在原图基础上制作出动态有趣的gif,令原本的设计元素故事化起来,延伸
2021-12-09 来源:动态图库网

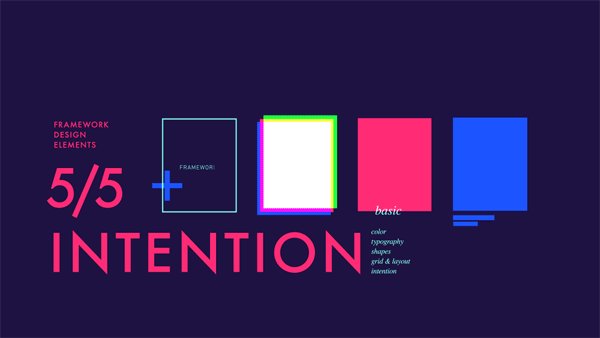
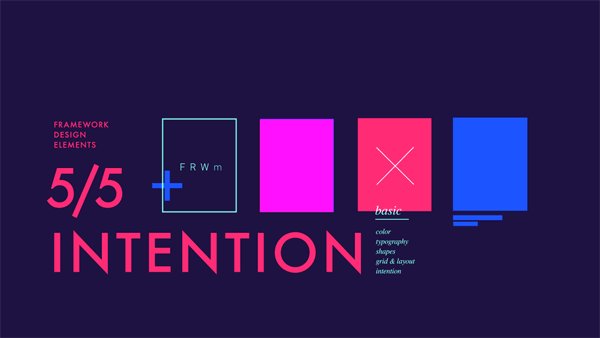
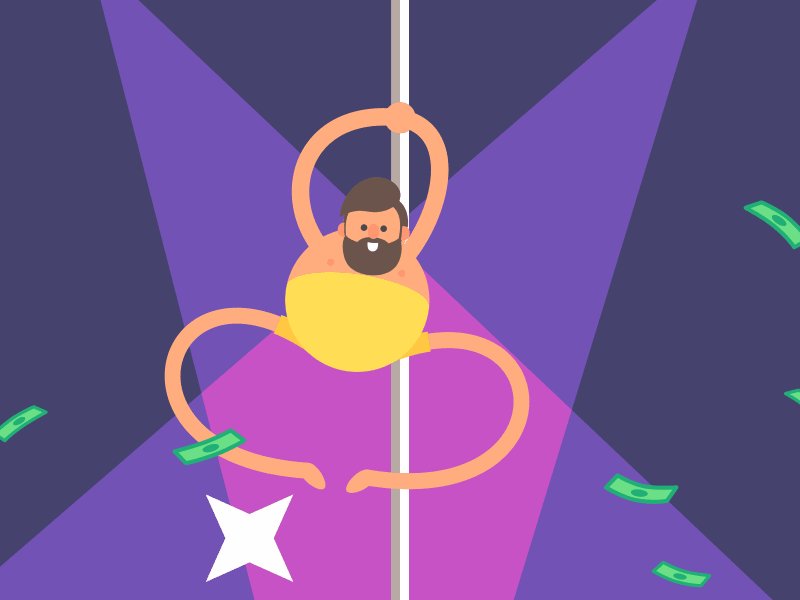
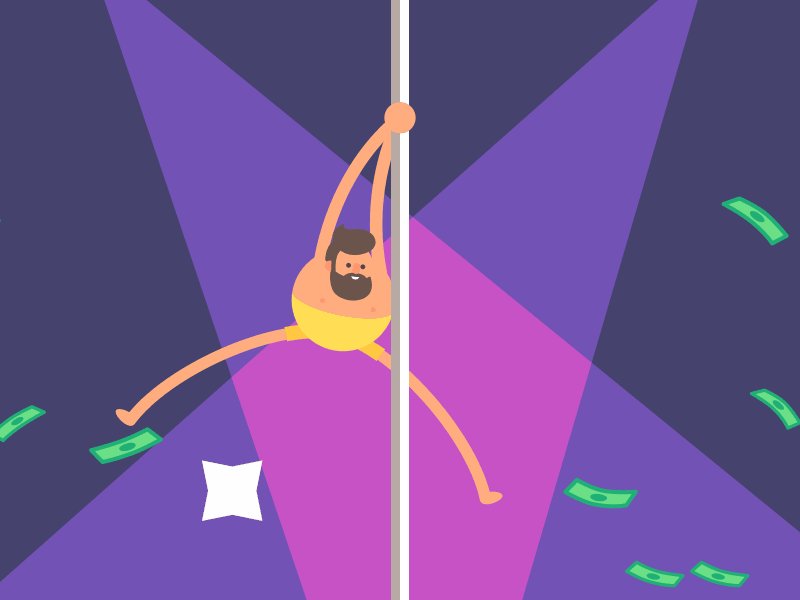
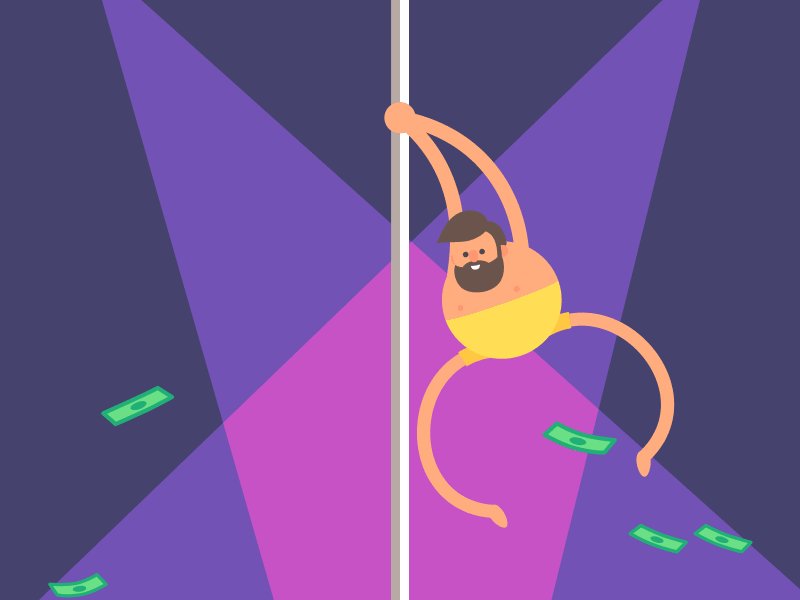
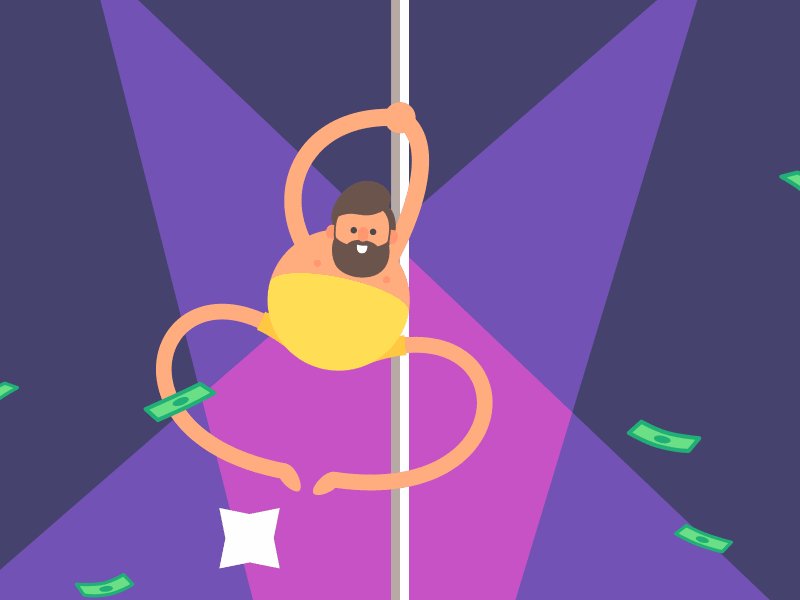
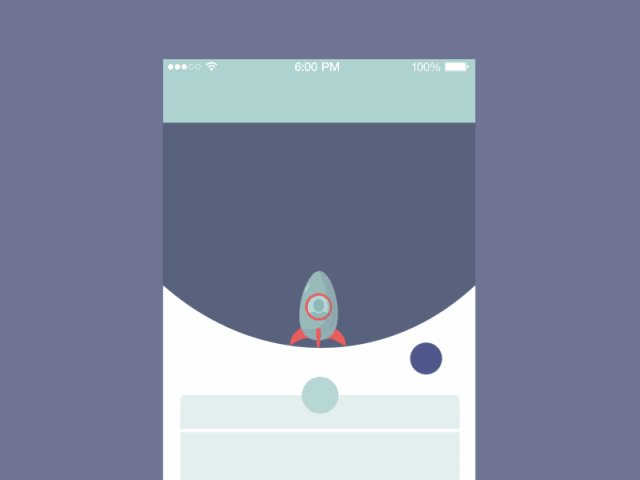
