ps制作出来的gif图片模糊怎么处理在线等!(2)
2021-12-09 来源:动态图库网

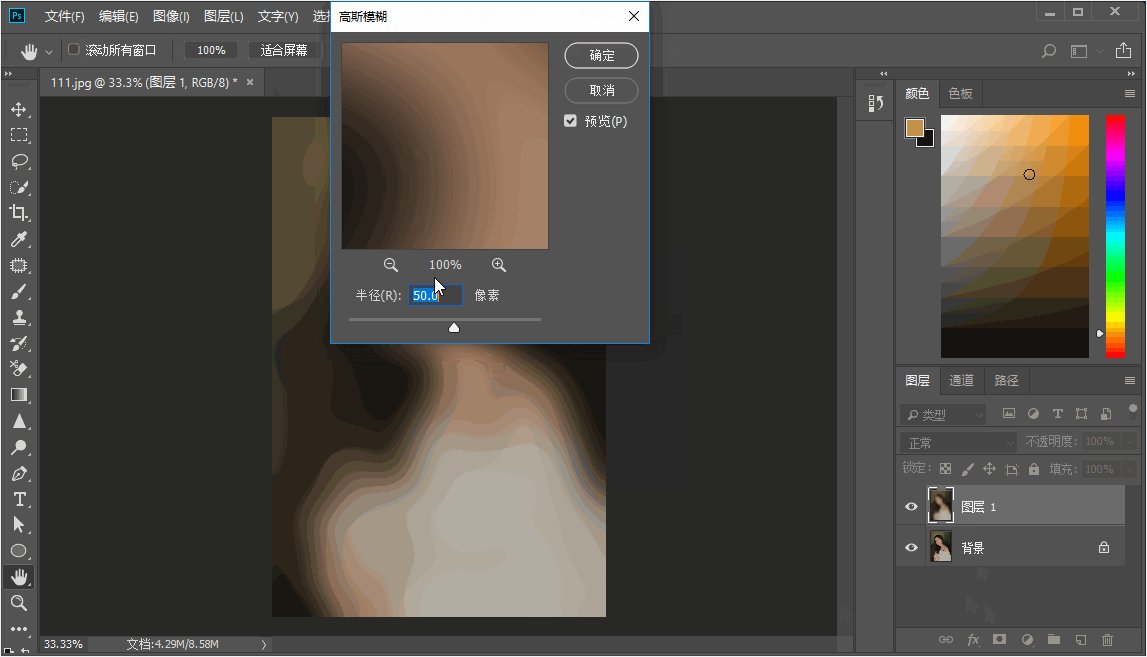
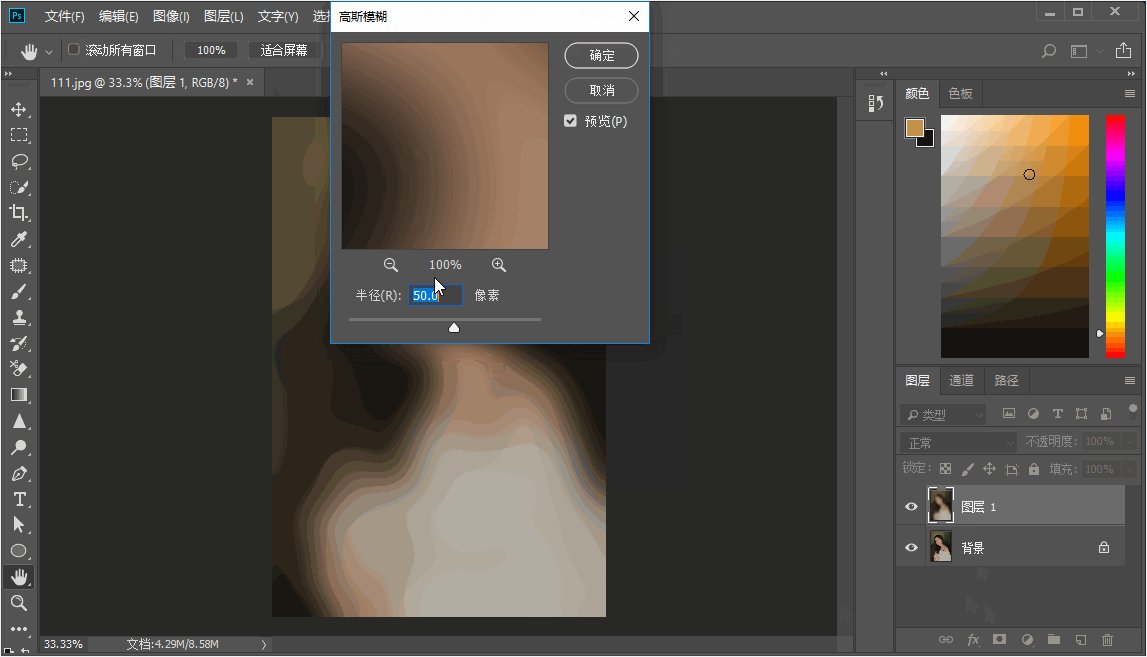
先把我们调好色的照片导入到ps里面,然后复制一个图层,打开高斯模糊
photoshop初学者要知道的一些事儿Ⅺ
ps都学不好,你怎么出来混?
