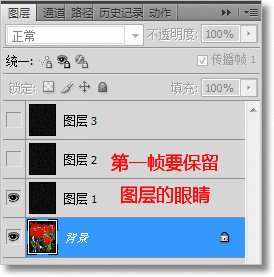
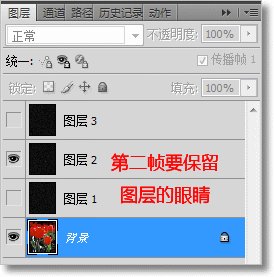
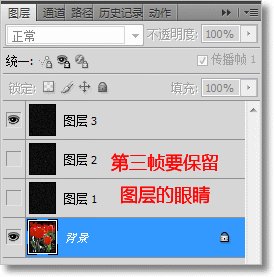
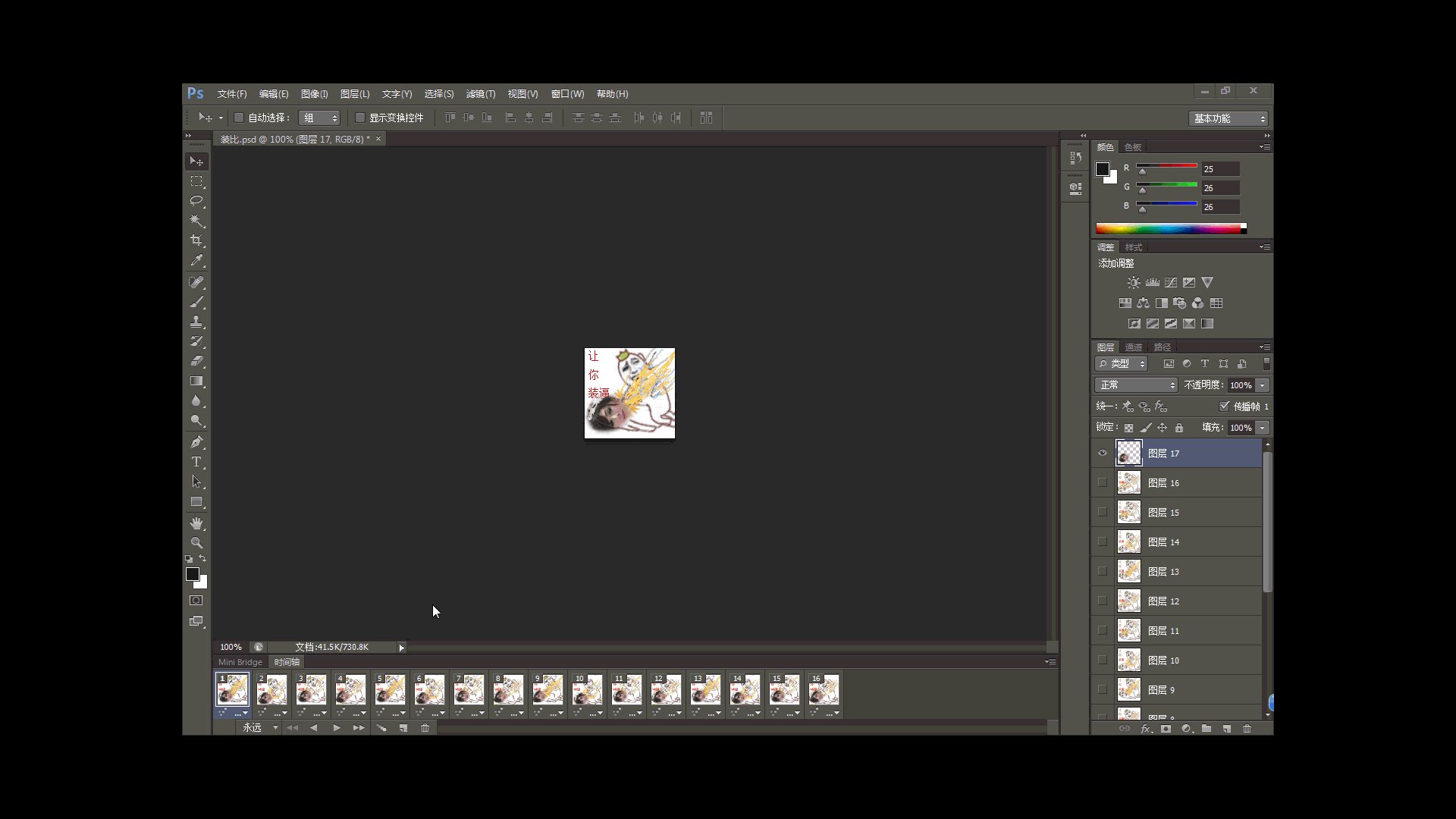
最后点击文件——存储为web和设备所用格式.保存为gif格式.
