[photoshop]photoshopcs6利用智能对象制作移动图像动画
2021-12-09 来源:动态图库网

(参数只针对智能对象图层而言) 演示动画: 样式:控制图层对象
photoshop制作逼真卷轴动画![photoshop应用:[6]cs5如何打开gif动画图片?](/image/loading.gif)
photoshop应用:[6]cs5如何打开gif动画图片?
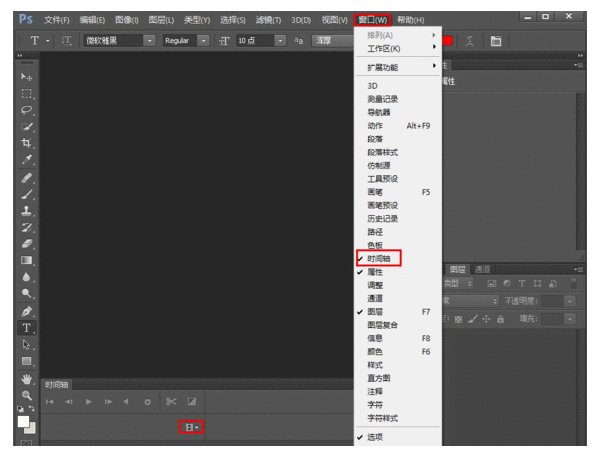
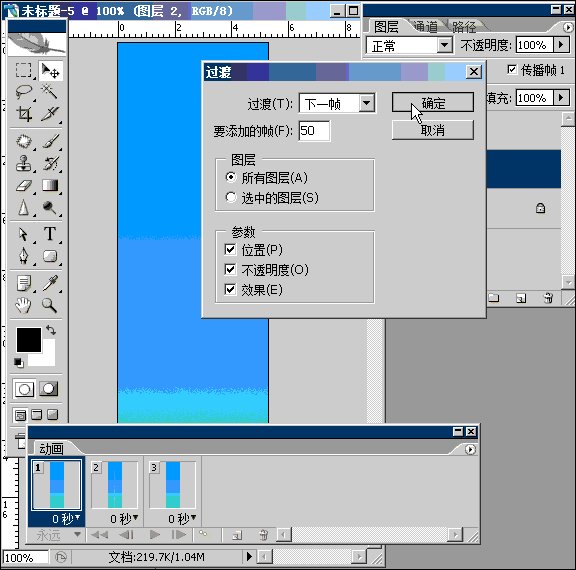
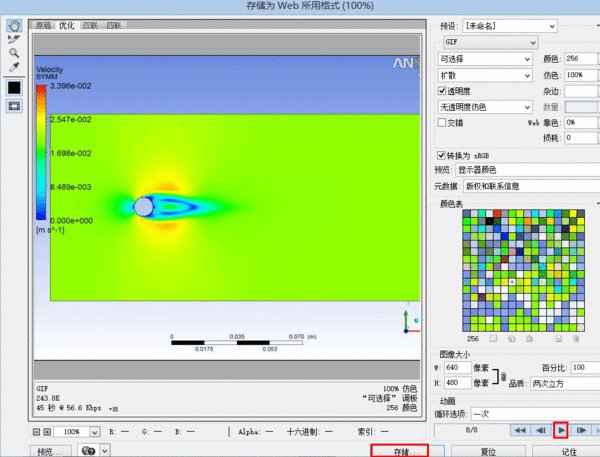
