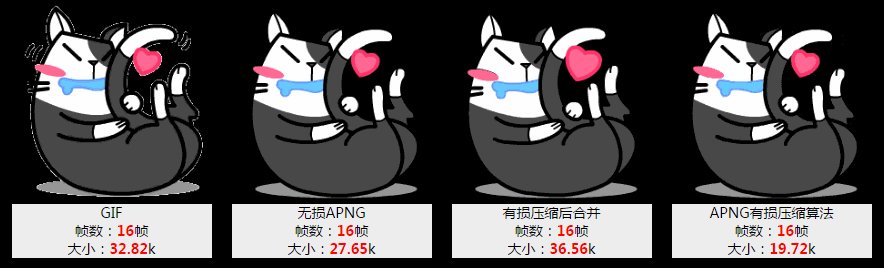
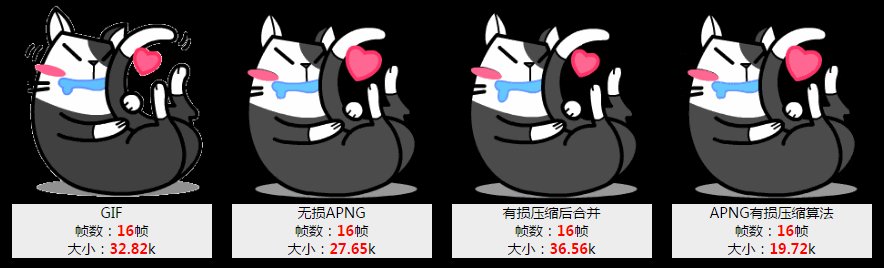
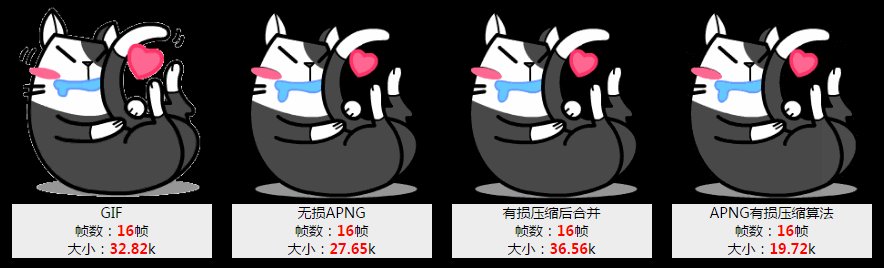
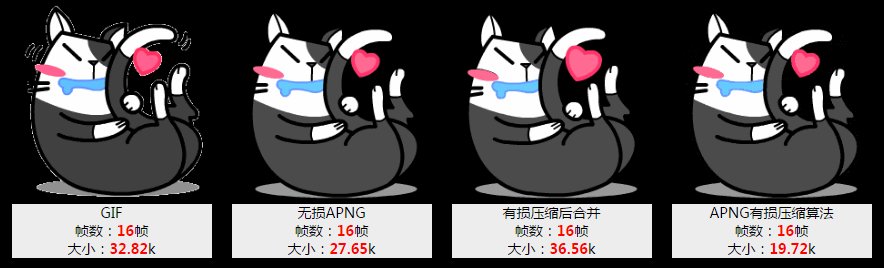
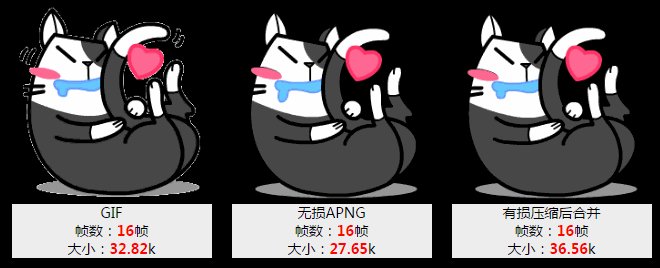
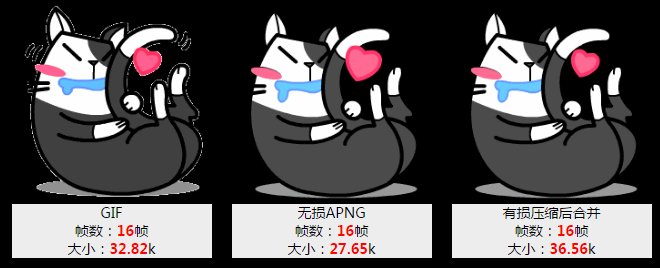
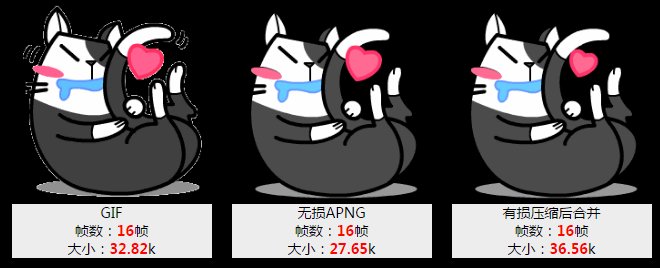
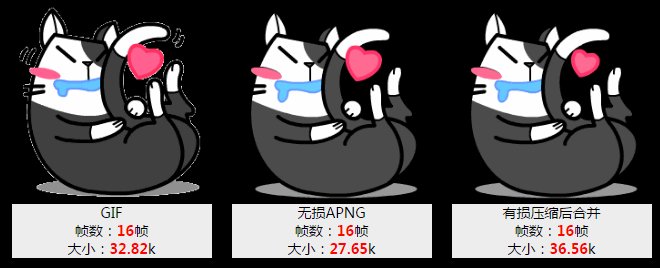
