2秒,播放次数改为永远,如图所示 9 把它保存为gif格式,效果如图所示(2)

将gif格式的图片去掉背景色,变为透明的,并继续保持动画效果.
9,操作实现,将循环次数更改为永远,并且调整播放时间,空格播放或者
如图所示
怎样快速实现将flash动画转换成gif格式文件
效果 上传者:孟宪亮分类:视图动画(view animation) 查看次数:1772
如图所示,保存修改后的工作区.
gif动态图将重复播放.
gif动态截图软件—自动录制屏幕并保存为gif动态图片格式
点击存储按钮,将gif保存到桌面,如下图所示动画.
如何给gif格式的图片文件添加水印
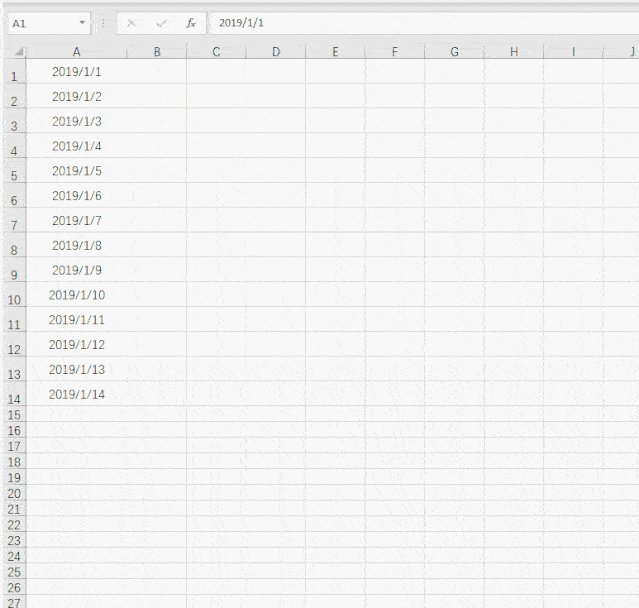
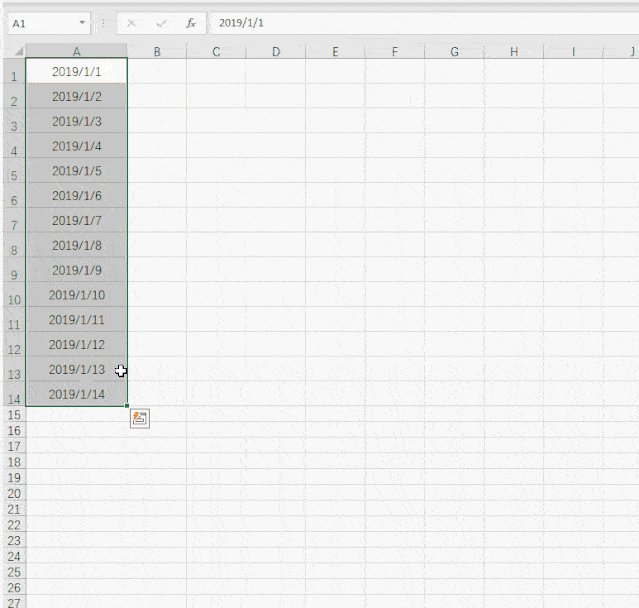
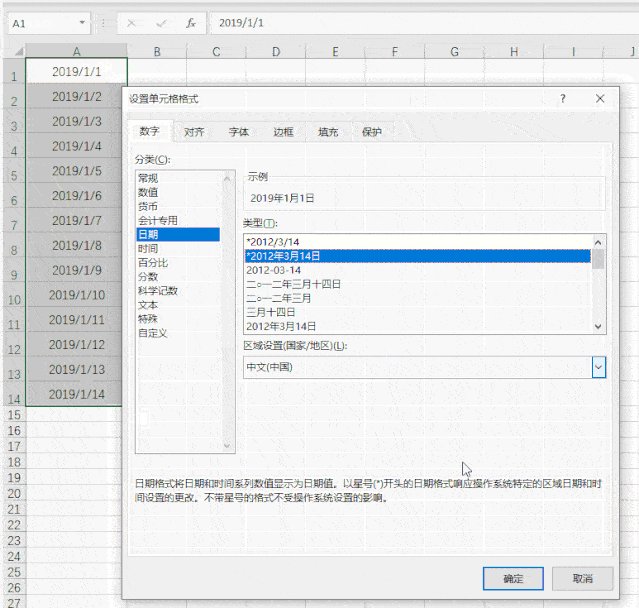
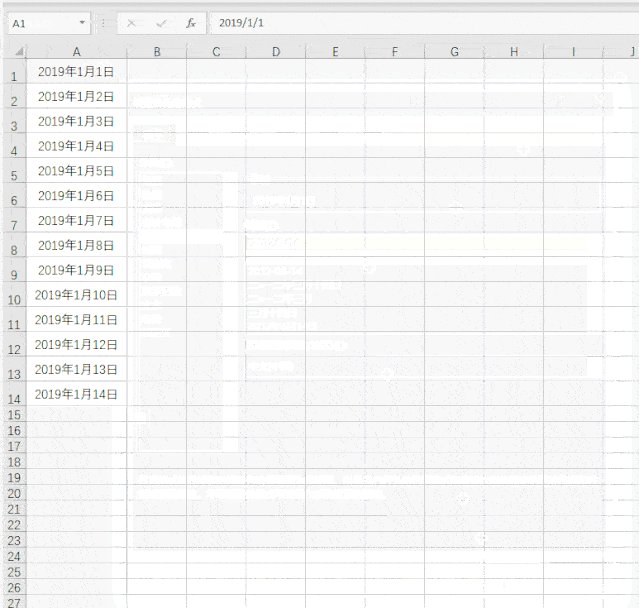
