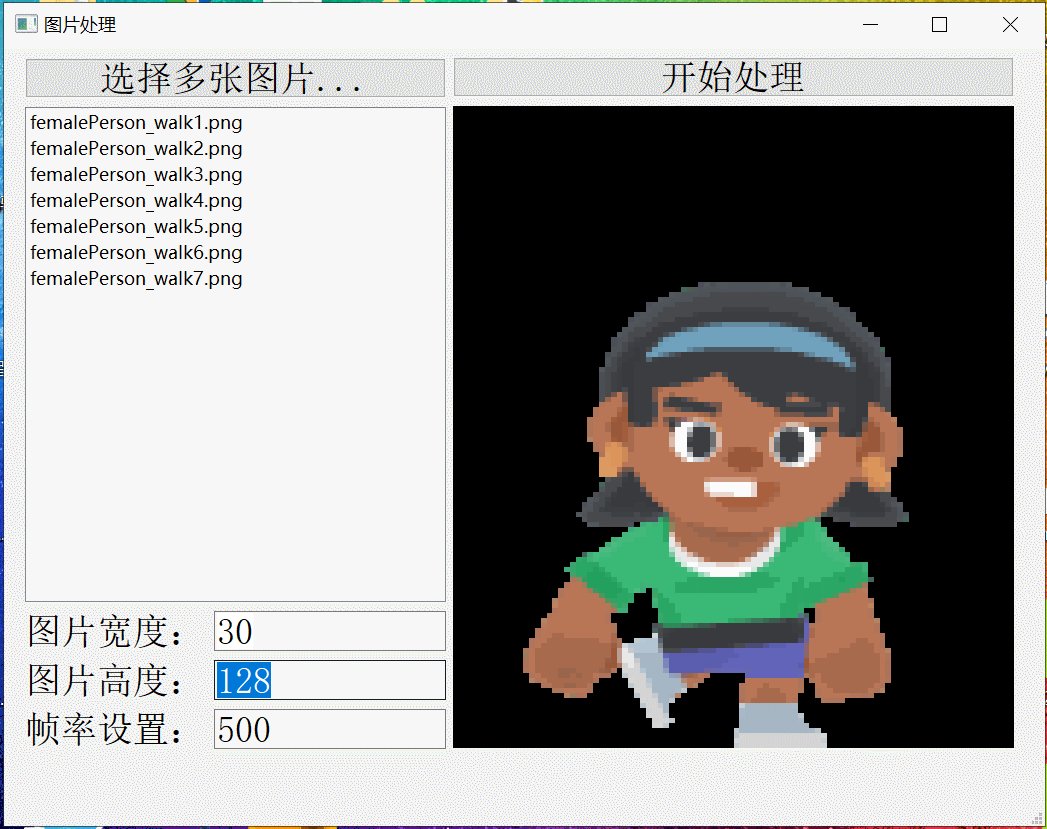
根据需要调整速度,画质和尺寸 4 点击【生成gif或短视频】,稍等片刻(2)
2021-12-24 来源:动态图库网

的确,一个1080p的gif图片可是非常大的,这时候我们需要把它的尺寸
动态gif图,图片打开速度较慢,请稍等
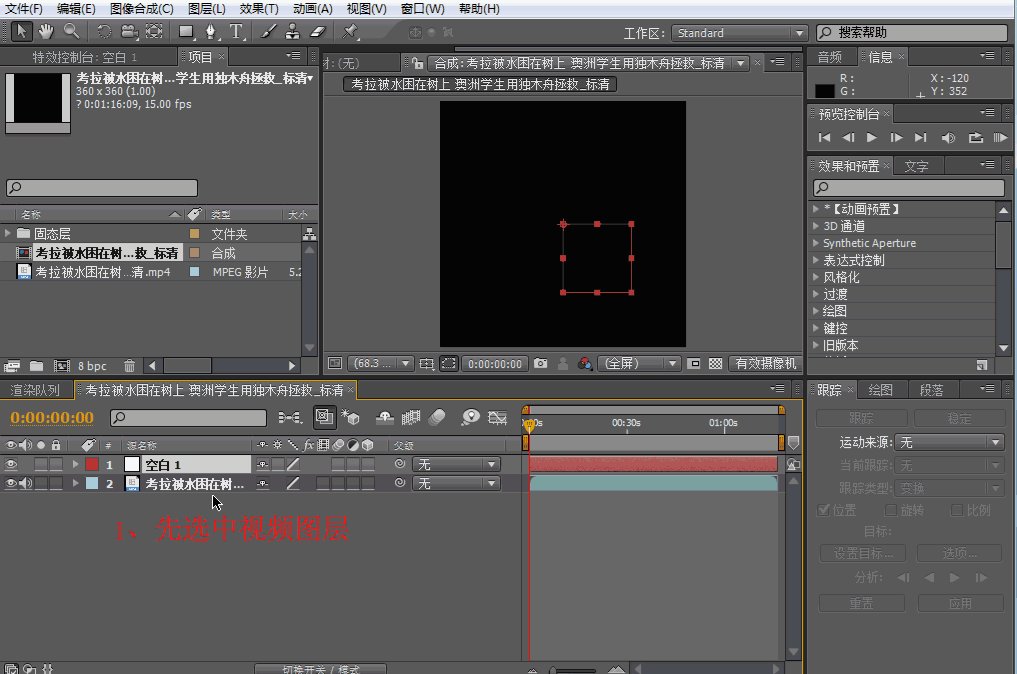
