使用切片器实现的动态图表交互方式友好,界面绚丽,在工作中也很实用(2)
2021-12-14 来源:动态图库网

1,切片器可以提供简洁的界面让使用者进行交互 2,充分利用已有的图表
重磅分享-揭开excel动态交互式图表神秘面纱
妙用切片器,1分钟做出excel动态透视图表
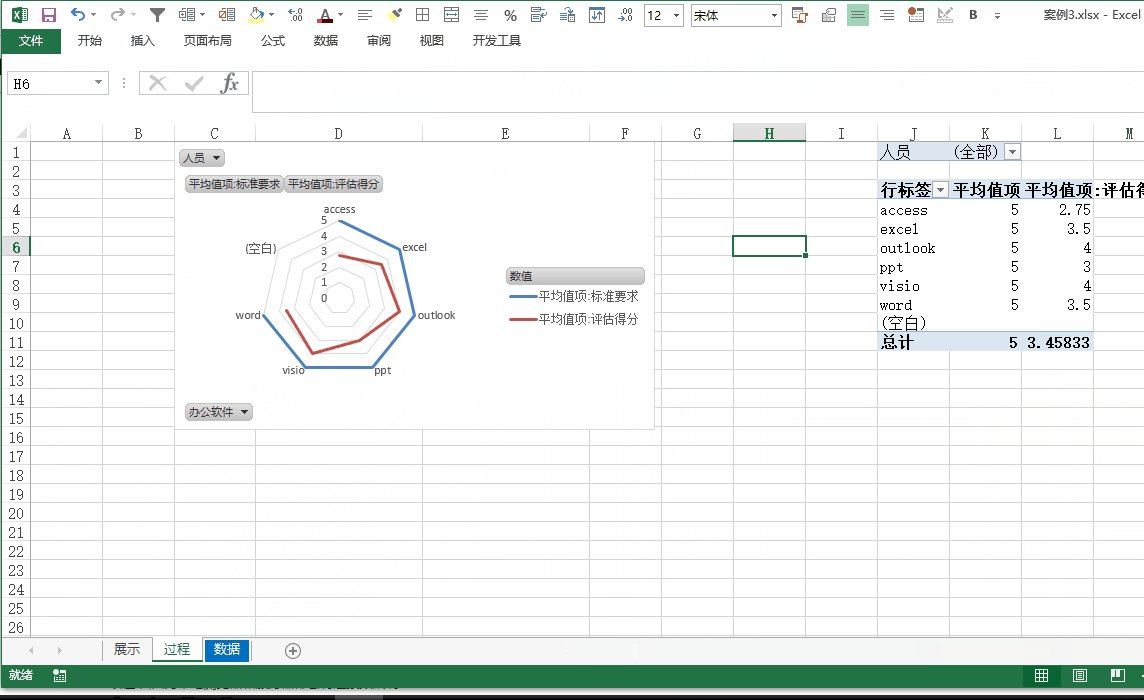
