加载中进度条gif:动态进度条gif:qq正在加载图片-44kb图片大全(2)
2021-12-22 来源:动态图库网

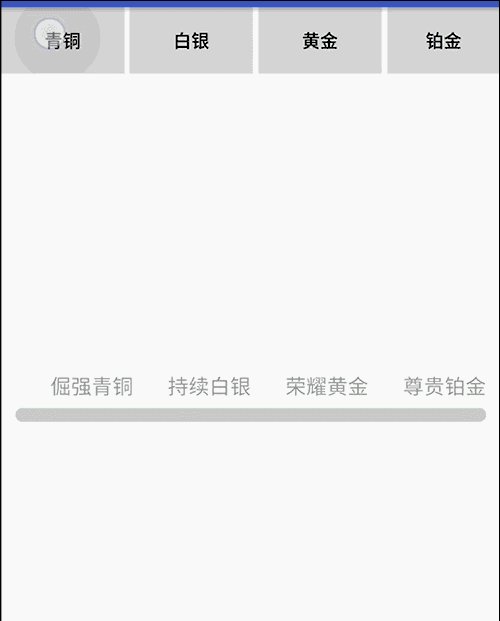
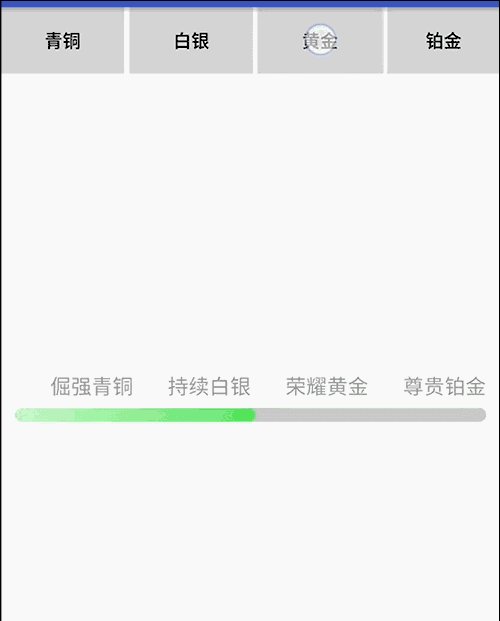
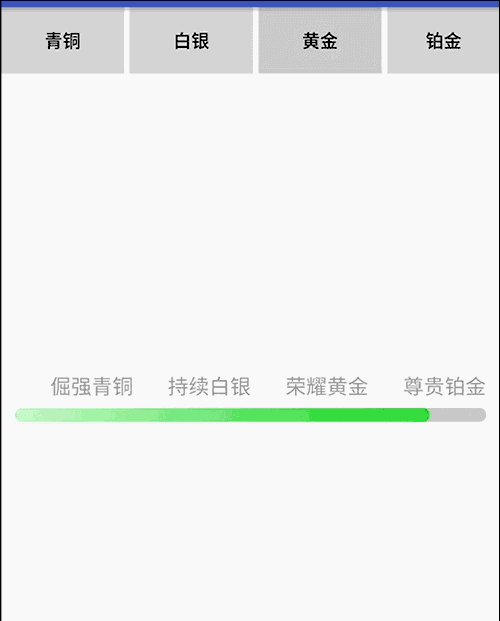
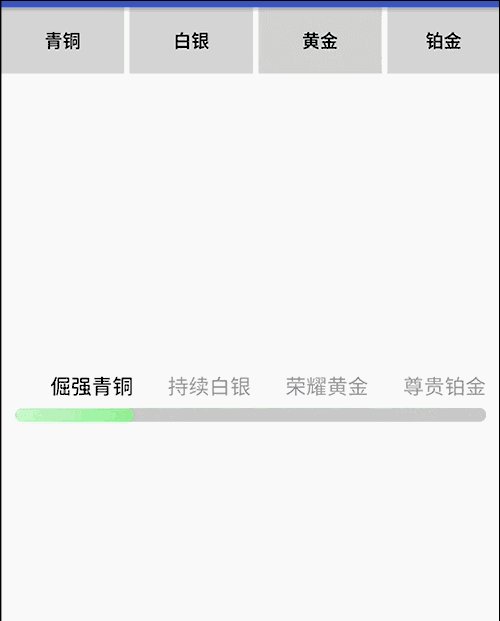
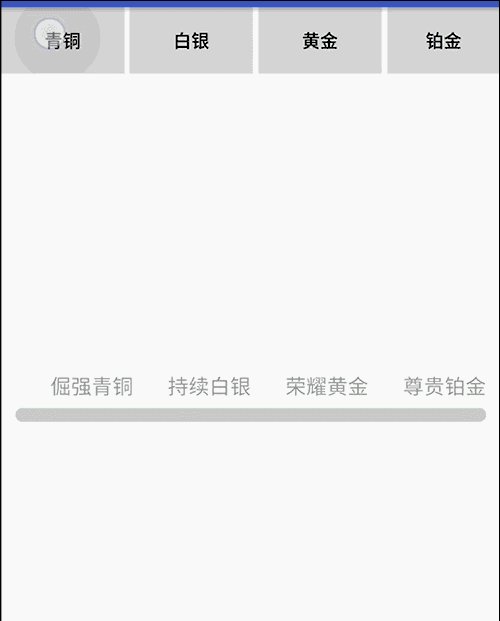