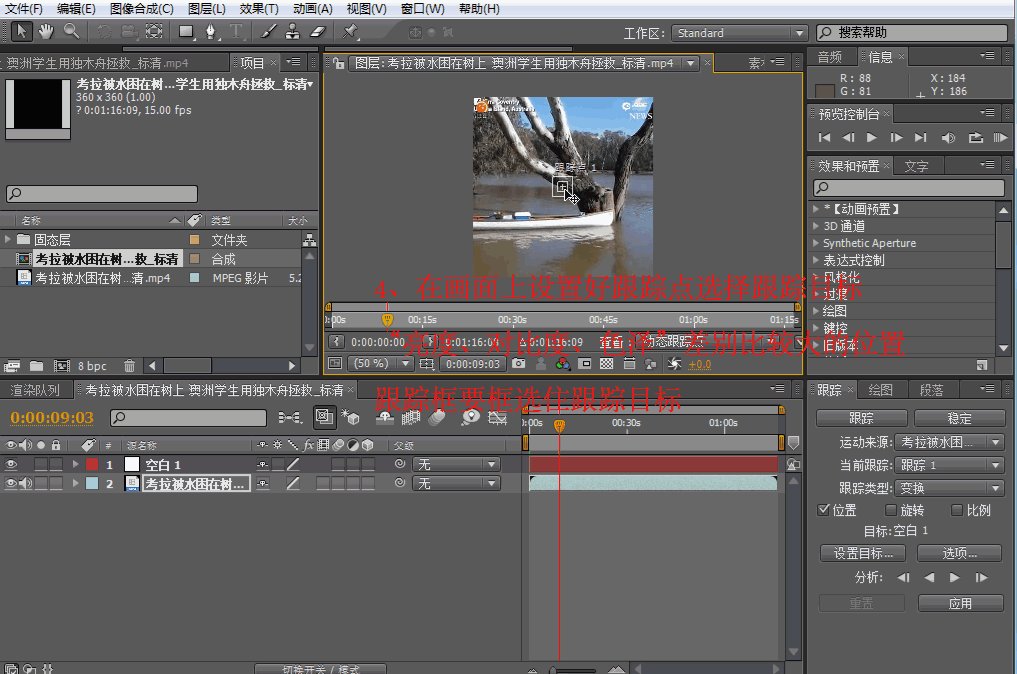
4.绘声绘影,ae,pr等专业视频剪辑软件
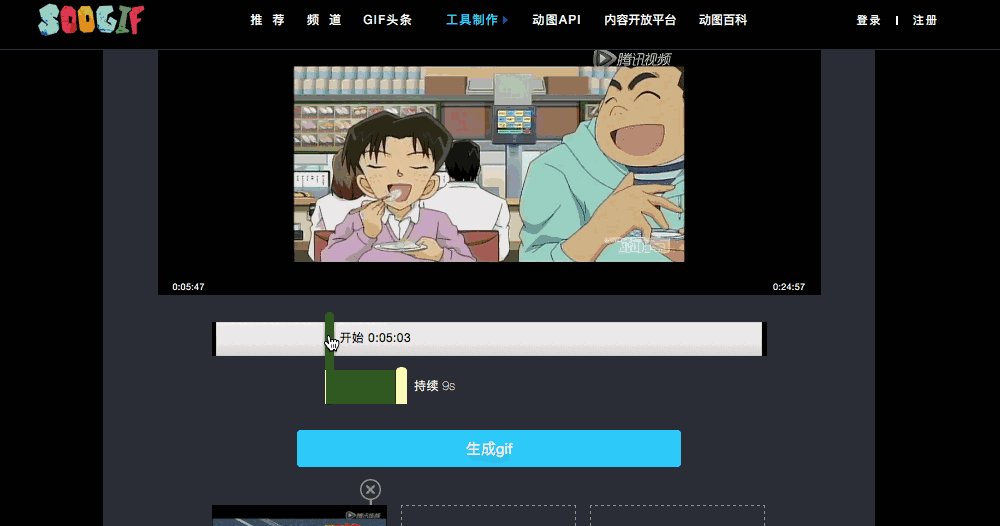
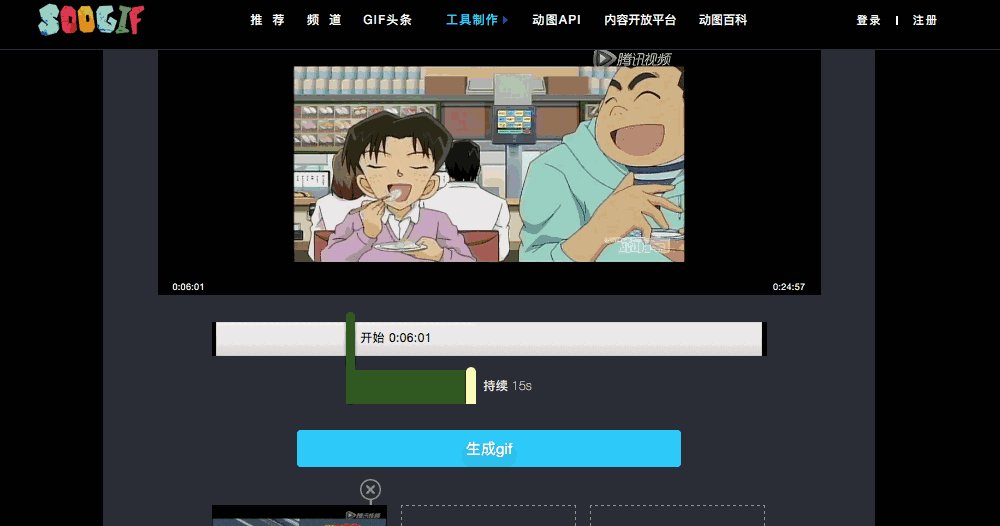
调整完速度后,会看到视频长度变短了,就是加速了.