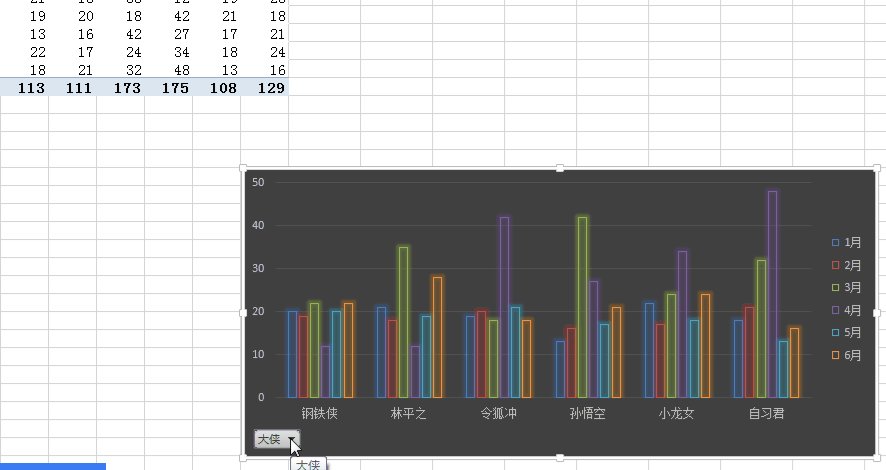
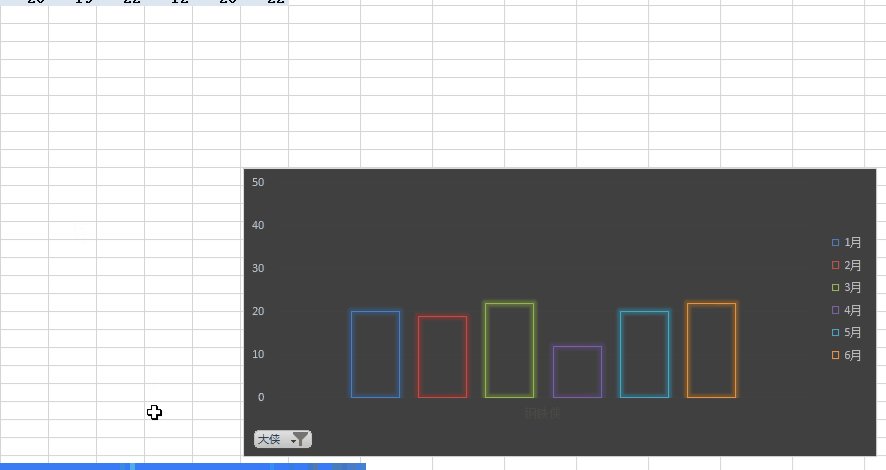
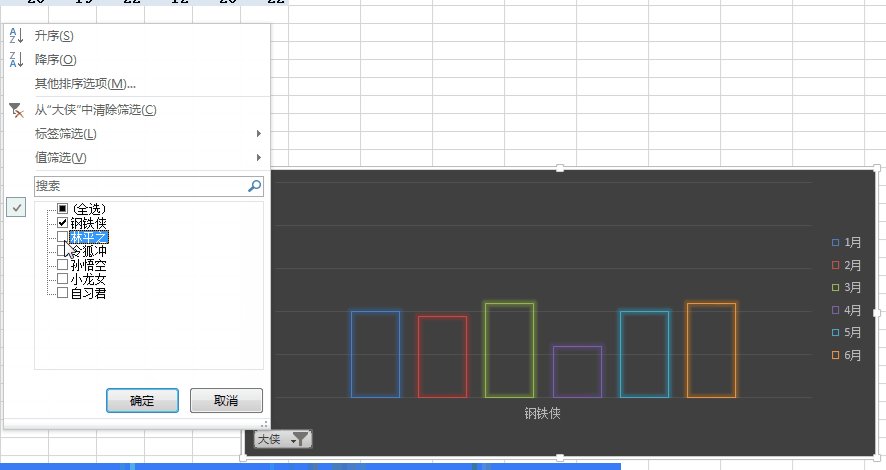
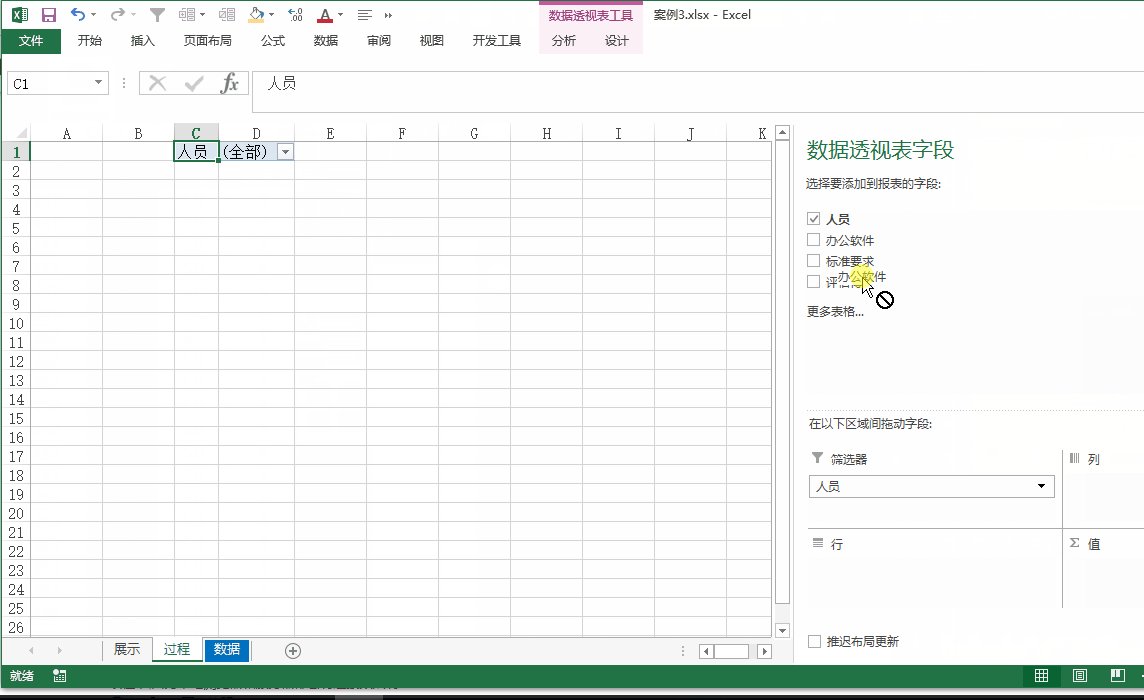
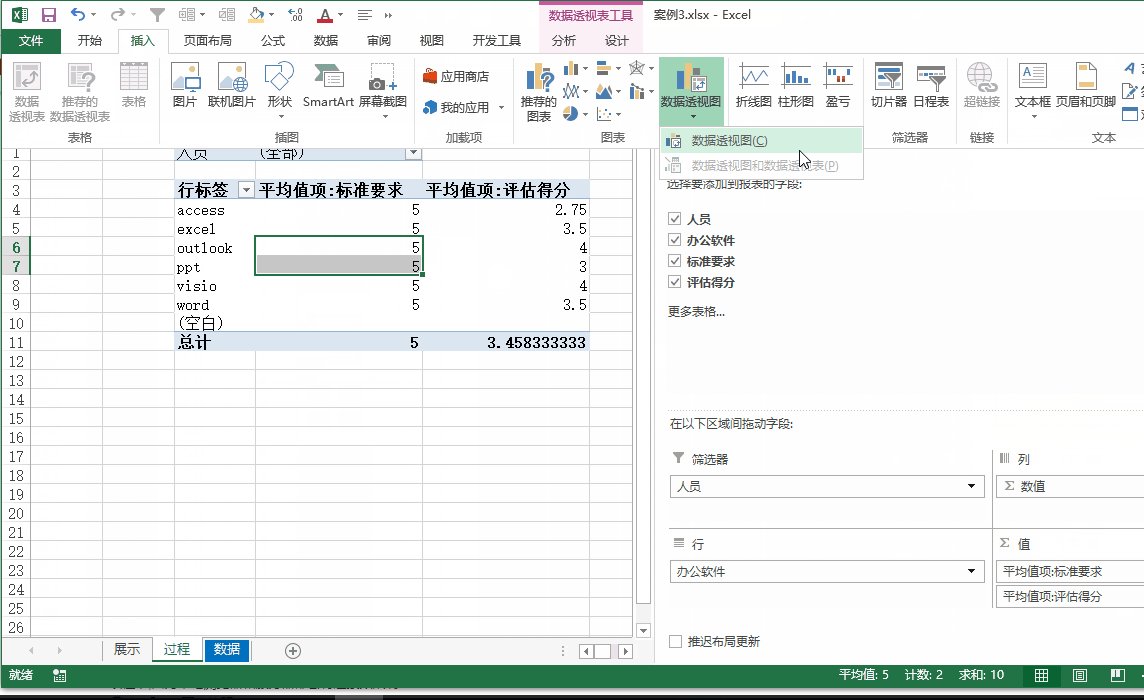
