2-getgithublib-lcd.gif
2022-04-27 来源:动态图库网

2-getgithublib-lcd.gif
github - cmtoomey/tableaurestjs: these are atom-
项目地址: https://github.com/googlechromelabs/worker-plugin no.
github - karthickai/actix_login: rust, actix, , b
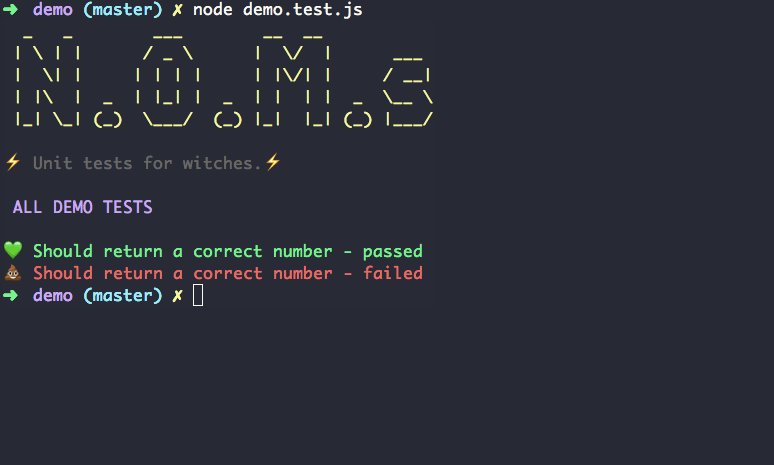
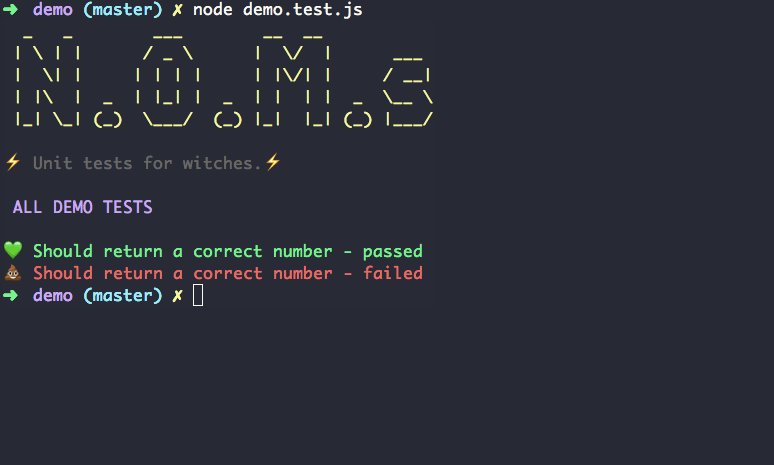
githubusercontent.com/afonsopacifer/nomsjs/master/demo/cli-demo.
git-bug首页,文档和下载 - 内嵌于 git 的分布式 bug
com/lusfold/spinnerloading有进度动画效果https://github.
