之家的朋友分享ps制作吊坠来回摆动的gif动态效果图方法,教程制作出来(2)
2021-12-12 来源:动态图库网

最终效果: 责任编辑
唯美|会"动"的照片
【ps教程】制作gif动态图,让配字简单到更随心所欲
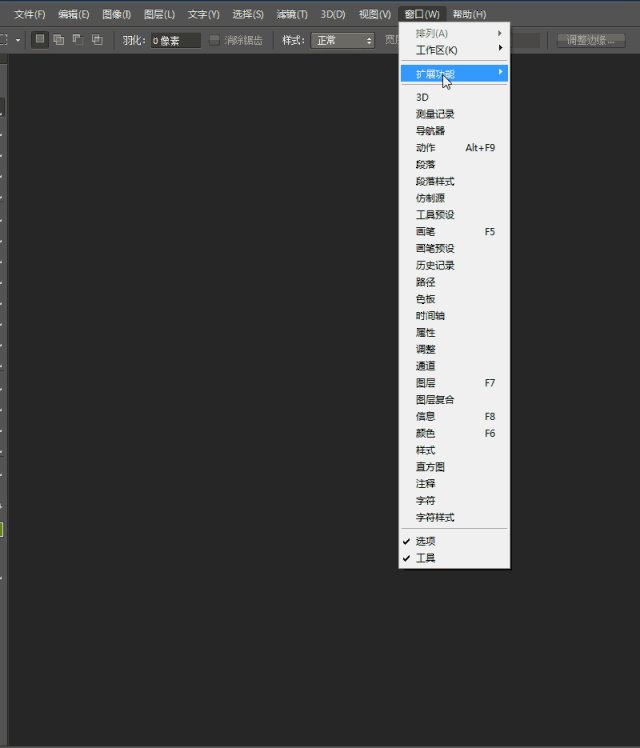
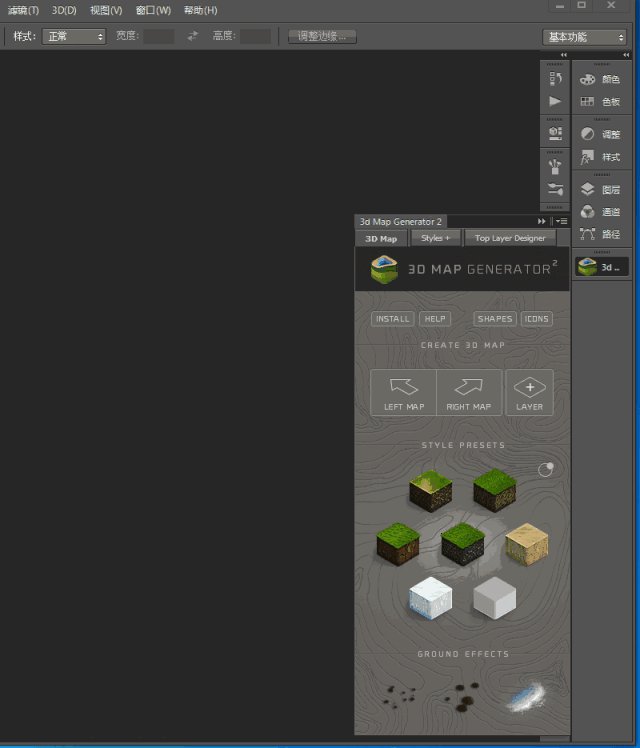
