com amino apps stickers pack 1 gif ui words typog. dribbbl(2)
2022-03-23 来源:动态图库网

ui-color mix主题解锁动效
ui动效 icon动效
7个关于设计超棒的gif动画的小提示|ui|教程|uirgw
gif动效设计|ui|图标|麦兜小猪猪 - 原创作品 - 站酷
com 139 dribbble.com 李·目不识丁采集到gif 采集 dribbble.
火箭升空 principle gif |ui|动效设计|everwei
qq.com terry韬采集到effect/gif 采集 mp.weixin.qq.
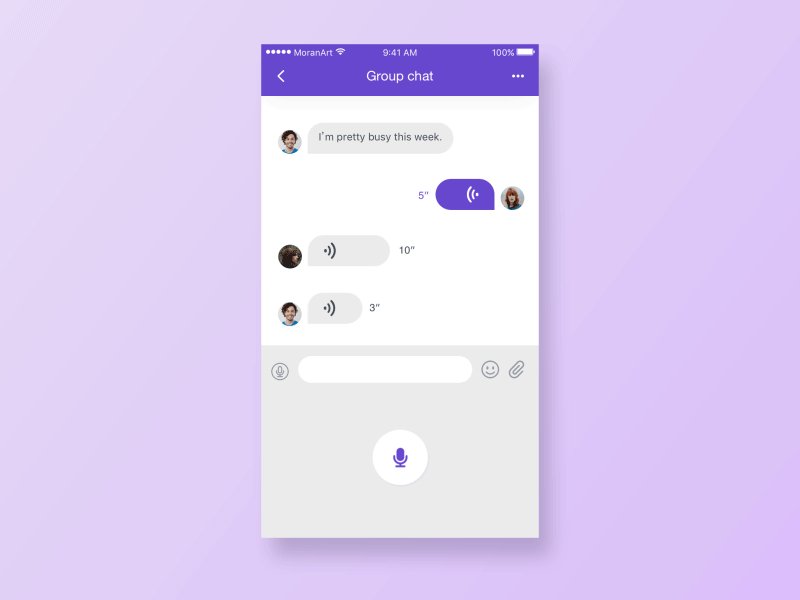
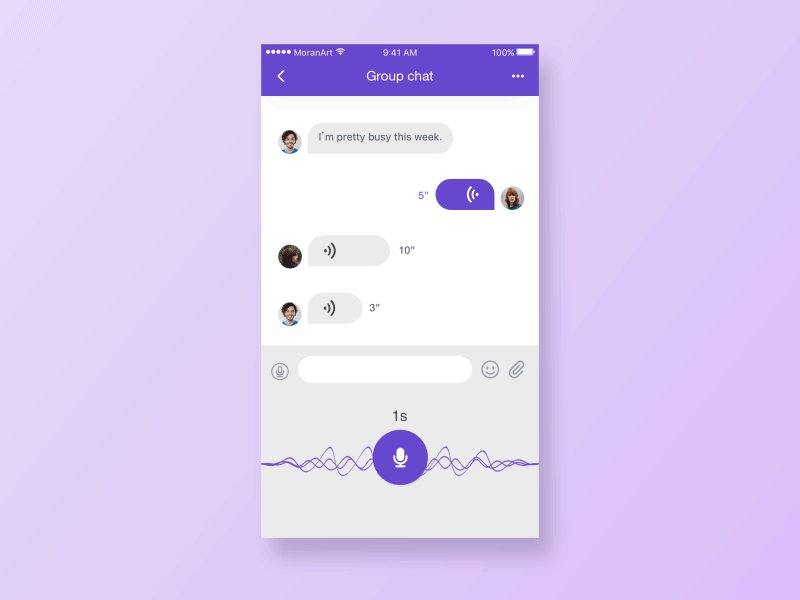
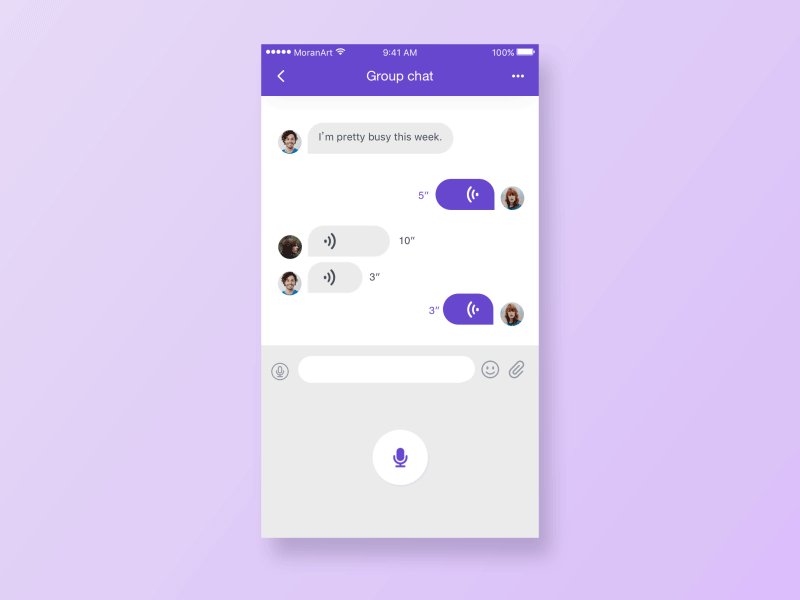
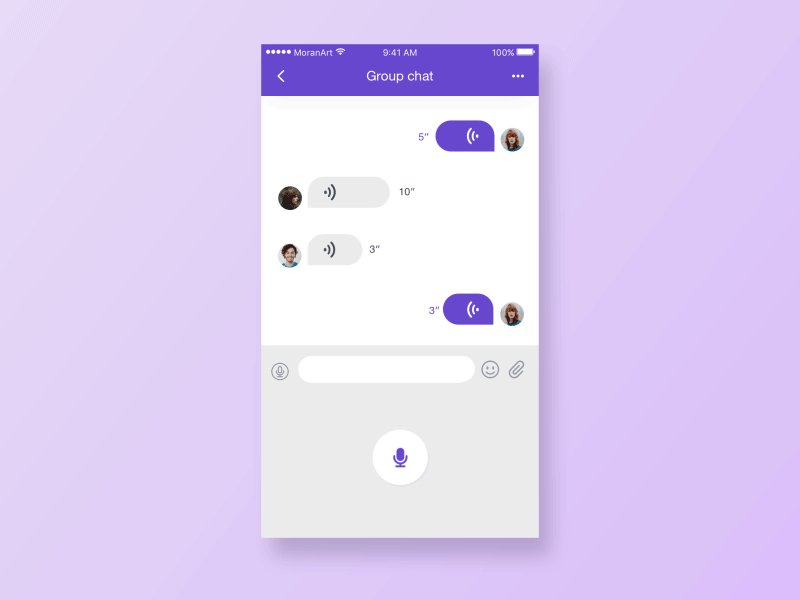
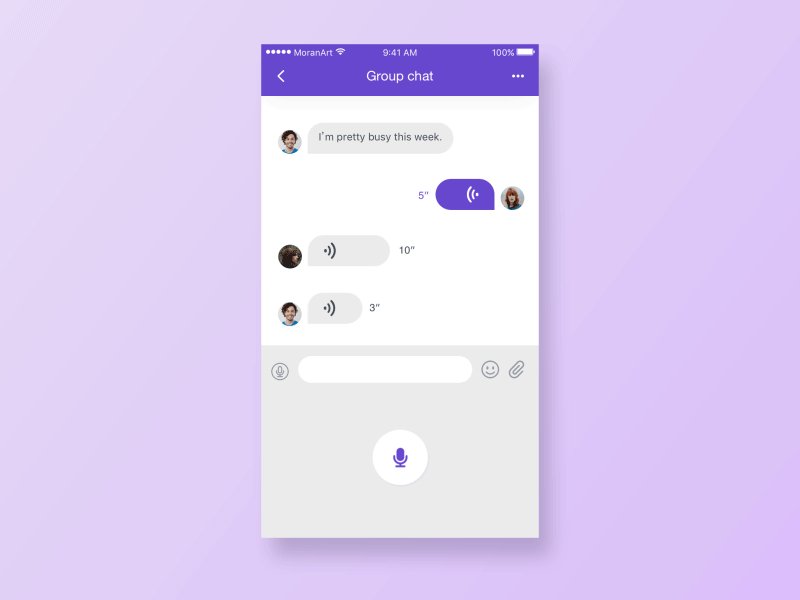
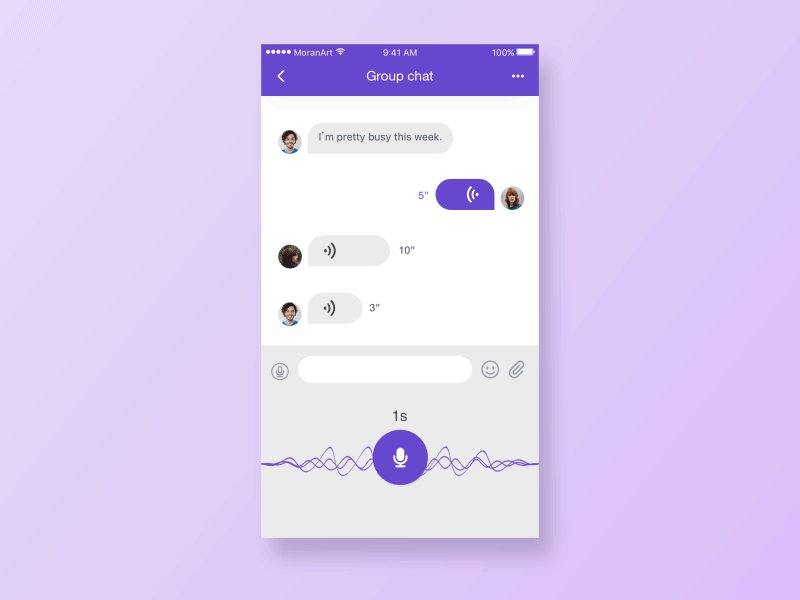
