position, animation, after effects, tutorial, motion, blur gif
2022-04-27 来源:动态图库网

position, animation, after effects, tutorial, motion, blur gif
quick start tutorial
render after effects projects with adobe media
标题展示模板介绍 注意:ae模板需要下载adobe after effects cc软件
ae插件motion2全面使用方法_after effects_设计原 (.
videohive the most handy motion presets for animation composer
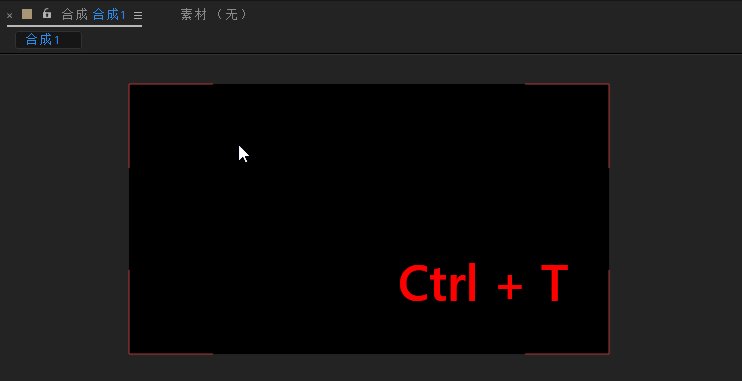
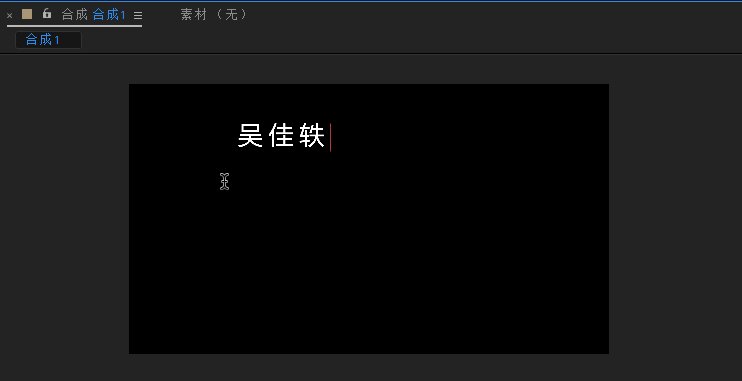
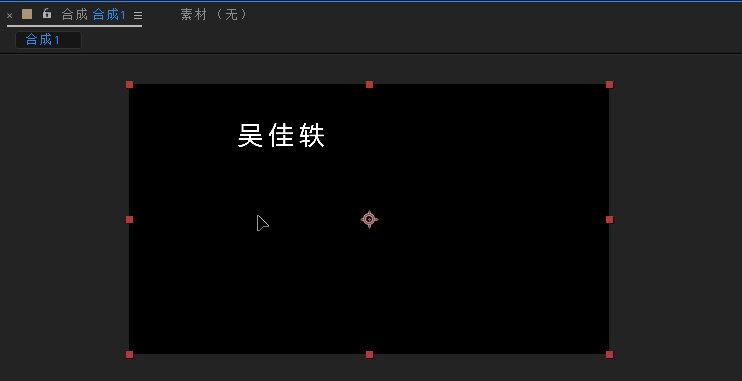
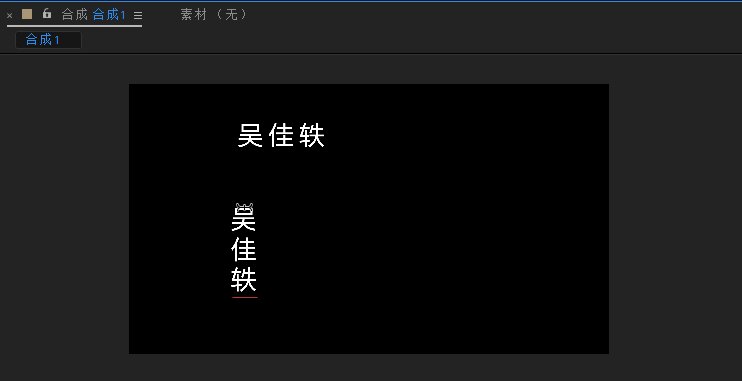
