使用vlookup函数结合下拉菜单,轻松制作动态图表(2)
2021-12-14 来源:动态图库网

数据验证与vlookup函数制作联动动态图表
用excel做下拉菜单 使用vlookup函数
vlookup函数
excel动态图表----函数(vlookup)
我们可以使用vlookup函数,根据用户需求产品,快速获取价格以及编号.
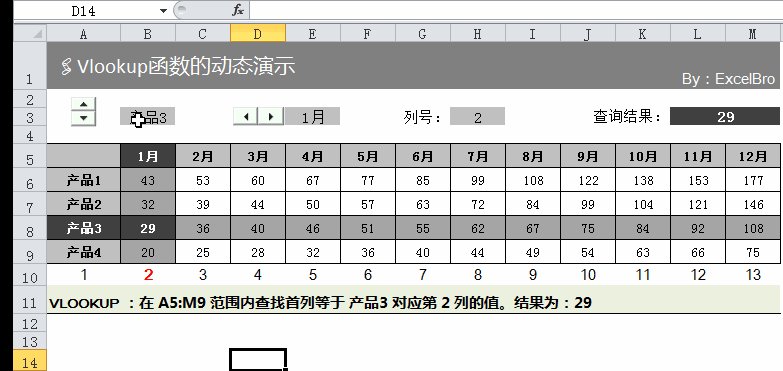
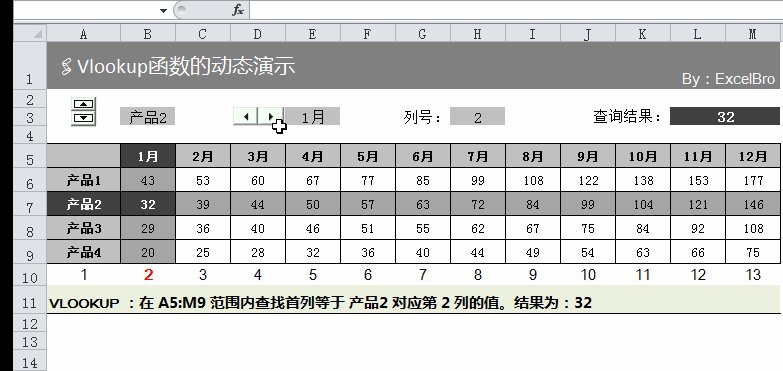
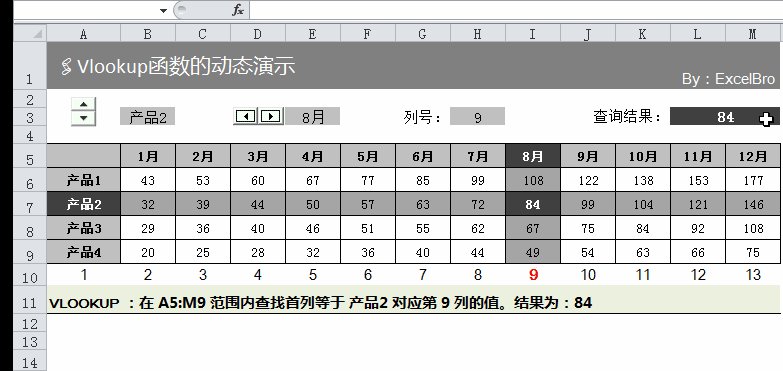
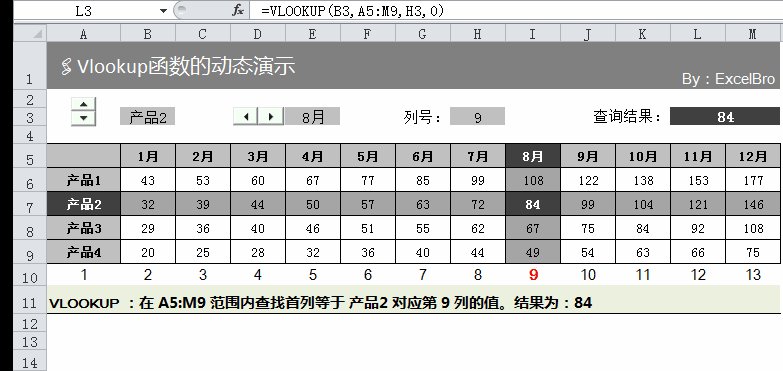