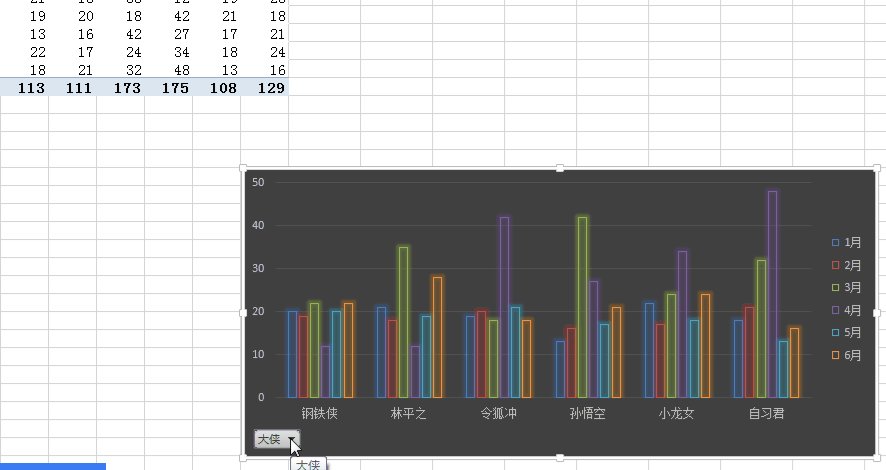
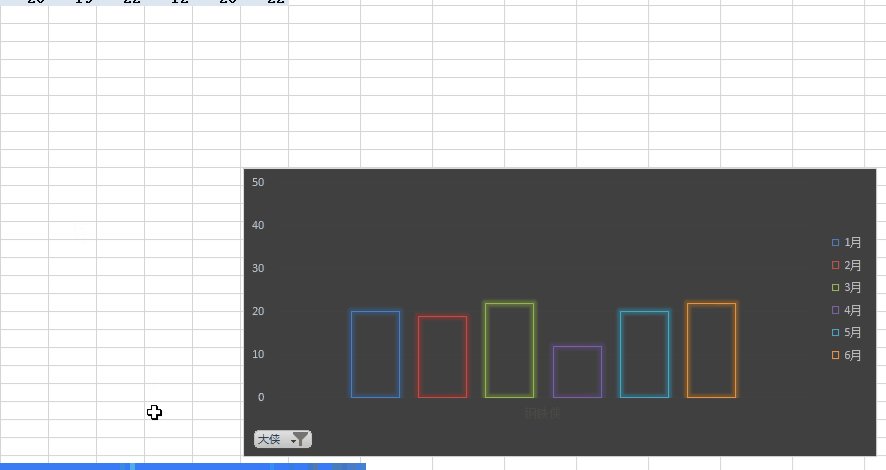
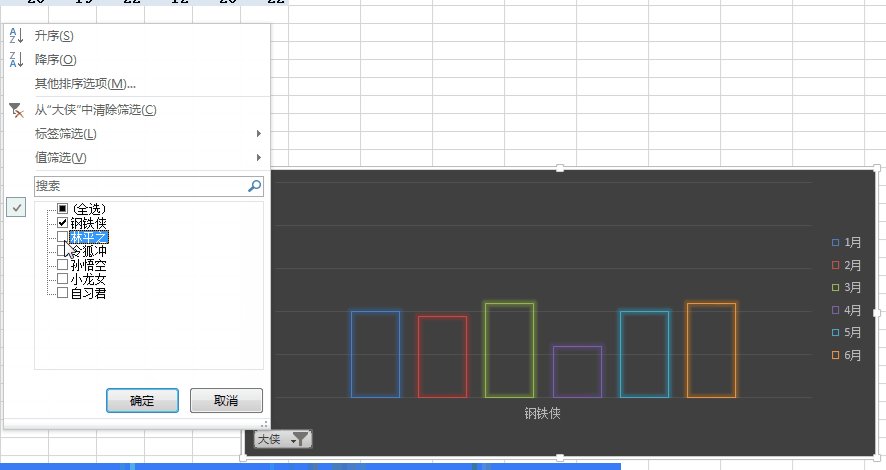
插入切片器 图表绘制号之后,插入切片器,就可以实现对
excel进阶:制作动态图表和数据表最快的方法,插入一个切片器