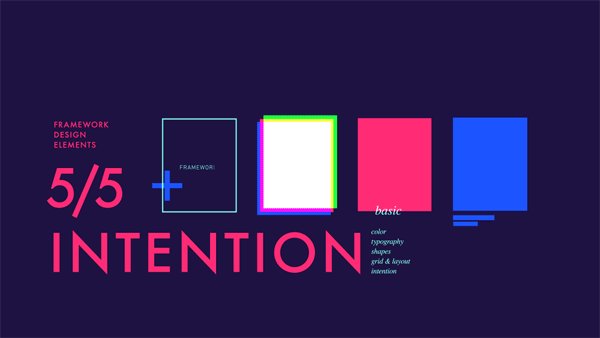
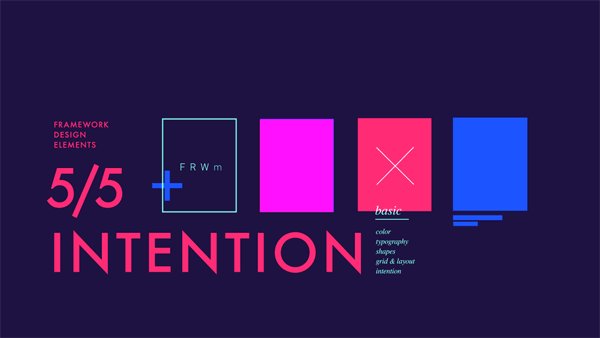
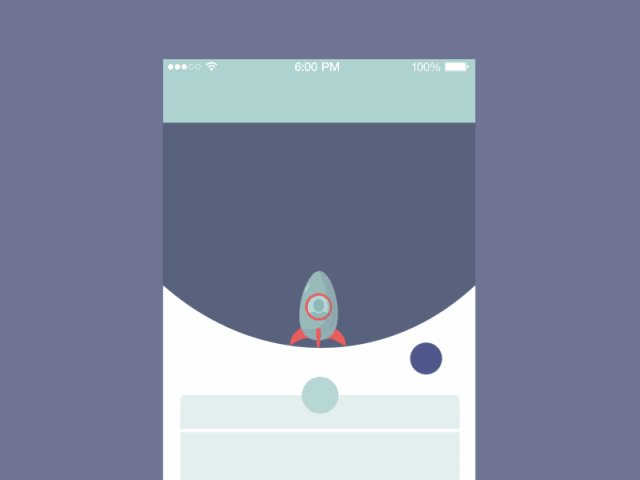
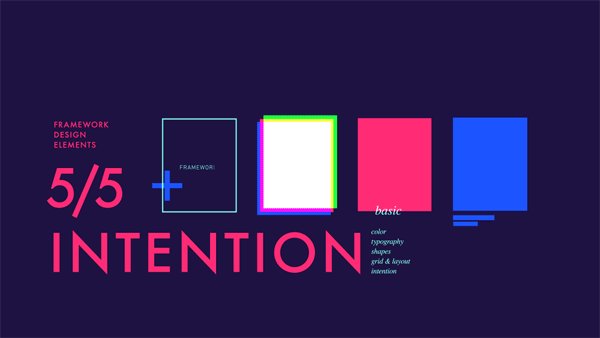
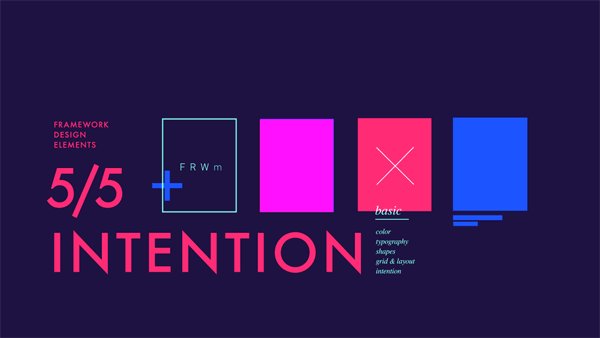
帅炸!gif动态排版设计
来源:https://dribbble.com/tniich 设计师:tony pinkevych
教你如何用ps设计打造会走动的像素人物gif动画效果!
(这一步最要制作gif的背景,可以根据自己喜爱来调节,也可以直接拖拽一
又考虑到位移动画的需要 设计了 用矩形构成圆环这一基础动画原型 02
全世界最有趣的gif脑洞设计师,让动画好玩到
艺术家agatha yu就是动图制作大师,他创作了各种超现实主义的gif,将
这一系列的设计主要以平面几何图形为设计元素
微信公众号高逼格页眉动图制作教学~ ps or ae 有一定ps或者ae基础的
有趣的gif动图,聊天的时候一定用得上哦(原创)
搞怪,在原图基础上制作出动态有趣的gif,令原本的设计元素故事化鹄
的动态效果 分享绘画过程中会介绍到ps基础部分,以及制作动画的讲解
对每一个图层进行旋转,在上一个图层的基础上旋转30° 第一帧,是原图
辅助点缀的设计原则,场景元素可与人物角色灵活搭配,创造不同故事画面
如果我们说这个方案看起来创意太好了,他就跟我们吐槽这个创意多垃圾.
交互设计师的最爱"扁平化设计",还能怎么用?