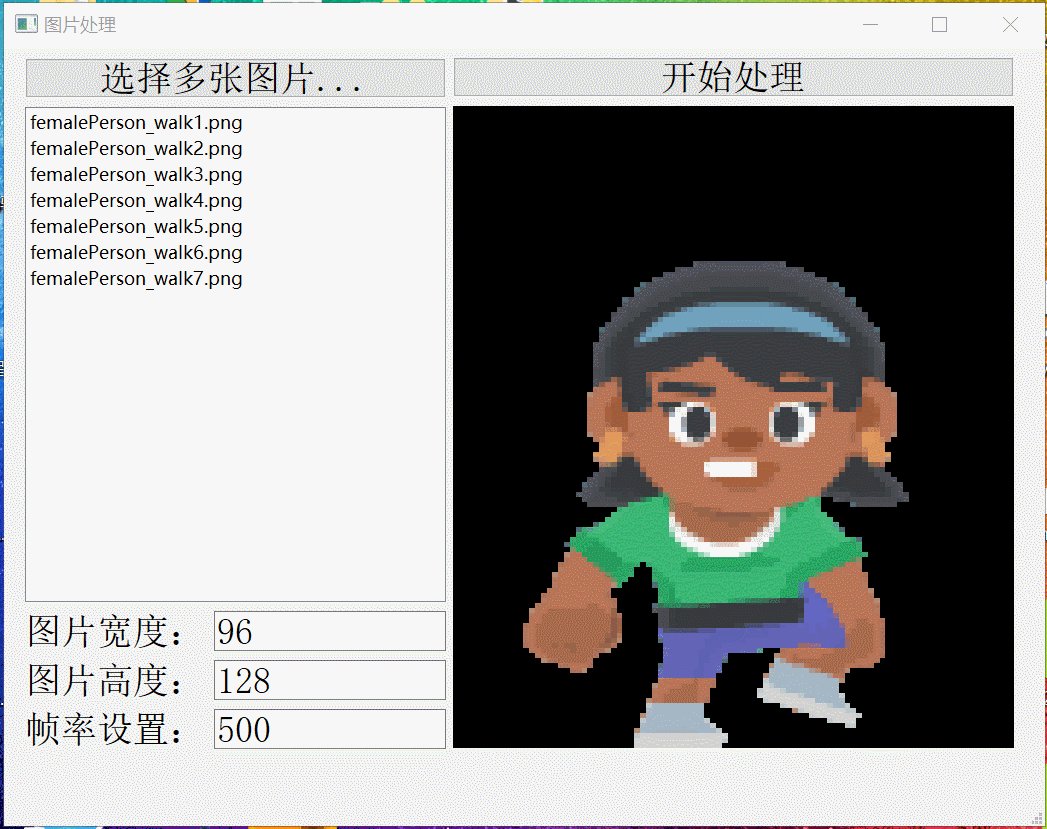
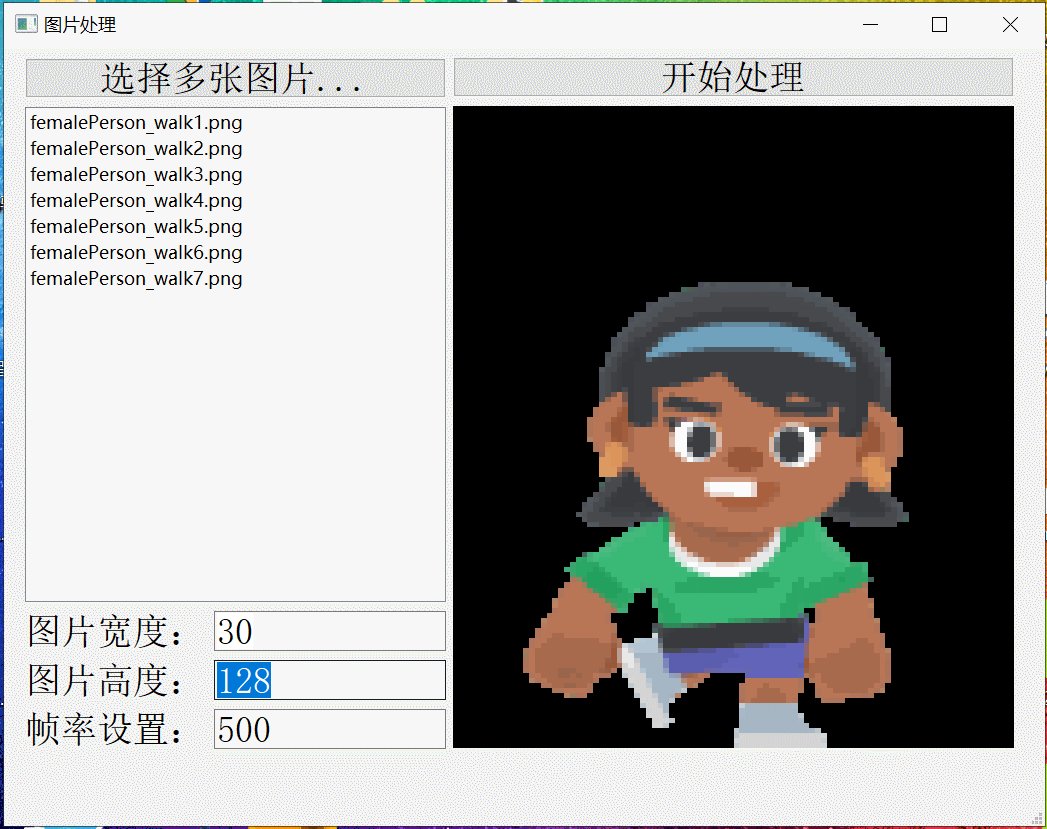
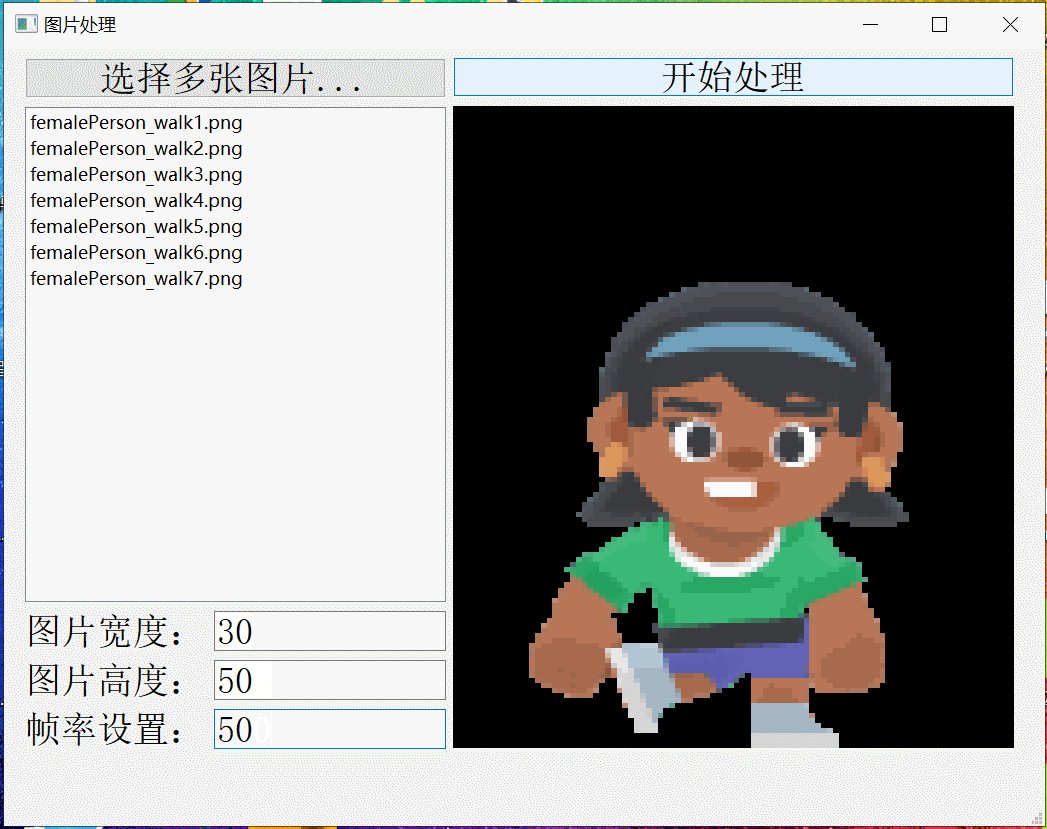