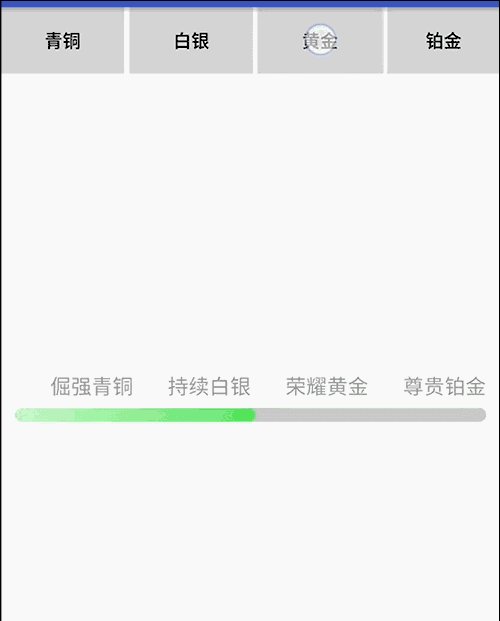
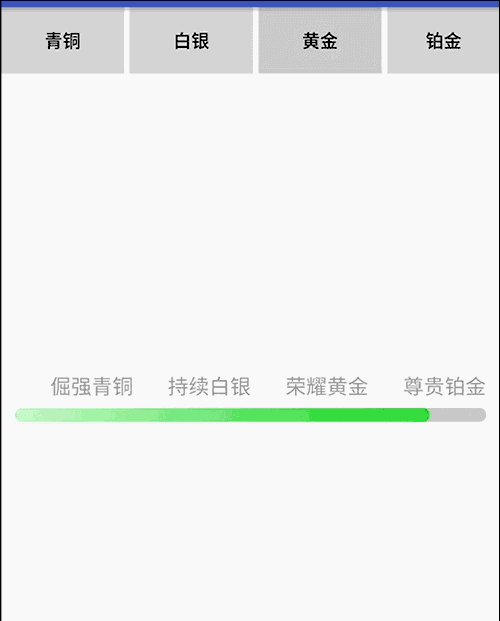
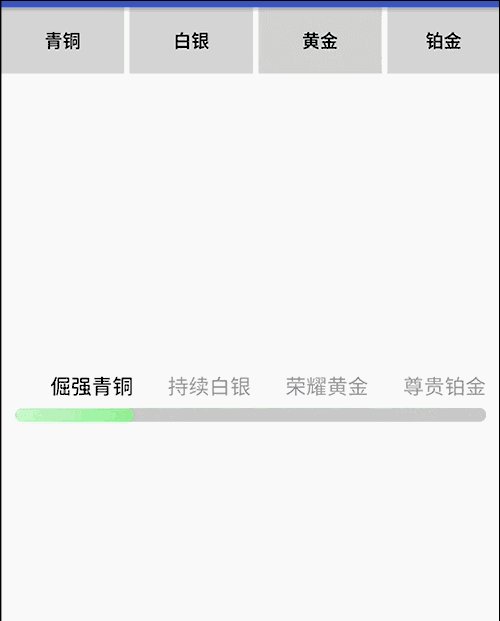
进度条来展示多个不同的步骤: 界面框架 界面框架会将界面加载之后的
进度条到达等级前要有一个动画的效果 进度条到达指定等级后对应文字
上传和下载进度条. 或者用户所在的位置
2020进度条将过半,别走开,下半场更带劲
如果你的大学生活进度条重新回到0%