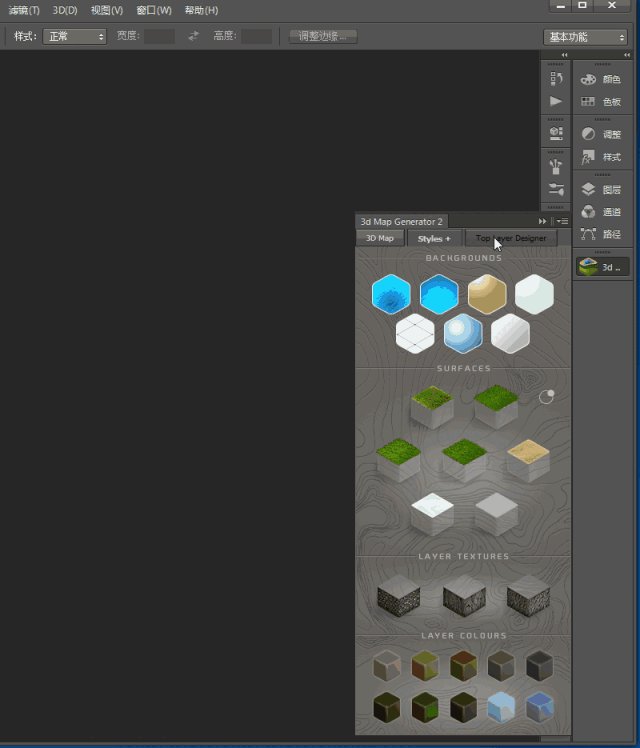
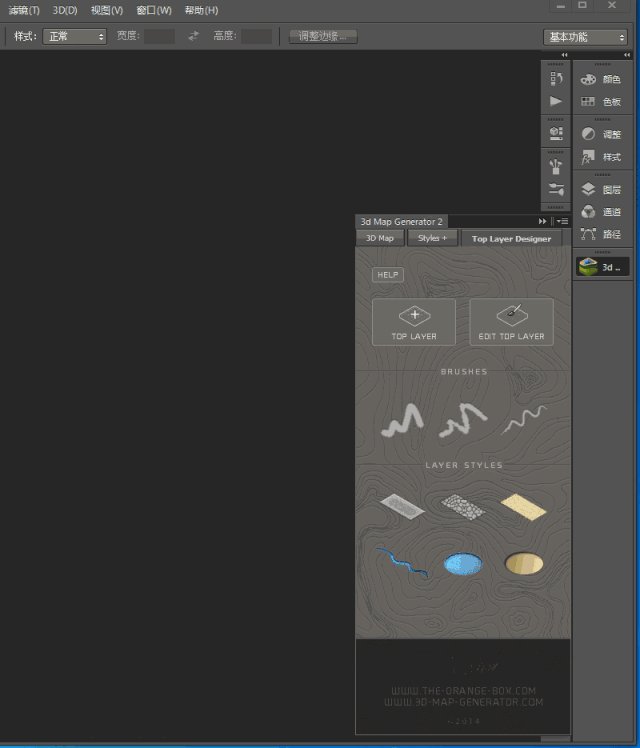
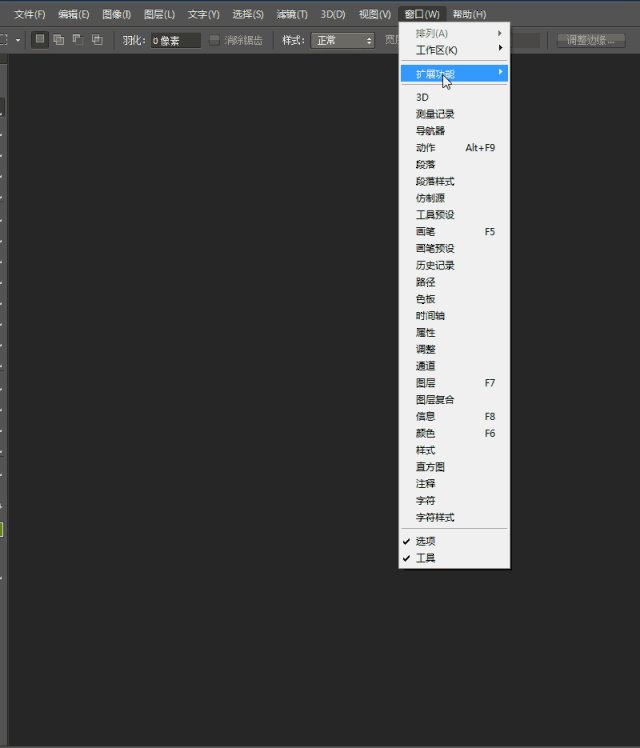
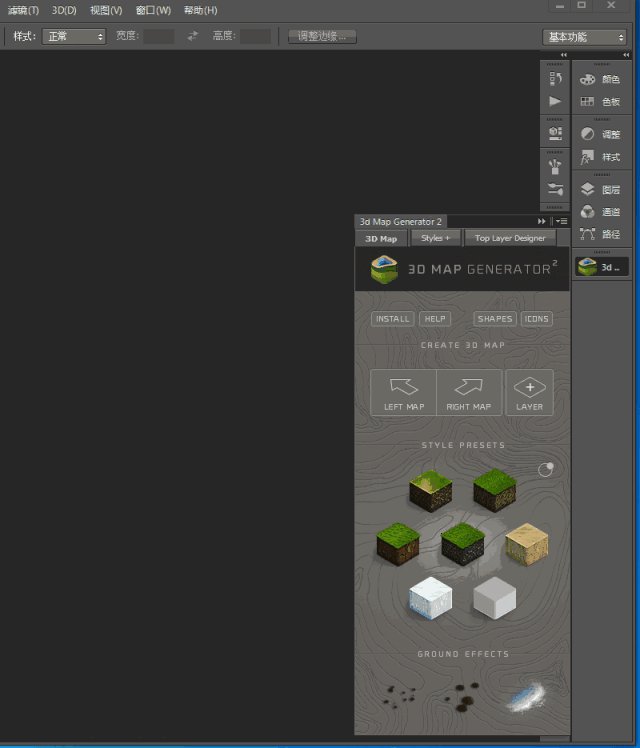
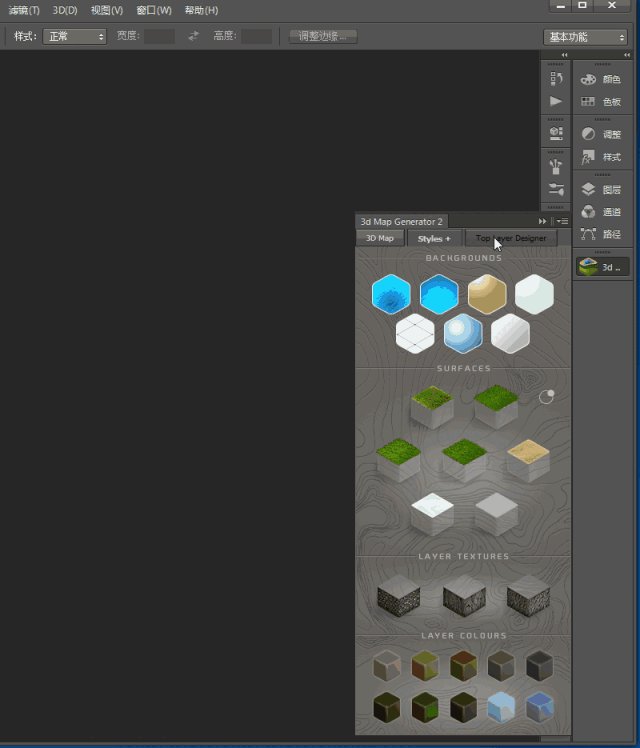