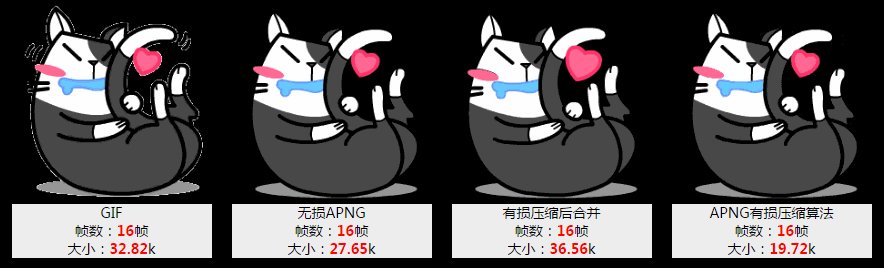
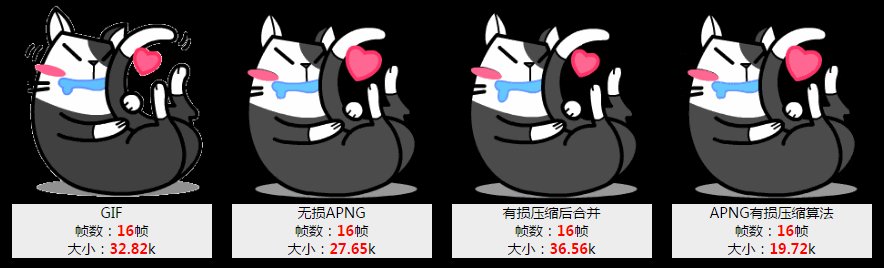
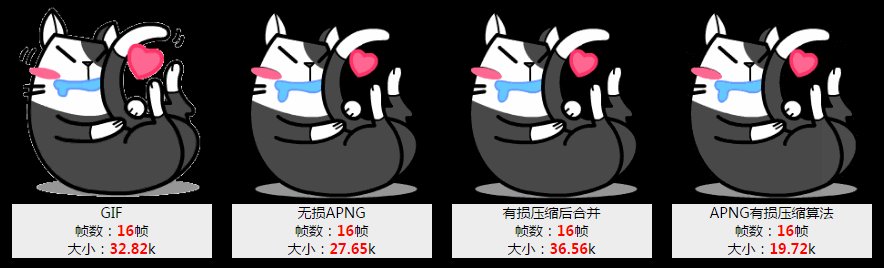
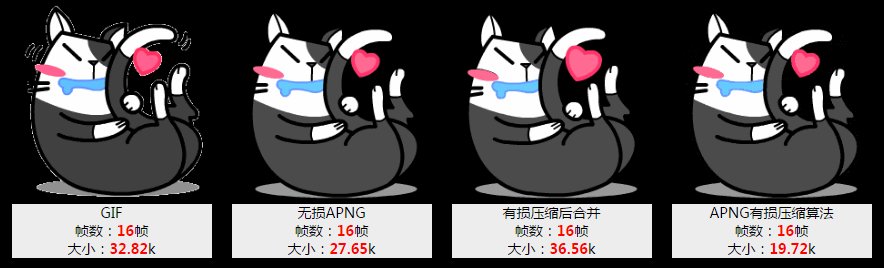
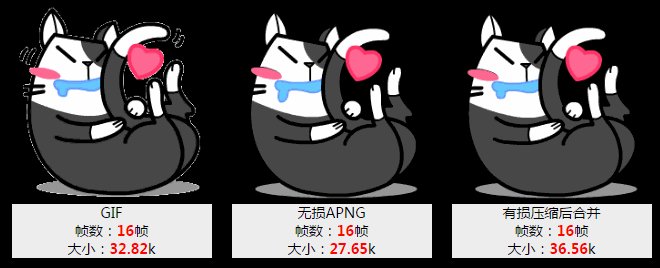
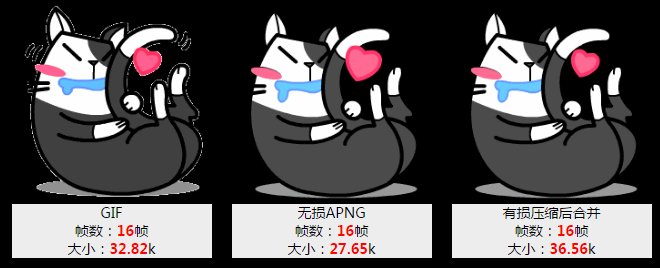
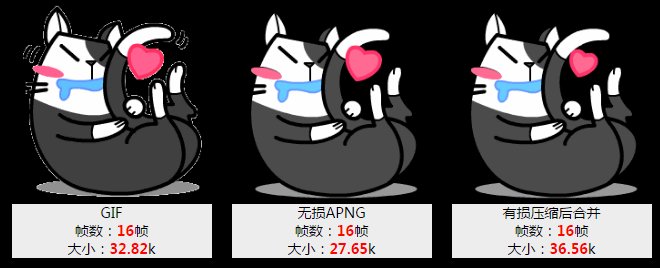
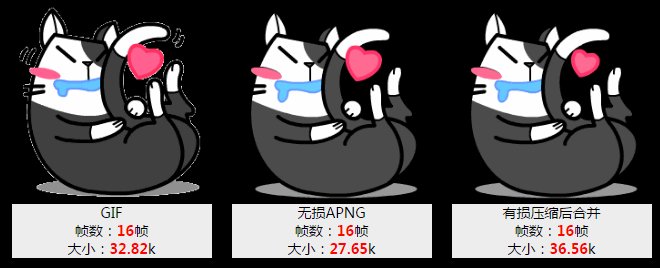