第五步:执行滤镜:动感模糊&自由变换
【photoshop 照片调色】仅三步将普通照片调出镜头微摄的效果
轻松制作gif动画!教你玩转ps时间轴之进阶技巧篇
photoshop制作眩光闪动文字动画
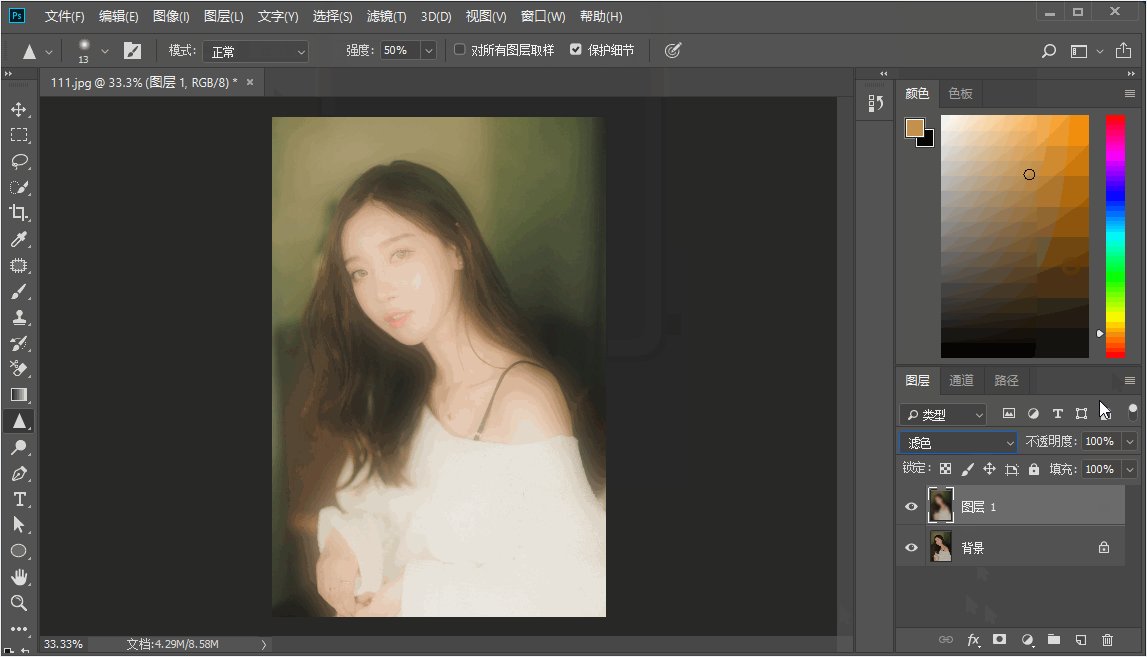
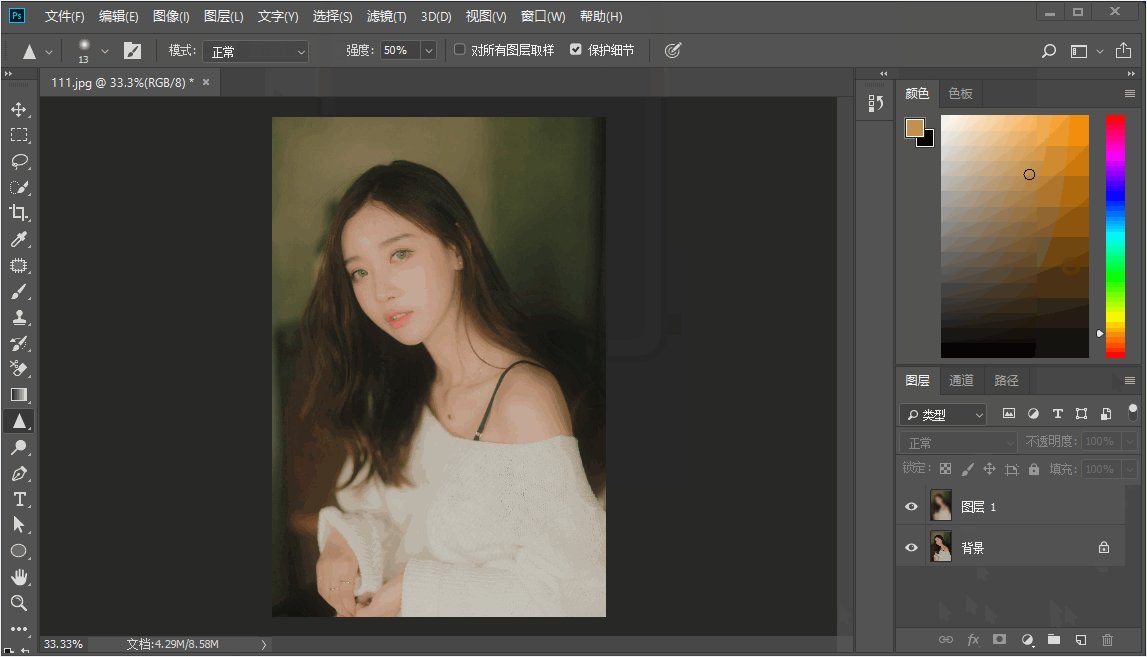
