gif输出) 当滚动到最右边时会触发bindscrolltolower事件(具体可留意
2021-12-24 来源:动态图库网

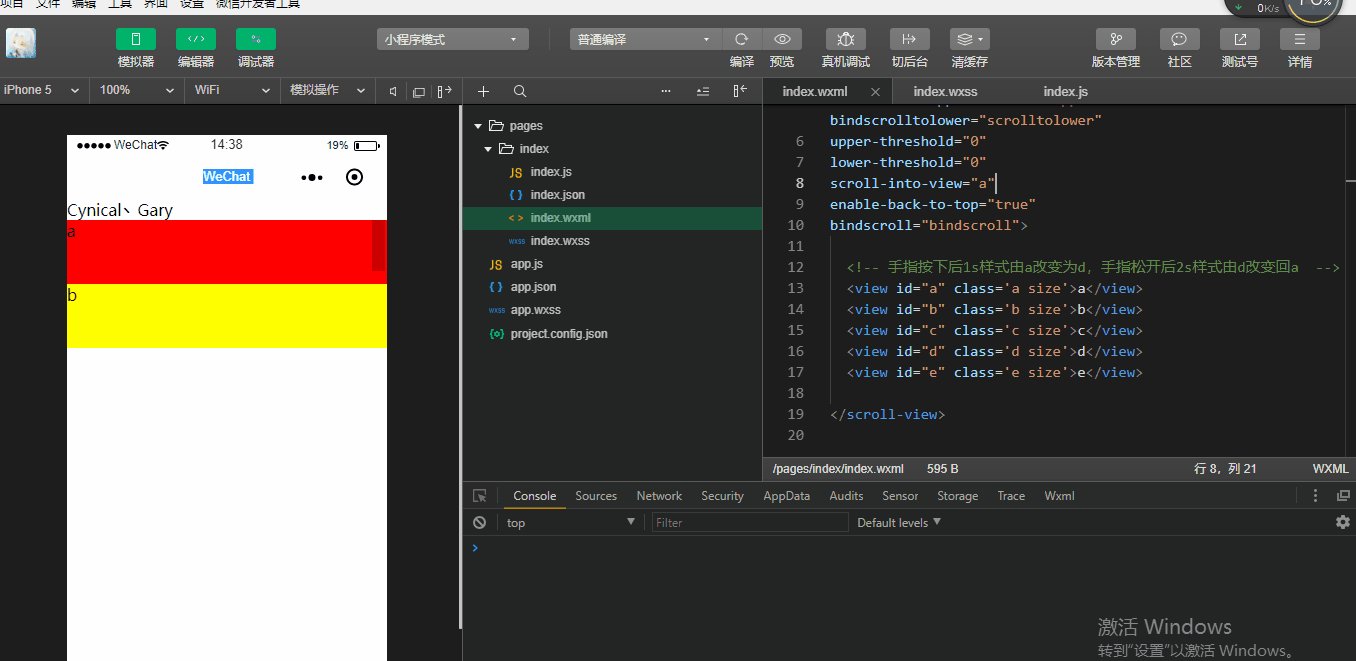
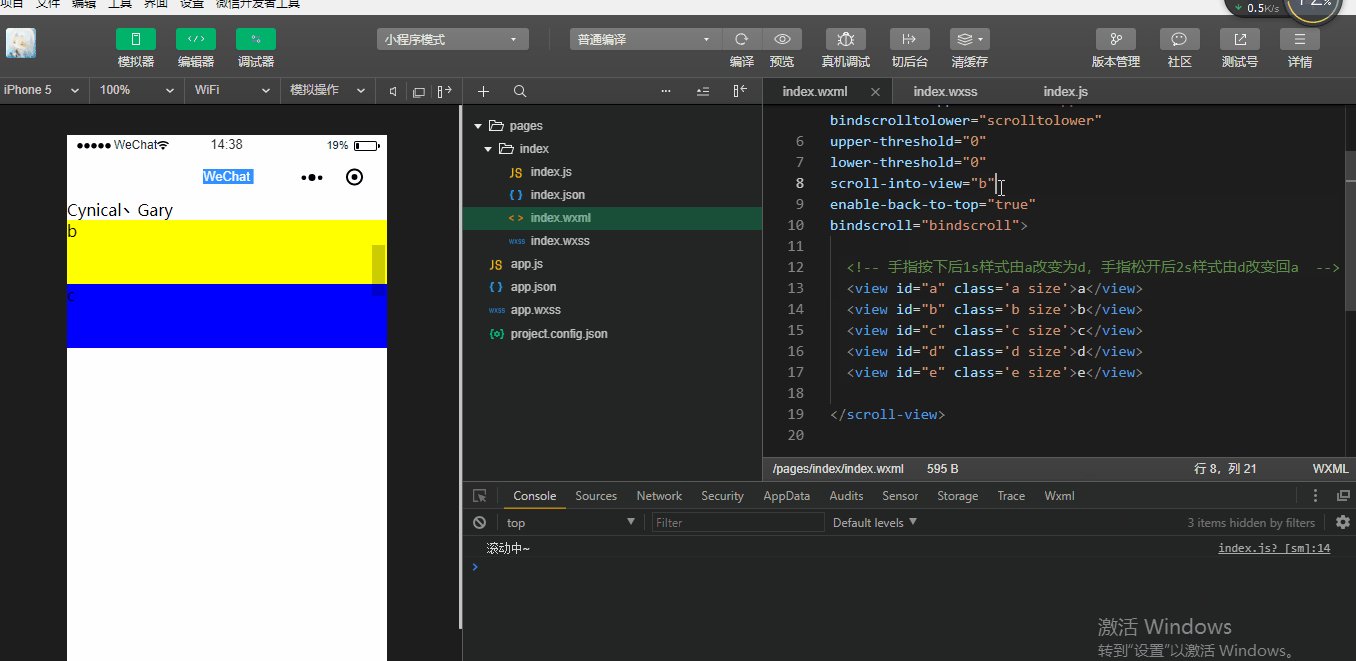
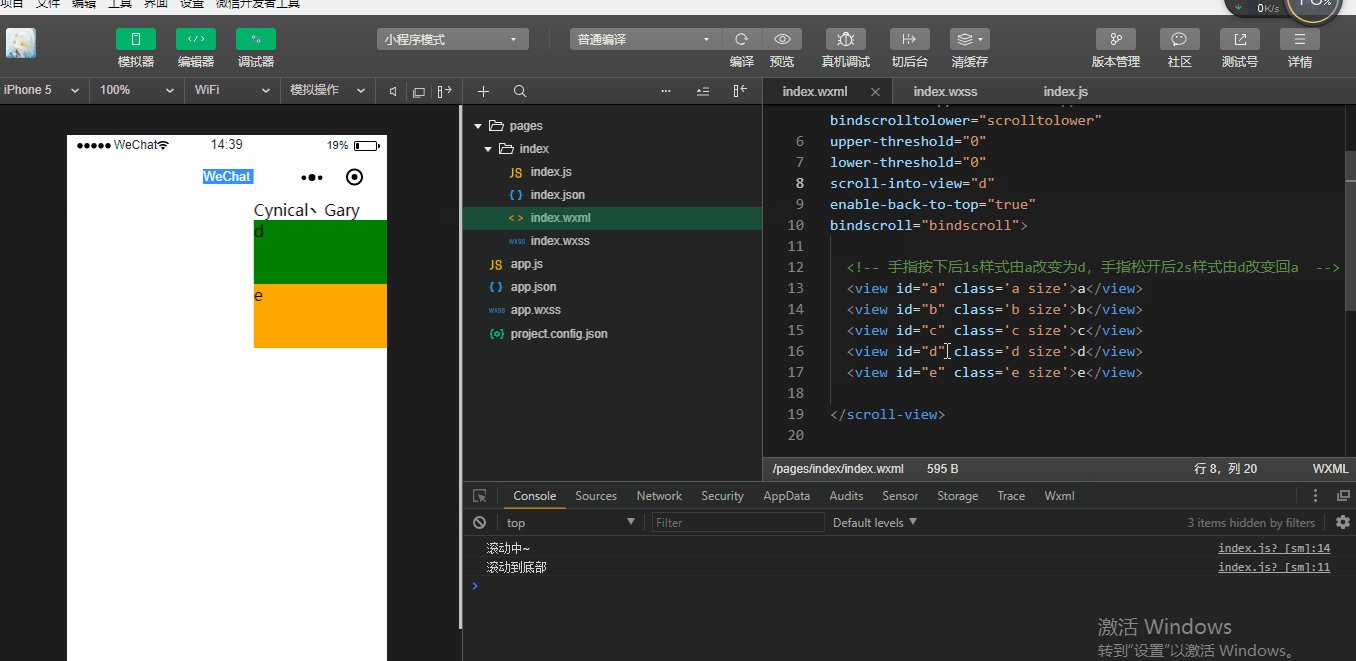
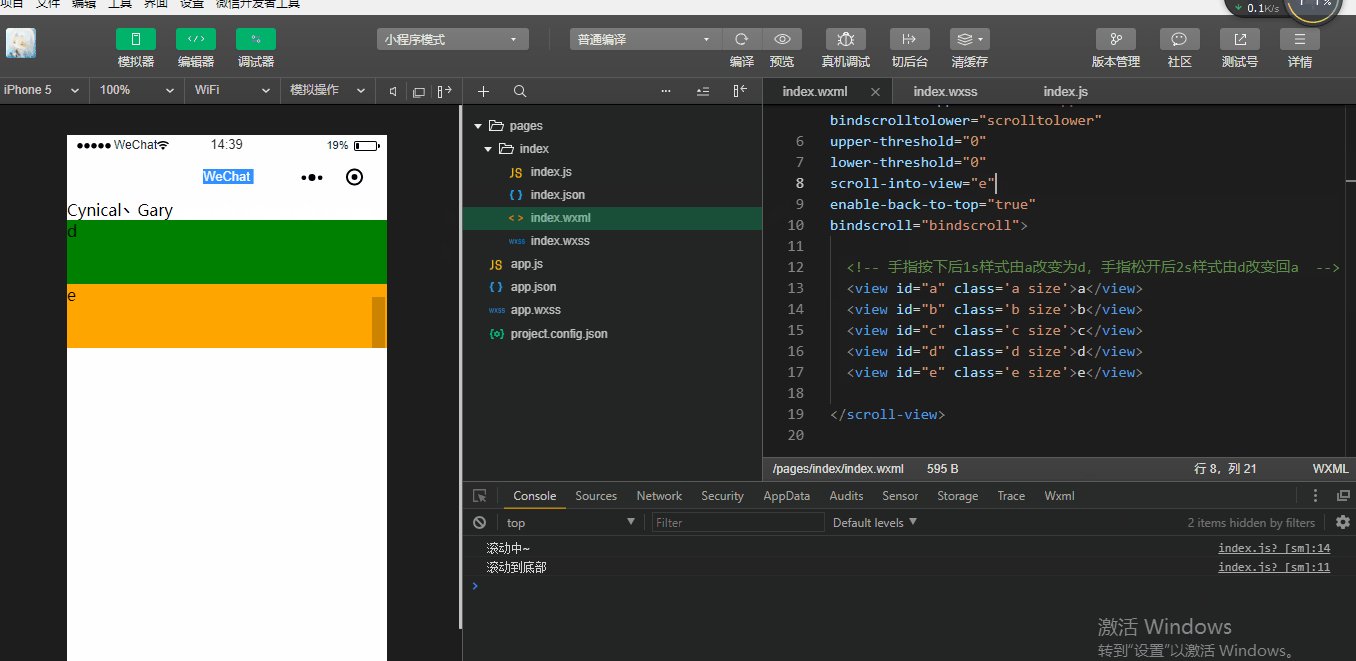
当滚动到最右边时会触发bindscrolltolower事件(具体可留意gif输出)
当滚动到最右边时会触发bindscrolltolower事件(具体可留意gif输出)
300rpx; bindscrolltoupper="scrolltoupper" bindscrolltolower="
gif动态图教学-h5语言6-marquee标记(实例)
还是要用scroll-view组件的bindscrolltoupper和bindscrolltolower
滚动的特性
autoscroll not working if tree is located lower on screen
it looks sluggish on gif, but in fact is pretty smooth.
vue element-ui 滚动条的使用.gif
界面控件 - 滚动条scrollbar
修改内容元素.gif
i got the same issue as well and here is gif
gif
gifflatlist
scrollview监听.gif
giff5