image/svg+xml 分享 将gif插入博客或论坛 复制 表情包格式 1m 微信(2)
2021-12-22 来源:动态图库网

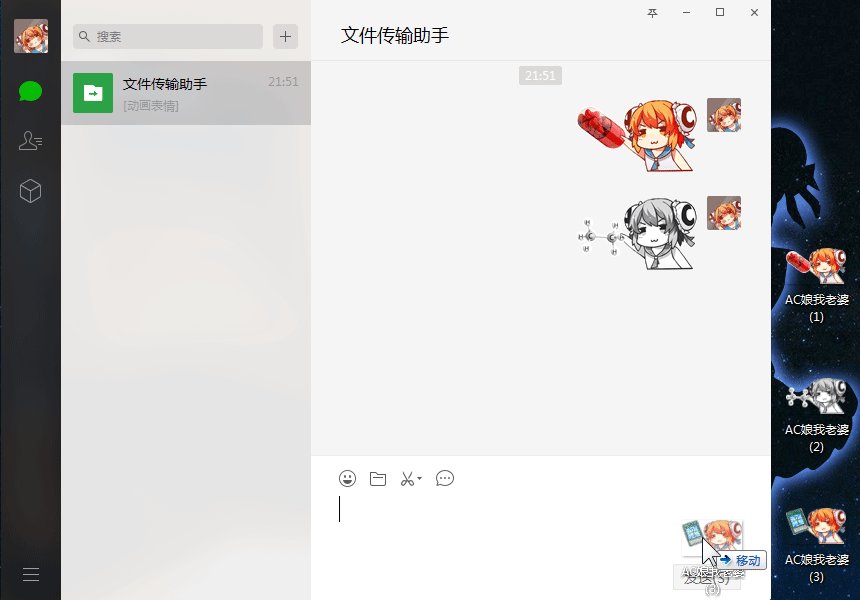
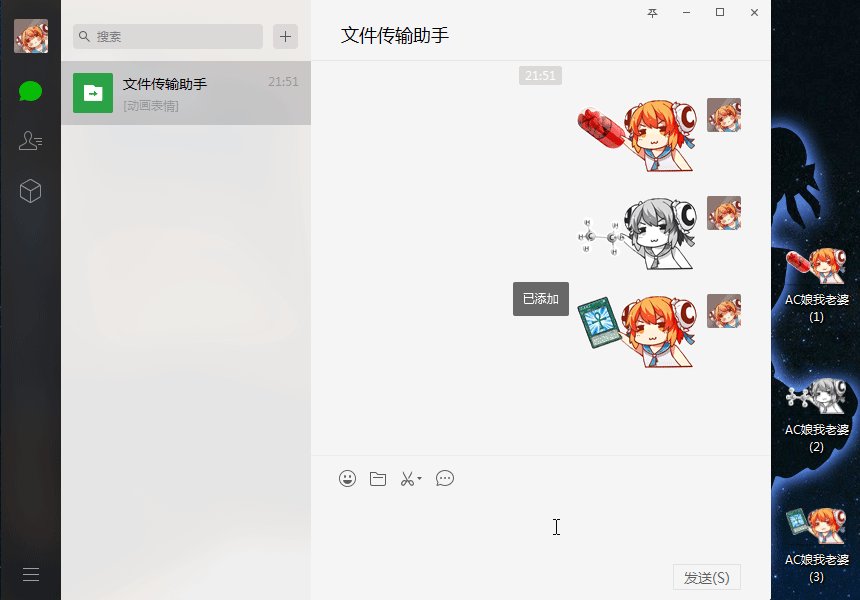
【微信添加自定义表情包如图所示】
currently implemented types: image types: sharedimage bmpimage
working with shapes and images
于是有一天,我开发jigplot的过程中,灵机一动, 实现一个imageele用于
image result for svg xml gif
image); anim = (animatedvectordrawable) getresources().
微信公众号运营工具包 表情包制作 gif压缩 图文编辑排版素材
开源项目 when selecting a svg image, it only seems to show the![[angular firebase 入门与实做] day-18 cloud fun](/image/loading.gif)
[angular firebase 入门与实做] day-18 cloud fun
allow dragging a shape onto page
微信能直接发 gif 啦!送表情包制作最全指南
demo image: svg ∞ loader
image x="-33" y="-33" width="66" height="66" xlink
配置完成目录后,即可生成资源索引文件了: image-20201124110013734







![[angular firebase 入门与实做] day-18 cloud fun](http://res.cloudinary.com/dw7ecdxlp/image/upload/v1515413621/1515413577530_unr8md.gif)












![[angular firebase 入门与实做] day-18 cloud fun](http://res.cloudinary.com/dw7ecdxlp/image/upload/v1515413621/1515413577530_unr8md.gif)




