《火影忍者》之结印gif,休闲必备!
四代火影是动漫《火影忍者》中角色之一.
快来体验「动漫人物穿过屏幕」的
(日本动漫《火影忍者》中的人物)
老司机也难驾驭,动漫中的"痴女".
avloadingindicatorviewandroid:layout_width="wrap_content"android
loading加载设计,ui设计高手都关注这个小细节
loading加载设计,ui设计高手都关注这个小细节
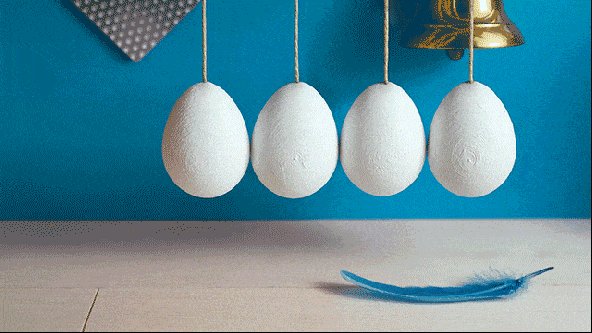
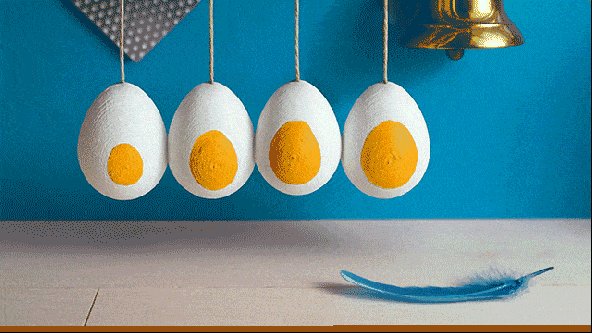
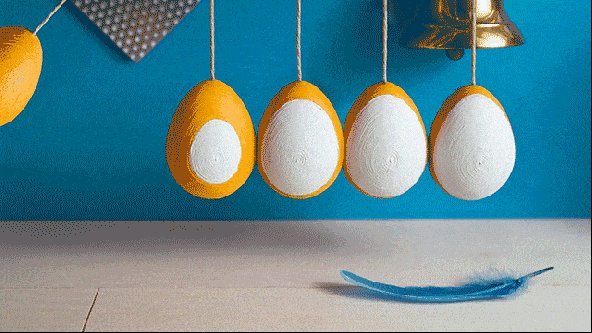
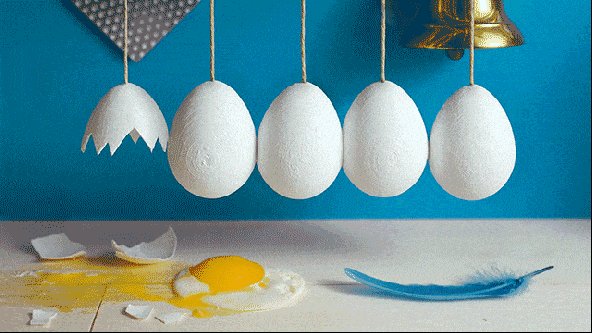
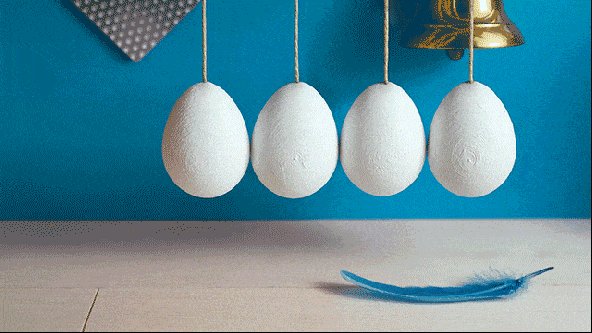
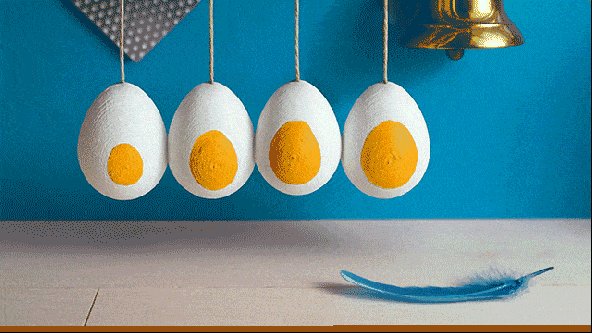
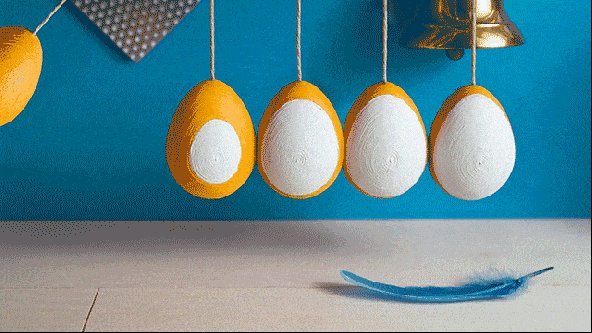
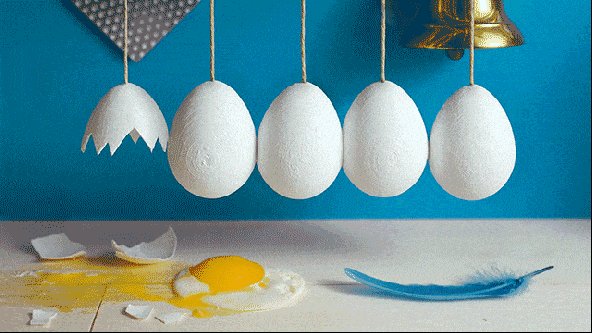
什么样的loading动画,我会等
什么样的loading动画,我会等
下面这30个精彩loading动效也许正是你所需要的. xtone翔通动漫集团 /a>创作的一名漫画"/>
xtone翔通动漫集团 /a>创作的一名漫画"/>
p>熊猫娃娃是由 a href="#">xtone翔通动漫集团 /a>创作的一名漫画

终于等到你!常见的loading进度条动效设计
这些loading动画,引起极度舒适
这些loading动画,引起极度舒适
要是哪个网页的loading图标长这样,我宁可它加载不出来!