线上gif压缩
2021-12-24 来源:动态图库网

gif图片如何压缩,如何对git动画进行编辑和删除
gif动态图压缩
0 - 高压缩的gif动画
gif动图压缩软件(gif压缩软件下载)
gif动画录制
gif动图太大,怎么压缩大小可以上传到微信公众号?
微信公众号运营工具包 表情包制作 gif压缩 图文编辑排版素材
litv 线上影视 gifs
gif压缩太厉害,就请大家自行脑补吧
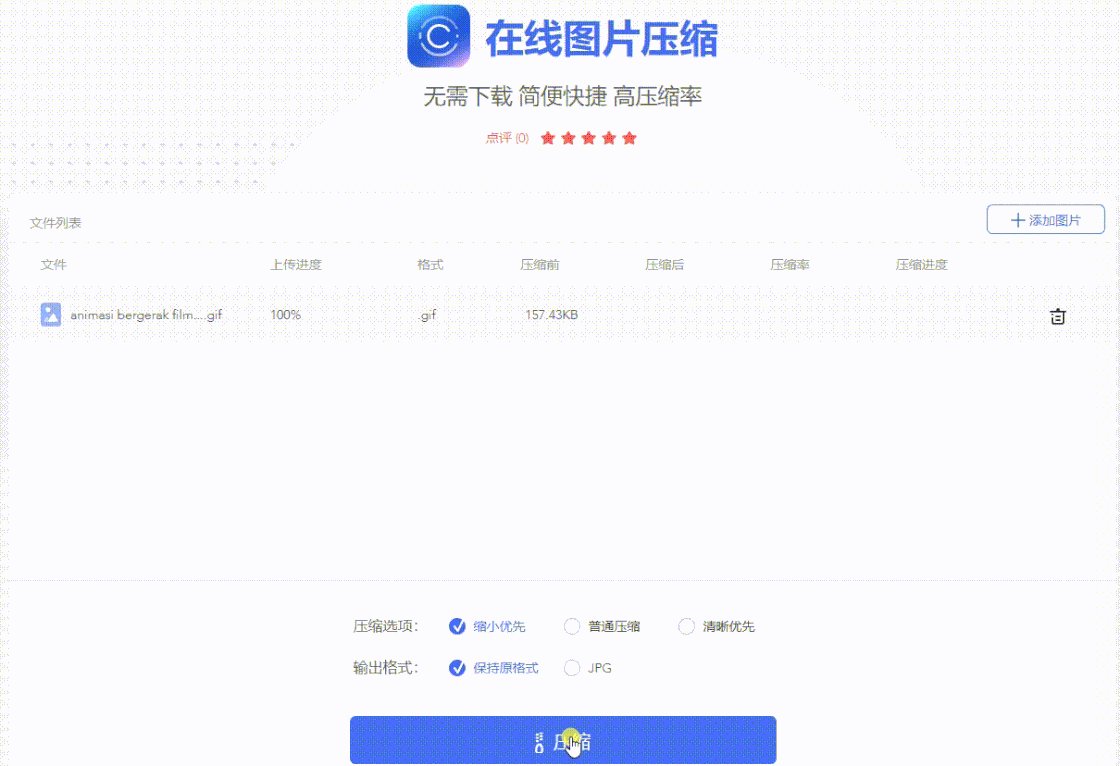
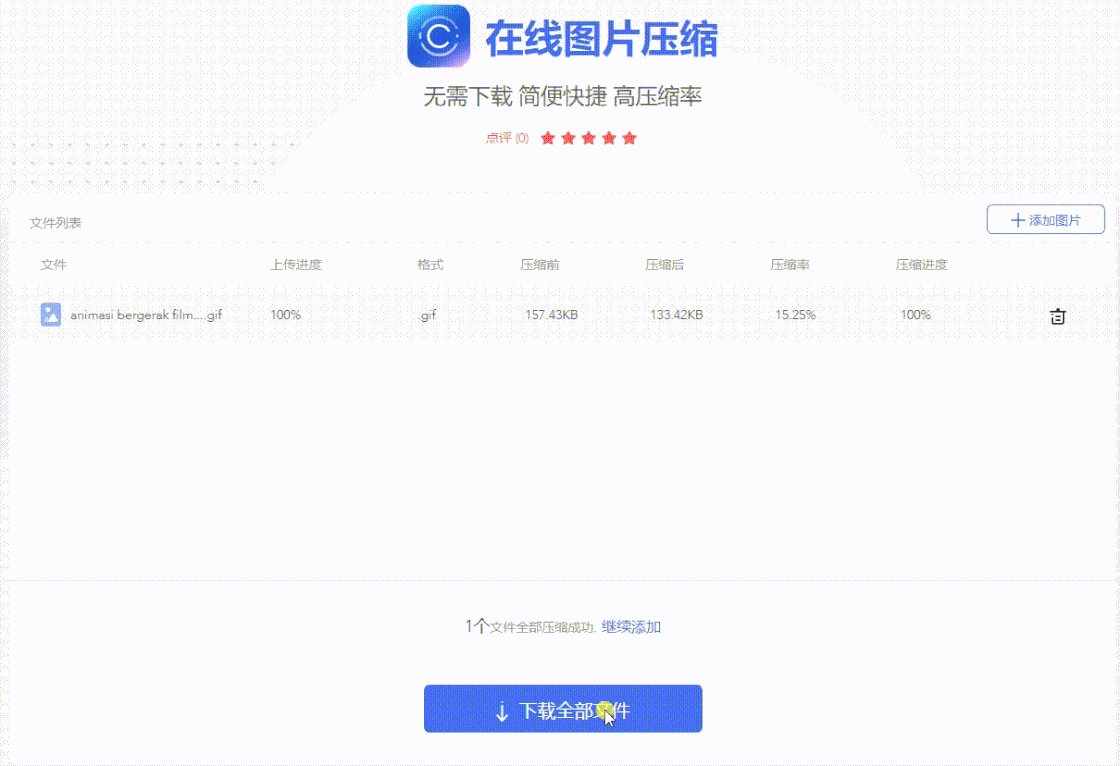
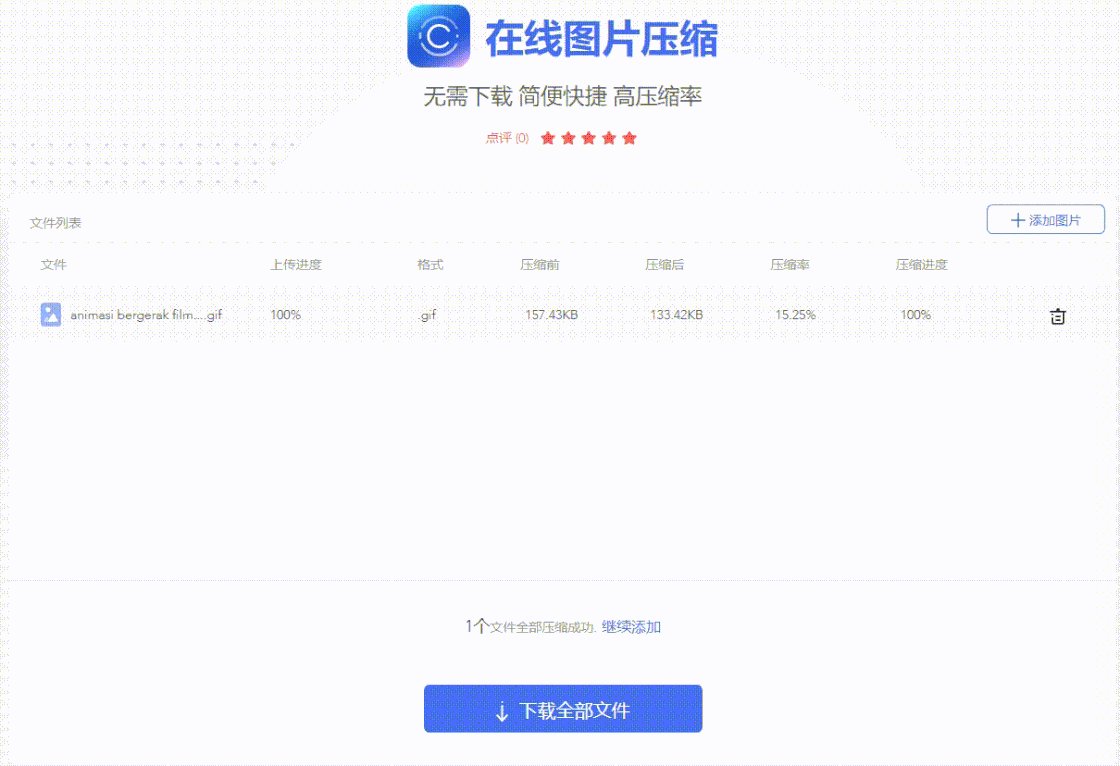