进度条 70%|斯大林公园沿江六公里,步步冰雪步步美景
如果你的大学生活进度条重新回到0%
人生进度条
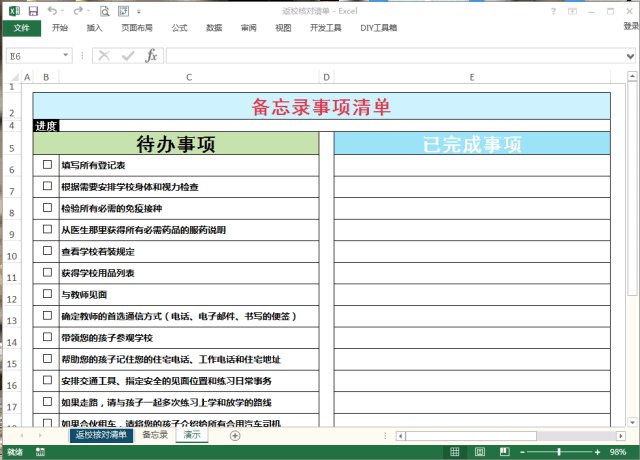
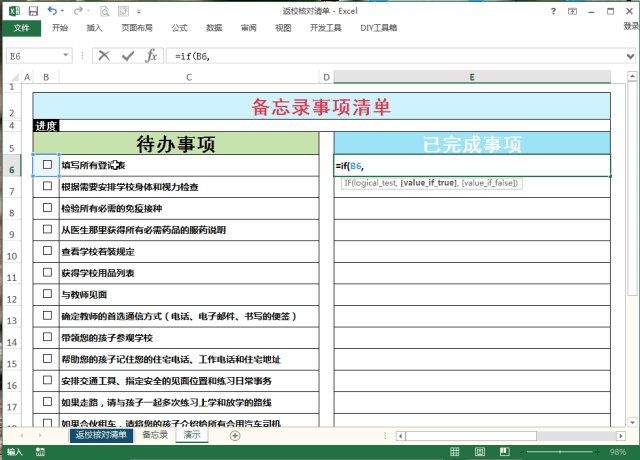
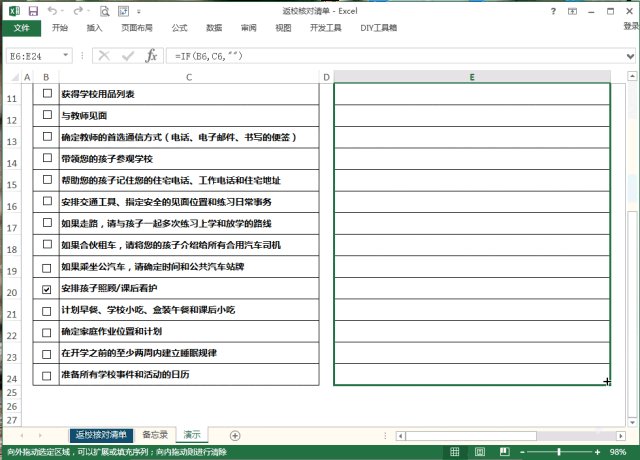
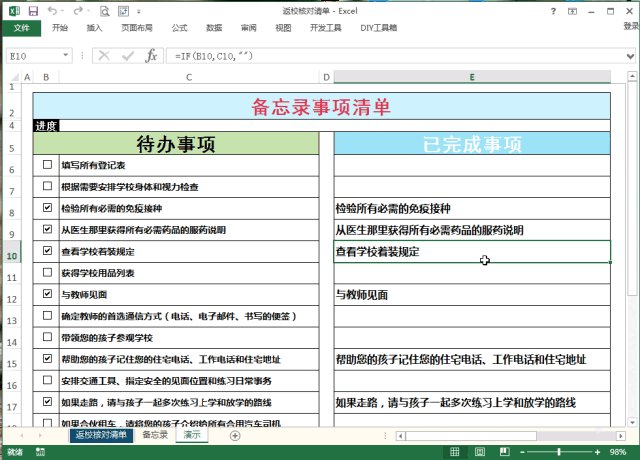
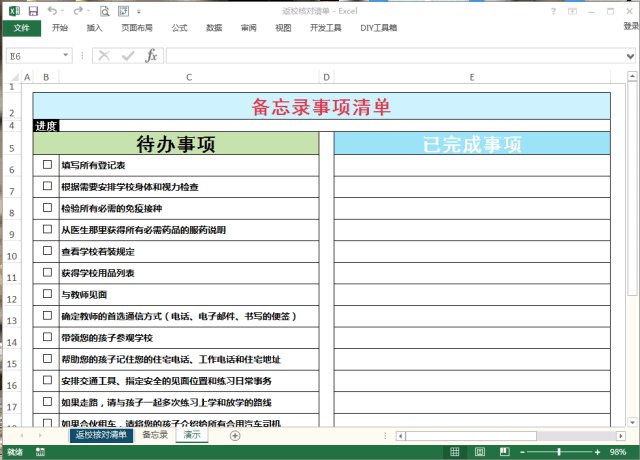