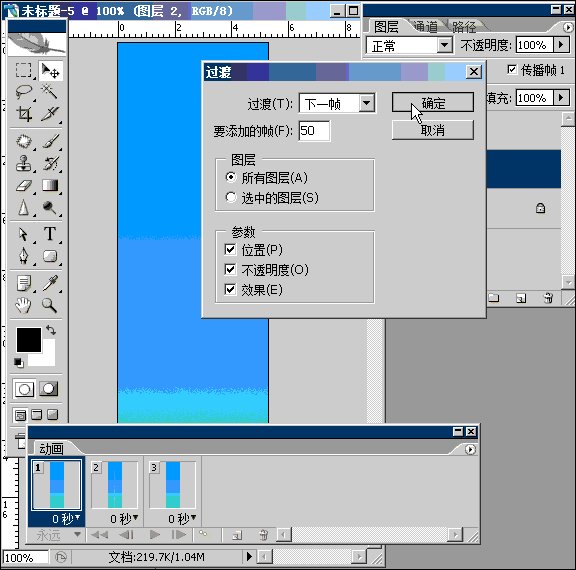
勾选"从开始到结束"和"制作帧动画",然后确定
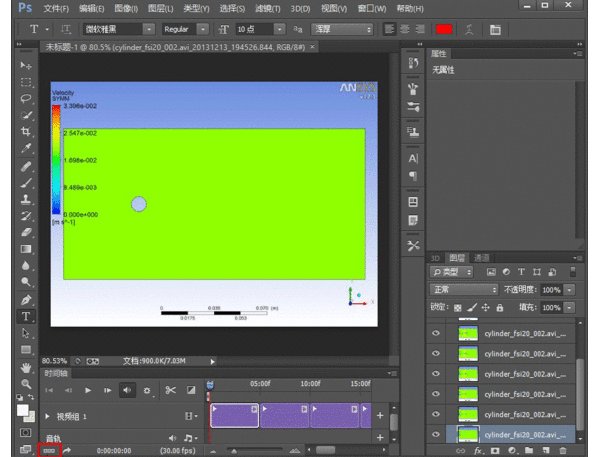
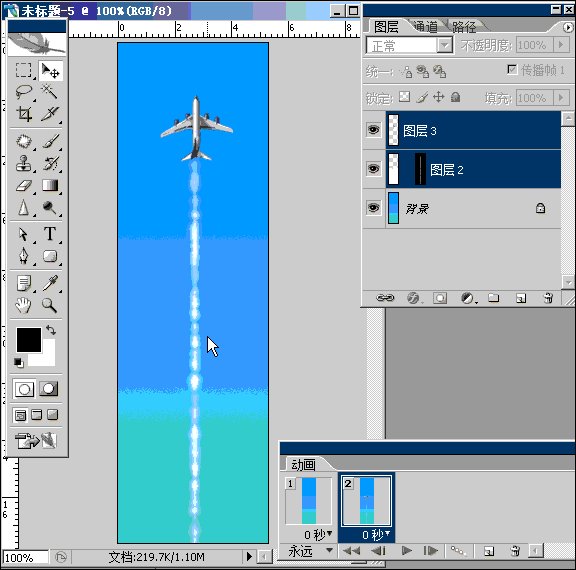
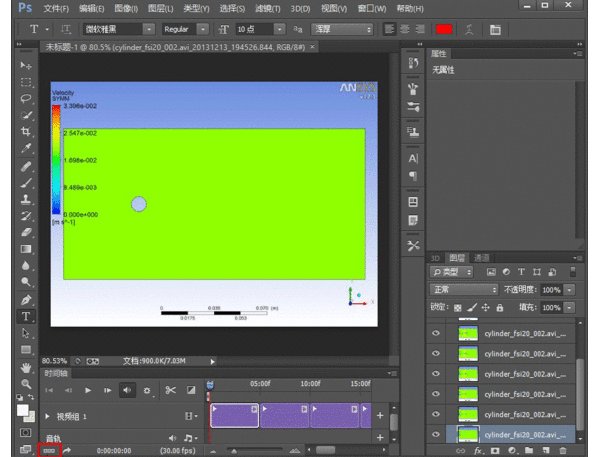
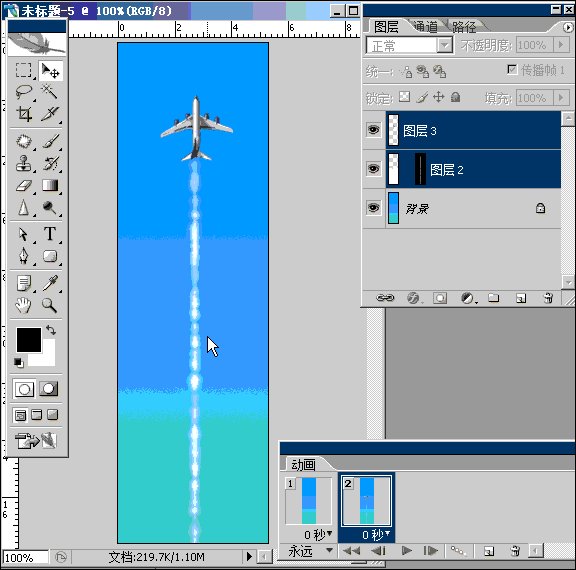
再点击左下角音轨下面的按钮【转换为帧动画】,进入帧动画界面
使用ps制作gif动画效果教程
photoshop使用时间轴制作简单的gif动画