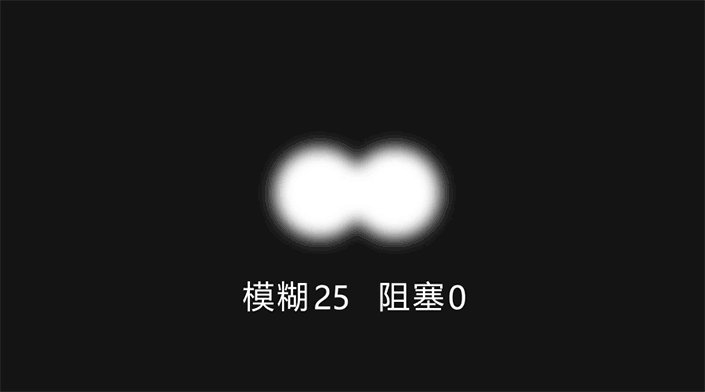
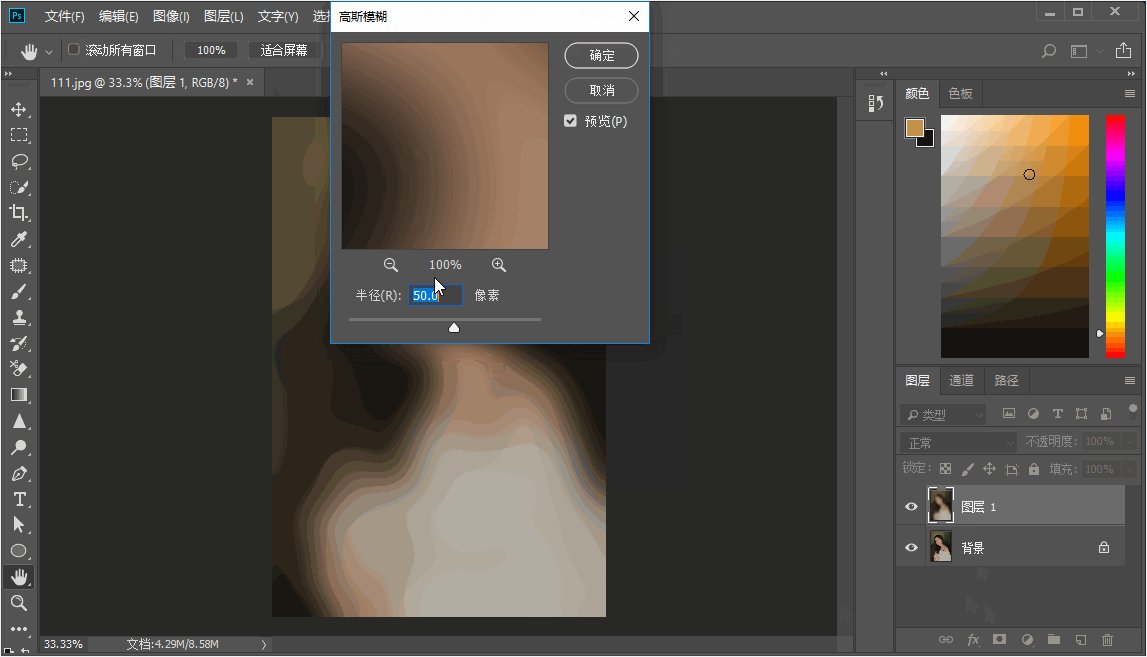
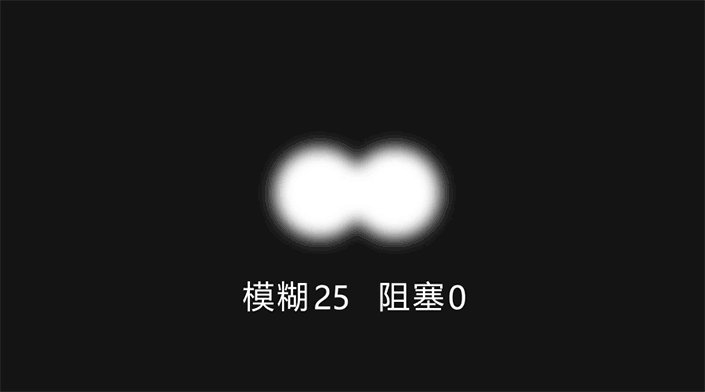
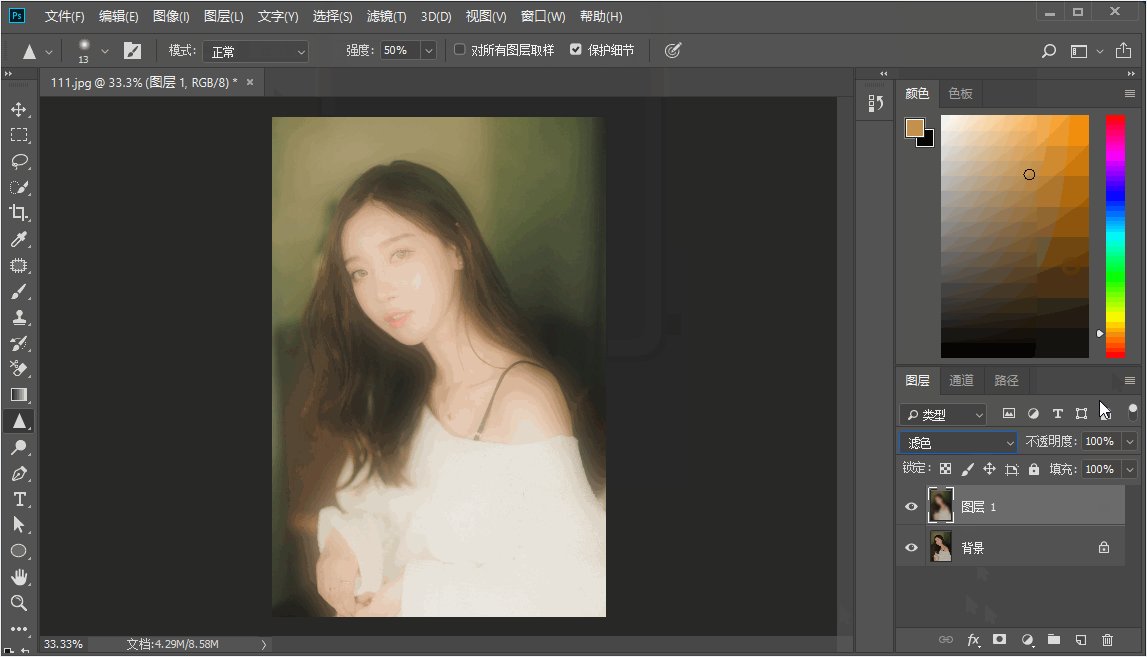