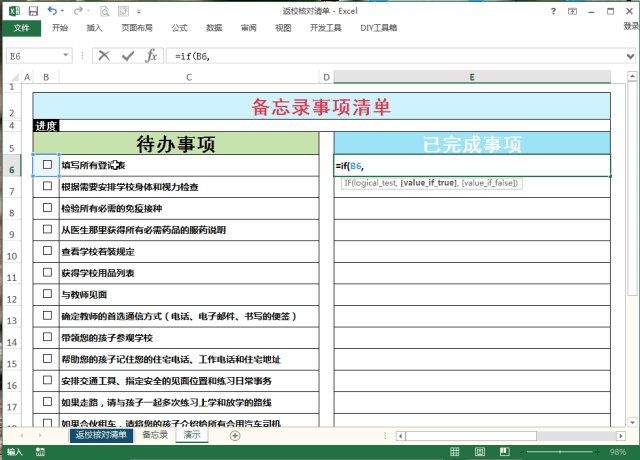
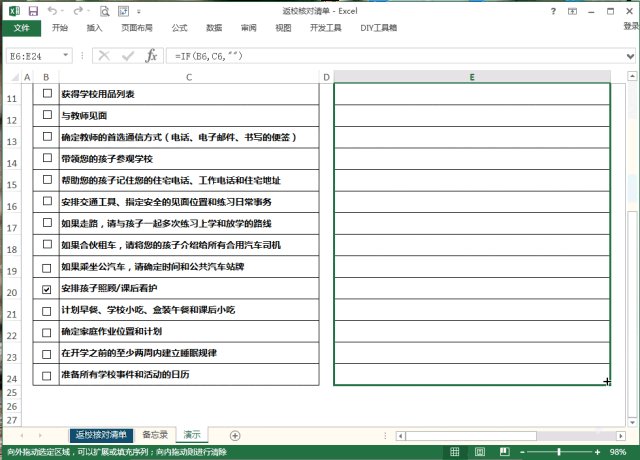
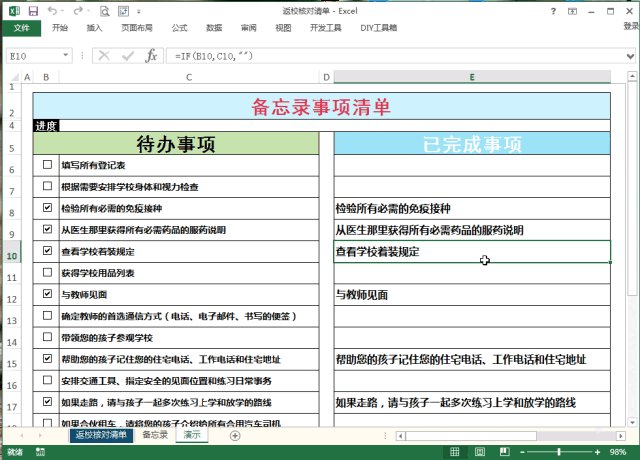
excel制作的动态备忘录,还能显示完成进度,非常实用!
如果你的大学生活进度条重新回到0%
(第一个视频进度条拖到1小时15分即可)
8,看图片的进度条,在进度条走完之前紧盯黑点,一直到变色!
那么在这短短内,如何用一个小小的加载进度条吸引住用户,让他们留在
2018进度条已告急 你年初立下的flag都实现了么?