photoshop cc怎么做gif
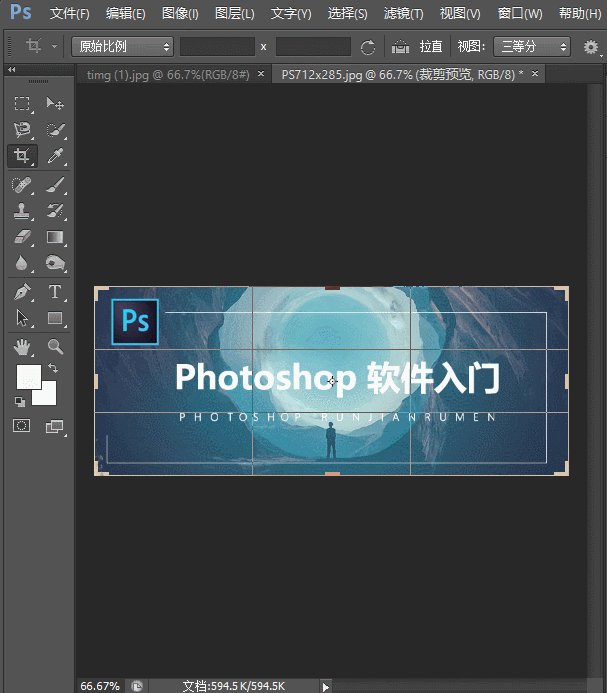
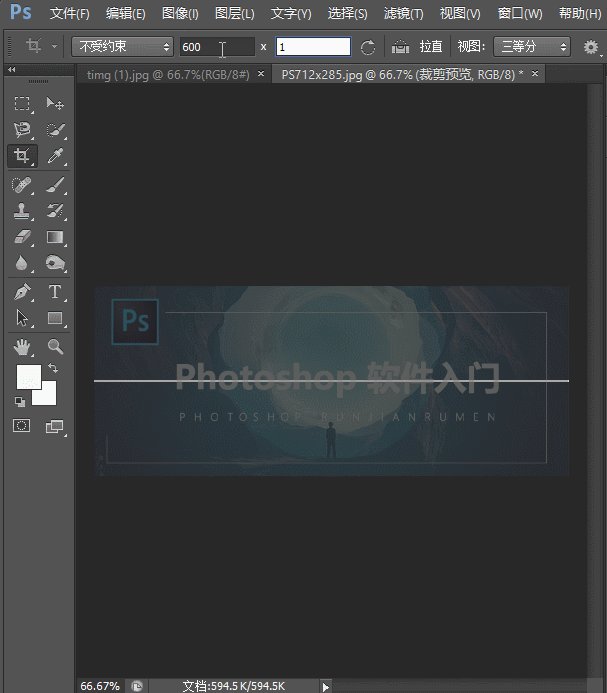
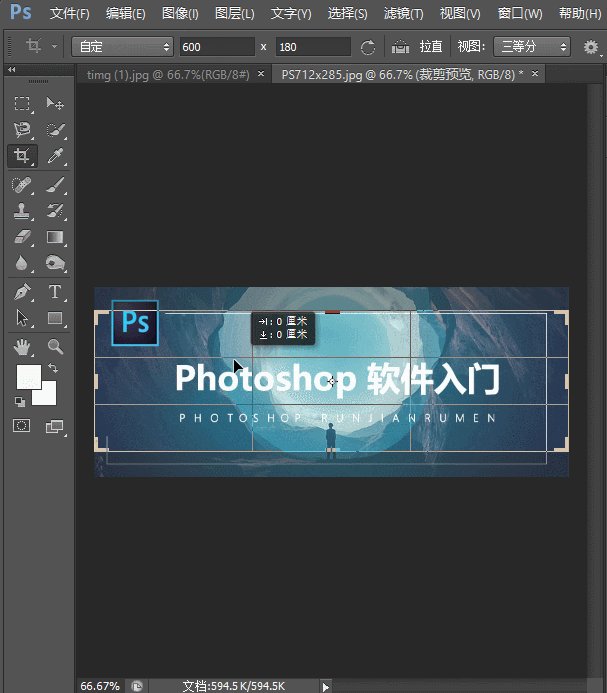
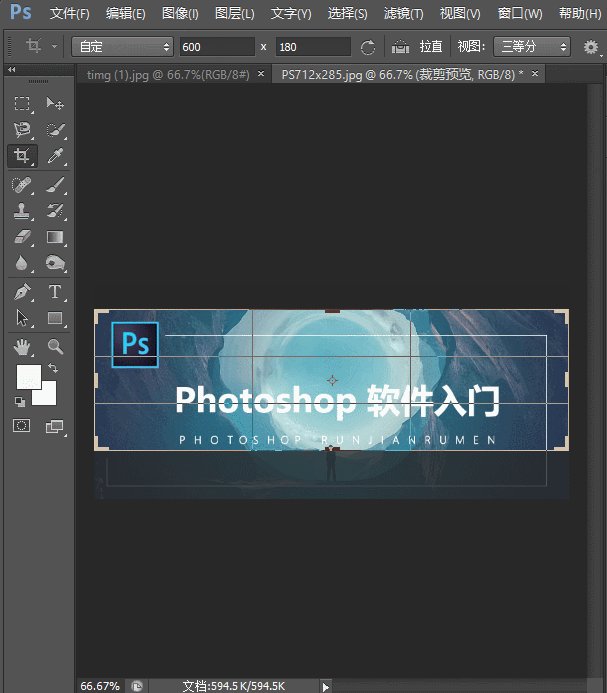
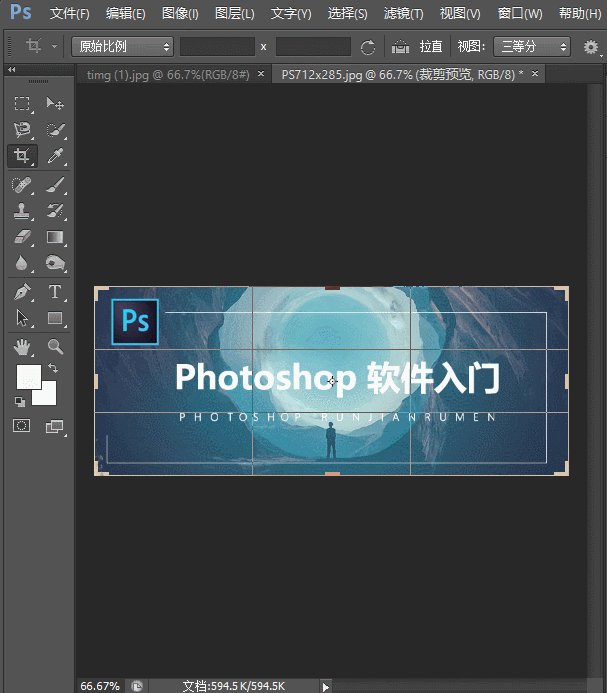
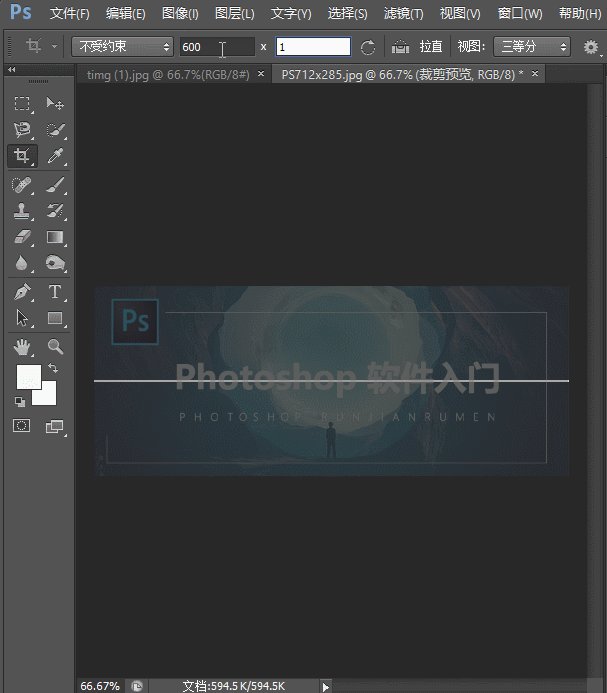
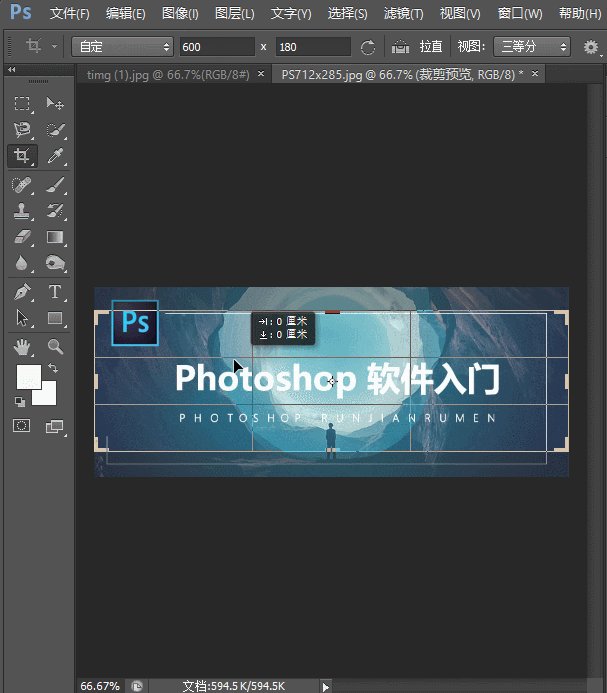