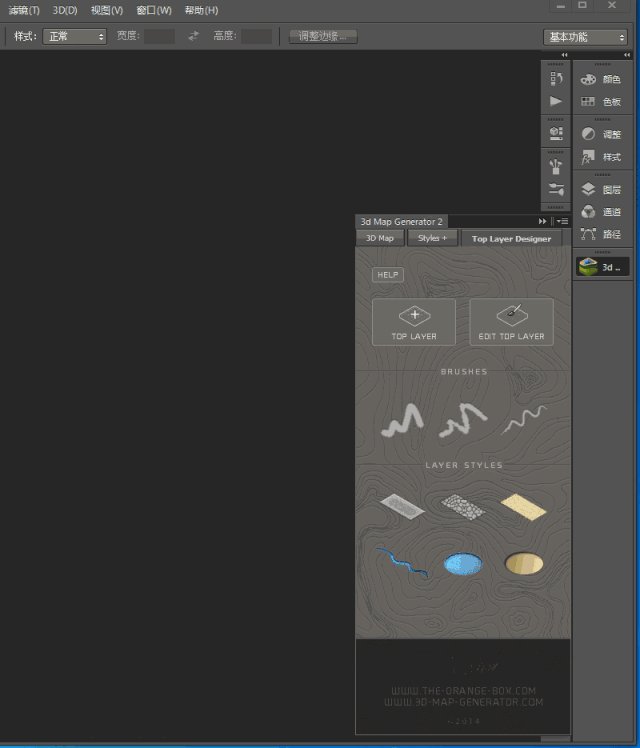
如何轻松打造3d剖透分析图?(附ps制作神器)
【ps野教程】送你十个ps野技巧,最后一个是彩蛋
【儿童节特辑】快乐六一 消防"童行"_小朋友们
实现视差动画效果的最简单方法.扩展的用户界面布局清晰,使用直观.
ps新手教程:趣味图章的制作
ps来制作手机翻页照片动态图,这个制作动图方法很简单,我们根据手机
小伙伴们好~ cds又来发干货视频教程啦!
