gif录制软件licecap 1.23被360阻止后如何取消阻止?(2)
2022-01-01 来源:动态图库网

打开百度搜索,在搜索栏中输入licecap,这是一个小巧的gif动图制作软件
同时满足这三点的,licecap就非常棒. 文件仅有432k,小得不可思议.
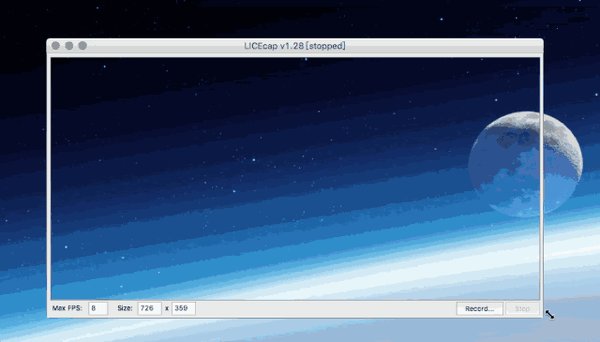
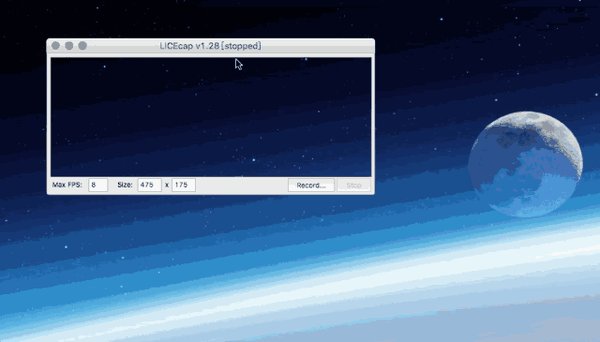
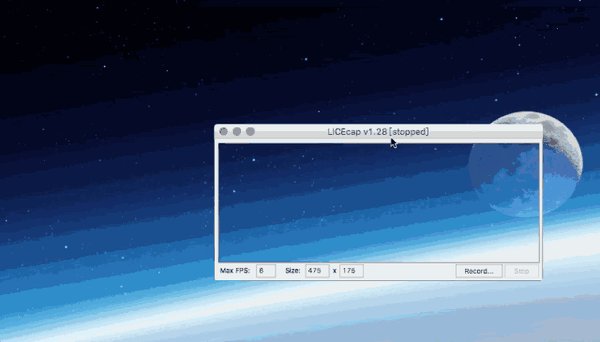
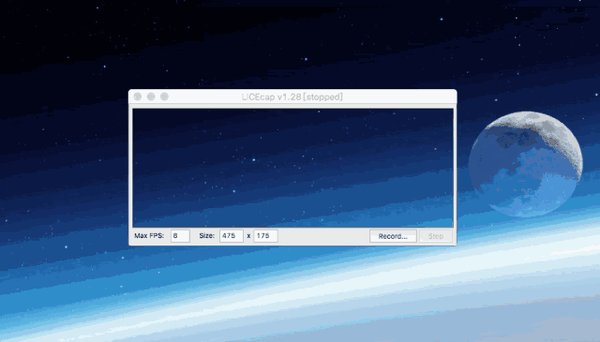
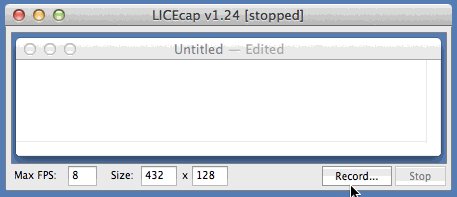
屏幕录制 licecap
mac mac 下请使用: http://www.cockos.com/licecap 效果
easily with gifmill amazing mac uptime: 454 days licecap is a
史上最简单的录屏转gif小工具licecap,要求不高可以试
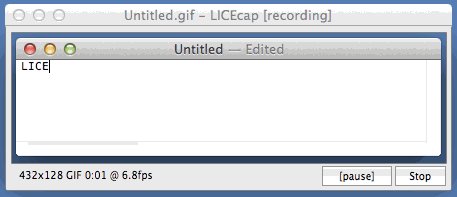
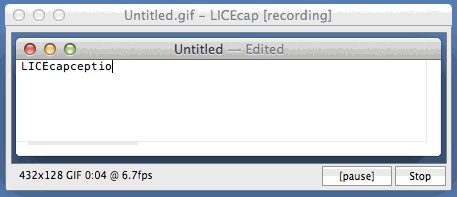
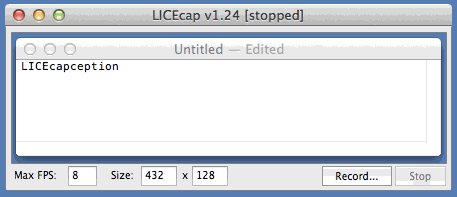
ps:本图片由licecap录制
licecap :02outil gratuit pour créer des gifs
mac mac 下请使用: www.cockos.com/licecap 效果
licecap 很轻量简便,但 性,适合偶尔制作 gif 的
总结一下吧: a,如果你单纯录个小窗口的gif:licecap
licecap.
屏幕录像licecap
同时满足这三点的,licecap 就非常棒. 文件仅有 432k,小得不可思议.