可以用标签将这段字符环绕:选中正行中的文本比如下面这行:text-align
效果演示css源码table{width:600px;line-height:40px;text-align
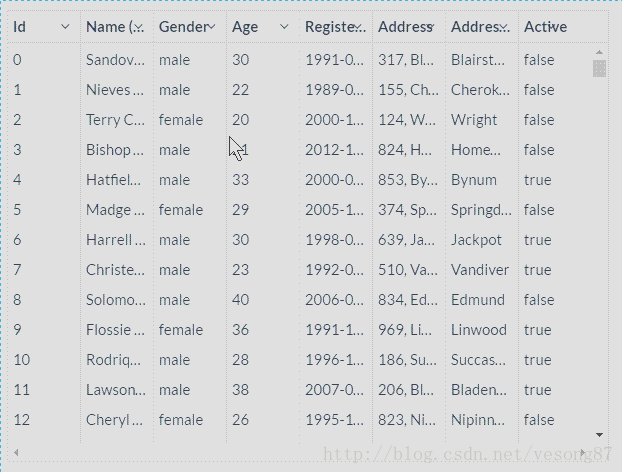
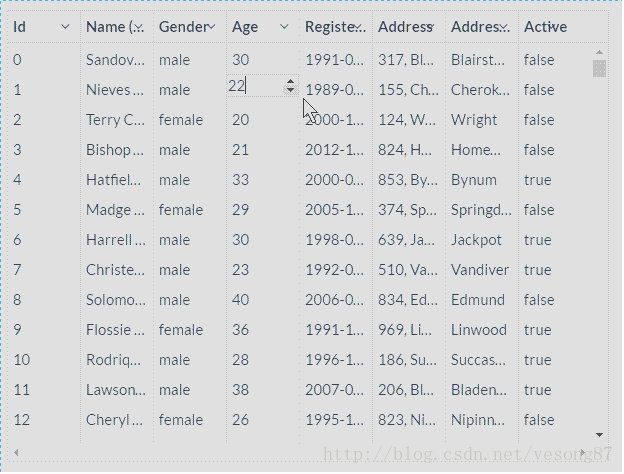
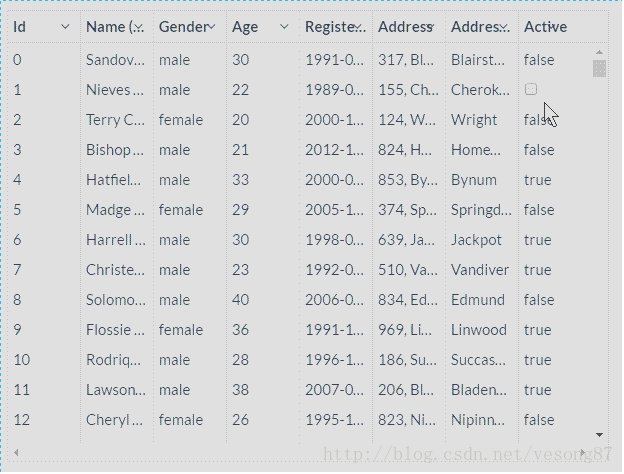
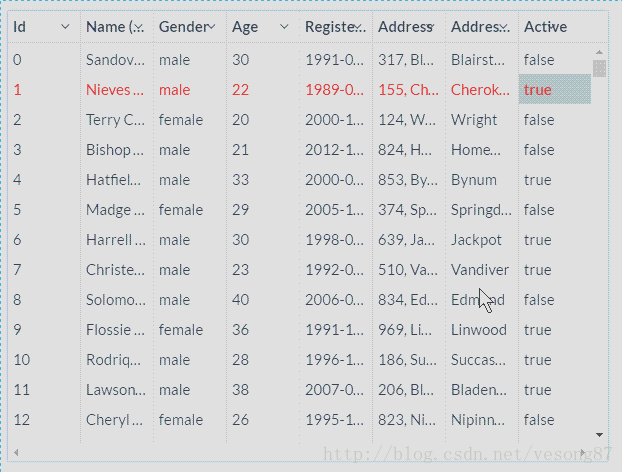
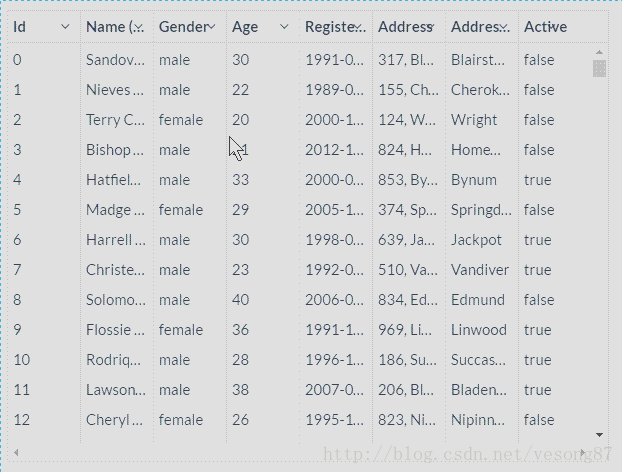
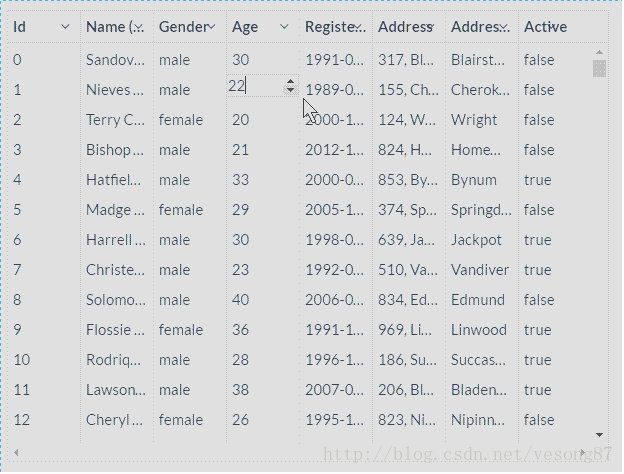
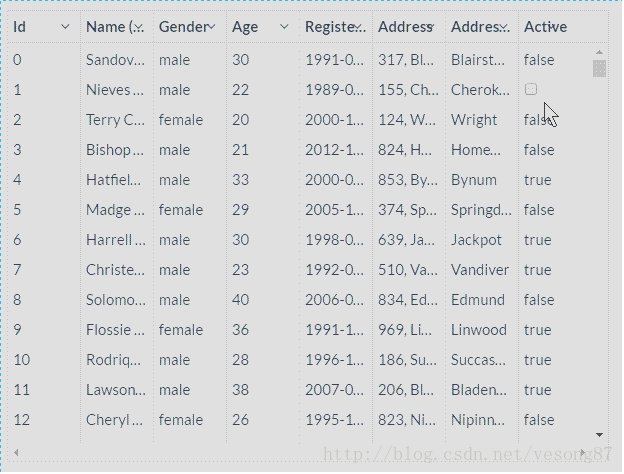
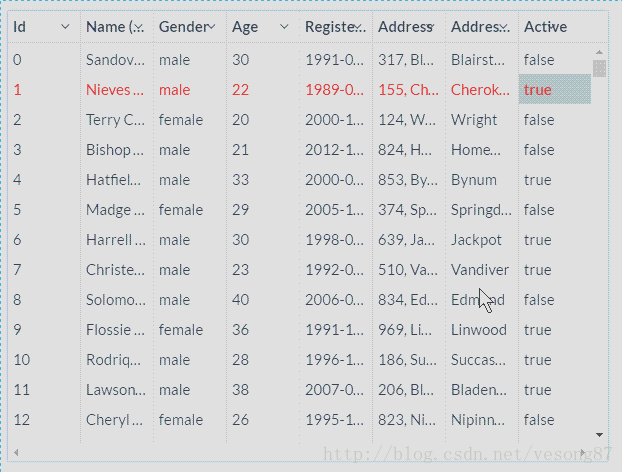
效果为如下动图标红变大的部分:ui-grid-edit divstyle="width: 100%
jsscroll判断横向滚动还是纵向滚动无限滚动时间组件
utf-8"> <title>title</title> <style>
table"/>
="button"id="btn"onclick="clickbtn()"value="获取用户列表"> table
垂直对齐方式 属性:vertical-align (设置td和img的垂直对其方式
1h26按tab可以生成line-height: 26px; tac可快速生成text-align
csdn_table{ margin: 0 auto; margin
title> /title> styletype="text/css"> table"/>
"utf-8"> title> /title> styletype="text/css"> table
chl_box{width:100px;height:100px;line-height:100px;text-align
scroll() method /title> /head> body style="text-align:cen

基于grpc和netcore的服务器流
doctypehtml public "-//w3c//dtd xhtml 1.