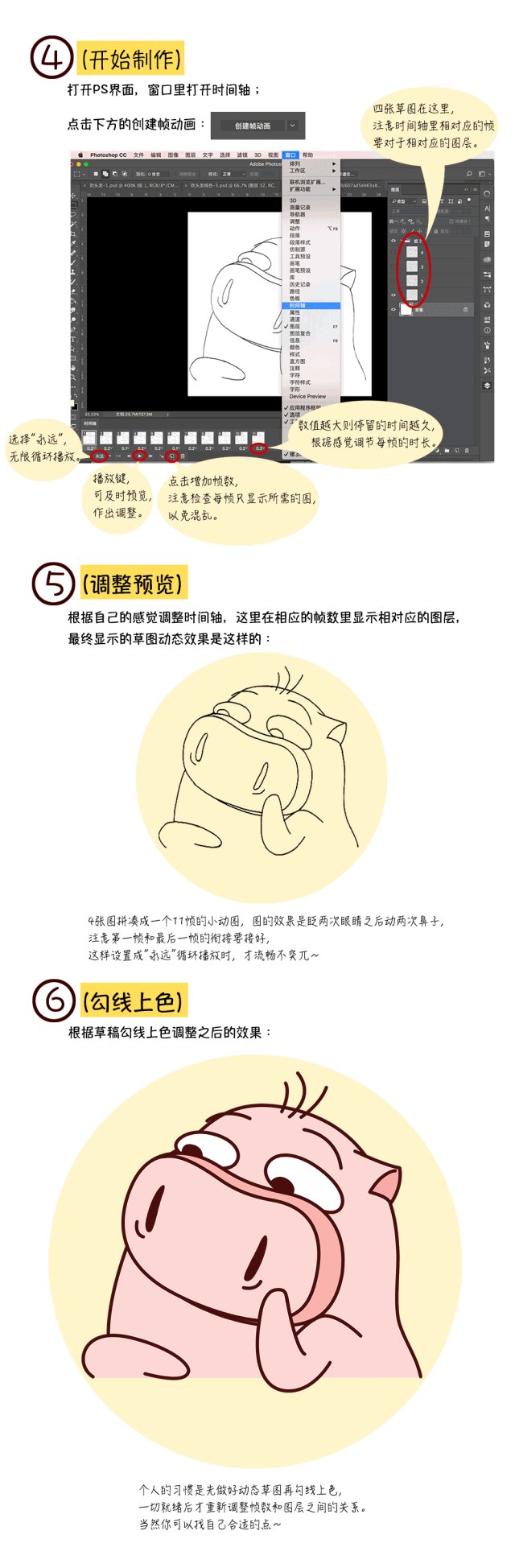
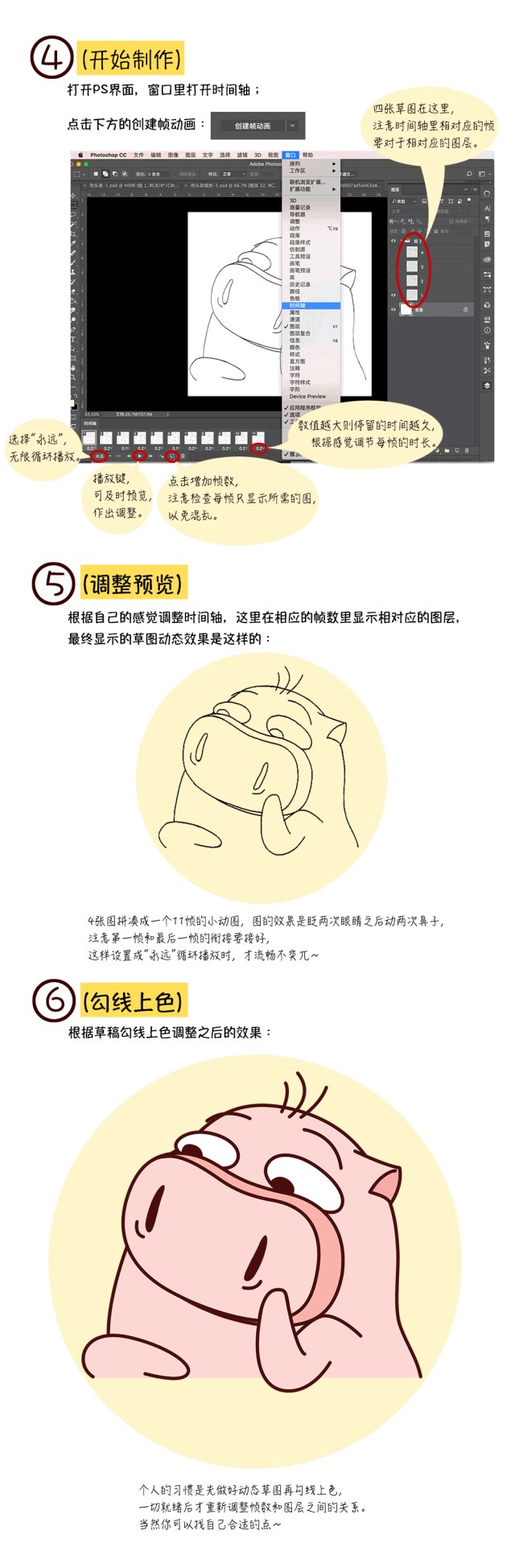