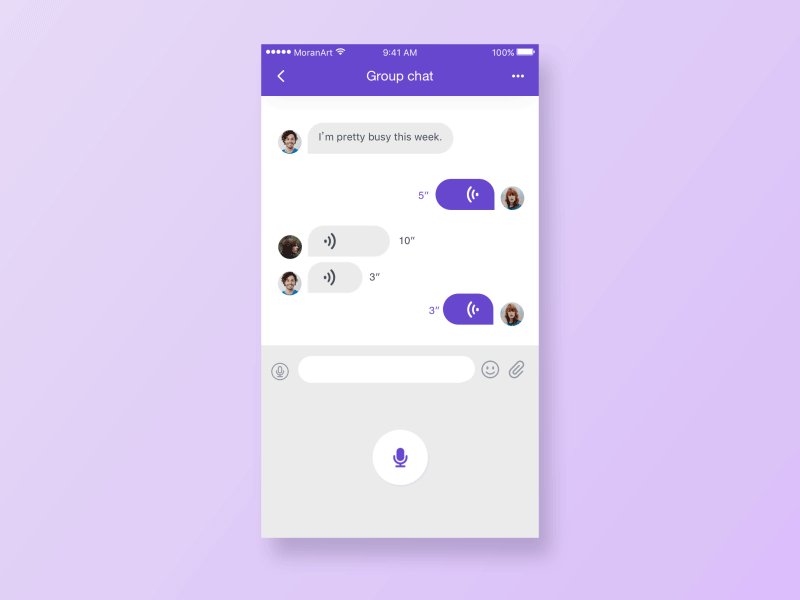
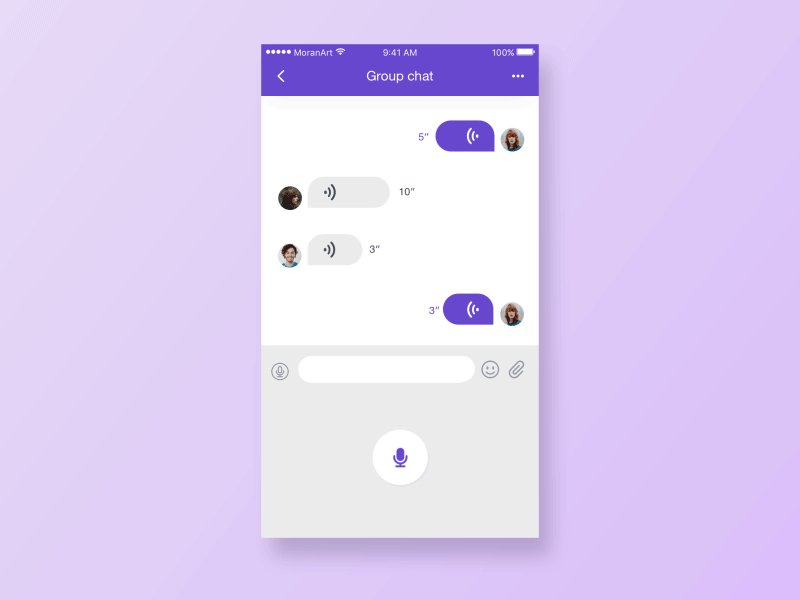
波形变形之语音聊天gif|ui|动效设计|michongmichong
其他gui|ui|yipooo - 原创设计作品
ui方面按钮特效
天色---天气类app ui设计
gif图|ui|动效设计|阿尔茨海默1 - 原创作品 - 站酷
gif动画练习|ui|app界面|鱼默默吐泡泡 - 原创作品
4 dribbble.com dearcolour采集到gif 采集 wx2.sinaimg.