2021-12-11 来源:动态图库网

保存为web格式--存储--保存
就可以把这个文件变小一些然后再使用保存到web和设备所有格式,这样的
h5本地储存web storage
批量保存网页为图片工具-国外软件《webshot》
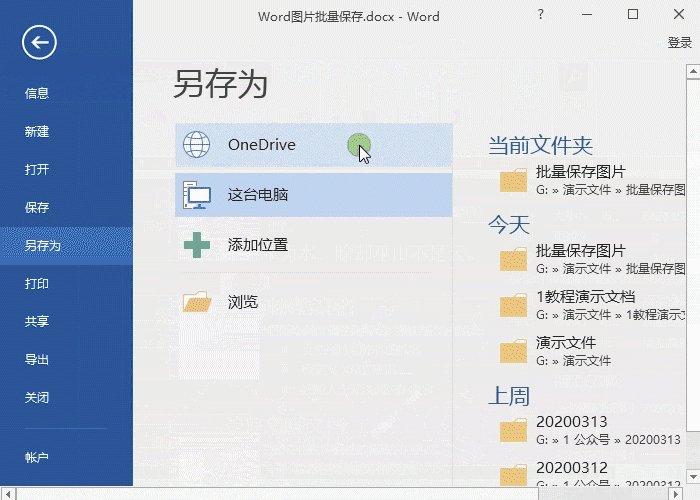
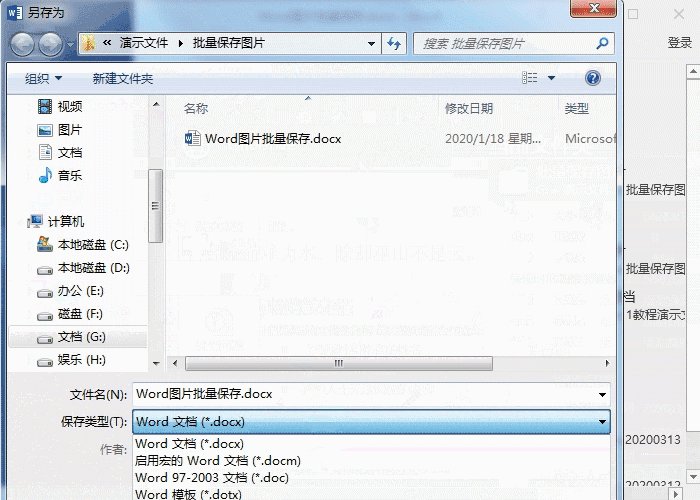