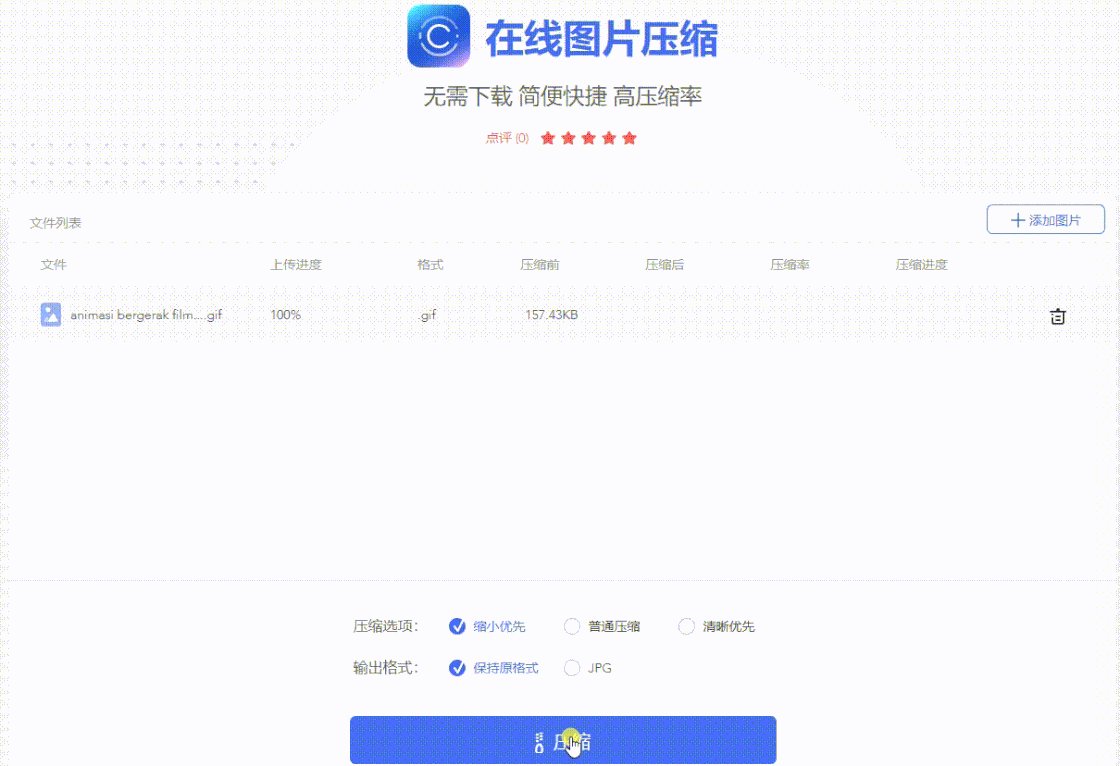
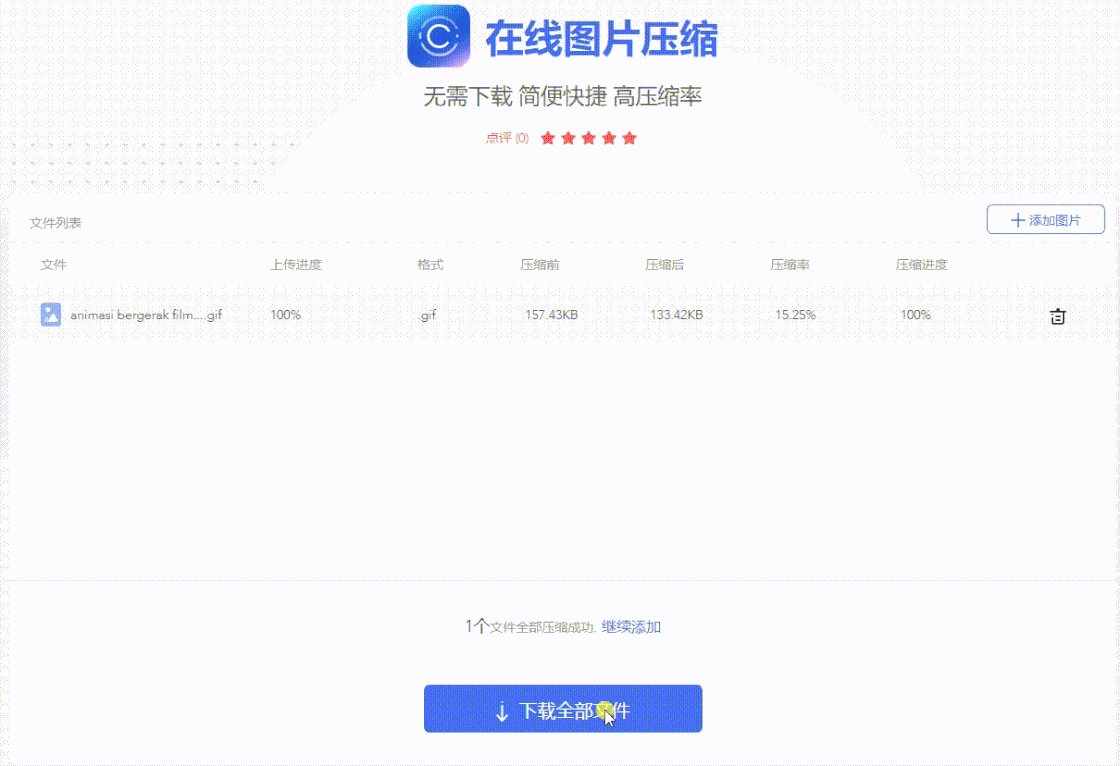
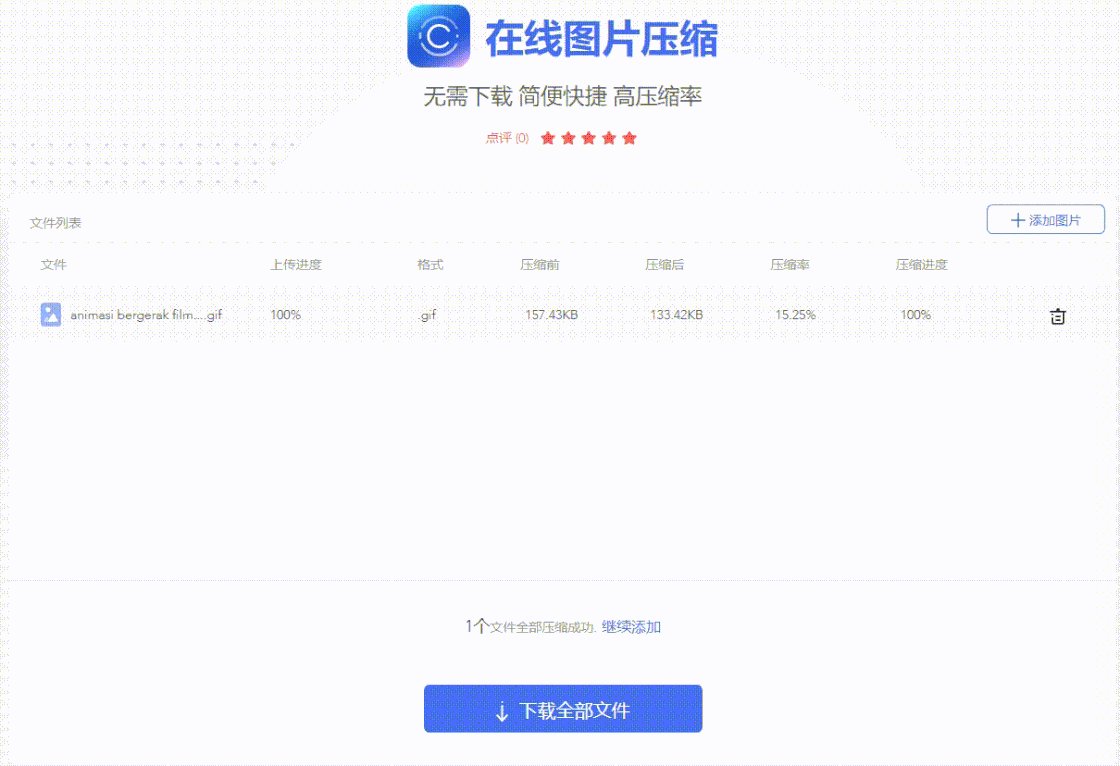
gif动图无损压缩如此简单,只需三步,轻松搞定
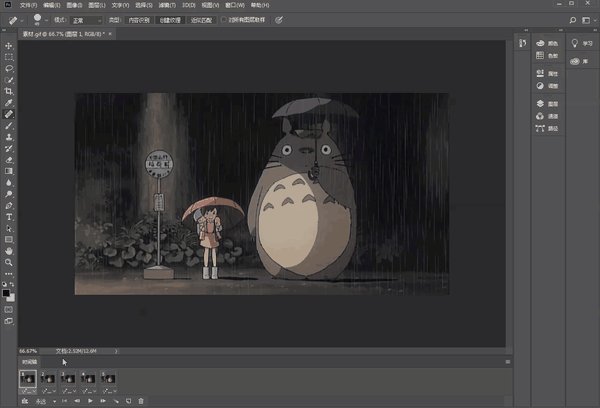