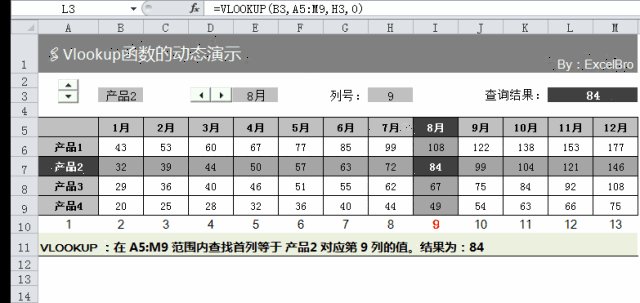
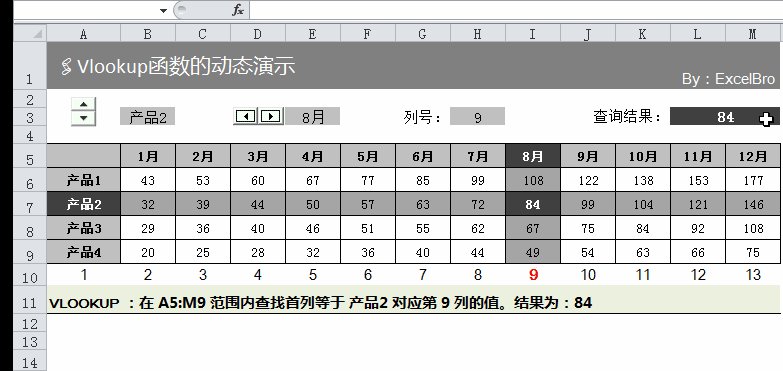
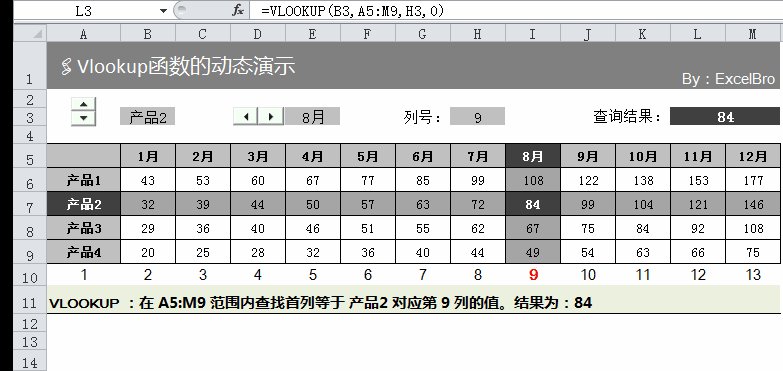
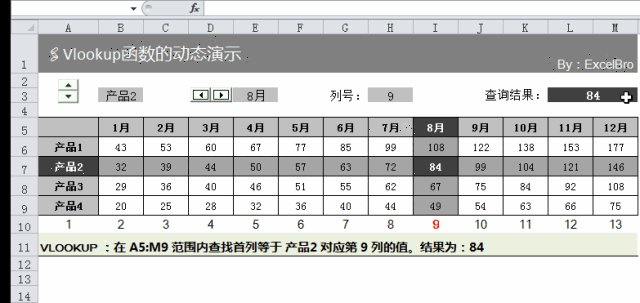
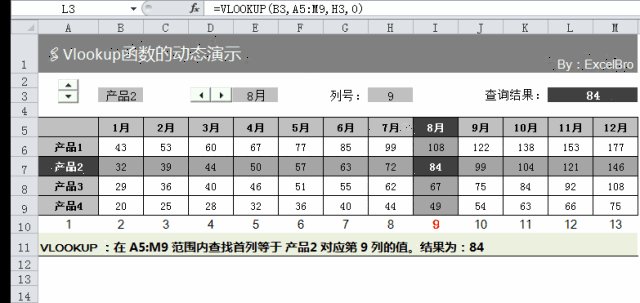
▼ vlookup函数的动态演示
vlookup函数
数据验证与vlookup函数制作联动动态图表
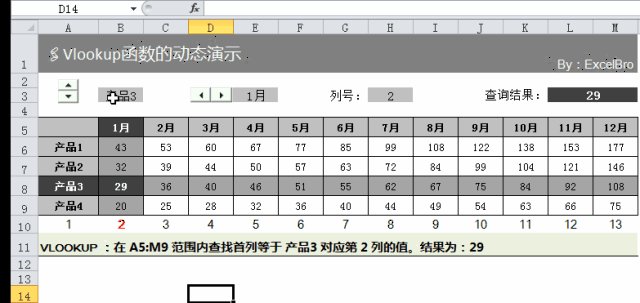
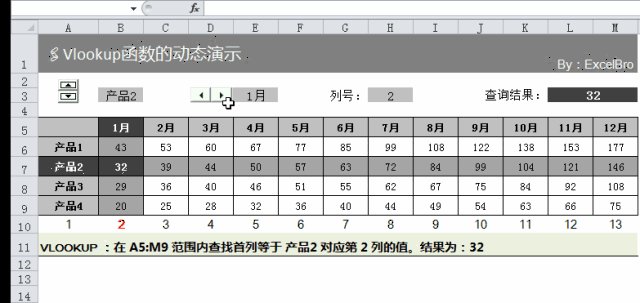