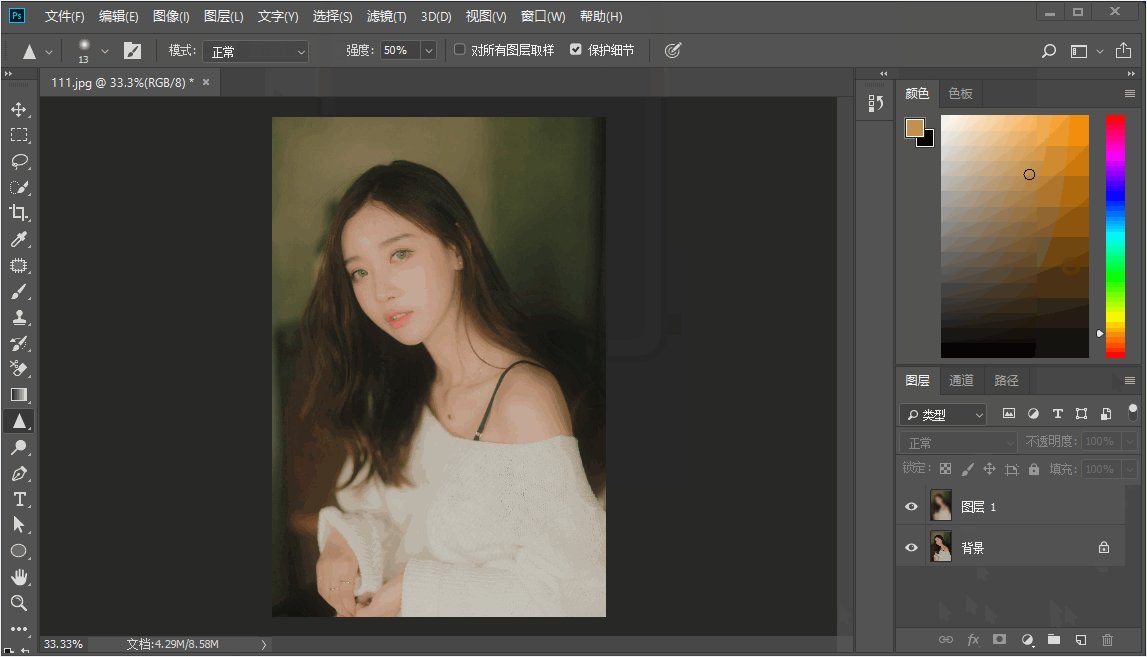
然后在【滤镜】菜单中,依次选择【模糊】【高斯模糊】,并将半径值
这个演示比较"捉急",因为录制gif的压缩率大,导致颜色本身就模糊,实际
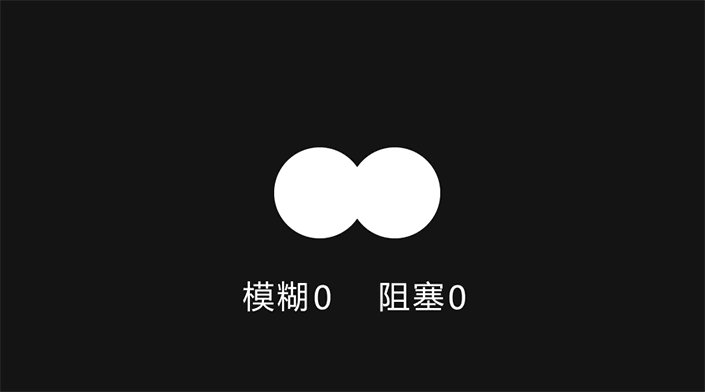