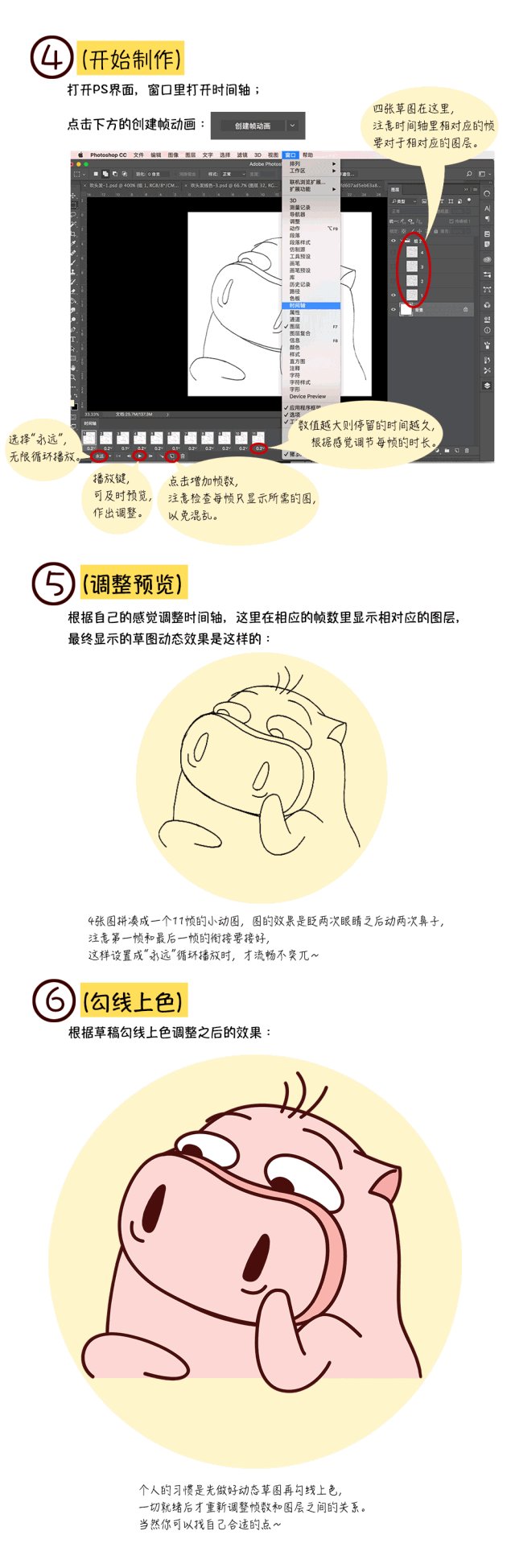
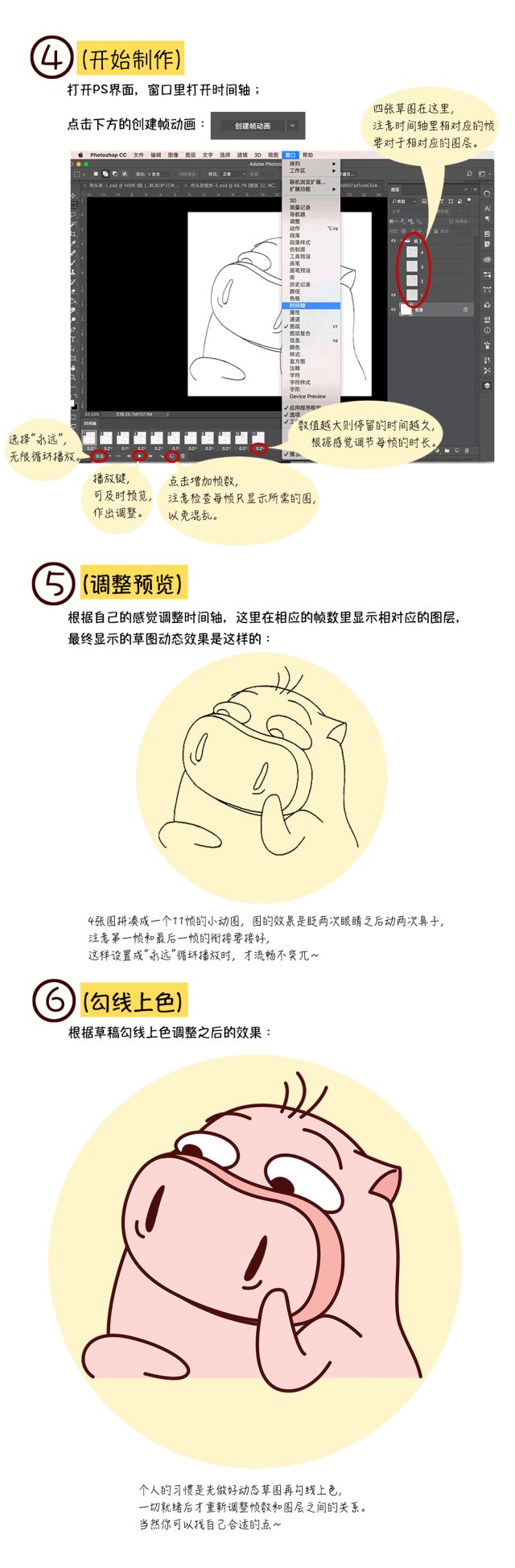