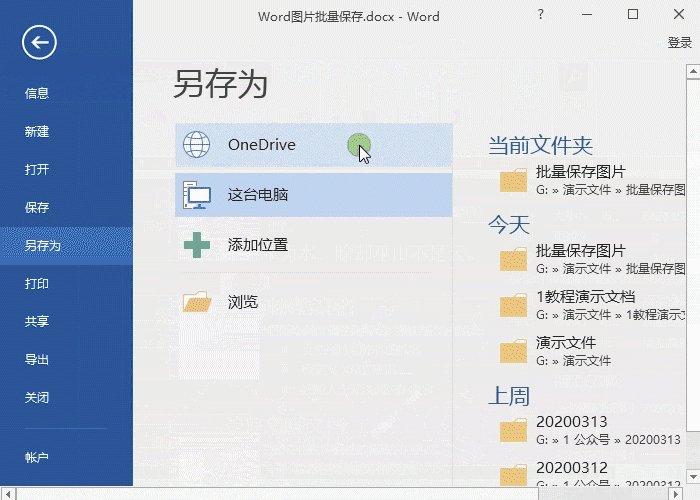
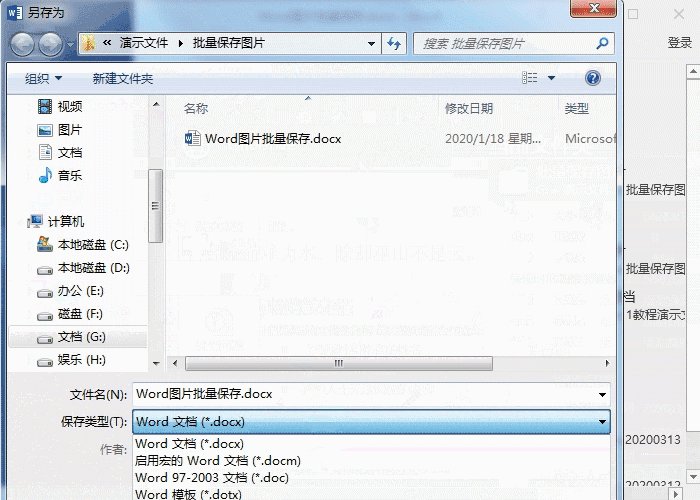
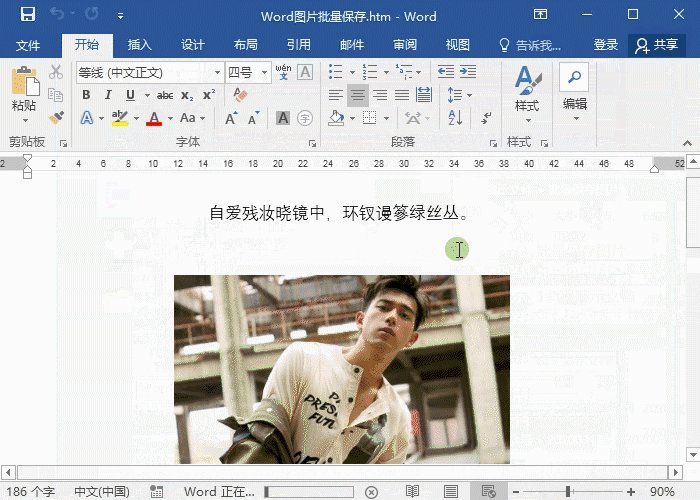
选择要保存的路径后,在文件保存类型上选择【网页html】格式,点击保存
一套简单的web即时通讯——第一版
渗透攻防web篇-sql注入攻击中级
2016年计算机二级web程序设计习题及答案
