点击文件——保存为web格式,这样一张3d的gif图就完成了.(3)
2021-02-04 来源:动态图库网

程序开发 web前端 html/css > 正文 3.

1 3d动画原理——屏幕里的世界 1.2 基于web的 3d技术简介 1.
基于html5 webgl 的太阳系 3d 展示系统
【javaweb】客户关系管理系统
屏幕截图 软件窗口截图 1403_905 gif 动态图 动图
it教程 web前端 javascript 正文 5,bootsnipp(http://bootsnipp.
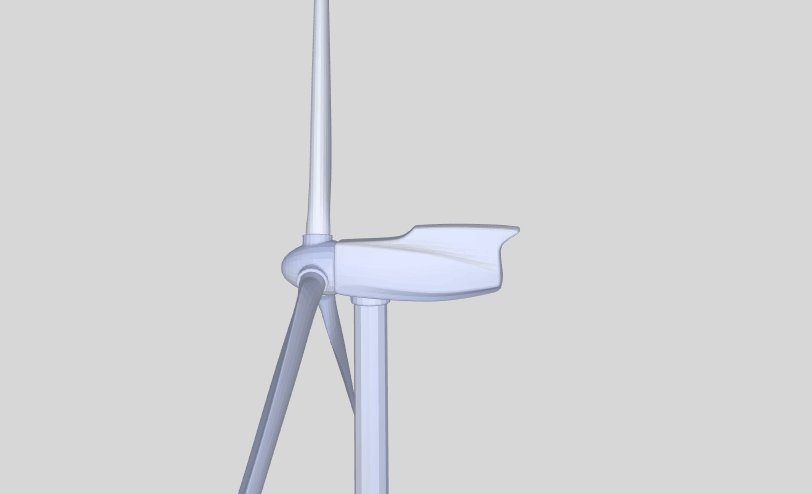