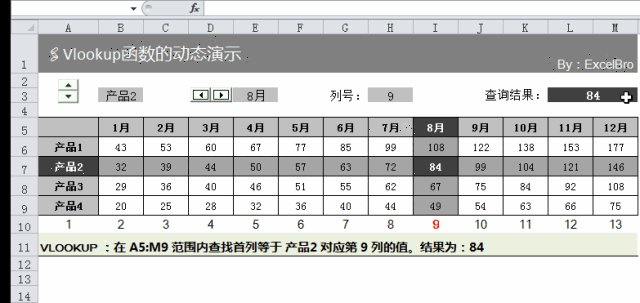
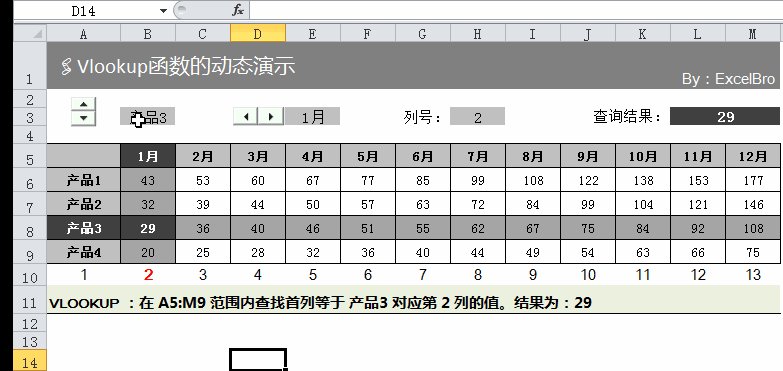
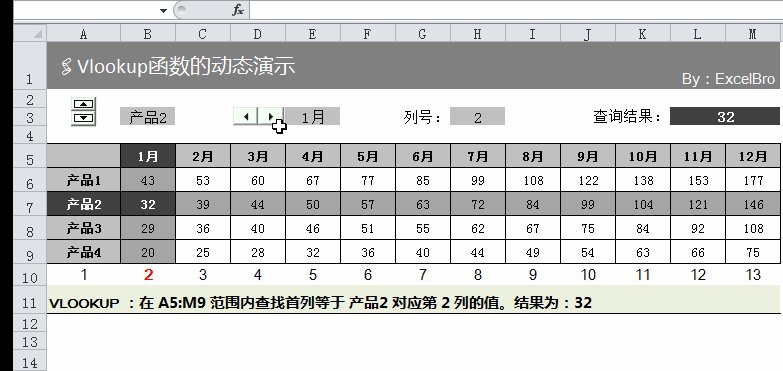
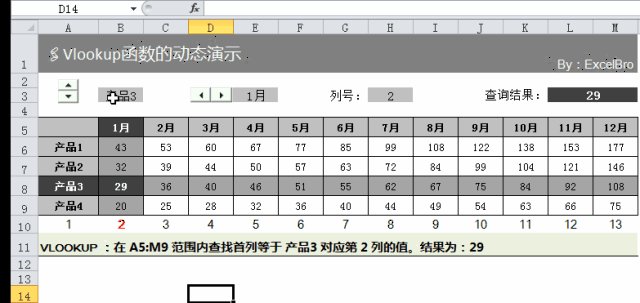
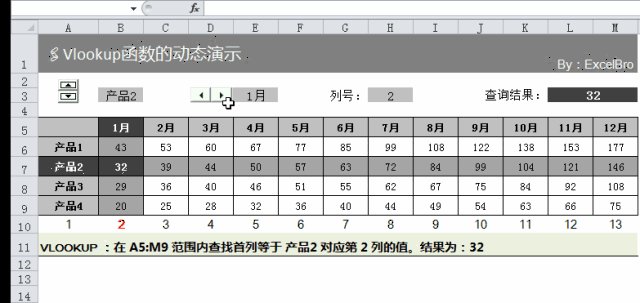
▼ vlookup函数的动态演示
利用excel一级二级下拉菜单制作动态图表
专一的vlookup函数高阶玩法,一对n查询
用函数制作动态图表,我用了3个小时,同事用了1分钟就
制作动态图表其实很简单,试试这个方法,仅需2步快速
使用vlookup函数汇总多个工作表的数据,数据再多也不怕