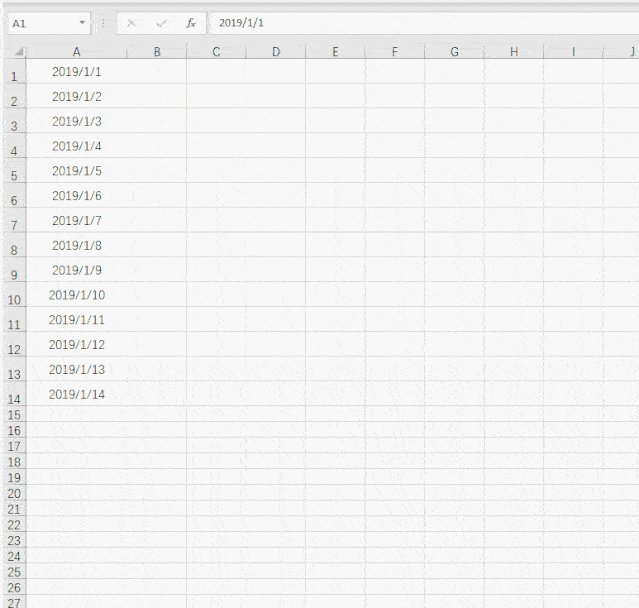
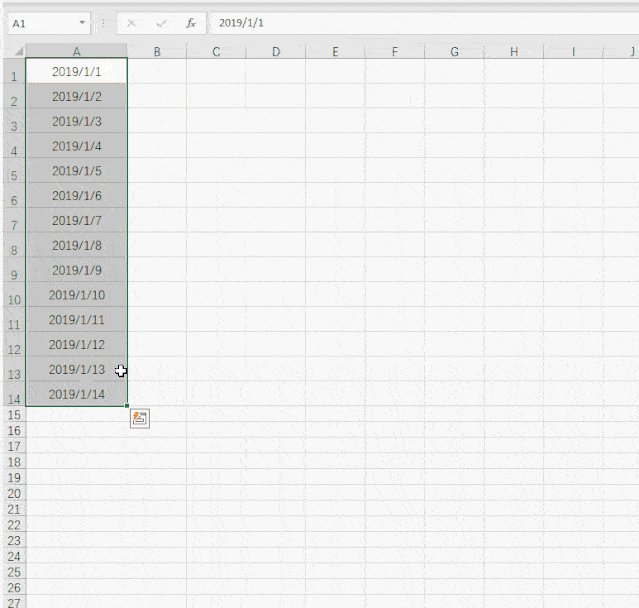
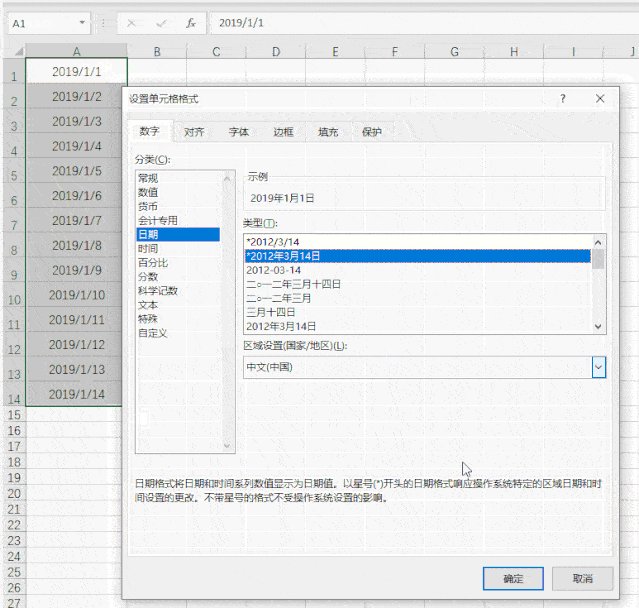
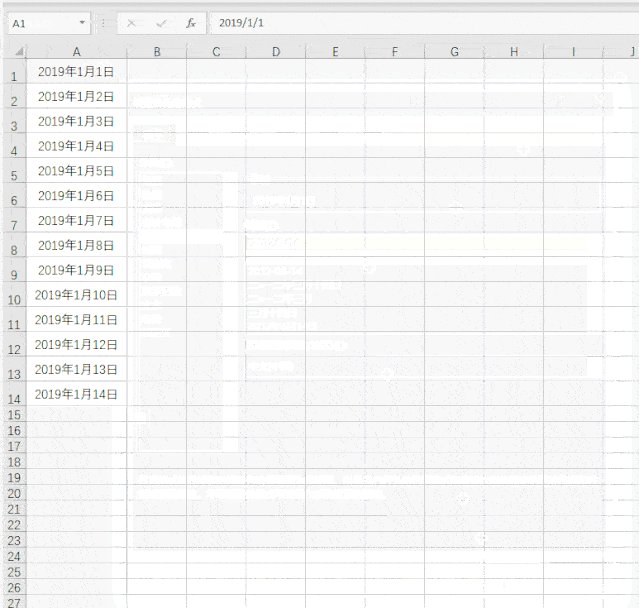
