photoshop逐帧动画教程 gif动态图片制作方法
2021-12-13 来源:动态图库网

因为逐帧动画的帧序列内容不一样,不但给制作增加了负担而且最终
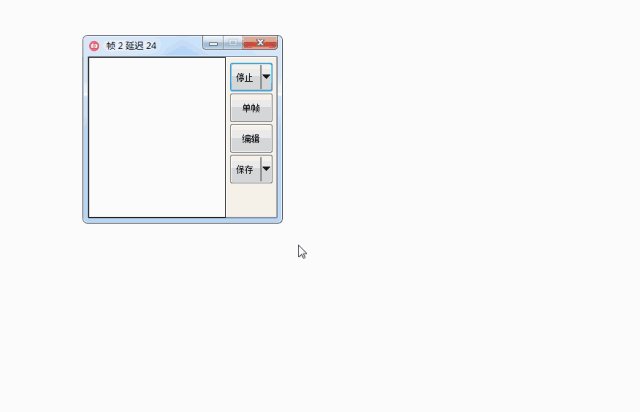
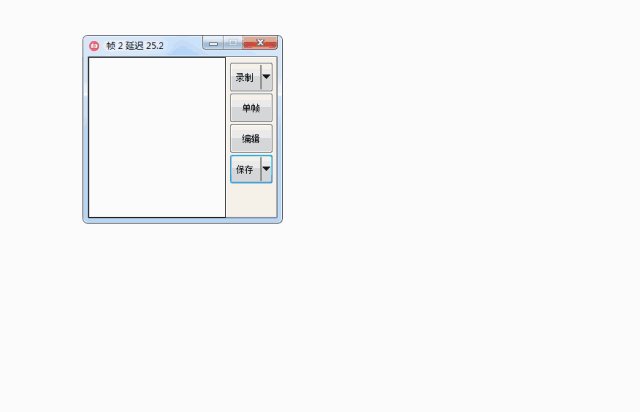
gifcam除了全屏录制以外,还可以对录制后的动画可以逐帧编辑,这里就
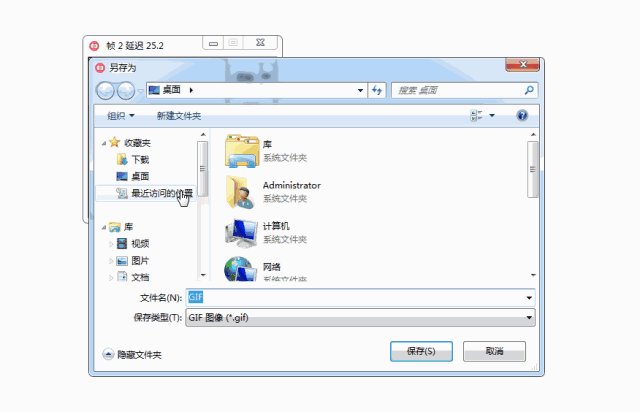
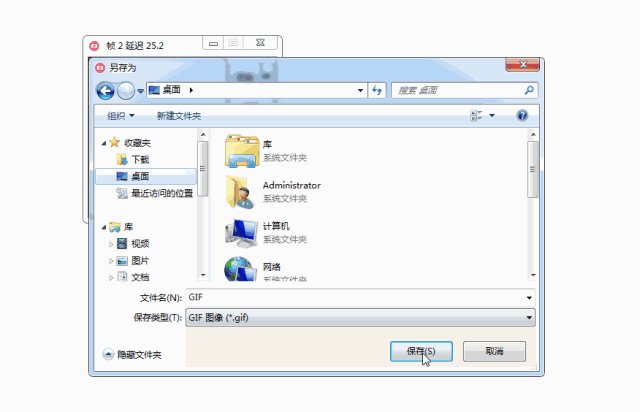
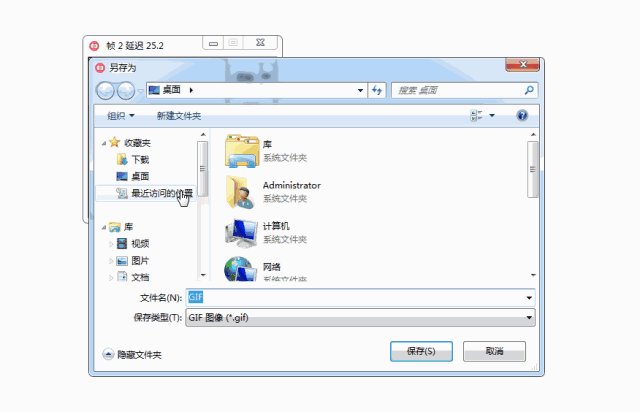
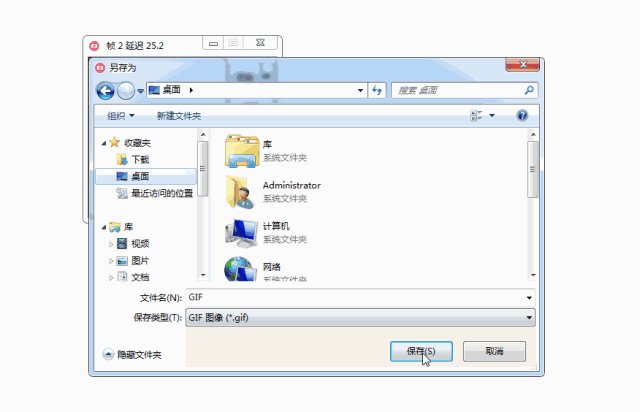
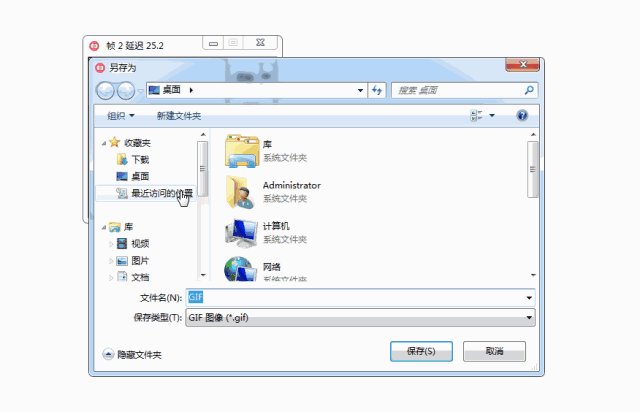