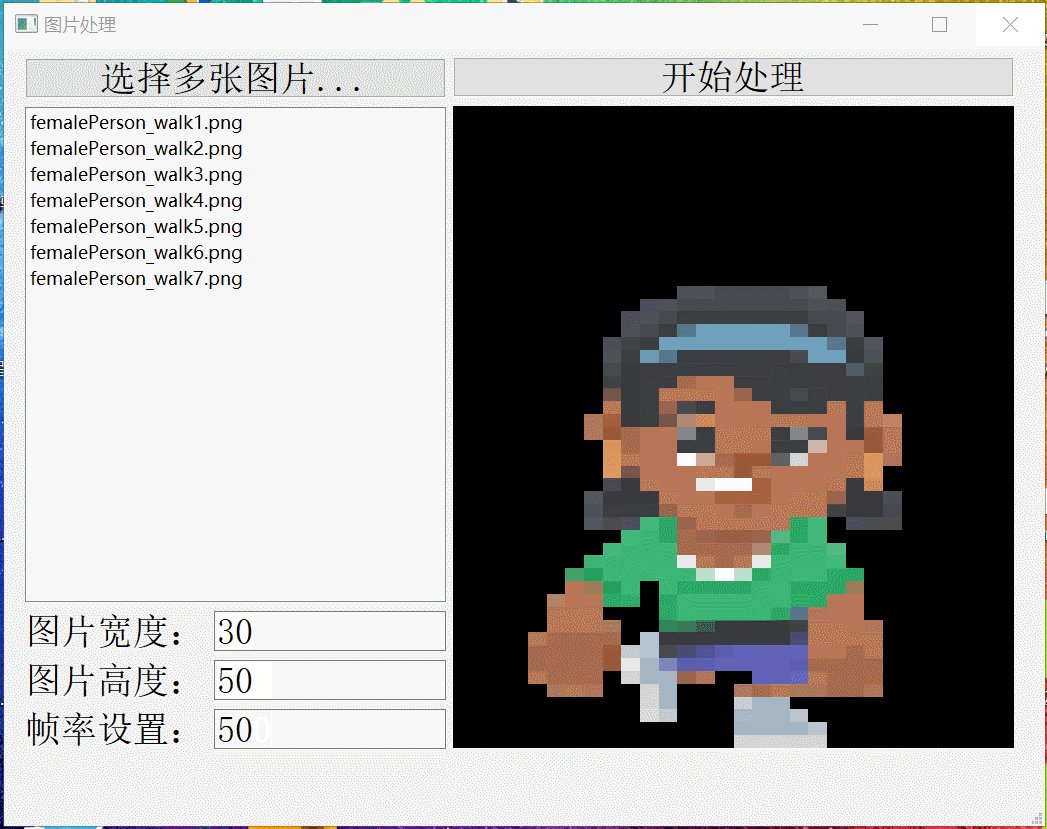
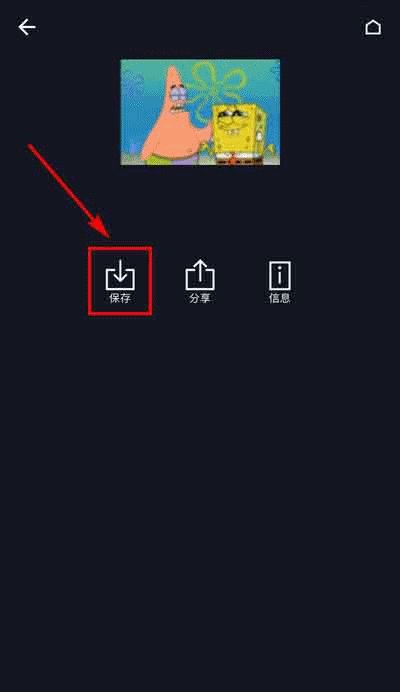
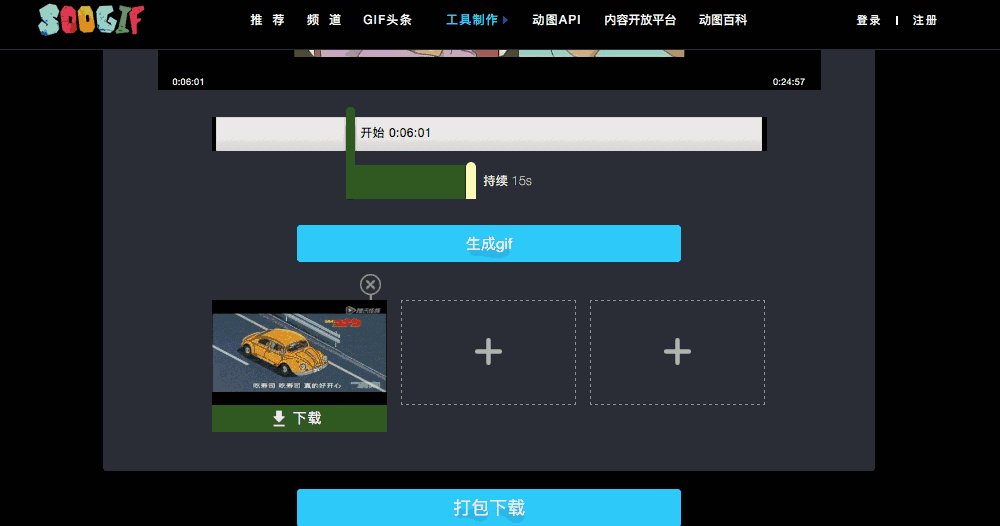
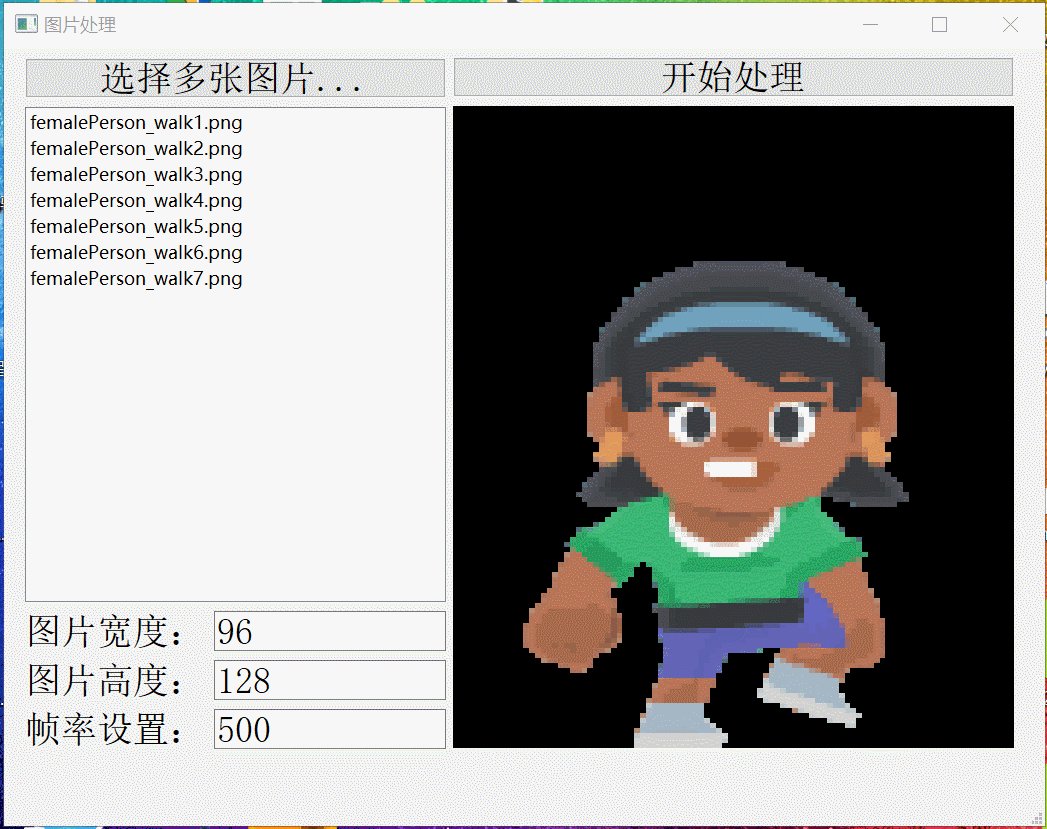
