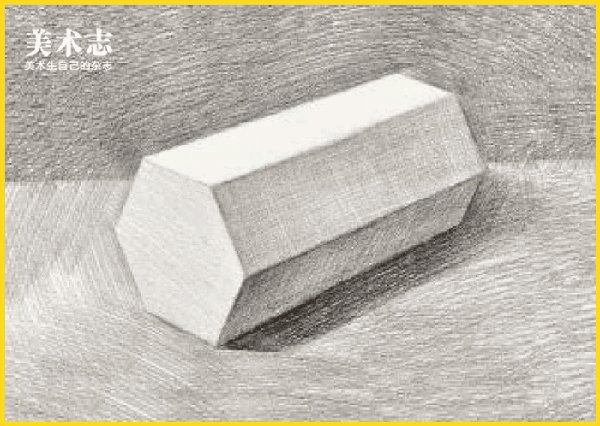
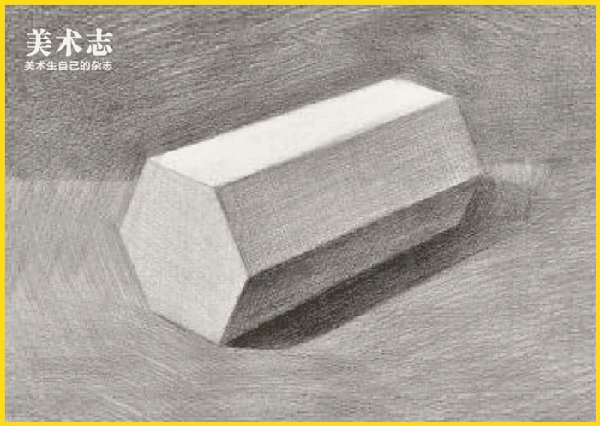
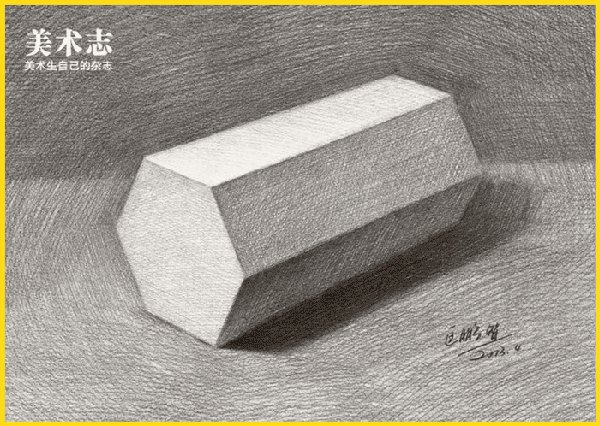
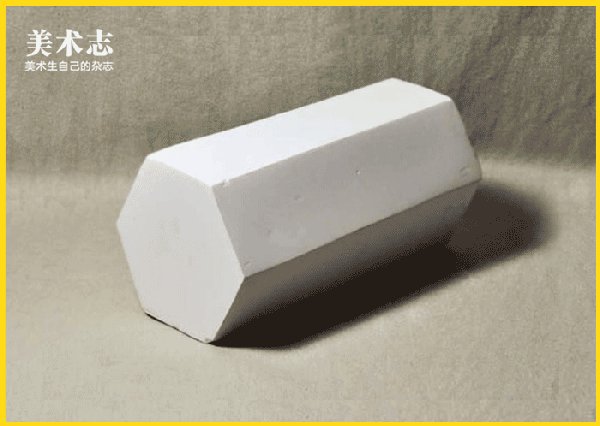
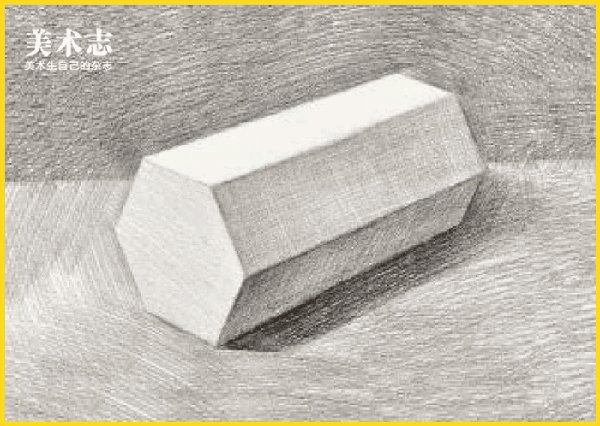
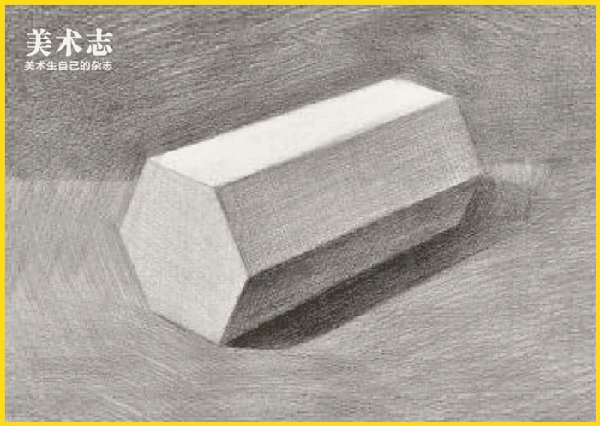
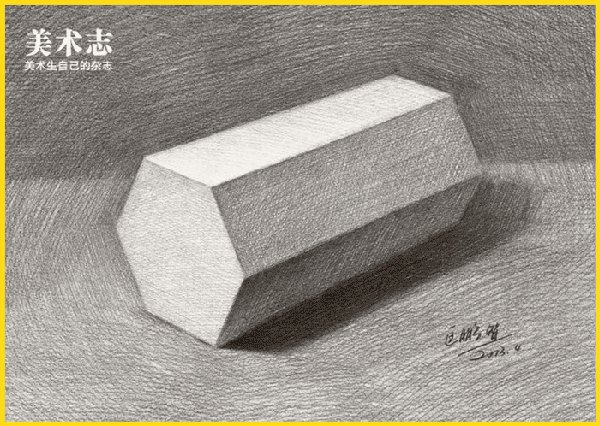
独家干货丨怎么画好几何体,照片到作品的动态步骤演变
必看系列9——空间几何体的三视图和直观图相关知识大
【抽象派的动效设计】运用简单的几何体和特殊的效果处理让你的画面更
正方体绕其体对角线旋转一周得到的几何体是啥样的
建模后的3d几何体不过是一个石膏模型,添加一点光影色质感——包装,便
【抽象派的动效设计】运用简单的几何体和特殊的效果处理让你的画面更
几何体 
几何体 
几何体组合的作画步骤 1,线稿 构图,定位,量比例,符合近大远小和透视
建模后的3d几何体不过是一个石膏模型,添加一点光影色质感——包装,便
独家干货丨怎么画好几何体,照片到作品的动态步骤演变
为什么学素描一定要从画几何体开始?
js中有几种几何体可以创建二维网格,但是大部分还是用来创建
设计师tyler haywood创作了一系列跳动的几何动图,无聊的时候有它们