gif2 修改完后,就可以改成带有年月日的日期格式了.如图gif3所示.
其实,我知道应该用ae做效果更好,可是
分别为属性设置不同的动画速度曲线,如图所示,颜色慢于字体变化过程.
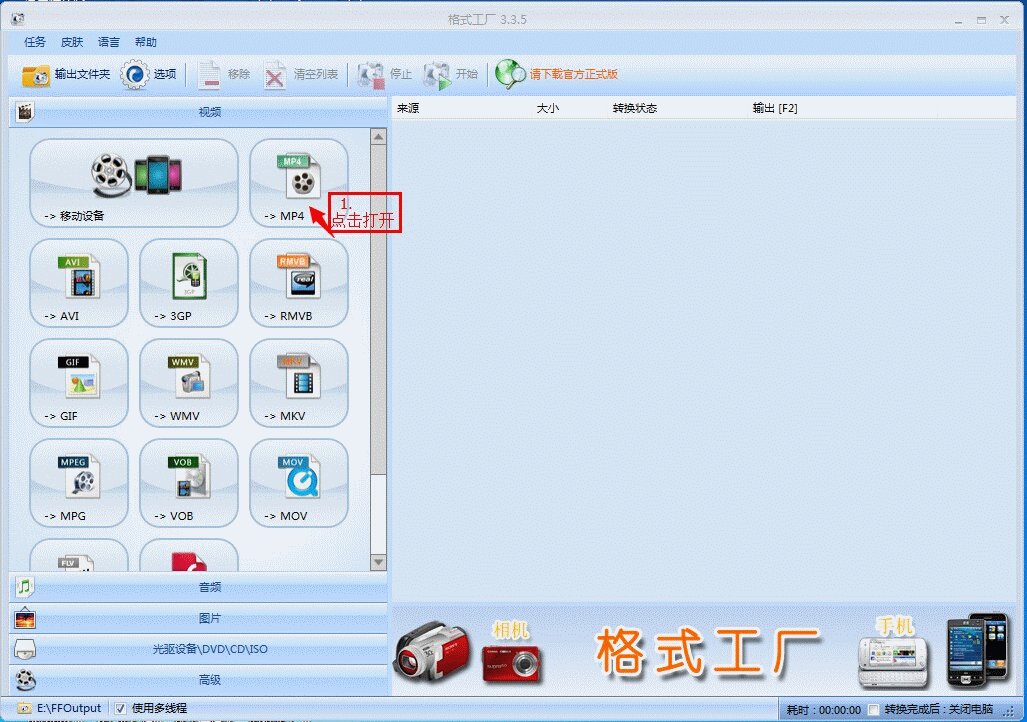