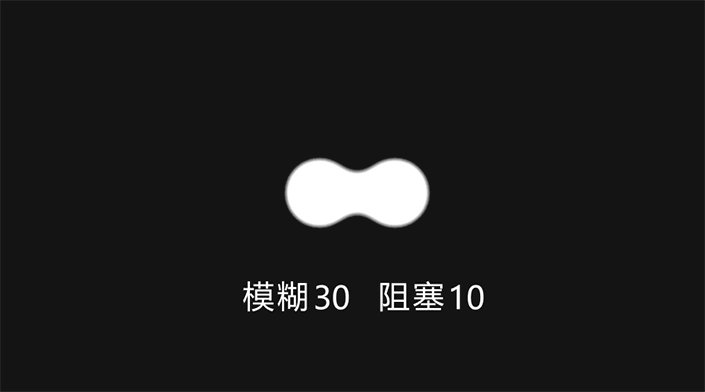
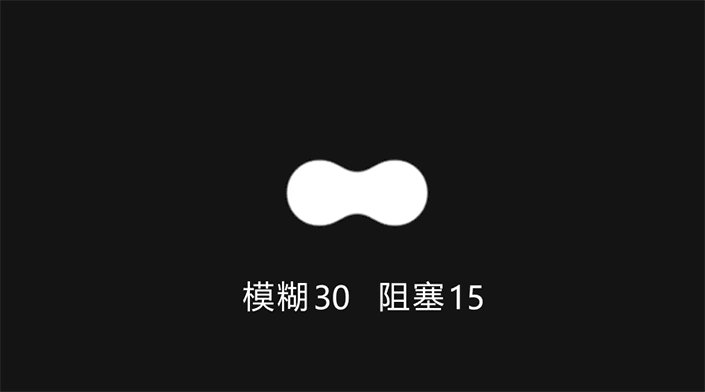
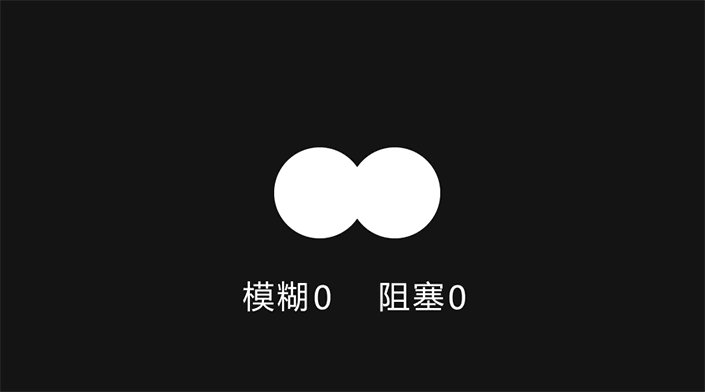
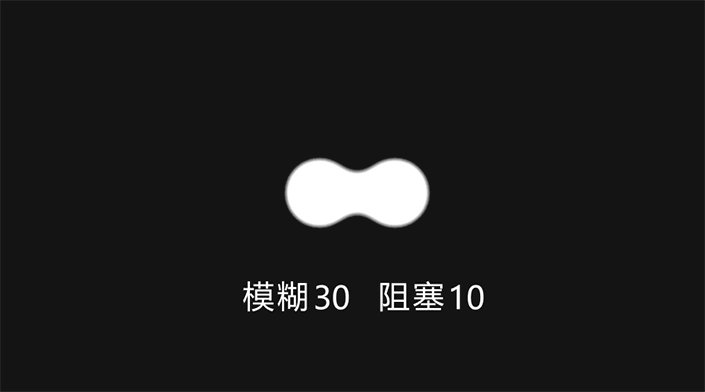