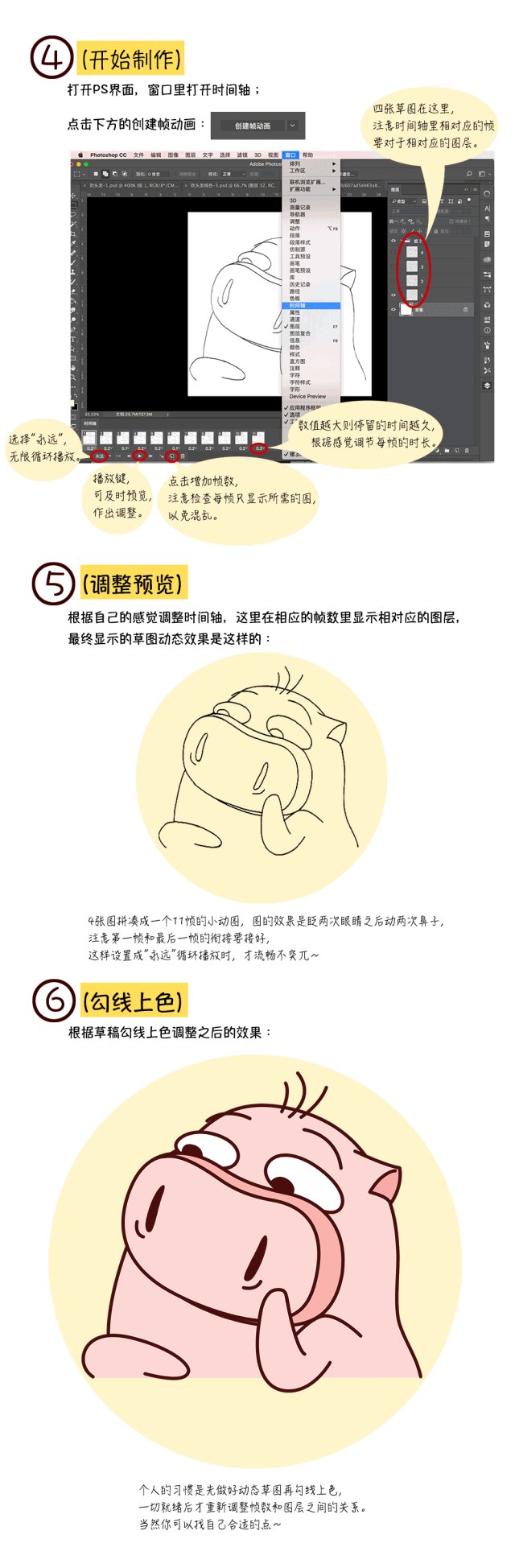
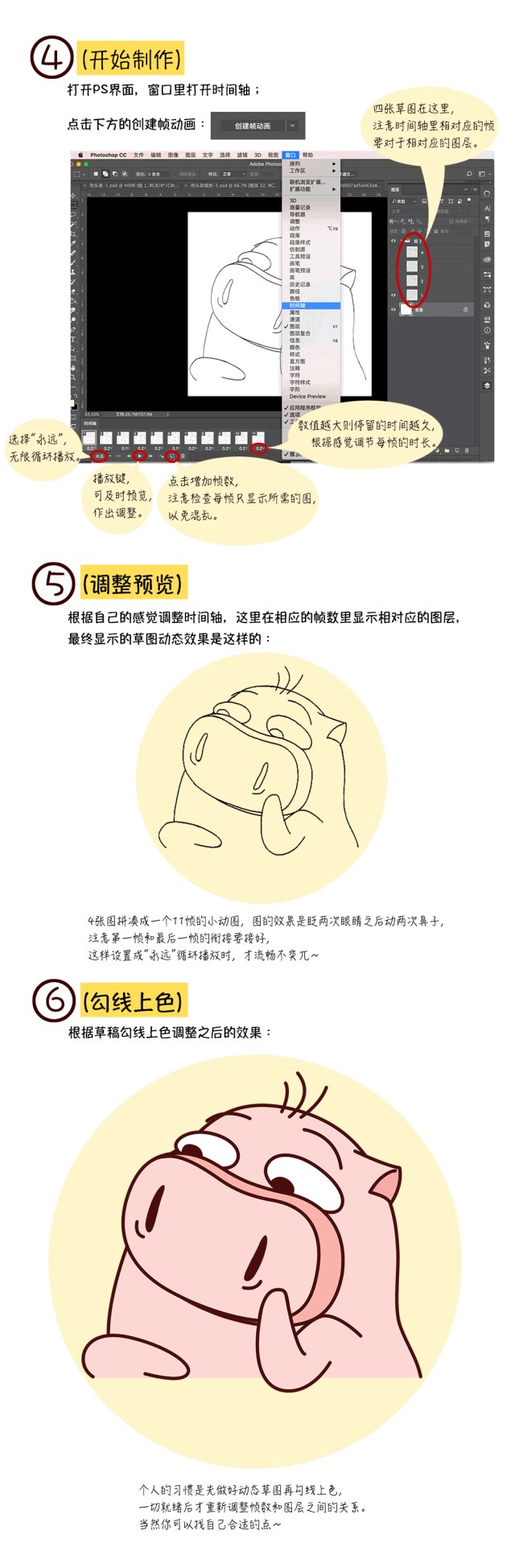