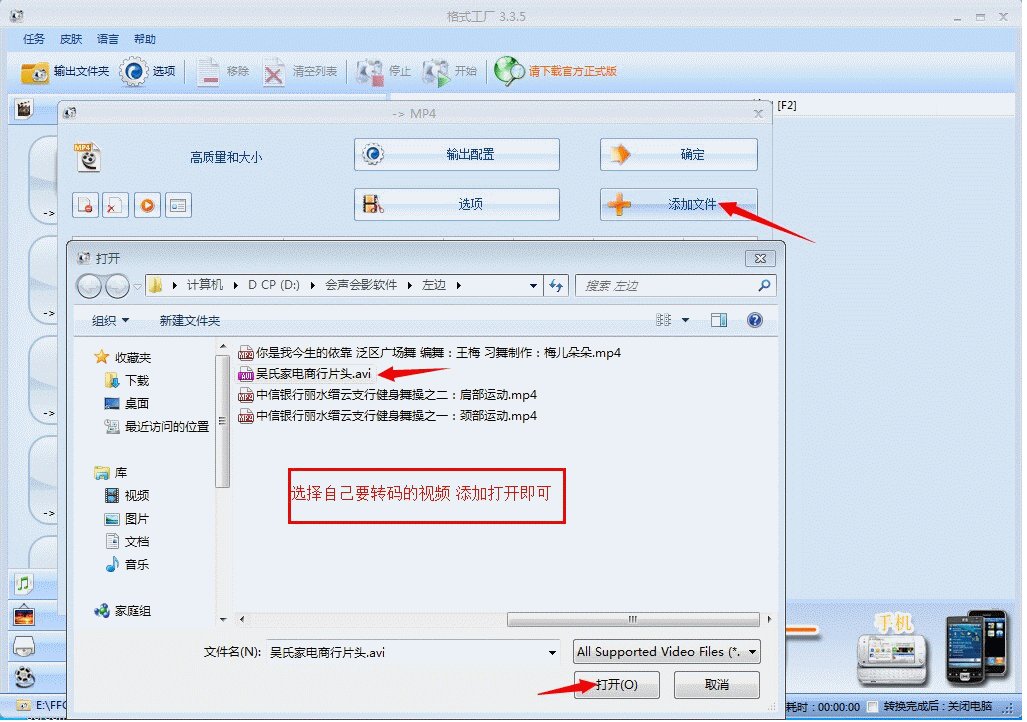
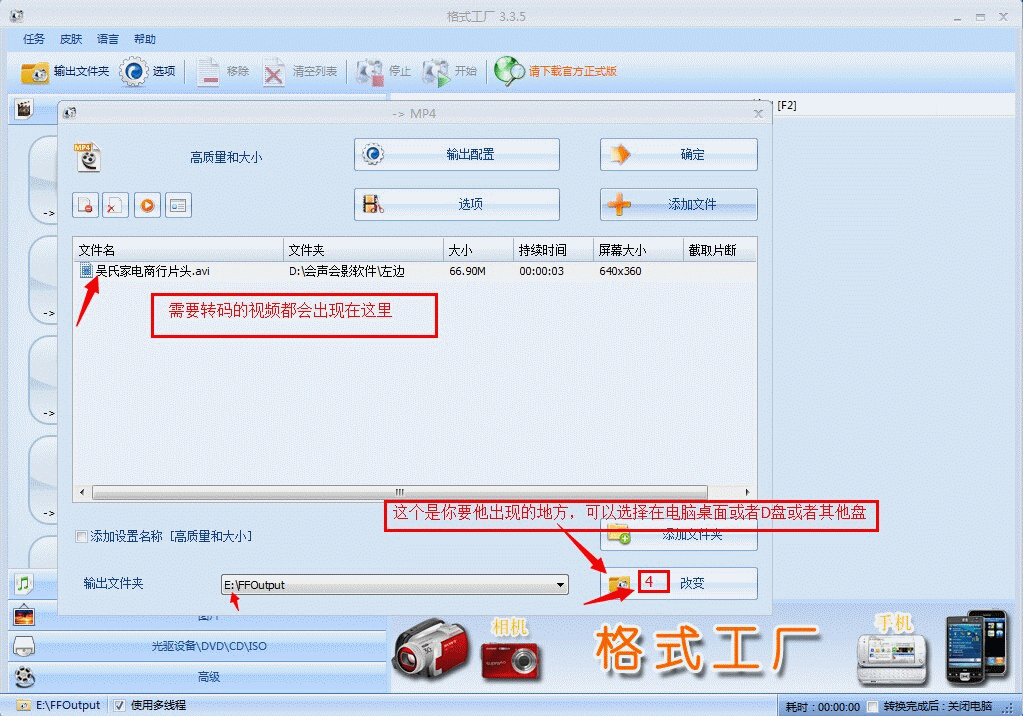
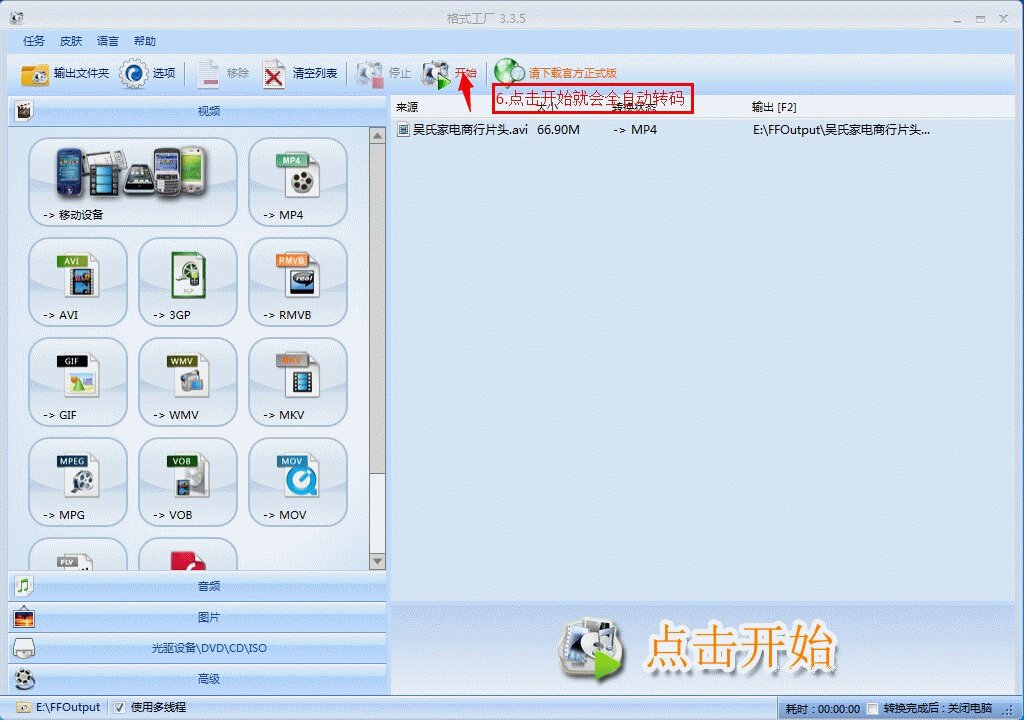
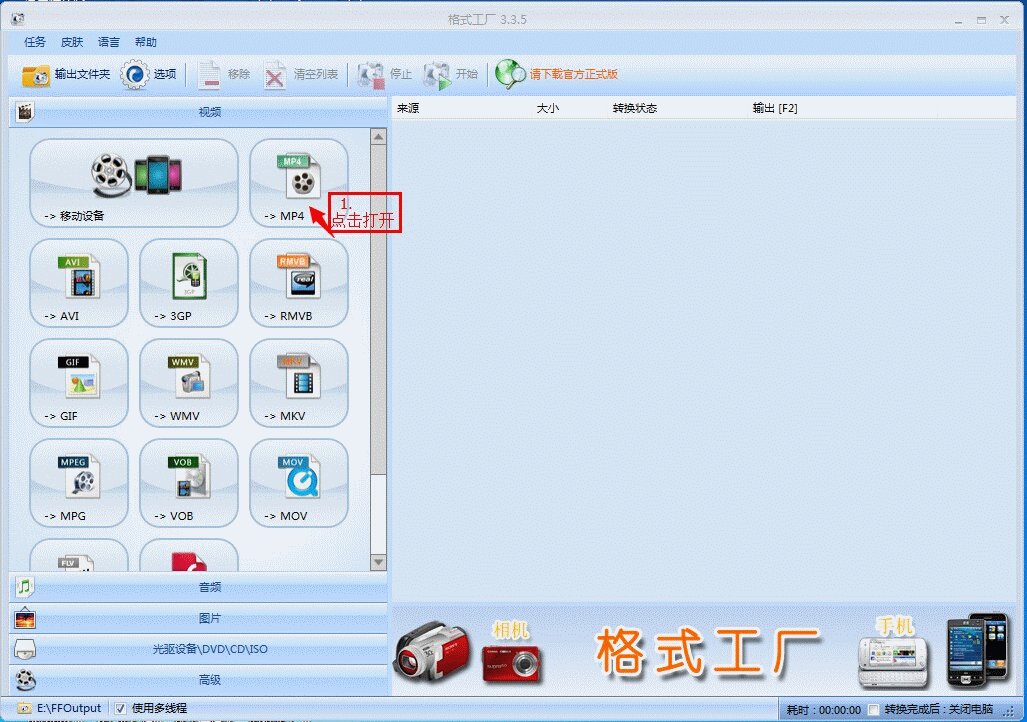
