burts bees classics gift set, 6 products in giftable tin(2)
2022-03-14 来源:动态图库网

tableview
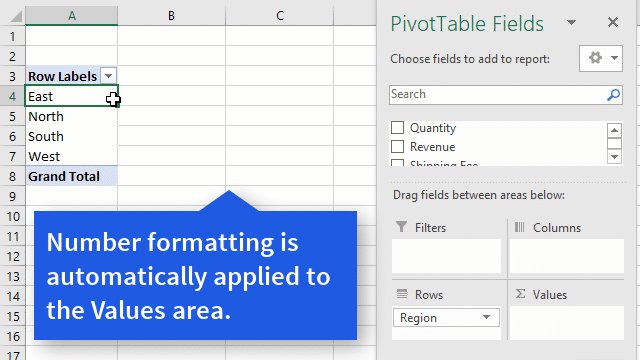
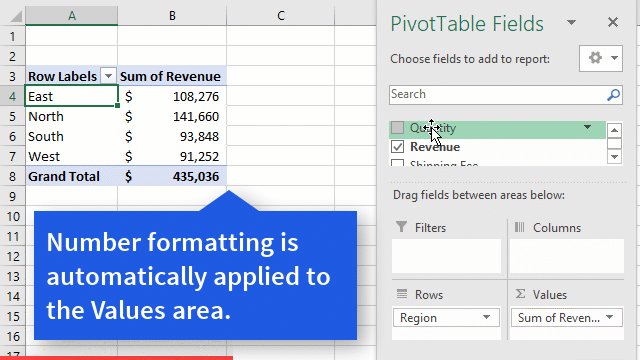
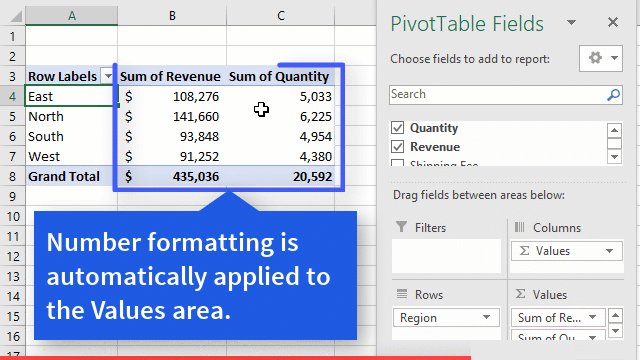
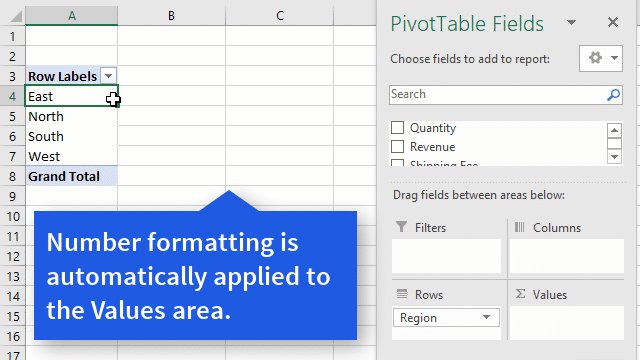
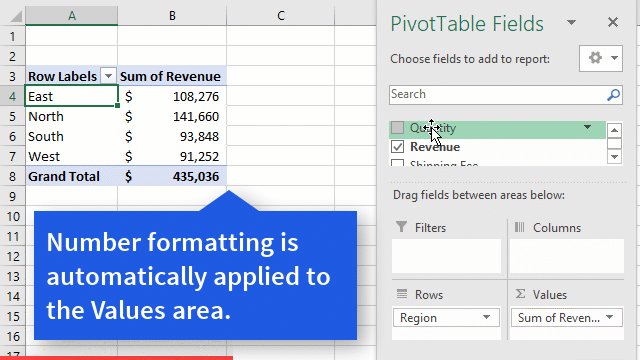
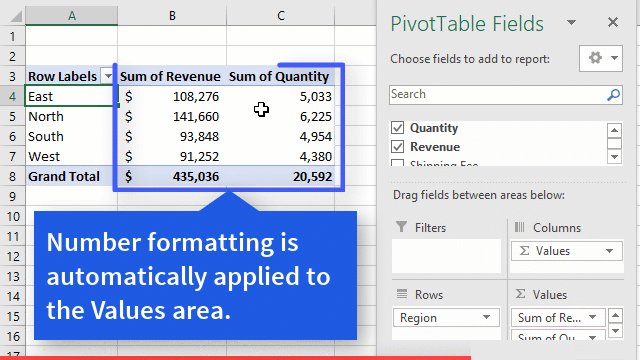
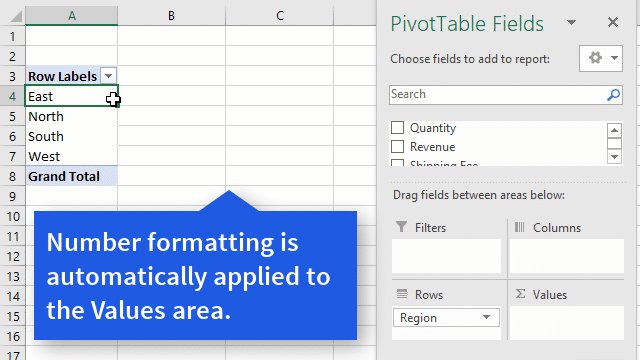
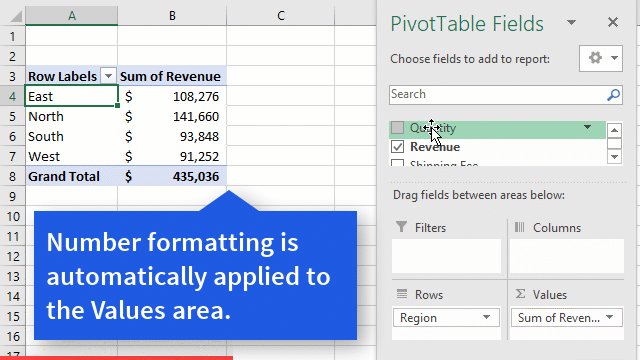
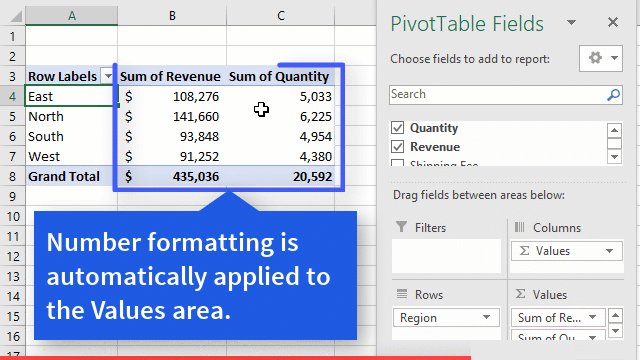
number formatting automatically applied gif2
8个用于设计漂亮表格的wordpress插件
philips 30074 blade dimmable led table lamp - silver
ant design table设置自定义排序表头和对字段进行隐藏
qrowtable表格控件-支持hover整行,checked整行,指定列排序等
com data table filter data table framer gif web s. dribbble.
时讯 >几张动态图捋清java常用数据结构及其设计原理 get(index)

(tu) precision positioning table tu tu25s (standard table)
36.0 # 增强组件 pip install dash-table==3.
here is gif of the issue when wrapped in tableview
vinyl-ui-gif
expandable dining table : expandable table
效果2.gif