demo放到github上面
2 33-js-concepts https://github.
github - p-ranav/criterion: microbenchmarking for
项目地址:https://github.
首次登录kk服务器信息,github - kkme/gotossh: ssh
用机器学习搞技术,谷歌megenta项目集锦(附github)
5inch 720*1280 ips lcd display capacitive touch screen module
installation #if you have go installedgo get github
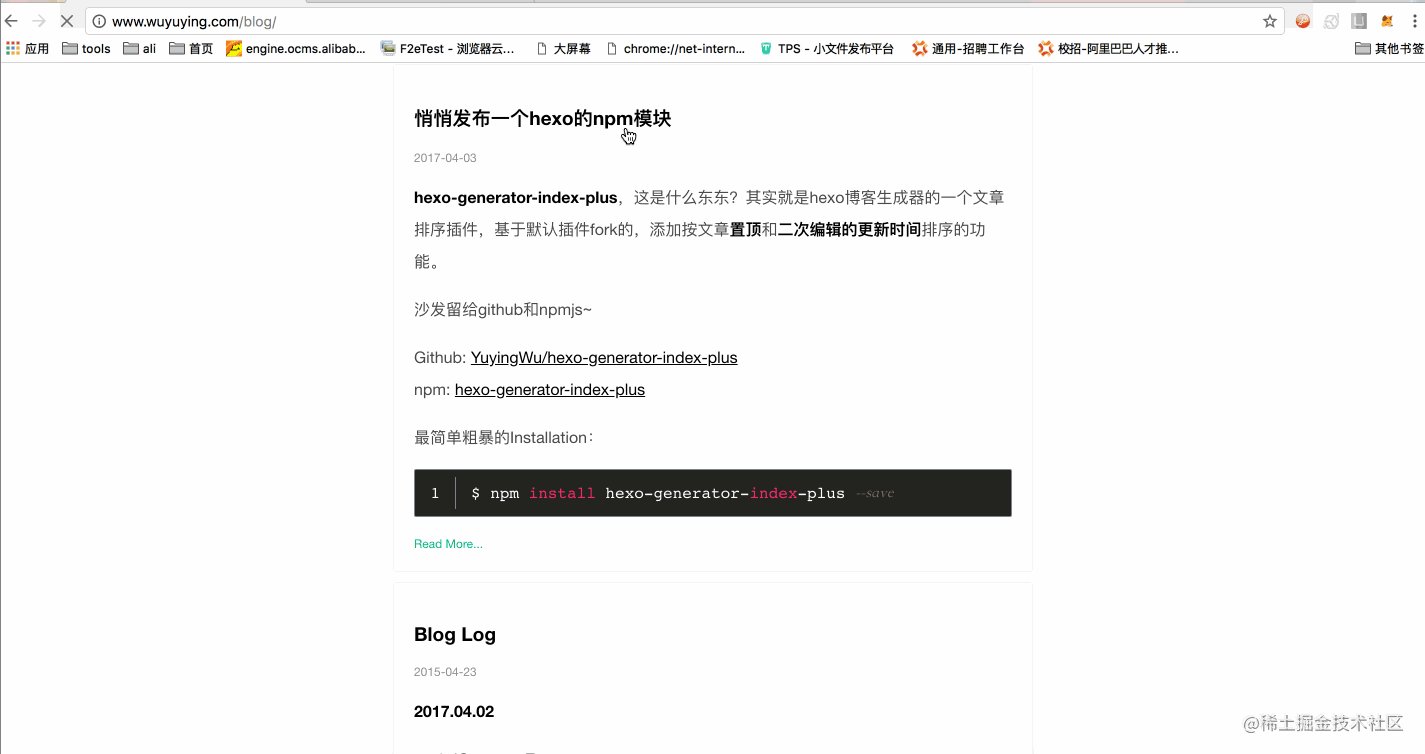
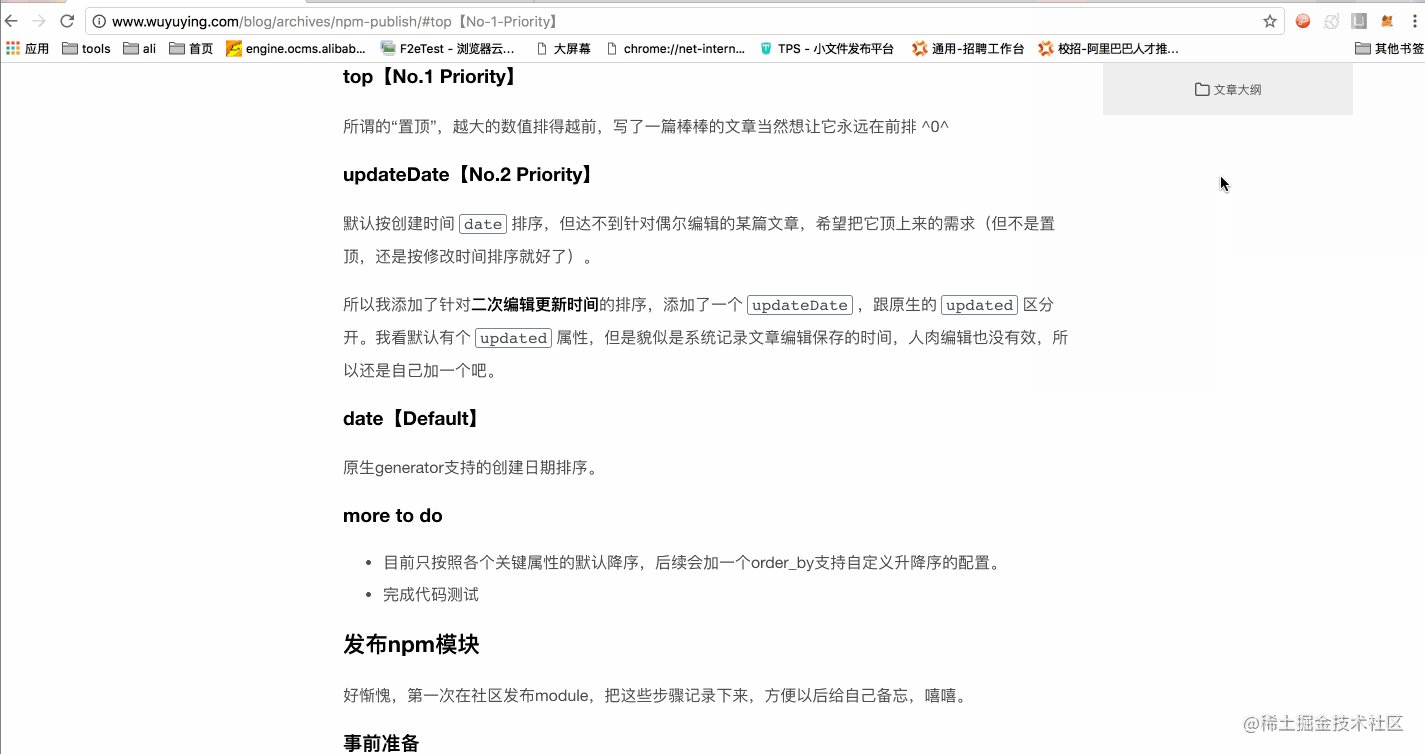
开箱即用,hexo博客的github server自动部署 - 掘金