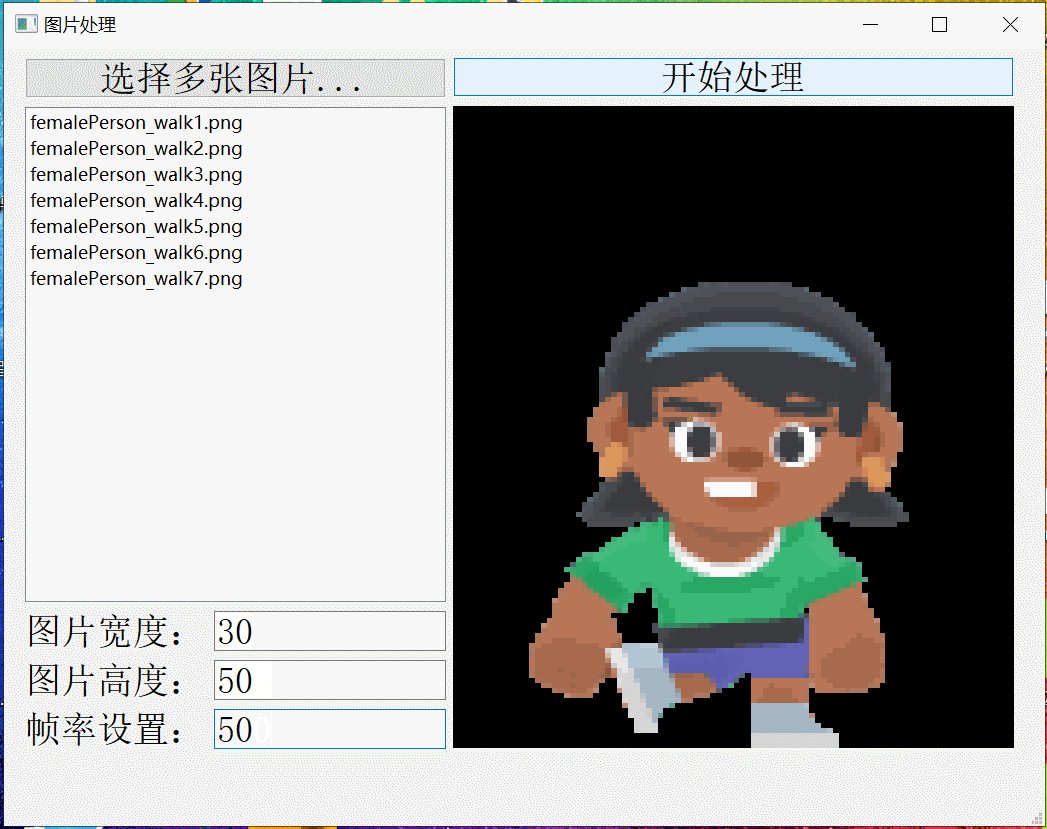
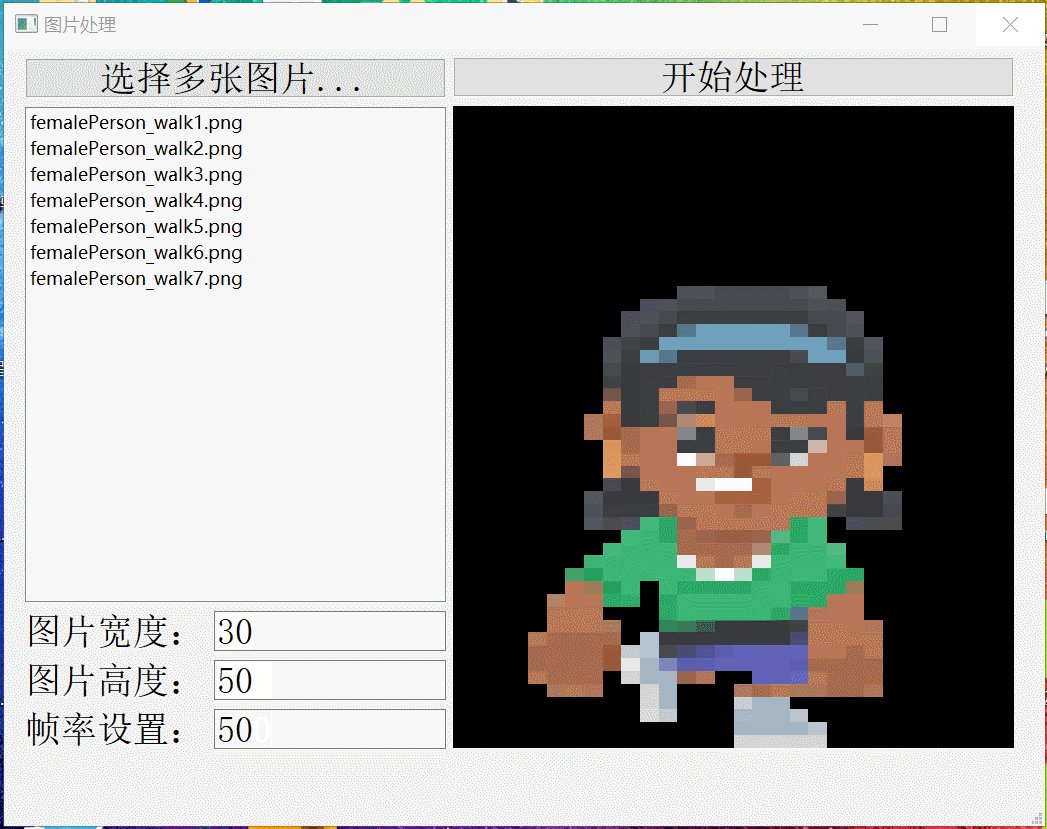
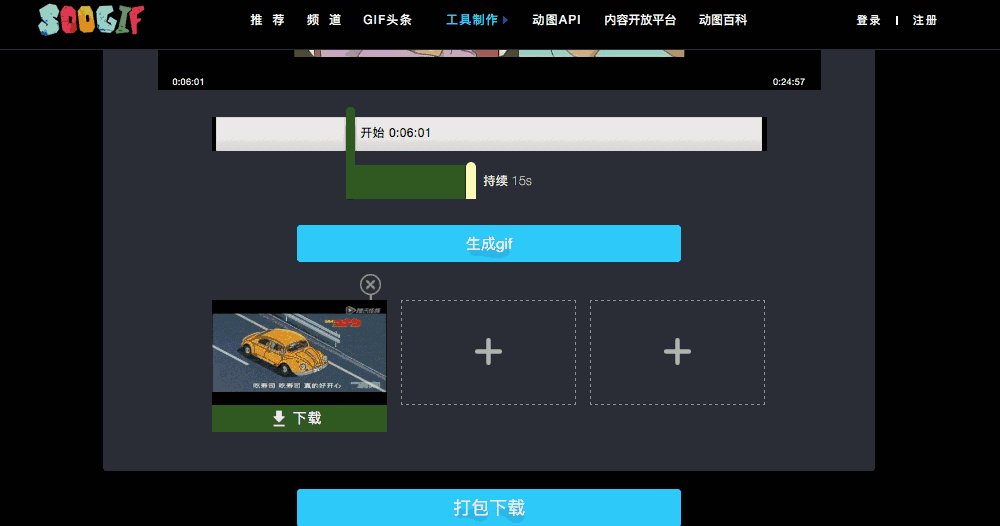
点击开始处理 点击开始处理后,会在本地生成动图,动图的名称会默认以