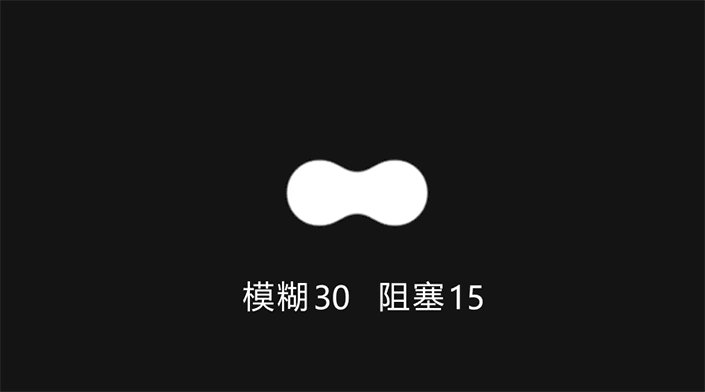
运用高斯模糊和简单阻塞制作融合粘连的
不用ps怎么做出人物背景虚化的照片?
模糊集合,ps:两个输入隶属函数,一个输出隶属函数 1回答 我怎么下载不
ae教程,怎么用ae制作相融动效? - ae教程 - ps教程
gif格式的图片的背景弄成透明的,下面的圈圈不要了,比较急,在线等