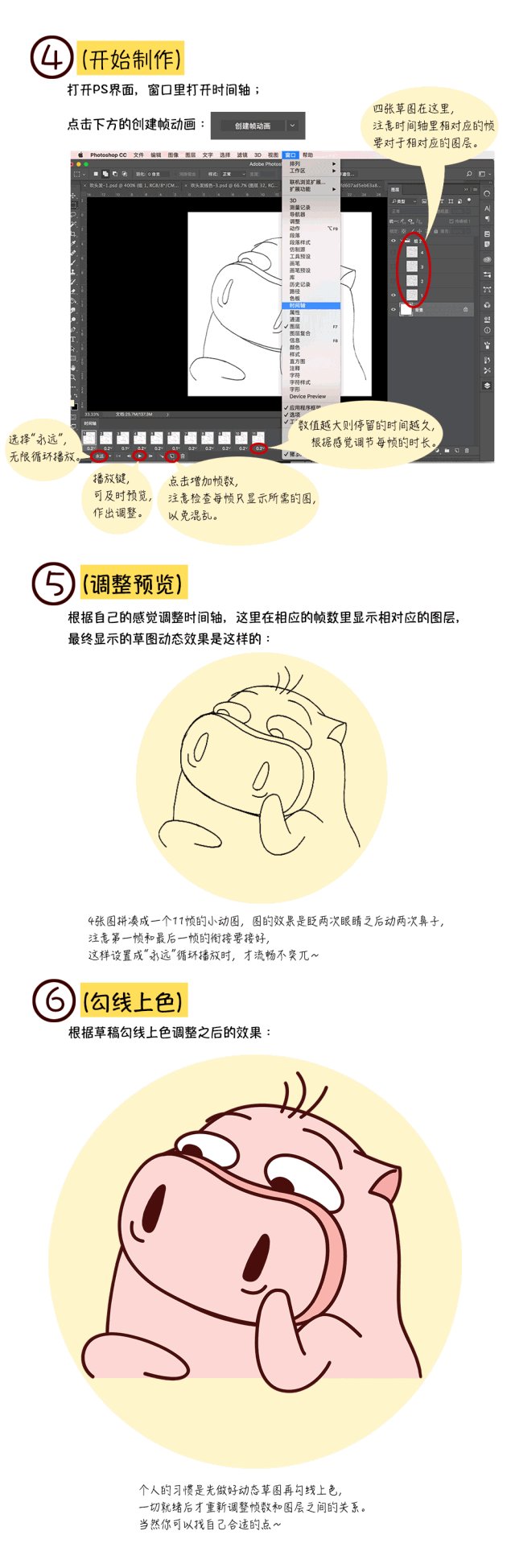
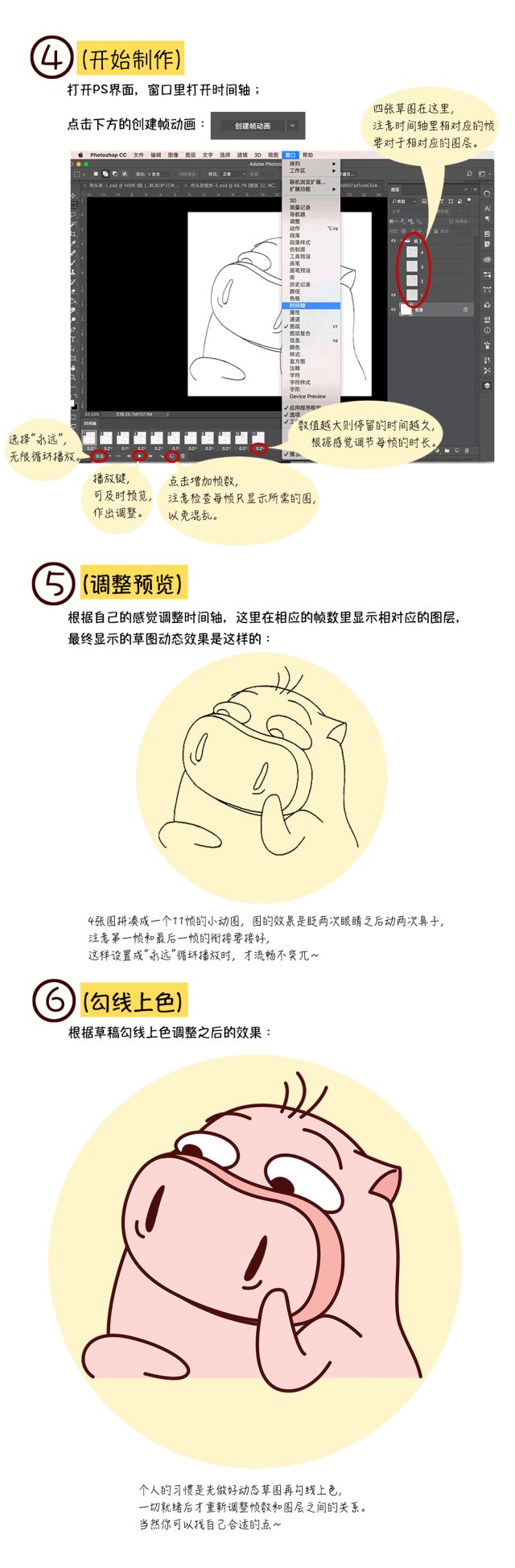
动态表情,制作动态卡通表情教程
技巧| 六个在游泳中提升自己水性的练习 ps: 附带gif图
来源:站酷 设计师:阿水sara 学会今天分享的这篇教程就可以制作专属
接下来开始今天的教程分享 ps:所有形状的动画是同一个动画.