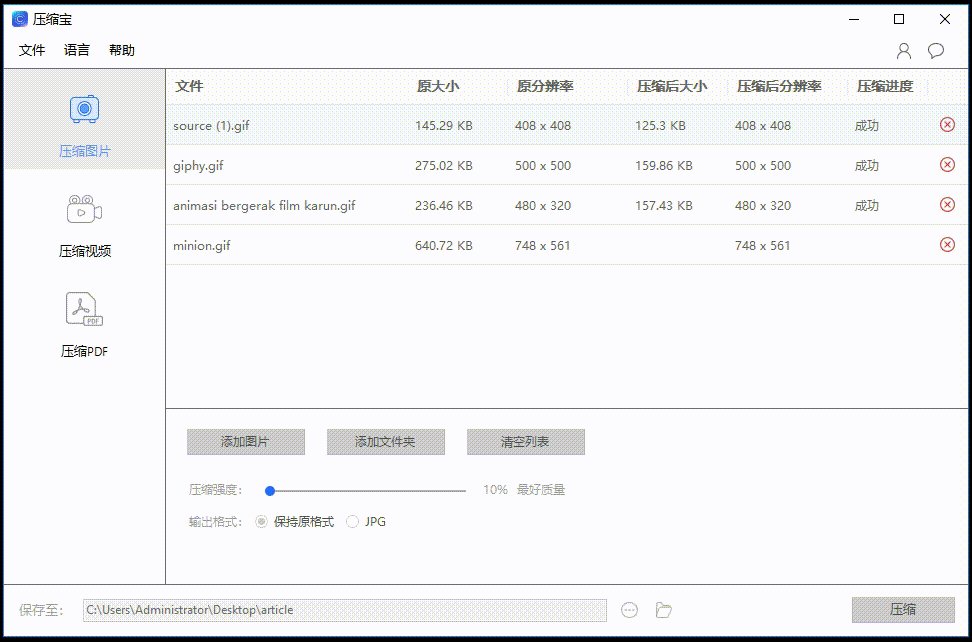
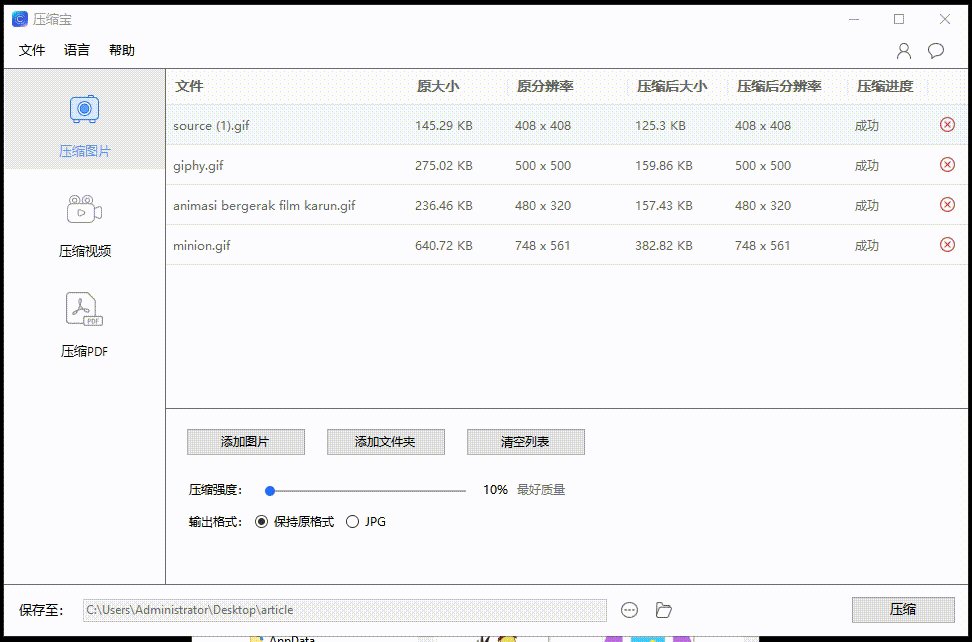
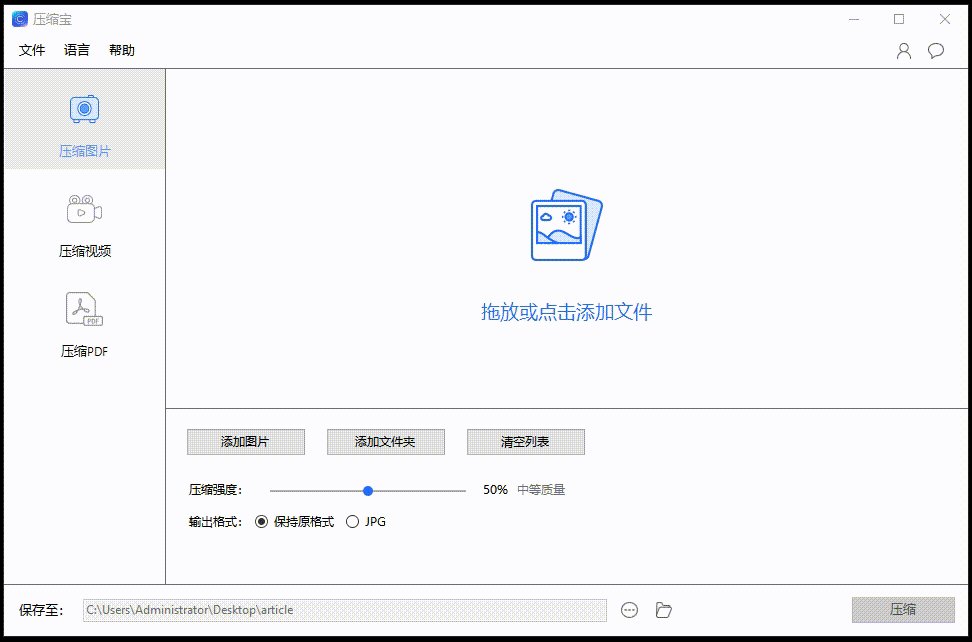
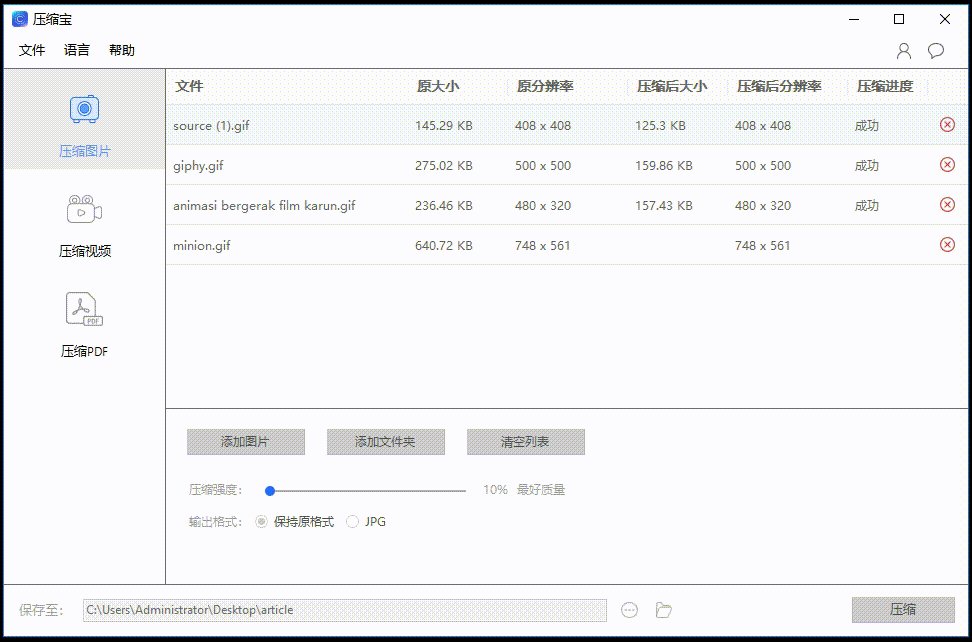
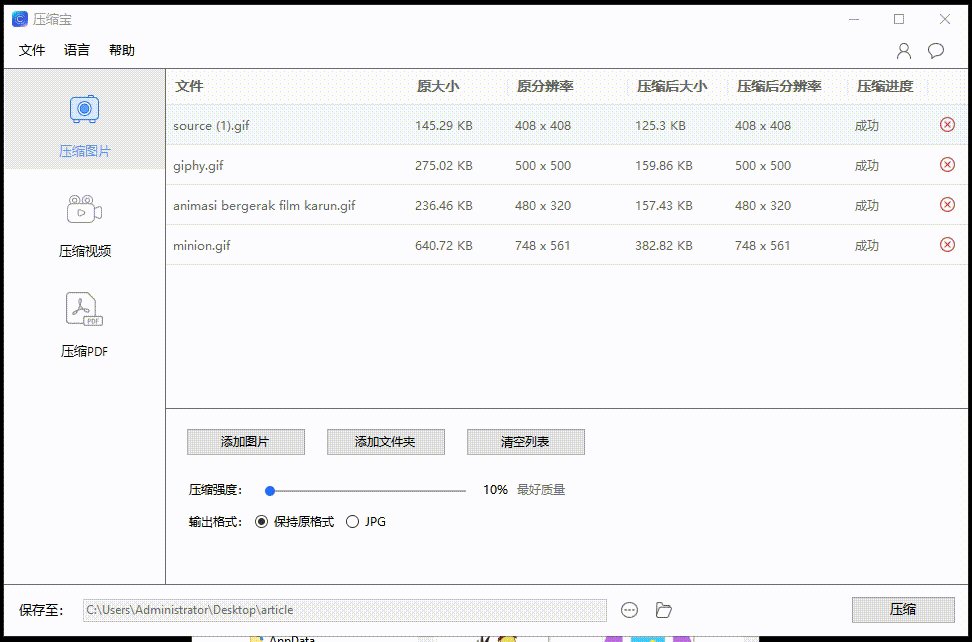
设置保存为原格式或jpg,最后点击压缩.
eclipse怎么保存文件 - csdn
最后,保存,ps保存gif不是直接按保存的,要选文件-储存为web所用格式.
打开需要修改的gif图片时,不需要更改任何图层,直接保存为web所用格式
单击"文件——存储为 web 和设备所有格式.
所以你可以直接编辑和保存,而不必复制/粘贴外部改变的文件到编辑器
webpack实现
点击文件——保存为web格式,这样一张3d的gif图就完成了.