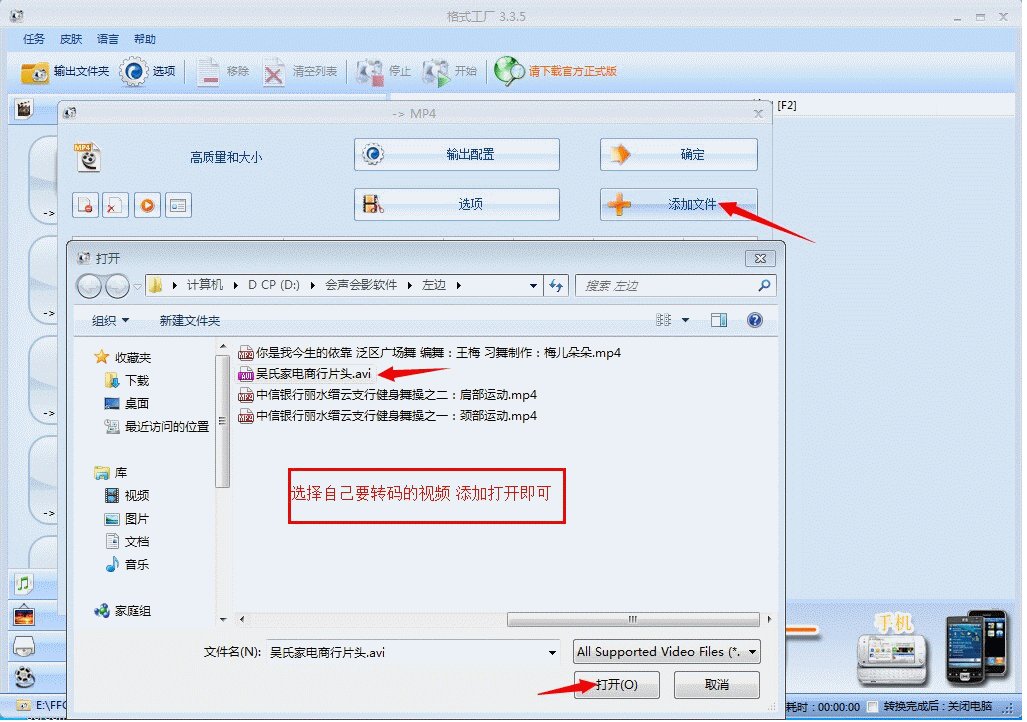
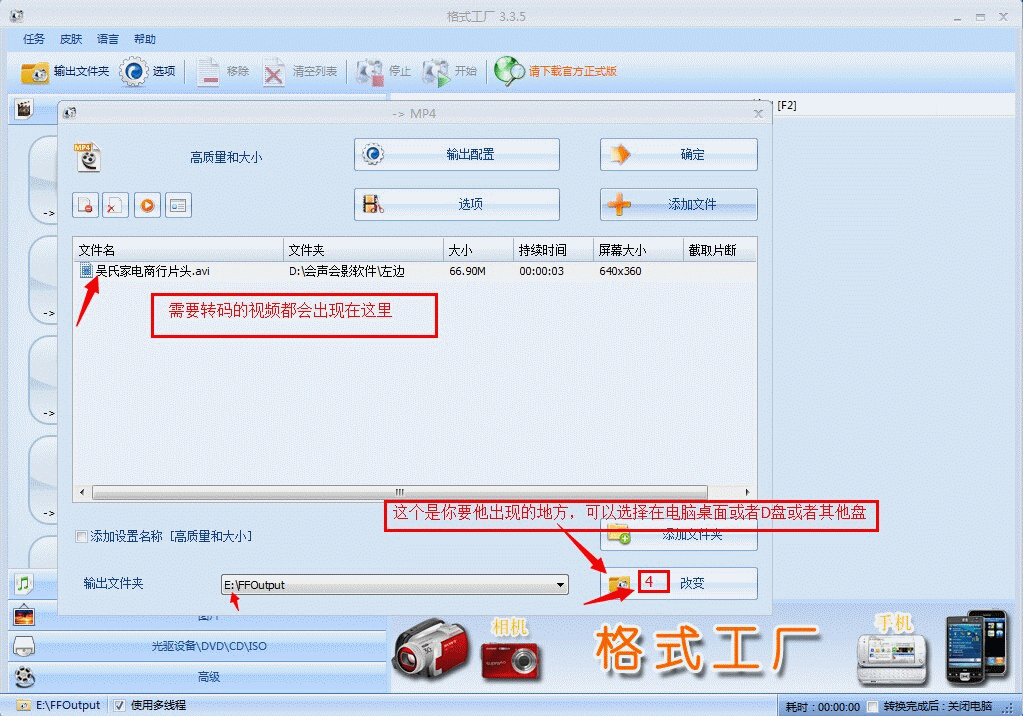
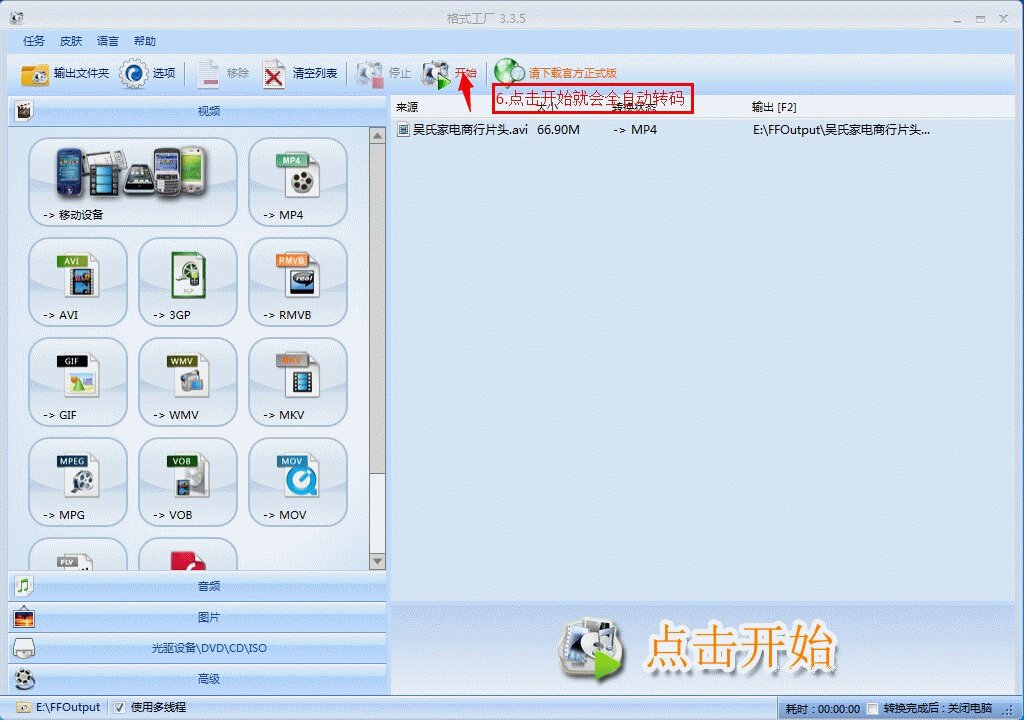
格式工厂操作步骤顺序图.gif