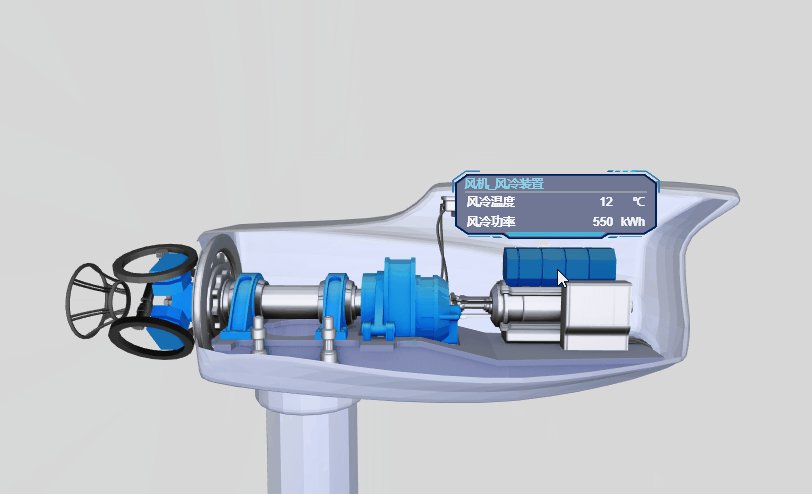
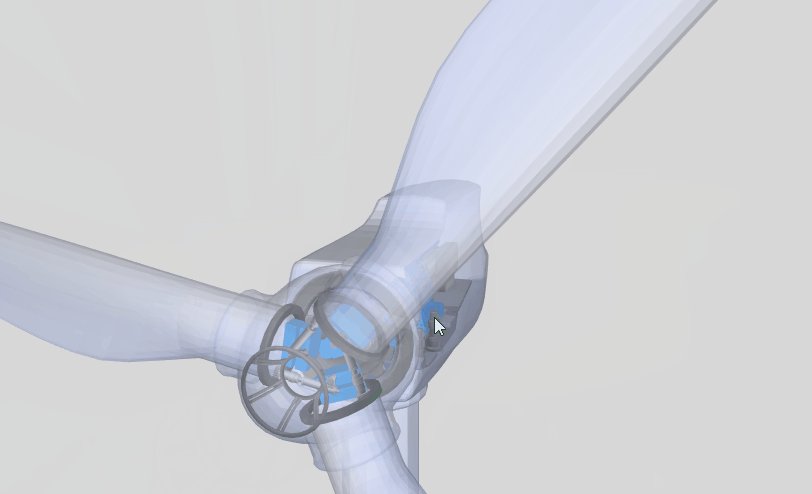
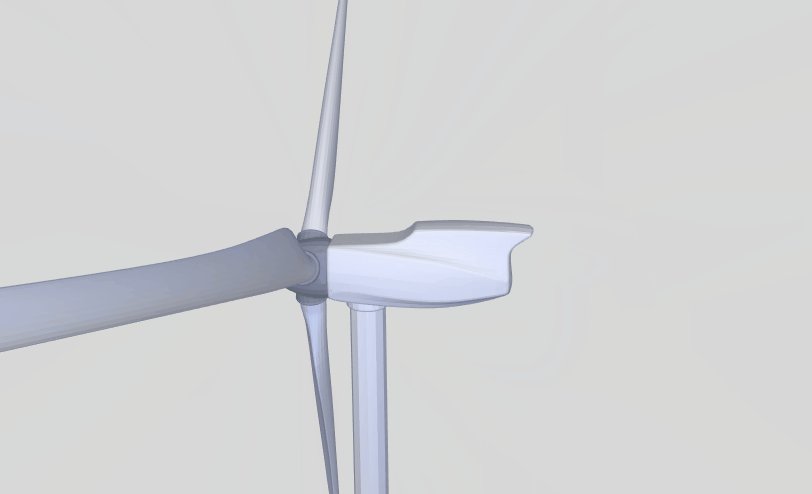
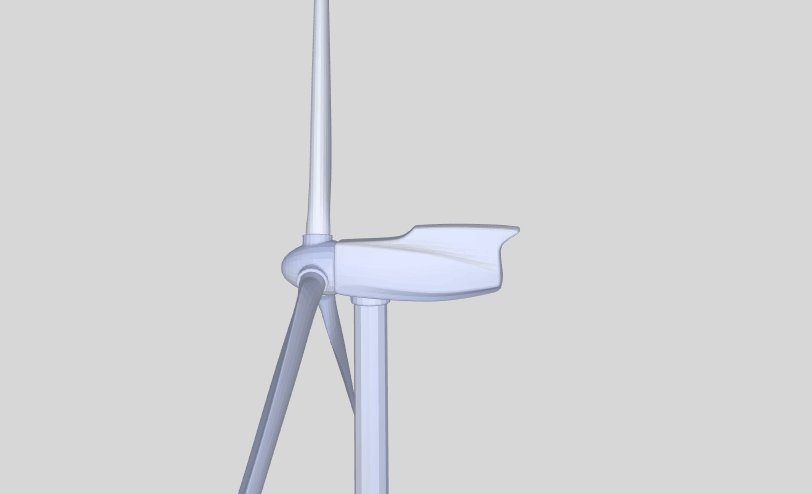
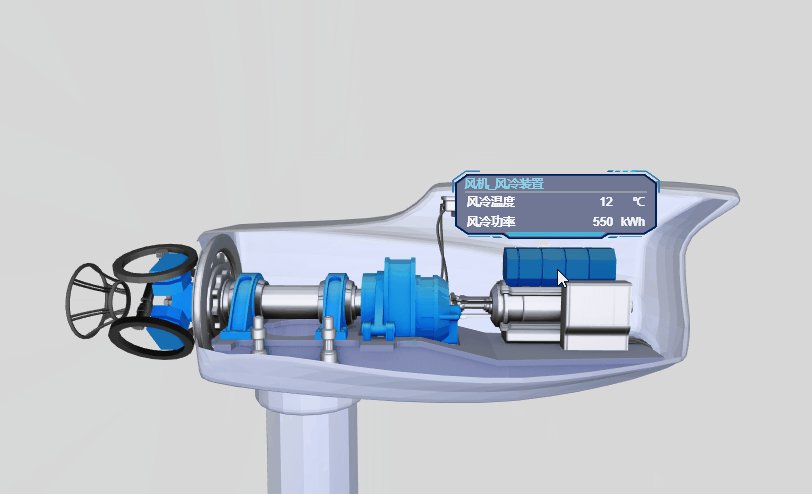
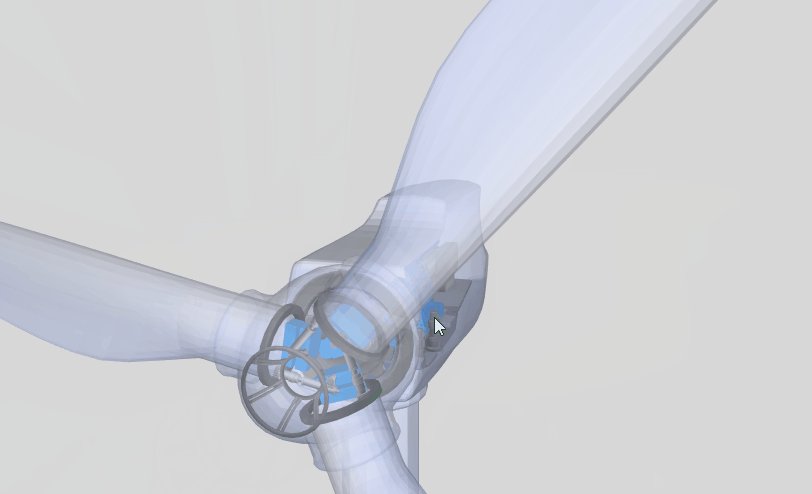
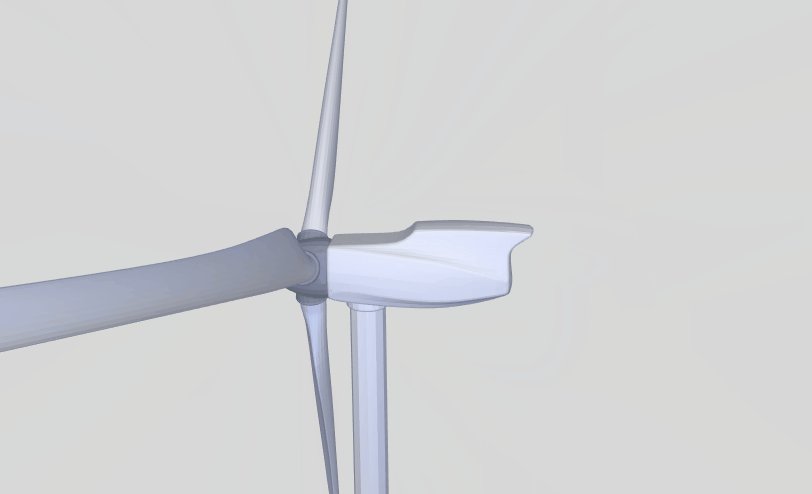
基于html5 webgl 的 3d 风机 web 组态工业互联网应用