gif动画,圆圈,效果不是很好,请高手给看一下(2)
2021-12-09 来源:动态图库网

flash和ae将做好的动画导出为gif
用mathematica演示圆的各种摆线——内摆线
用ps制作gif图片烟花绽放效果
文件上传动画 结论 虽然上面提到的所有效果都可以改善用户体验,但最
gif! 9月ae小动画集
预加载gif动画
圆形动效设计练习
简单动画设计gif图
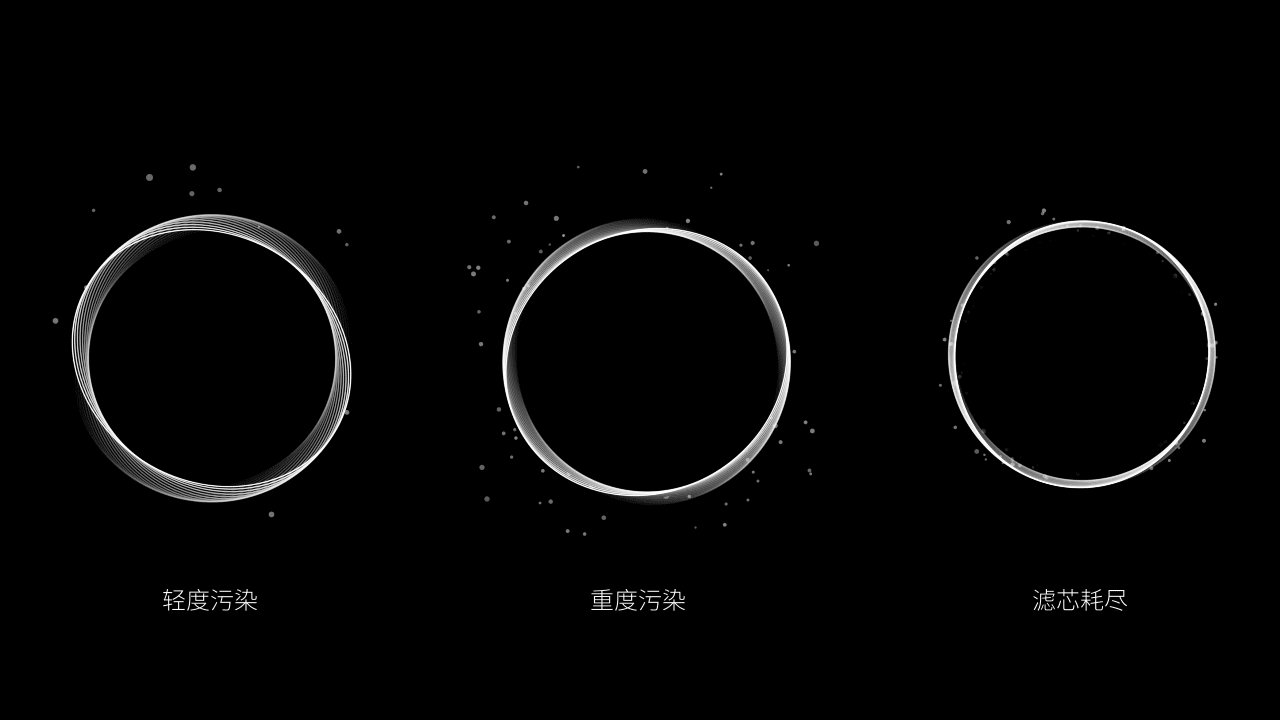
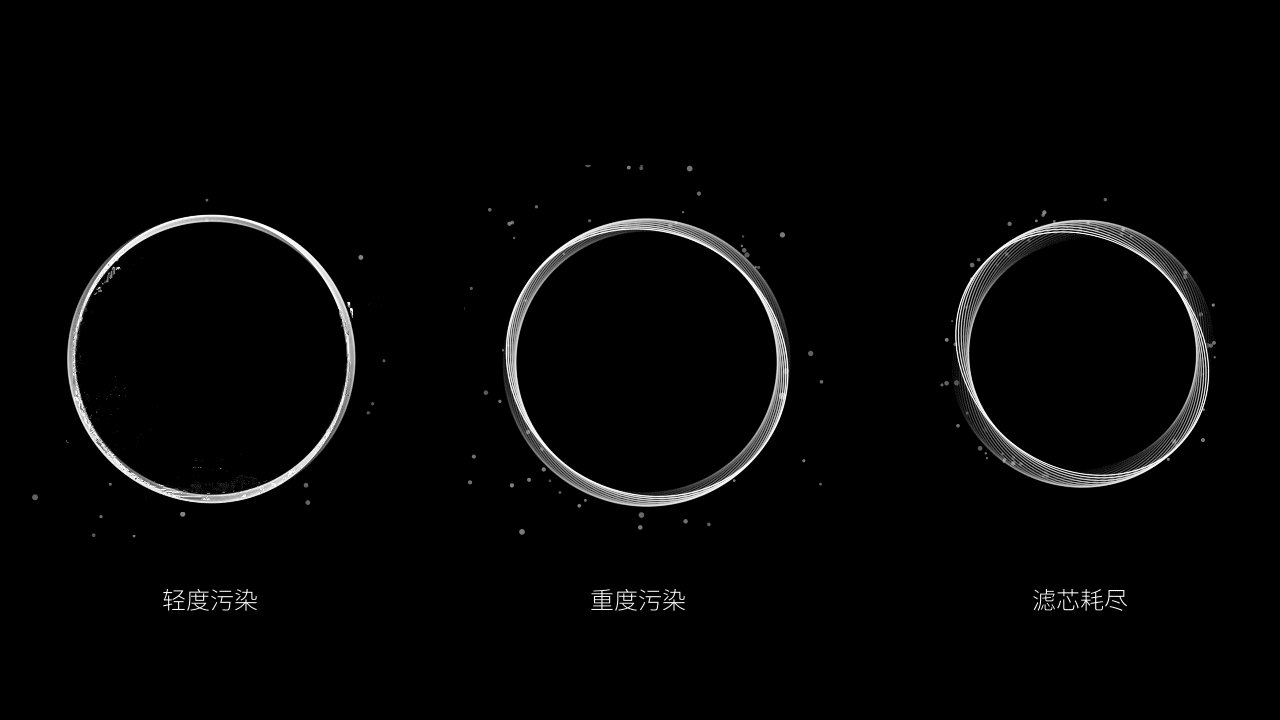
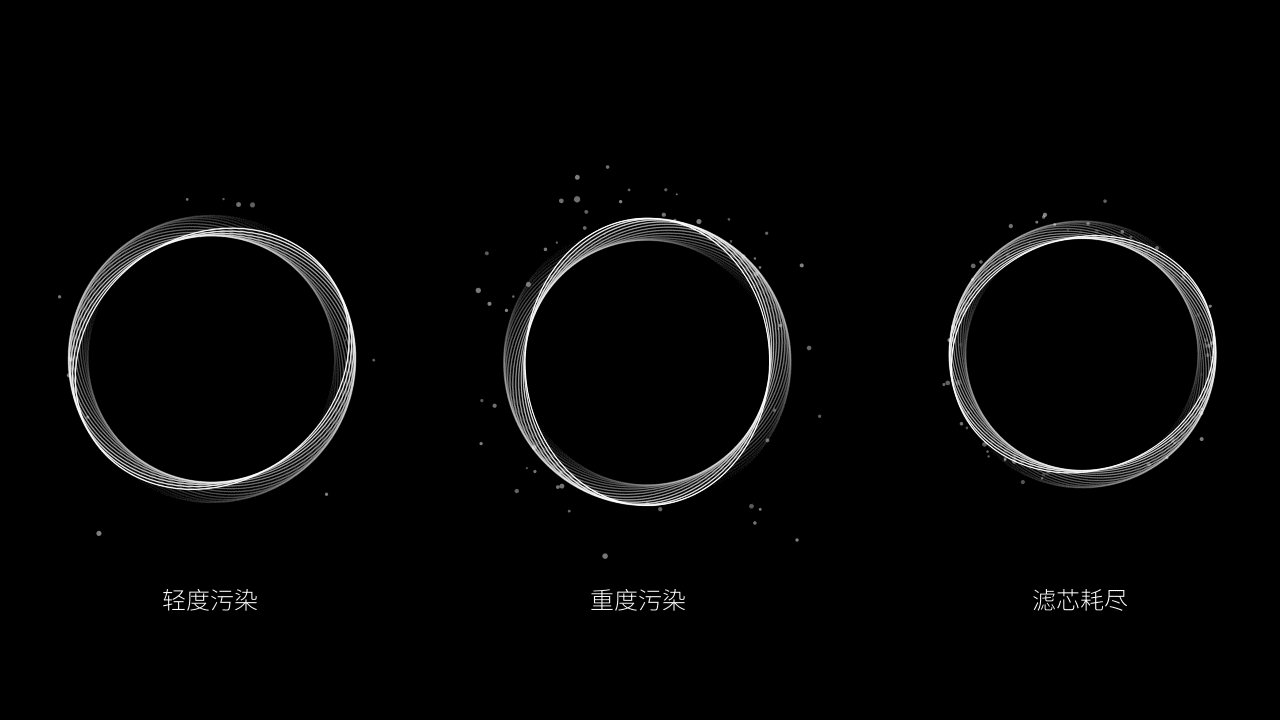
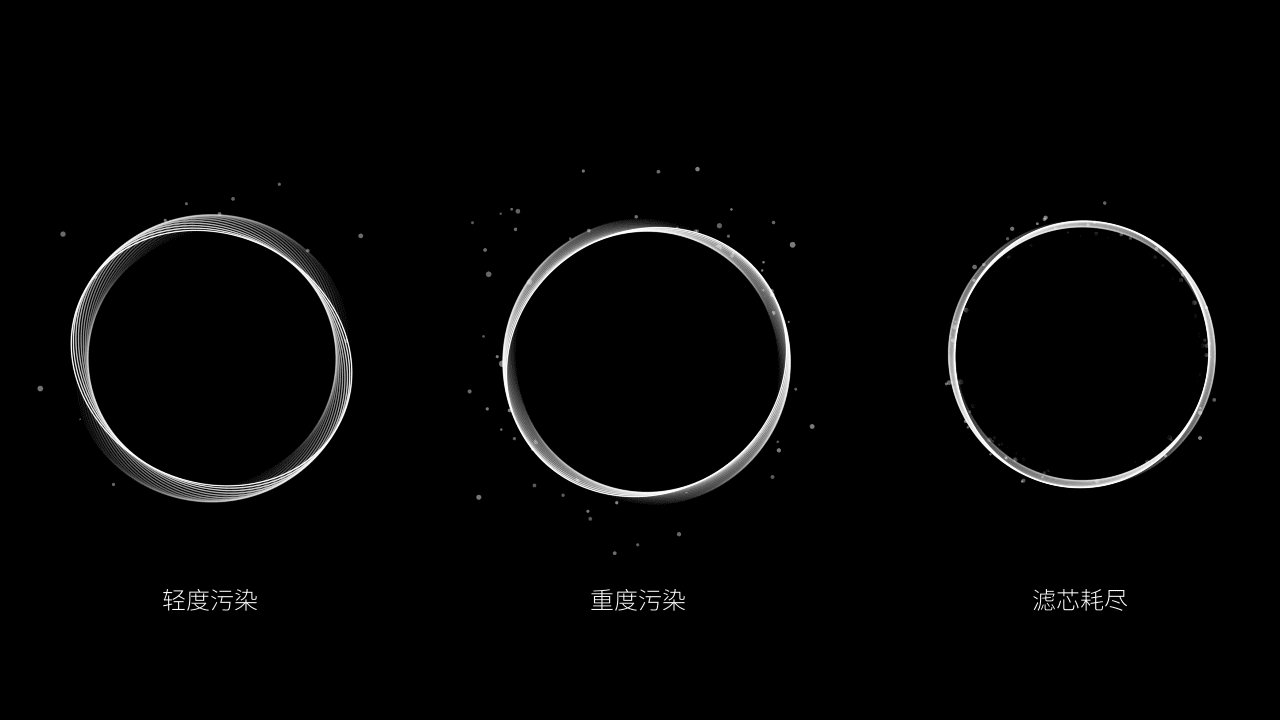
动态特效 gif动画 演示动画 炫光动画 动态图片 流光粒子 动态光效
圈圈点点组合不同状态下的图形语意(gif图片有动态效果)
ps中怎么导出高质量的gif动画!就是我的图片中有透明阴影之类的特效!
其实教程难度一般,制作出来的动画效果非常炫,希望大家通过这篇教程能
主图形组合:圈圈点点(gif图片有动态效果)
ui 动画 动效 交互 gif