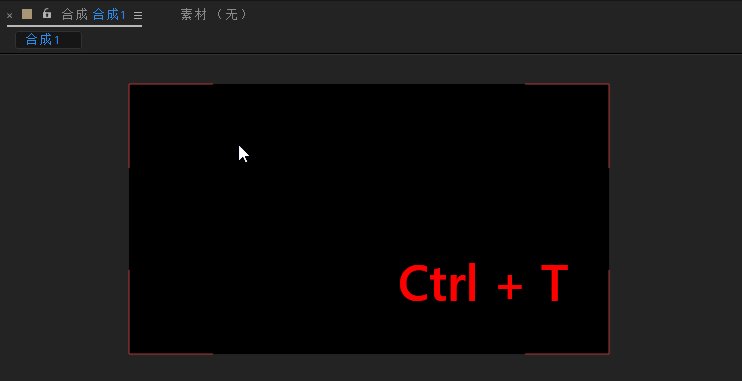
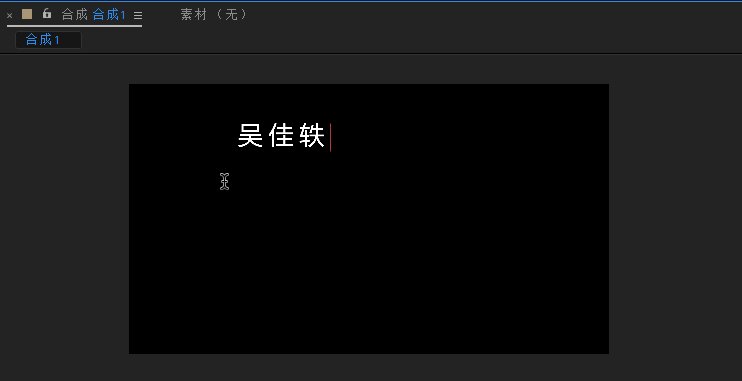
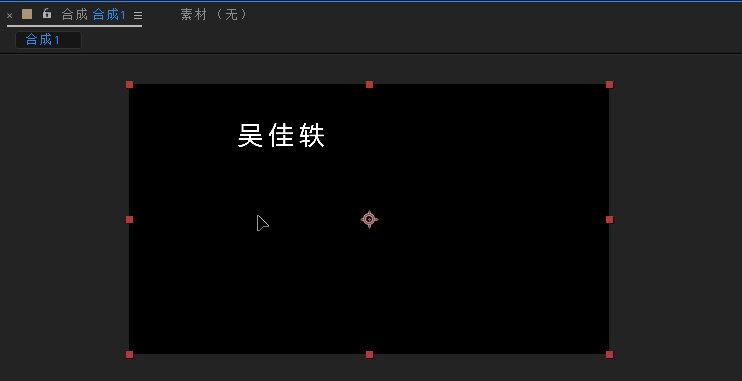
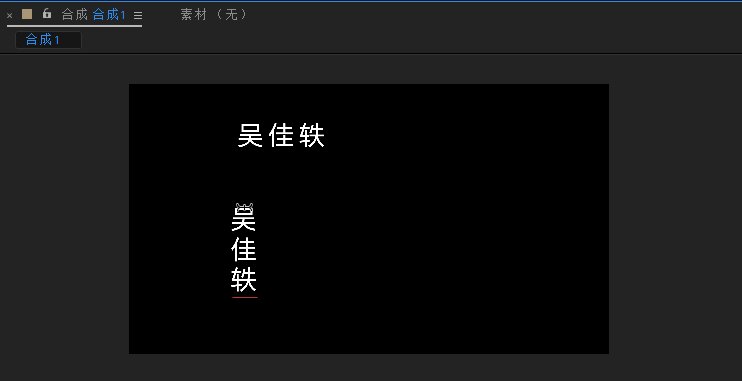
after effects | 常用快捷键汇总
曾因东京30天 gif 爆红的英国动画设计师 james curran 又来了!
美丽炫酷的传统闪光2d动画元素合集ae模板 videohive flash fx motion
after_effects
creation, creator, destruction, effects, light, motion,
即使您是after effects的初学者,也可以轻松修改,组合和创建!
ae脚本:表达式特效自定义控件组合 aescripts pseudo
animated gif, after effects skateboarder character
file features:after effects cs5 and aboveno plugins required
adobe after effects 小动效