社交短视频游戏的品效合一设定
如下图,仅需是添加几张图片和几段视频,选择一个主题自动就生成了一
【全屋家具】全景图短视频制作教程—单点旋转视频
4 使用标记里面的功能 标记里面的颜色可以根据选择的标签是什么自动
选择完成后点击" 接着视频就开始转换成gif稍等片刻就转换成功.
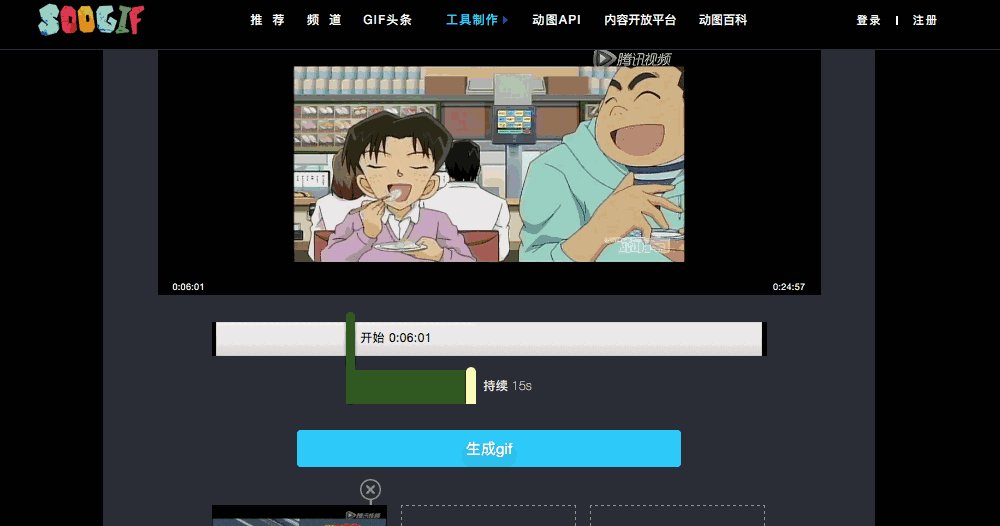
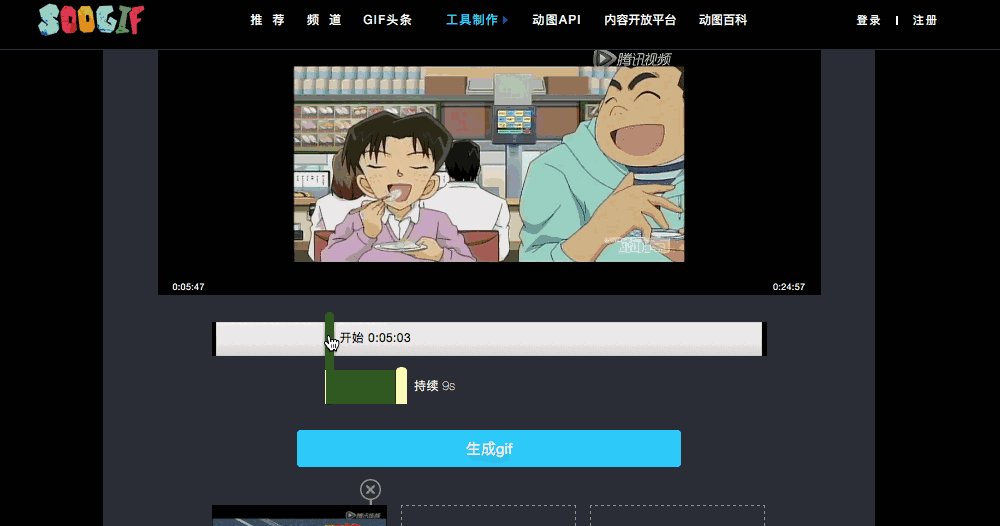
进度框选择视频截取起始时间点和持续时间长度以后,点击【生成 gif】