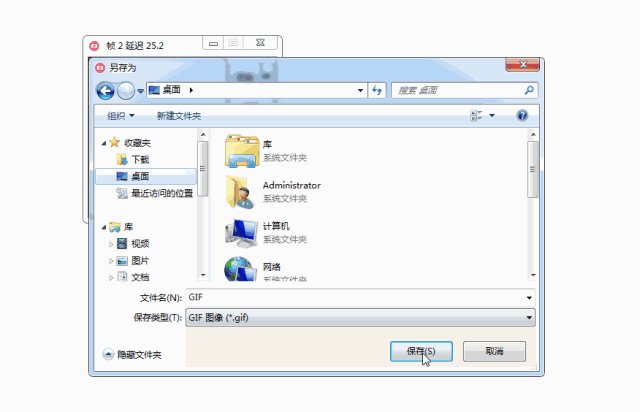
等待3秒钟左右自动完成操作,最后打开时间轴,调整动画,并保存gif
而笔者喜欢用 ps来制作简单的表情动画,逐帧动画用得居多(如下图的
电脑动画
小浩哥ui动效视频基础教程免费得
动态logo设计可以用ps cc逐帧动画制作,或者是ae制作完成导出gif格式
动画 /a>制作工具或者采用逐帧拍摄对象的方法,让多个gif图片按一定

十分钟教你用svg做出精美的动画!
《龙猫》片头 设计师竟然用ppt重塑了《龙猫》的片头,采用逐帧动画
工具:photoshop cc 2015 (版本没所谓的~只要不是太低都可以) 难度
极具视觉冲击力的动画秘诀:黑白闪
《龙猫》片头 设计师竟然用ppt重塑了《龙猫》的片头,采用逐帧动画
极具视觉冲击力的动画秘诀:黑白闪
和女儿的日常小动画第二季完结撒花,赠奖! | 小盒出口
用ps就能做出酷炫的动态海报!