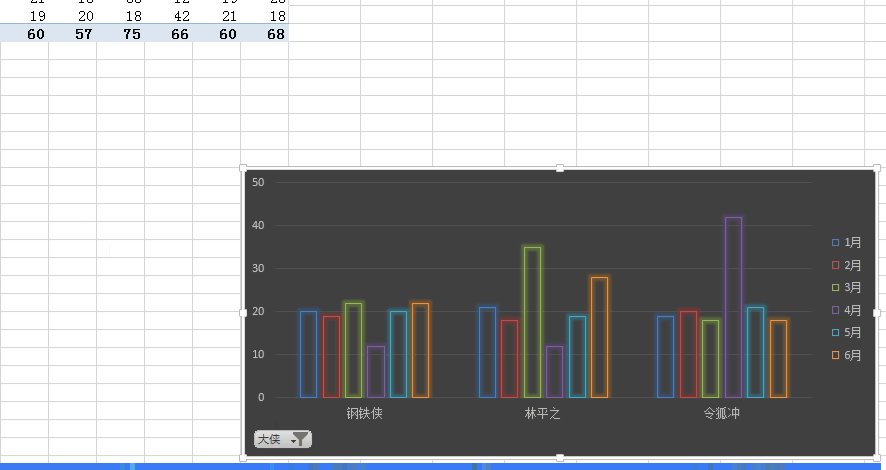
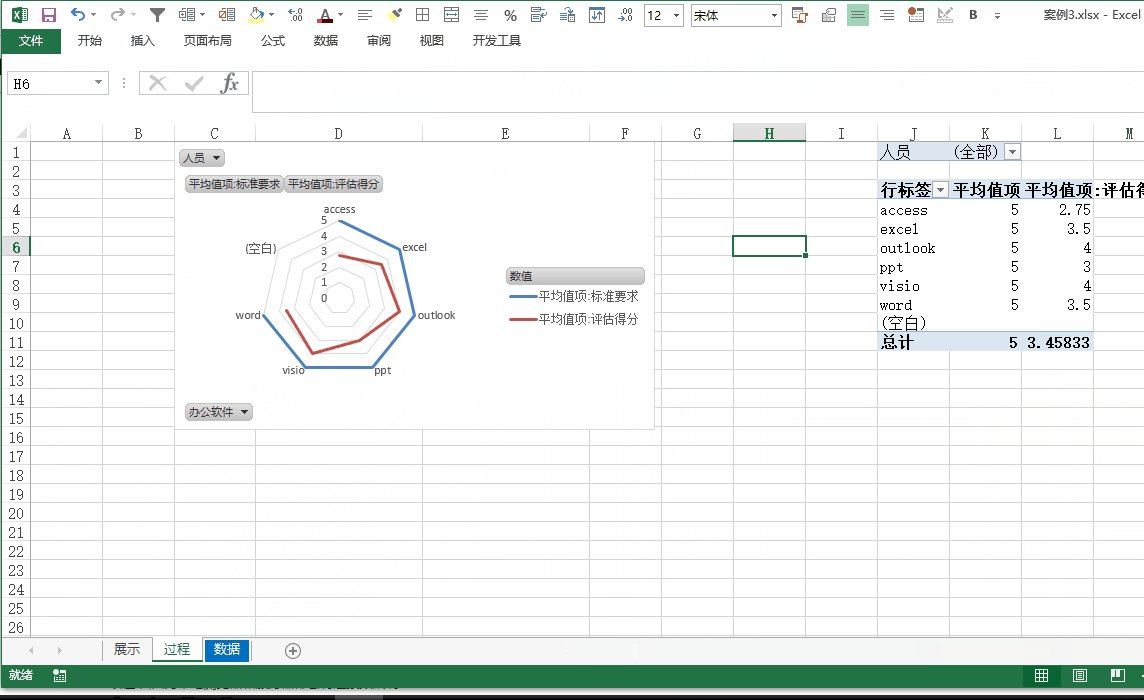
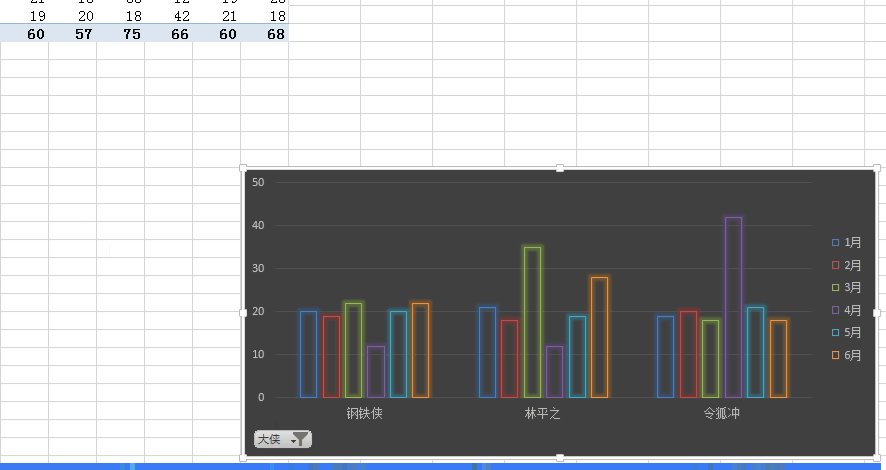
切片器制作动态图表
选择切片器,选择分公司,透视动态图基本完成; 第四步 图表美化 关于
这样,使用切片器生成的动态图表就完成了,这种方法要比使用函数的
数据透视表制作动态图表,你用了2个小时,可是你同事2
excel图表技巧:切片器加透视表制作动态图表
layui动态加载表格数据_excel结合表格切片器,制作动态图表,查看数据
再配合切片器一起使用,动态图表酷毙了有木有~,放张图你们感受下
插入切片器 然后,我们还需要把这些切片器,与除折线图外的图表都关联
其他图表动态响应,从不同的角度展现数据,但如果筛选使用不当,展现