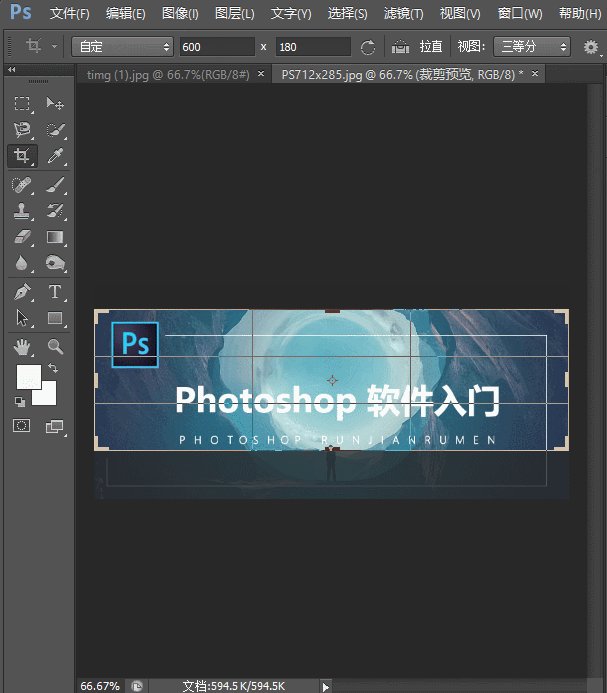
photoshop-剪裁图像
图像处理是对已有的位图图像进行编辑加工处理以及运用一些特殊效果
教你用photoshop制作美女与骷髅动画特效
photoshop cs6如何制作一个简单的照片墙
框选中图像并激活内容识别填充命令,会弹出一个用于采样编辑的新窗口
蓝色区域:【图像编辑区】,处于整个ps界面中最中心的位置,是图片的
photoshop字体设计教程:制作被星空粒子打散特效的字体
photoshop制作简单的立体图形转动动画教程


![photoshop应用:[6]cs5如何打开gif动画图片?](https://ss3.baidu.com/9fo3dSag_xI4khGko9WTAnF6hhy/exp/w=500/sign=fba3f2264cc2d562f208d0edd71090f3/810a19d8bc3eb1357161ebfda51ea8d3fc1f44d5.jpg)














![photoshop应用:[6]cs5如何打开gif动画图片?](https://ss3.baidu.com/9fo3dSag_xI4khGko9WTAnF6hhy/exp/w=500/sign=fba3f2264cc2d562f208d0edd71090f3/810a19d8bc3eb1357161ebfda51ea8d3fc1f44d5.jpg)