点击下一步, 选择播放速度,并且选择使用多少张照片生成gif 生成gif
怎么实现短视频平台虚拟主播?
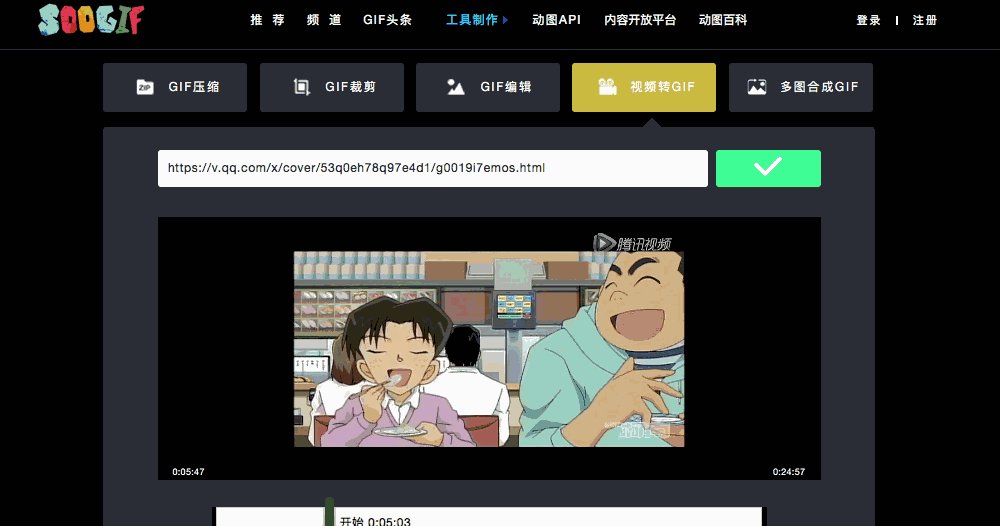
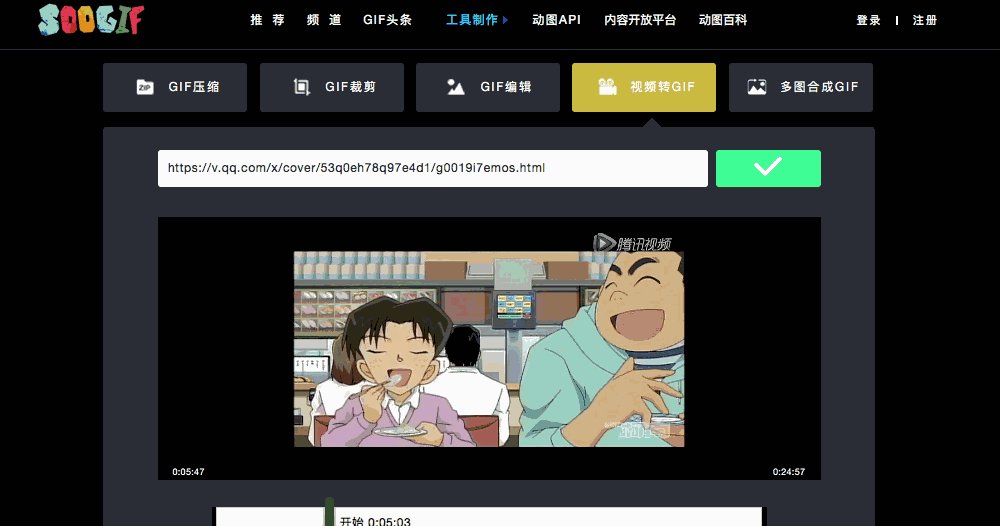
如果无法自动识别,可以粘贴链接地址在输入框后点击获取.