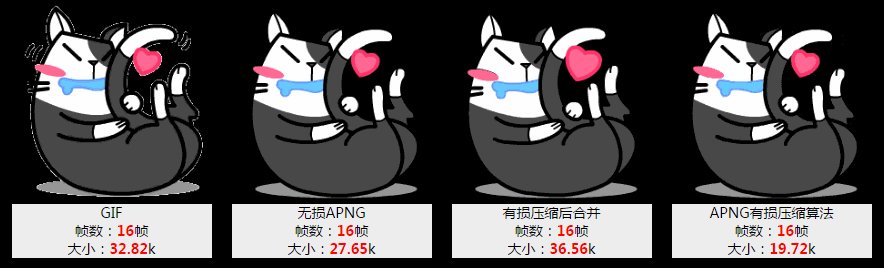
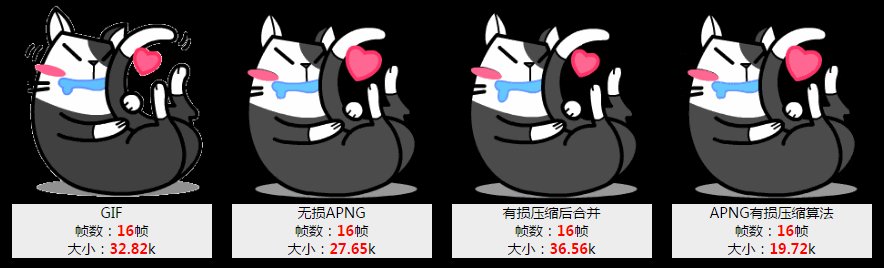
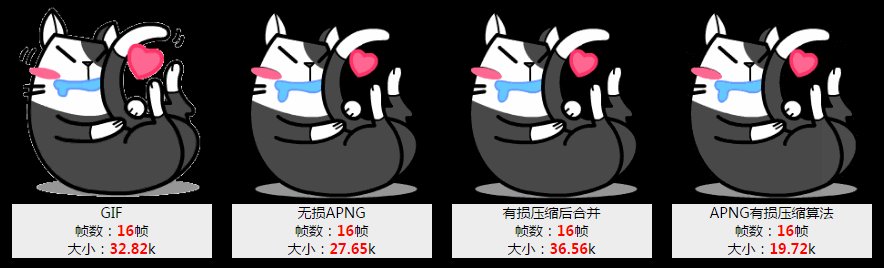
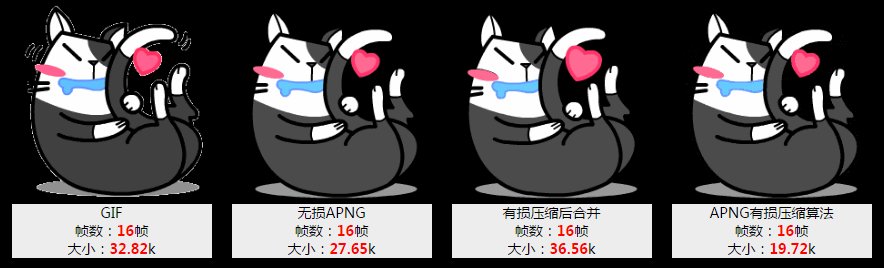
[ 平面理论教程 ] 浅谈设计师如何快速搞定gif图的锯齿问题—- 其他
2021-12-11 来源:动态图库网

详解设计师如何搞定gif图的锯齿问题 - 平面理论 - 思
gif-花瓣网|陪你做生活的设计师 | logo
gif-花瓣网|陪你做生活的设计师 | 6560aea2a44c.gif
知识充电丨五大要素快速搞定极简设计风格
gif-花瓣网|陪你做生活的设计师 | 6560aea2a44c.gif
写给设计师的趣味编程指南(4)|平面|教程|wenzy
gif-花瓣网|陪你做生活的设计师 | 一组魔性的几何gif
设计师快速解决gif图锯齿问题的神器
gif-花瓣网|陪你做生活的设计师 | 01 800x600
疯狂模渲大师官网|室内设计师即将失业?
gif-花瓣网|陪你做生活的设计师 | ion - animation &
谷歌设计师的动效作品小集锦,运用简单的几何形状来展现material
设计师 blobby barack 无限循环的gif图设计欣赏!
gif-花瓣网|陪你做生活的设计师 | ce
搞定设计师总共应分几步?
超酷的几何图形动态gif,荷兰设计师florian de looij