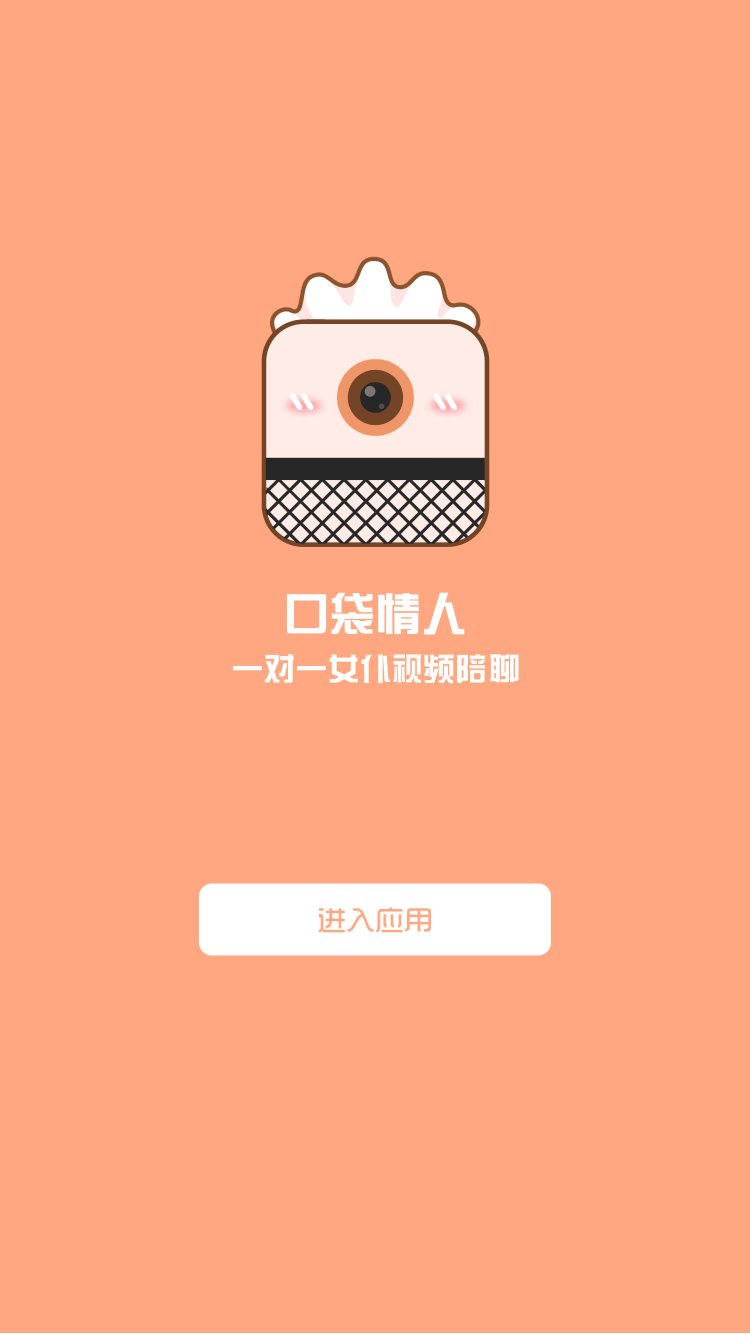
app启动页ae动画, 等待gif动画设计,资金数据显示ae动效, 移动手机端(2)
2021-12-23 来源:动态图库网

ae动效,loading加载动画|ui|动效设计|yaro - 原创
ui 动画 动效 交互 gif|ui|动效设计|cattesh - 原创
ae动效|ui|动效设计|zxd伯乐 - 原创作品 - 站酷
ae融合效果动画|ui|动效设计|绿皮大魔王 - 原创作品
ae制作app启动页小动效.
ae动效练习
ae动效设计 移动设备 app界面 ui
ae动画练习|ui|动效设计|z38978333 - 临摹作品
ae小动画|||多久 - 原创设计作品 - 站酷 (zcool)
ae动效|ui|动效设计|王雪12 - 原创作品 - 站酷
ae动效设计学习
ae动效临摹
启动页动态效果ae动效|动效设计|ui|辉哒哒 - 原创
ae动效临摹|ui|动效设计|wiyowang - 原创作品 - 站酷