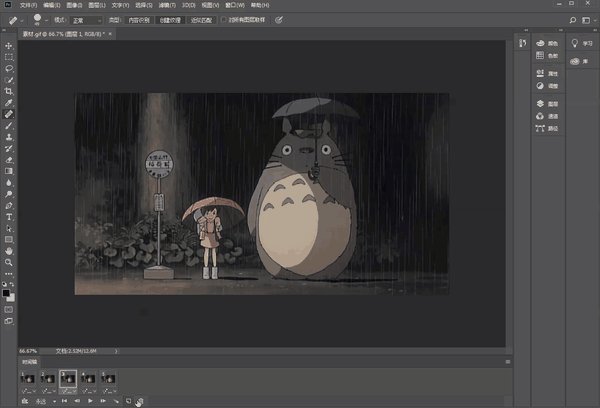
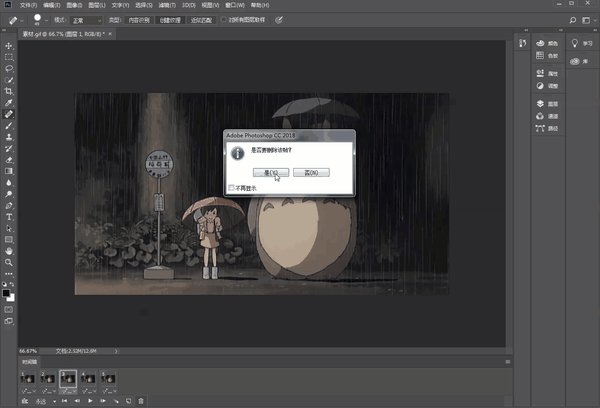
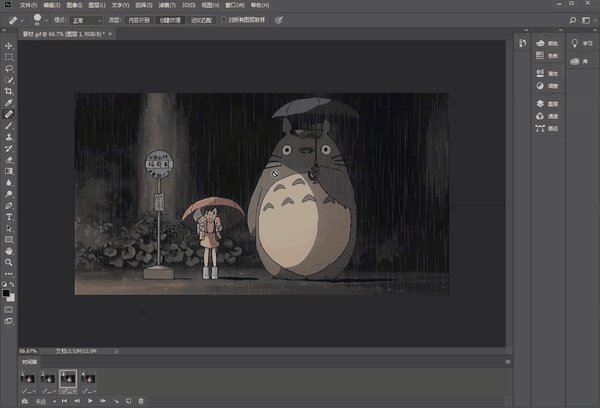
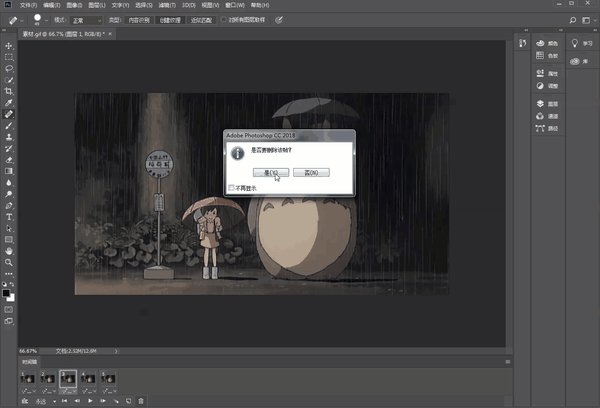
ps压缩gif,为什么只有第一帧会出现黑色点点的边?
加水印,压缩大小,电脑处理 gif 图用它又快又方便
压缩想合成的图片大小或提高损耗或降低图片品质来存储 总结:以上就是
gif文件的数据,是一种基于lzw算法的连续色调的无损压缩格式.
还有桐乡副市长线上送福利
gif压缩的有点厉害